Résumé de l'IA
Souhaitez-vous personnaliser la couleur du champ Choix multiple? Par défaut, ce champ utilisera le style web standard pour afficher le champ dans votre formulaire. Dans cet article, nous allons vous montrer à quel point il est facile de le faire grâce à la puissance de CSS !

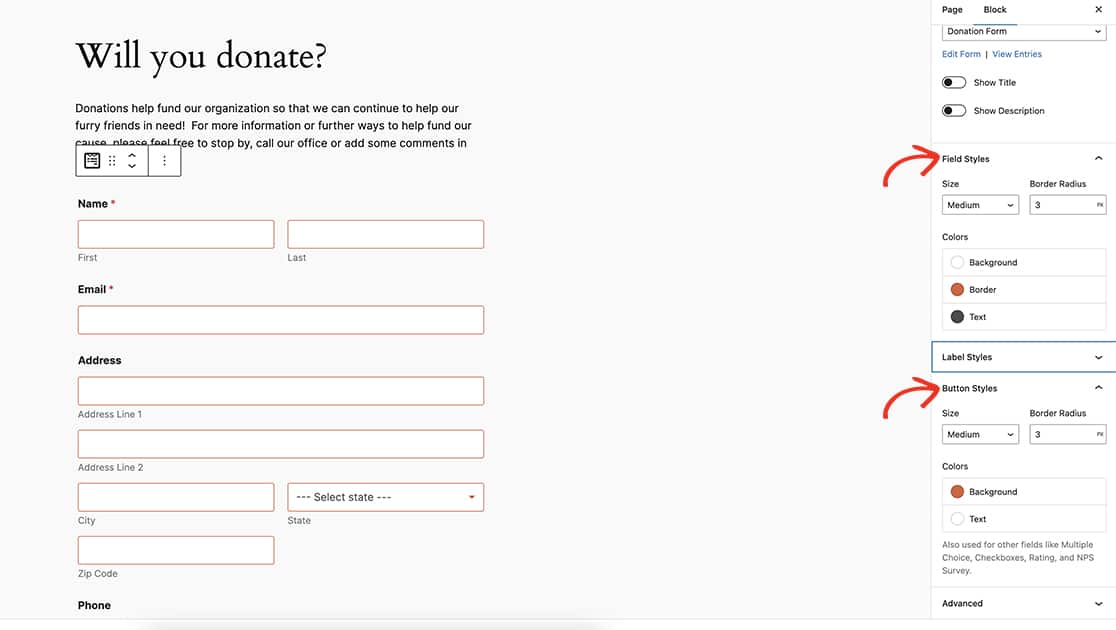
Cependant, si vous utilisez l'éditeur de blocs WPForms, vous pouvez facilement ajuster ces styles sans avoir besoin de CSS personnalisé. Pour en savoir plus, veuillez consulter ce guide utile. Lorsque vous modifiez les styles de champs et de boutons, vous pouvez réaliser exactement la même chose dans l'éditeur de blocs qu'avec le CSS personnalisé de cet article.

L'utilisation de l'éditeur de blocs Styles de boutons permet non seulement de modifier le bouton Soumettre et le champ à choix multiple, mais aussi de changer les couleurs du champ Case à cocher.
Dans cet article, nous allons utiliser la magie du CSS personnalisé pour effectuer ces changements.
Création du formulaire
Pour commencer, vous allez créer votre formulaire et ajouter les champs dont vous avez besoin, qui comprendront au moins un champ à choix multiple.
Si vous avez besoin d'aide pour créer votre formulaire, vous pouvez facilement consulter ce guide utile.
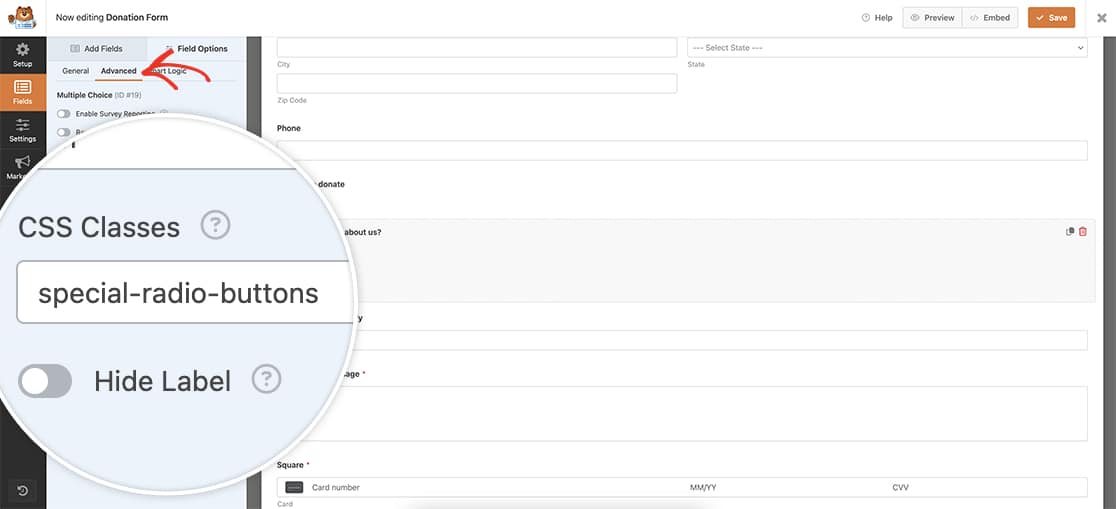
Une fois que vous avez ajouté le Choix multiple cliquer sur le champ Avancé et dans l'onglet Classes CSS ajouter special-radio-buttons. Nous l'utiliserons comme déclencheur pour appeler notre CSS personnalisé.

Personnaliser le style du champ Choix multiple
Une fois le formulaire enregistré, vous pouvez maintenant ajouter votre feuille de style CSS. Si vous ne savez pas où ou comment ajouter des feuilles de style CSS personnalisées à votre site, consultez ce tutoriel pour obtenir de l'aide.
.special-radio-buttons input[type=radio] {
-webkit-appearance: none !important;
appearance: none !important;
background-color: #ffffff !important;
margin: 0 !important;
color: #e27730 !important;
width: 1.15em !important;
height: 1.15em !important;
border: 0.15em solid #e27730 !important;
border-radius: 50% !important;
transform: translateY(-0.075em) !important;
display: grid !important;
place-content: center !important;
}
.special-radio-buttons input[type=radio]:checked:before {
transform: scale(1) !important;
}
.special-radio-buttons input[type=radio]:before {
content: "" !important;
border-radius: 50% !important;
transform: scale(0) !important;
transition: 120ms transform ease-in-out !important;
box-shadow: inset 1em 1em #e27730 !important;
border: 1px solid #e27730 !important;
}
.special-radio-buttons input[type=radio]:checked:after {
background-color: #e27730 !important;
}
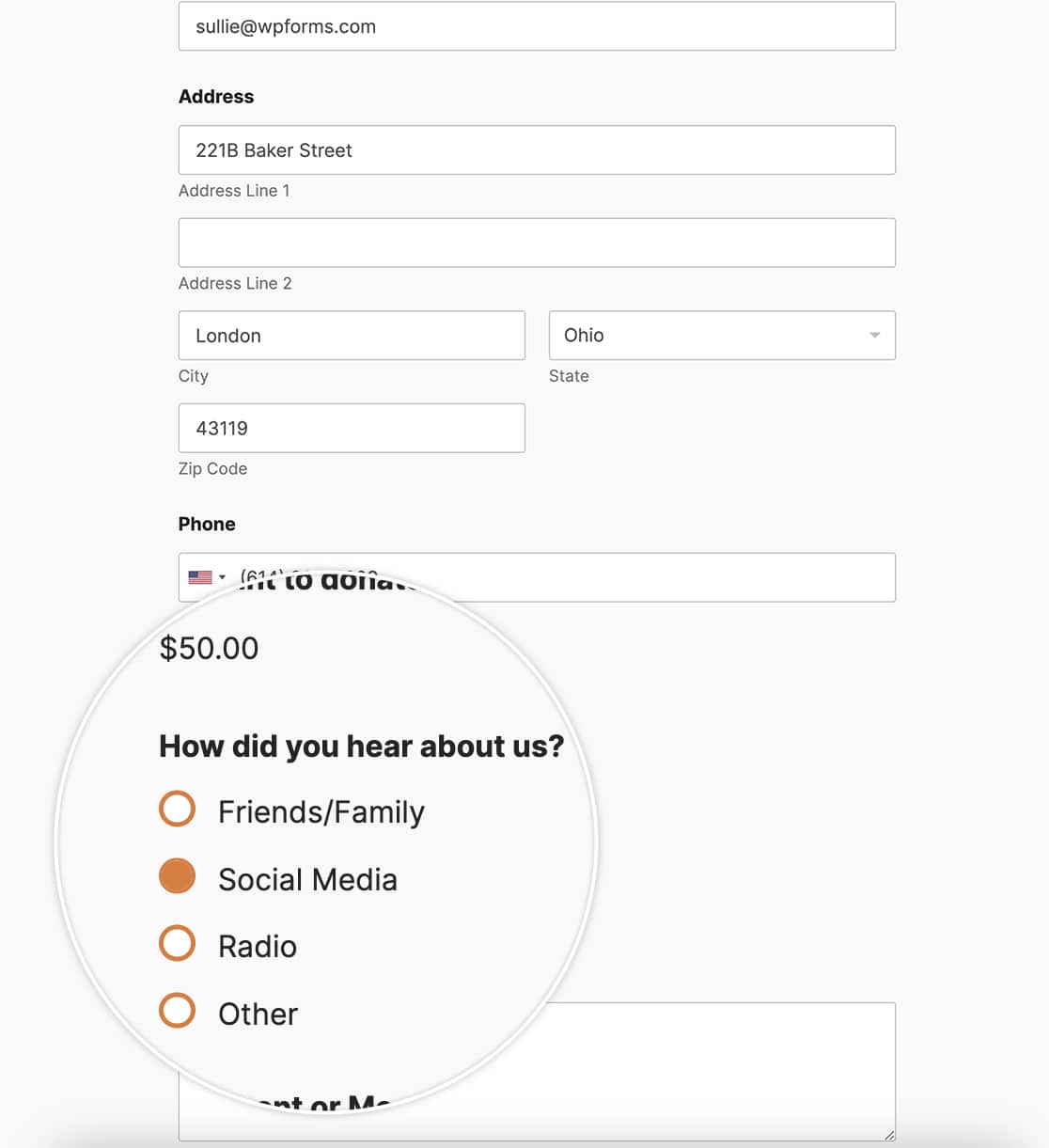
Cette feuille de style CSS changera la couleur de la bordure et de la sélection en #e27730 mais ajoutera également une petite animation au fur et à mesure des sélections.

Que vous utilisiez le style de l'éditeur de blocs ou le CSS personnalisé, vous pouvez facilement personnaliser les couleurs des champs à choix multiples. Saviez-vous que vous pouviez également faire ressembler les options des champs à choix multiples à des boutons ? Jetez un coup d'œil à notre tutoriel sur la façon de personnaliser les cases à cocher et les champs radio pour qu'ils ressemblent à des boutons.
