Résumé de l'IA
Souhaitez-vous désactiver les heures passées lorsque vous utilisez le champ Date / Heure avec WPForms ? Sur votre formulaire, vous pouvez vouloir désactiver les heures déjà passées pour la journée, ce qui n'est actuellement pas supporté par défaut dans WPForms.
Dans ce tutoriel, nous allons vous montrer comment désactiver les heures passées à l'aide d'un extrait JavaScript personnalisé.
Création du formulaire
Nous commencerons par créer notre formulaire et par ajouter nos champs, qui comprendront au moins un champ "Temps".
Si vous avez besoin d'aide pour créer votre formulaire, veuillez consulter cette documentation.
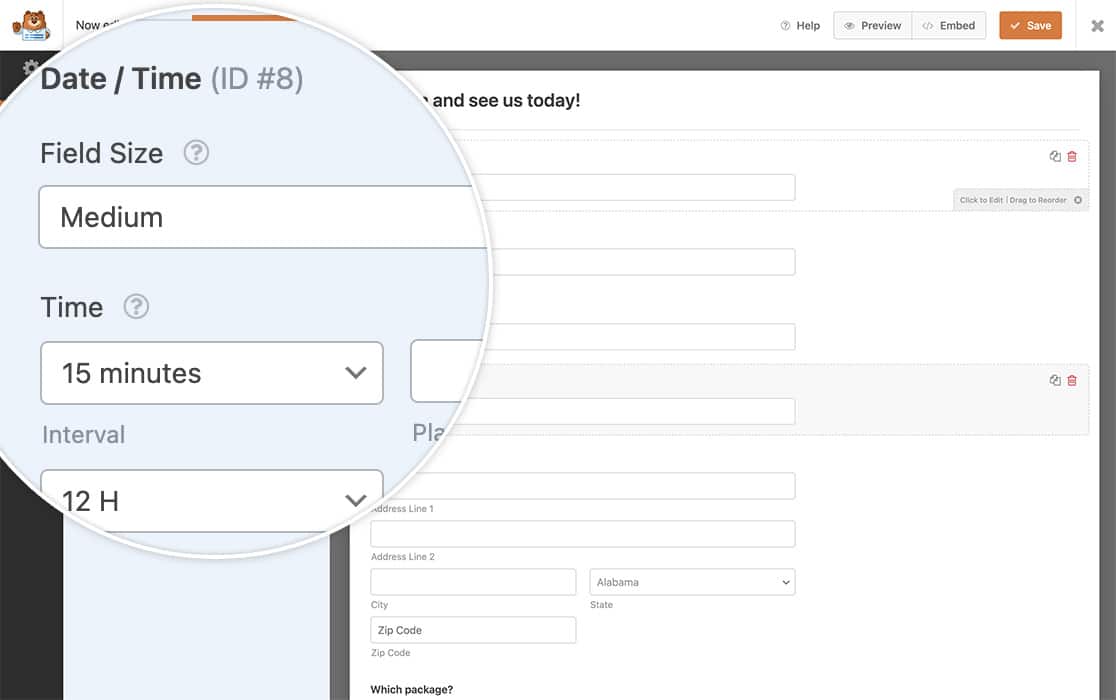
Une fois que vous avez ajouté le champ Time, cliquez sur l'onglet Advanced et définissez votre Interval. Pour cette démo, nous avons choisi un intervalle de 15 minutes.

Ajout de l'extrait
Afin de désactiver automatiquement les temps passés, nous devons ajouter un extrait de code à notre site. Avant de commencer, veuillez consulter ce tutoriel si vous avez besoin d'aide pour ajouter des extraits de code personnalisés dans WordPress.
L'extrait recherchera l'ID de formulaire 999 et ne s'appliquera qu'au champ ID 8. En plus de désactiver les heures passées, il arrondira également à l'unité supérieure afin d'éviter que des sélections d'heures telles que 9:37 n 'apparaissent comme option.
Vous devrez mettre à jour chaque instance de window.wpforms_999_8 pour qu'elle corresponde à vos propres ID de formulaire et de champ. Si vous avez besoin d'aide pour trouver ces identifiants, consultez ce tutoriel.
Voilà, c'est fait ! Vous savez maintenant comment désactiver les heures passées dans le champ Date / Heure.
Ensuite, vous souhaitez créer vos propres intervalles pour le champ Heure? Consultez notre tutoriel sur la création d'intervalles supplémentaires pour le sélecteur de temps du champ Date / Heure.
En rapport
Référence de l'action : wpforms_wp_footer_end
