Résumé de l'IA
Introduction
Souhaitez-vous activer une case à cocher après avoir lu une clause de non-responsabilité ou des conditions d'utilisation ? Apprenez à exploiter le potentiel de la fonction Activer l'affichage de la clause de non-responsabilité / des conditions d'utilisation pour les champs de type case à cocher. Cette fonctionnalité permet aux utilisateurs d'exprimer leur accord avec vos conditions de service. Toutefois, si vous souhaitez désactiver ce champ jusqu'à ce que les utilisateurs aient parcouru l'intégralité de votre clause de non-responsabilité, ce didacticiel est taillé sur mesure pour vos besoins !
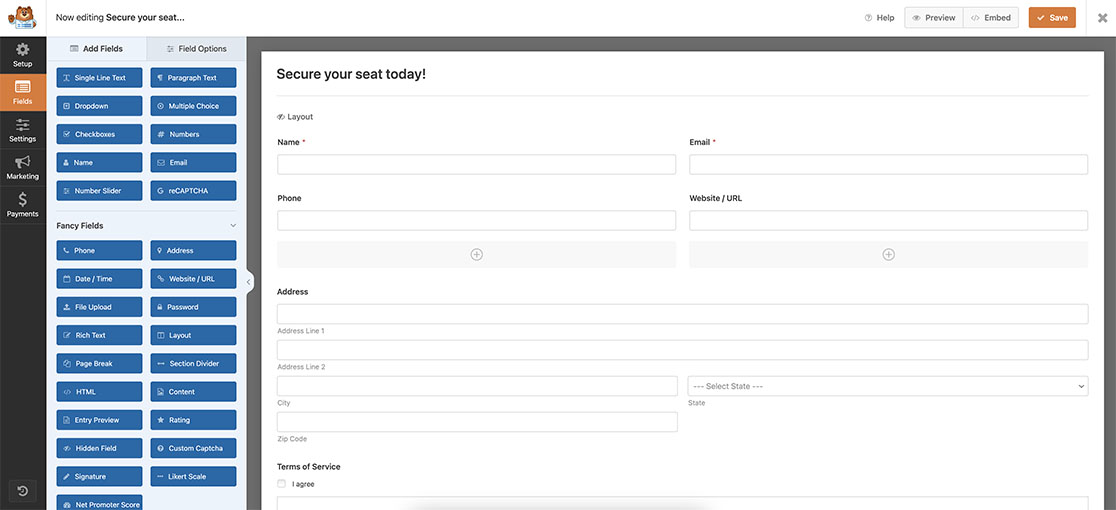
Création du formulaire
Commencez par créer votre formulaire et ajoutez vos champs. Si vous avez besoin d'aide pour créer votre formulaire, consultez ce guide utile.

Activation des conditions de service
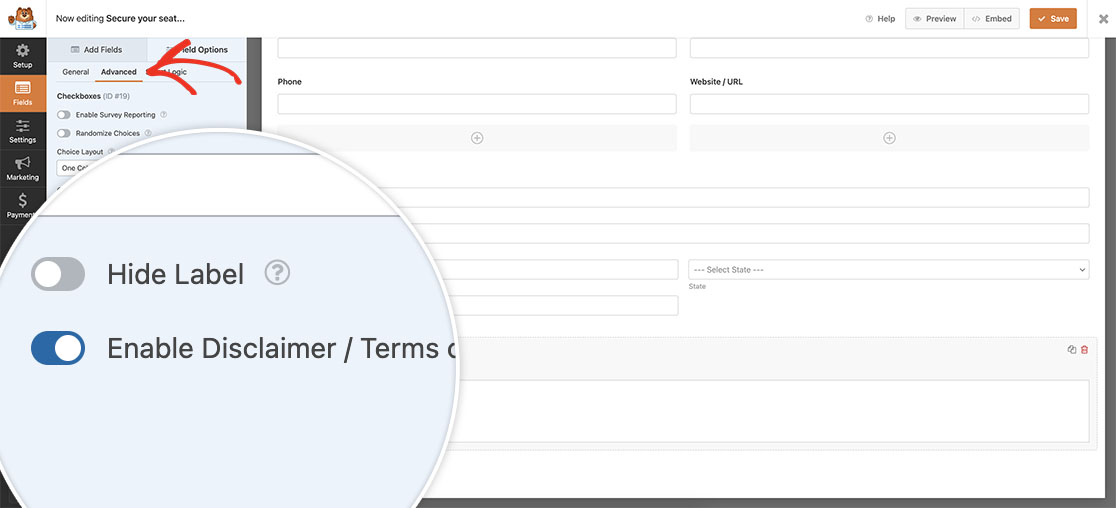
Une fois que vous avez ajouté vos autres champs, ajoutez un champ de type case à cocher et cliquez sur l'onglet Avancé. Dans cet onglet, vous trouverez une option permettant d 'activer l'affichage de la clause de non-responsabilité et des conditions d'utilisation. Activez cette option et ajoutez votre texte dans le champ Description.

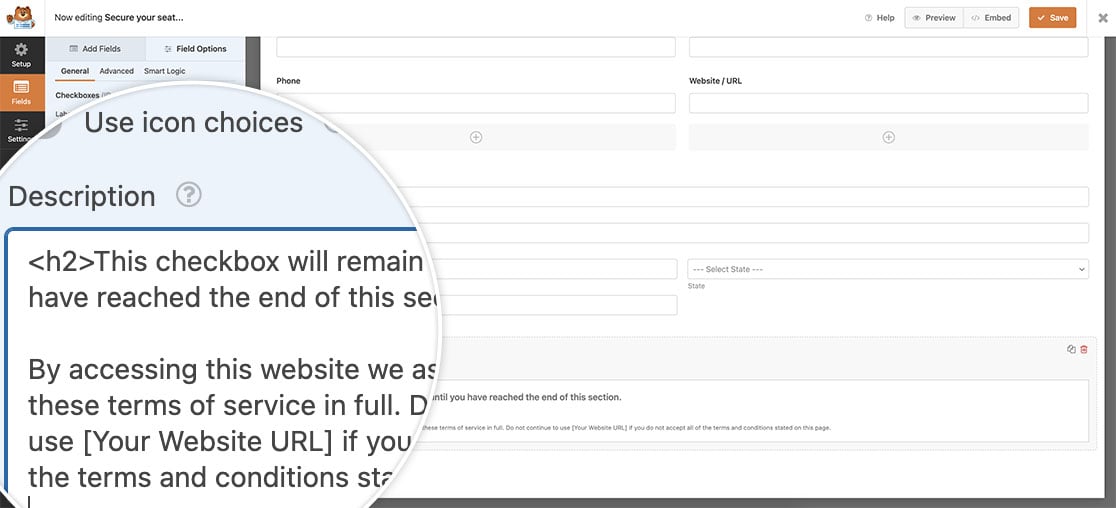
Une fois l'option activée, cliquez à nouveau sur l'onglet Général pour ajouter votre texte à la description.

Ajout du snippet
Il est maintenant temps d'ajouter l'extrait à votre site. Pour savoir comment et où ajouter des snippets à votre site, veuillez consulter ce tutoriel.
/**
* Disable checkbox until terms of service has been read
*
* @link https://wpforms.com/developers/how-to-enable-a-checkbox-after-reading-disclaimer/
*/
function wpf_dev_tos_confirmation( ) {
?>
<script type="text/javascript">
jQuery(document).ready( function() {
// Set an attribute on the checkbox description to readonly
jQuery( "div#wpforms-3658-field_14-description" ).attr( "readonly","readonly" );
// Set an attribute on the checkbox description to overflow-y scroll to check the scroll position
jQuery( "div#wpforms-3658-field_14-description" ).attr( "overflow-y","scroll" );
// Set an attribute on the checkbox field to disabled
jQuery( "#wpforms-3658-field_14 input" ).attr( "disabled","true" );
// As the user scrolls through the description, envoke this function
jQuery( "div#wpforms-3658-field_14-description" ).scroll(function () {
// Evaluate the scroll position inside the checkbox description
if (jQuery(this).scrollTop() == jQuery(this)[0].scrollHeight - jQuery(this).innerHeight() || jQuery(this).scrollTop() + jQuery(this).innerHeight() >= jQuery(this)[0].scrollHeight ) {
// When user has scrolled to the bottom of the description, remove the disabled attribute
jQuery( "#wpforms-3658-field_14 input" ).removeAttr( "disabled" );
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_tos_confirmation', 30 );
Cet extrait examinera la description de l'élément Case à cocher à l'aide du champ div#wpforms-3658-field_14-description. L'ID de notre formulaire est 3658et notre identifiant de champ pour le Case à cocher est 14. Il définira ensuite deux attributs pour ce champ : en lecture seule et overflow-y, scroll. Cela nous permet de calculer la position de défilement de la description afin de savoir quand nos visiteurs défilent jusqu'au bas de notre clause de non-responsabilité.
La section suivante de l'extrait ajoutera un attribut de handicapé sur le Case à cocher en utilisant l'identifiant du champ #wpforms-3658-field_14 input.
Au fur et à mesure que l'utilisateur fait défiler la clause de non-responsabilité, nous allons calculer la position du défilement. Lorsqu'elle atteindra 0, nous supprimerons l'attribut "disabled " et nos visiteurs pourront alors cliquer sur la case à cocher pour donner leur accord.
Lorsque vos visiteurs consulteront votre formulaire, ils ne pourront pas accepter la case à cocher de votre clause de non-responsabilité tant qu'ils n'auront pas fait défiler la page jusqu'au bas de la clause de non-responsabilité.
Et c'est tout ! Vous souhaitez compter les sélections de cases à cocher dans votre formulaire ? Consultez notre article sur Comment compter les sélections de cases à cocher dans votre formulaire.
En rapport
Référence de l'action : wpforms_wp_footer_end
