Résumé de l'IA
Souhaitez-vous personnaliser le style du champ de formulaire Likert Scale dans WPForms ? Si vous souhaitez changer le style de ce champ pour qu'il corresponde aux couleurs de votre site, ce tutoriel vous montrera comment faire. Nous allons vous donner l'exemple CSS de base nécessaire pour personnaliser le champ de formulaire de l'échelle de Likert.
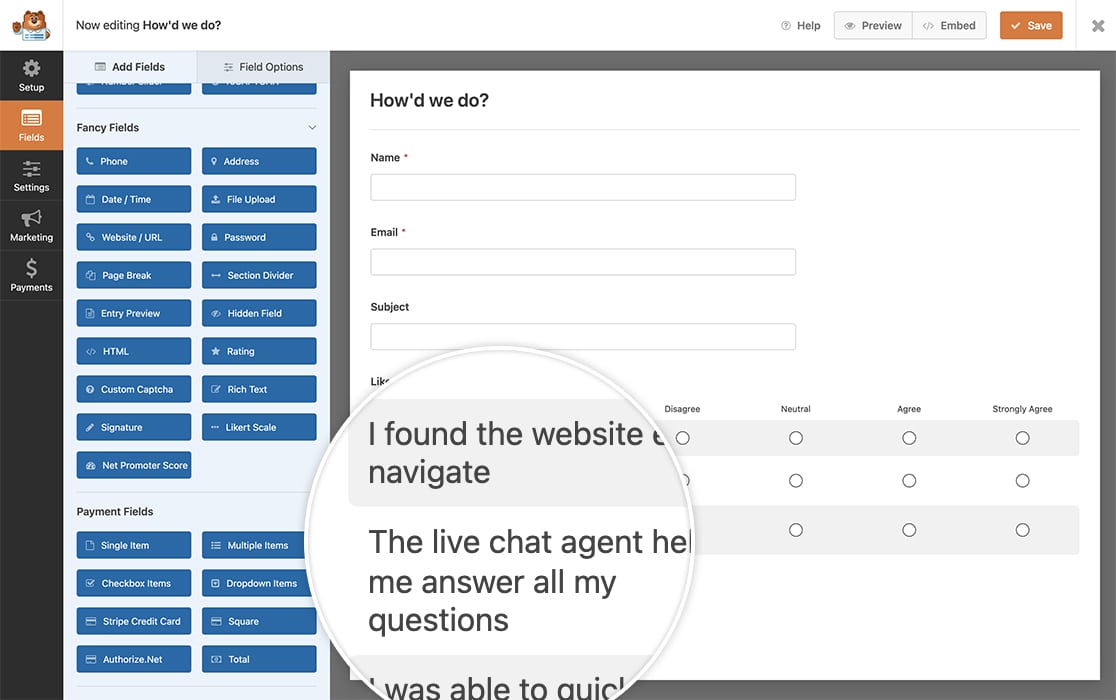
Création du formulaire
Nous allons commencer par créer le formulaire et ajouter nos champs de formulaire, y compris l'échelle de Likert.

Si vous avez besoin d'aide pour créer un formulaire avec le champ de formulaire Échelle de Likert, veuillez consulter la documentation.
Personnalisation de l'échelle de Likert
Ensuite, vous devez copier ce CSS sur votre site.
Si vous n'êtes pas sûr de savoir comment procéder, veuillez consulter ce tutoriel.
form#wpforms-form-971 .wpforms-field-likert_scale table.classic thead tr {
background-color: #FFE0B2;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr td input[type=radio]:checked+label:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr td input[type=checkbox]:checked+label:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr td input[type=radio]:checked+label:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr td input[type=checkbox]:checked+label:after {
background-color: #FF9800;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr td label:hover:after,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr td label:hover:after{
border: 1px solid #EF6C00;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(odd) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(odd) td,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(odd) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(odd) td {
background-color: #FFF3E0;
}
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(even) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern tbody tr:nth-child(even) td,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(even) th,
form#wpforms-form-971 .wpforms-field-likert_scale table.classic tbody tr:nth-child(even) td {
background-color: #FFE0B2;
}
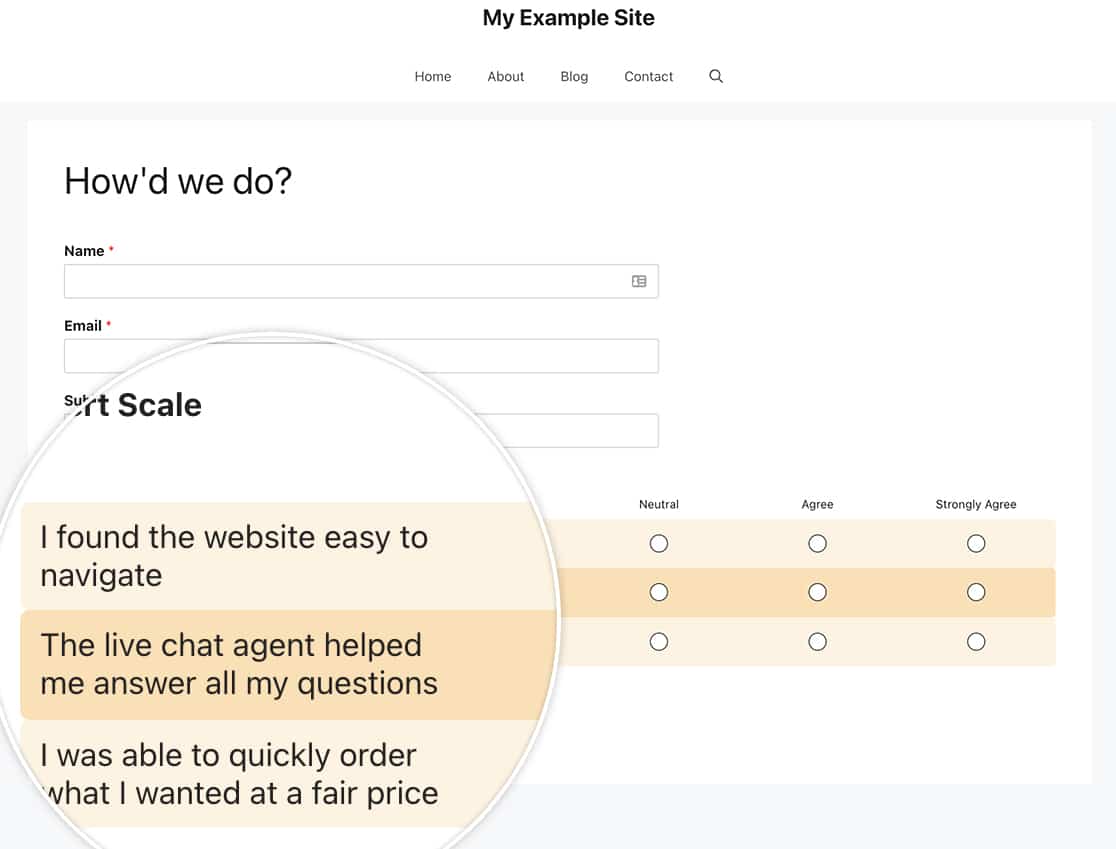
Le style ci-dessus modifie les couleurs des lignes paires et impaires ainsi que la couleur de l'option lorsqu'elle est cochée. Ce CSS couvre également les styles moderne et classique de l'échelle de Likert.
Vous devez modifier le numéro -971, car il s'agit de l'identifiant du formulaire pour notre exemple. Vous devrez mettre à jour ce numéro pour qu'il corresponde à votre propre identifiant de formulaire.
Si vous avez besoin d'aide pour localiser votre numéro de formulaire, veuillez consulter cette documentation.

Et c'est tout ! En utilisant simplement le CSS, vous pouvez personnaliser le style de l'échelle de Likert sur votre formulaire. Souhaitez-vous également personnaliser le style du champ de formulaire Score de recommandation net? Essayez notre tutoriel sur la personnalisation du champ Net Promoter Score.
FAQ
Q : Comment supprimer la coupure de mots dans mes options ?
R : Par défaut, WPForms ajoute un saut de mot au texte à l'aide de CSS. Vous pouvez le supprimer en ajoutant du CSS supplémentaire.
N'oubliez pas de modifier le -971 pour qu'il corresponde à l'ID de votre formulaire.
form#wpforms-form-971 .wpforms-field-likert_scale table.classic th,
form#wpforms-form-971 .wpforms-field-likert_scale table.modern th {
word-break: auto-phrase;
}
