Résumé de l'IA
Souhaitez-vous personnaliser les styles du modèle d'email pour vos notifications par email ? Depuis la version 1.8.5, WPForms dispose d'un grand nombre de modèles différents à choisir pour les notifications par email. Vous pouvez en savoir plus sur ces modèles en consultant ce billet d'annonce.
Cependant, si vous souhaitez étendre le style de ces modèles, ce tutoriel vous expliquera la meilleure façon d'y parvenir.
Par défaut, WPForms offre déjà la possibilité de changer la palette de couleurs sur chacun des modèles ainsi que d'ajouter une image d'en-tête. Pour plus de détails sur la façon de procéder, veuillez consulter cette documentation.
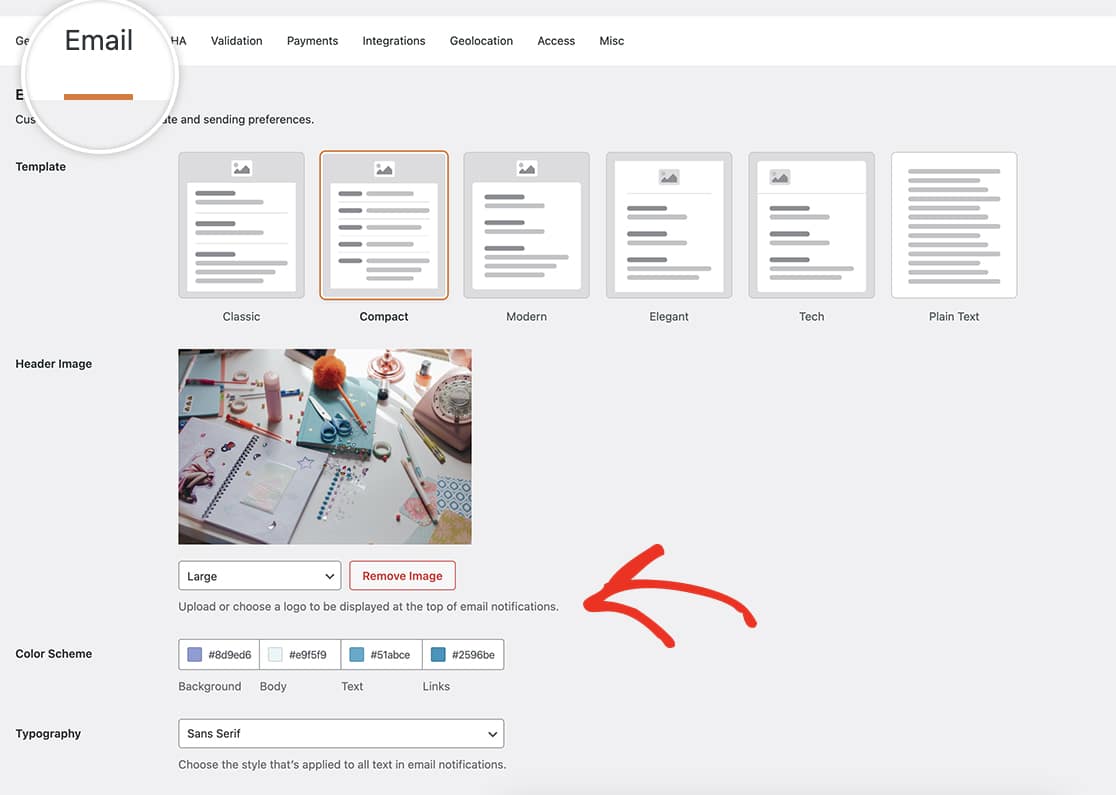
Chaque modèle, à l'exception du texte simple, vous donne la possibilité de définir votre palette de couleurs et de télécharger un logo d'en-tête. Il vous suffit de vous rendre dans le tableau de bord de WordPress " WPForms " Paramètres " Email pour définir vos préférences en matière de modèle et personnaliser le design du modèle.

Création du formulaire
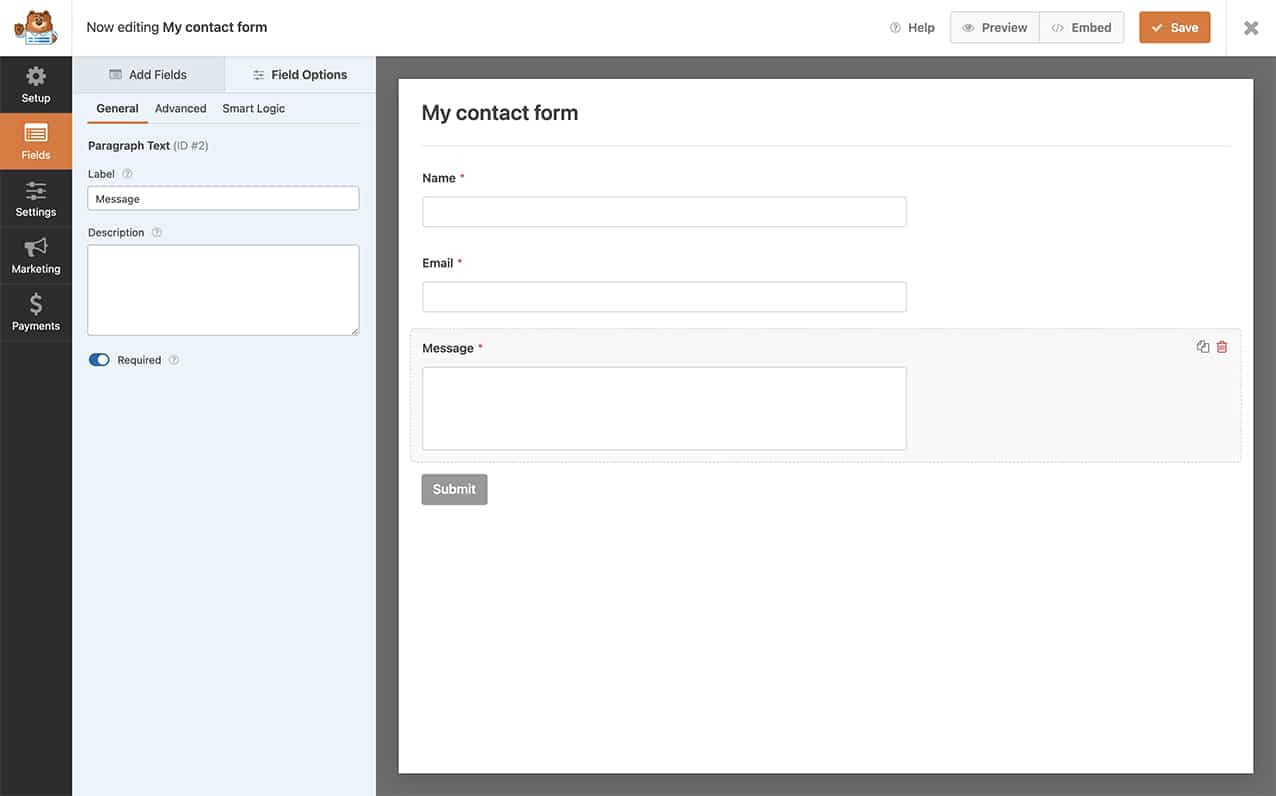
Pour commencer, vous devez créer votre formulaire et ajouter vos champs. Si vous avez besoin d'aide pour créer votre formulaire, consultez cette documentation.

Vous cherchez le modèle " Legacy"? Ce modèle a été supprimé avec la version 1.8.5, mais vous pouvez toujours l'activer si vous le souhaitez. Si vous recherchez ce modèle d'e-mail, veuillez consulter ce tutoriel.
Modifier les messages électroniques à l'aide de HTML
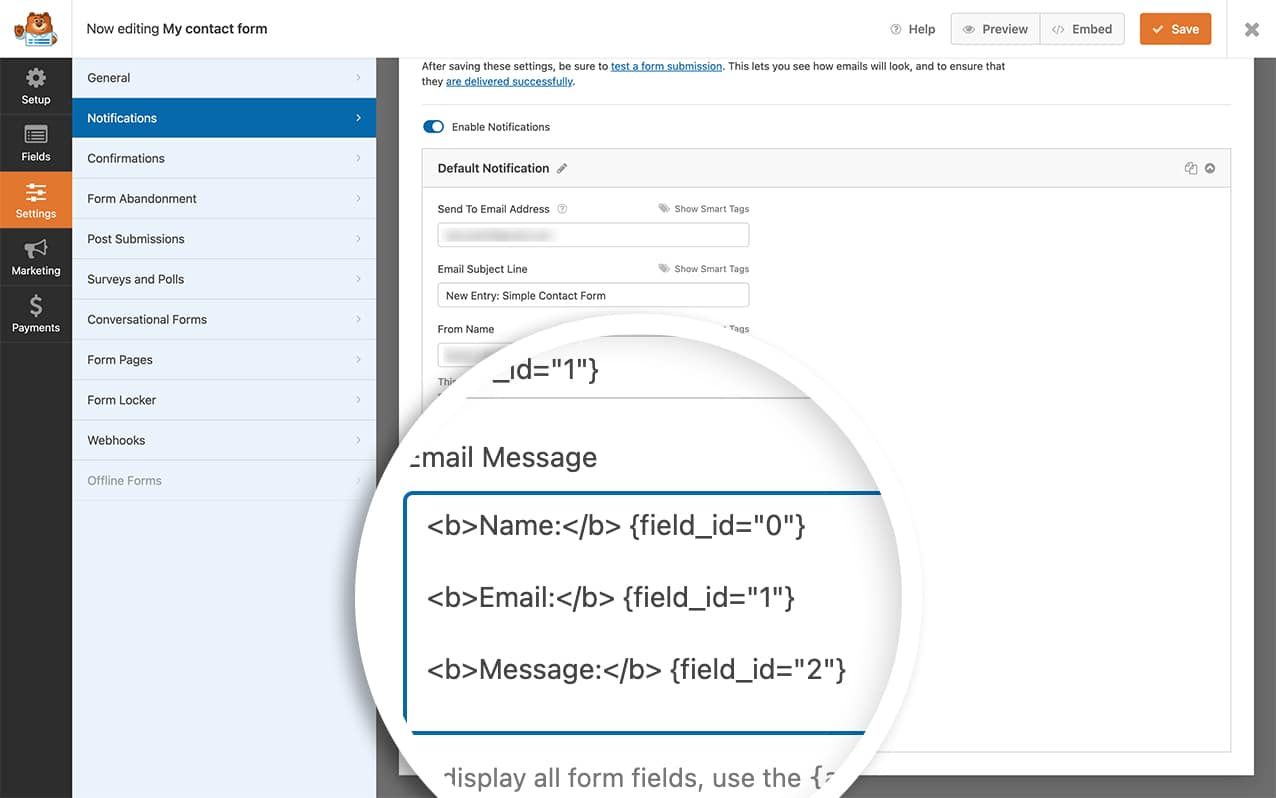
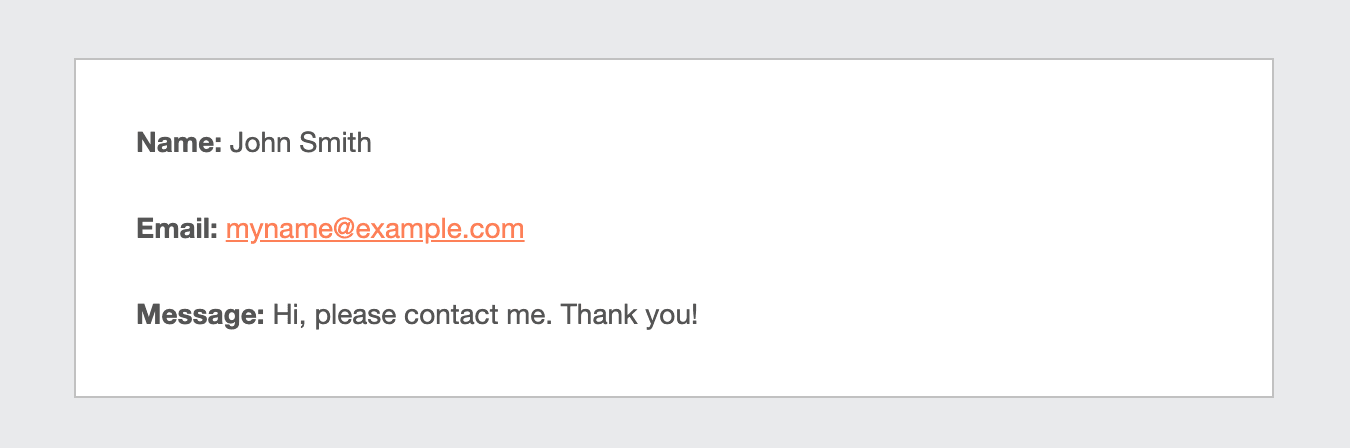
Si vous souhaitez personnaliser davantage vos notifications par courrier électronique en mettant les étiquettes en gras dans le texte du courrier électronique, vous pouvez également le faire facilement en modifiant votre formulaire et en cliquant sur le bouton Paramètres " Notifications à l'intérieur du générateur de formulaires, modifiez votre Message champ. Vous pouvez remplacer le {all_fields} dans votre Message champ à :
<b>Name:</b> {field_id="0"}
<b>Email:</b> {field_id="1"}
<b>Message:</b> {field_id="2"}

Nous utilisons des étiquettes intelligentes dans notre champ Message pour élaborer cette réponse. Pour plus d'informations sur l'utilisation des champs de formulaire complétés en tant qu'étiquettes intelligentes, veuillez consulter ce tutoriel.

Personnaliser le modèle de courrier électronique
Si vous voulez changer l'apparence de vos modèles d'emails WPForms mais que le codage vous semble un peu intimidant, ne vous inquiétez pas ! Il existe un moyen simple de le faire sans avoir à se plonger dans les détails techniques.
Imaginez que vos modèles de courrier électronique sont les tenues que portent vos formulaires lorsqu'ils envoient des messages. Nous pouvons modifier ces tenues en ajustant les fichiers de modèles dans votre thème enfant. Pour plus d'informations sur la création d'un thème enfant, veuillez consulter ce guide utile!
Supposons que vous souhaitiez donner une couleur d'arrière-plan différente au modèle classique. Voici ce qu'il faut faire :
Allez dans l'armoire : Recherchez le classic-style.php dans le fichier wp-content/plugins/wpforms/templates/emails/.
Copier et coller : Prenez ce fichier et placez-le dans le répertoire wpforms/emails/ Le dossier. C'est comme si vous créiez un placard personnalisé pour vos formulaires. Vous devrez créer ce dossier dans votre thème enfant.
Donnez-lui du style : Ouvrez le fichier que vous venez de coller et ajoutez-y tous les styles que vous souhaitez. C'est un peu comme si vous choisissiez des accessoires pour l'e-mail de votre formulaire.
Pourquoi est-ce si intéressant ? Tous les styles que vous ajoutez seront magiquement transformés en CSS en ligne pour chaque élément de l'e-mail. Cela garantit que vos styles s'affichent parfaitement sur les différentes plateformes et appareils de messagerie.
Mais voici un conseil de pro : évitez d'utiliser des balises de style dans l'élément head ; elles risquent de ne pas fonctionner partout. Pour plus d'informations, vous pouvez consulter cette ressource.
N'oubliez pas que cette méthode peut ne pas fonctionner parfaitement avec certains clients de messagerie comme Outlook et Windows Mail. Ils peuvent être un peu pointilleux dans la reconnaissance de certains styles.
Si vous vous sentez d'humeur fantaisiste et que vous souhaitez modifier d'autres modèles, chacun d'entre eux possède son propre fichier dans le répertoire wpforms/emails/ répertoire. Il suffit de copier, de coller et de styliser ! Pour les modèles de la version pro, vous les trouverez dans wp-content/plugins/wpforms/pro/templates/emails/ et les placer dans le dossier de courrier électronique de votre thème enfant.
Et voilà ! Désormais, vos formulaires sont habillés dans des styles qui correspondent à vos goûts, sans diplôme de codage requis. 🌟
Souhaitez-vous également modifier ou supprimer complètement le texte du pied de page ? Il existe un moyen simple de le faire à l'aide d'un petit extrait de code PHP. Consultez le snippet sur Comment supprimer ou modifier le texte du pied de page d'une notification par courriel.
