Résumé de l'IA
Souhaitez-vous personnaliser les cases à cocher et les champs radio pour qu'ils ressemblent à des boutons ? À l'aide de CSS, vous pouvez facilement modifier l'affichage de ces entrées pour en faire des boutons dont les couleurs correspondent à votre image de marque spécifique et qui sortent même de la page lorsque l'utilisateur survole chaque sélection et pour toutes les sélections actives. Dans ce tutoriel, nous allons vous guider à travers chaque étape de la réalisation de cette opération.
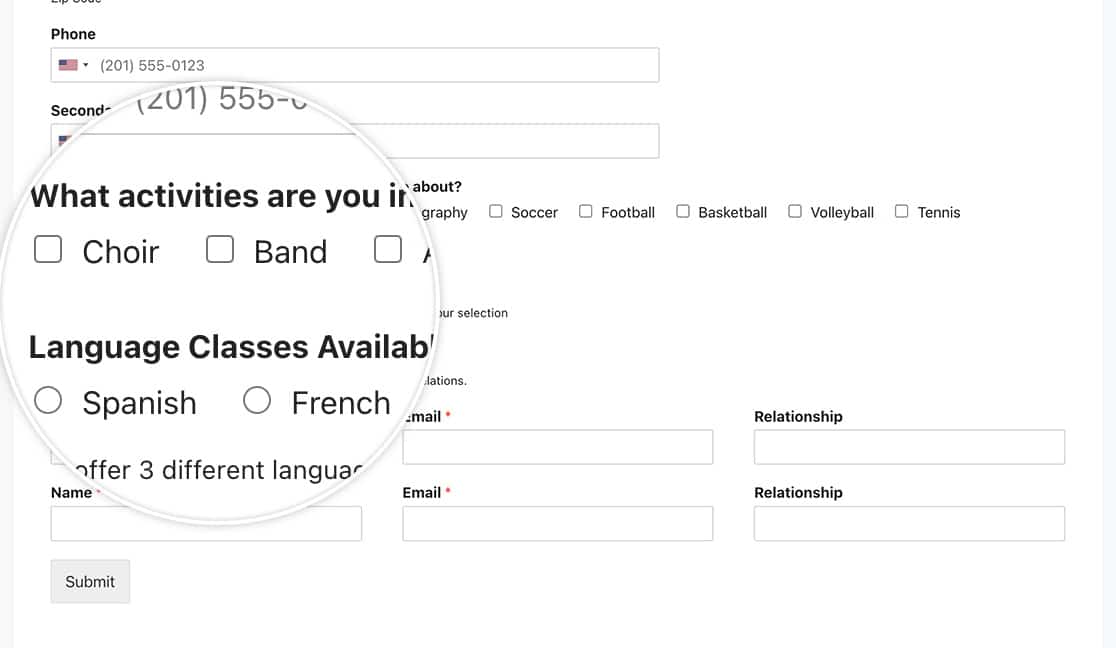
Par défaut, les champs de formulaire à cases à cocher apparaissent avec une case devant l'étiquette à cocher. Les champs de formulaire Radio ont également le même style par défaut.

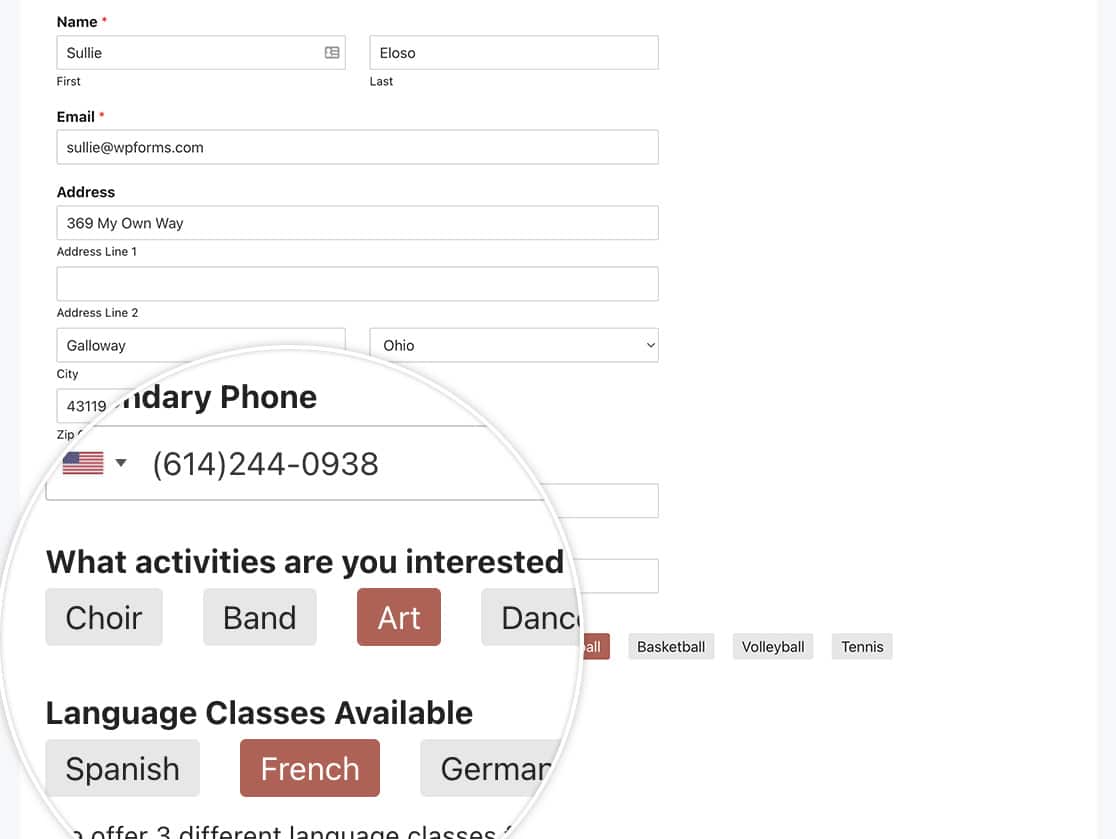
Cependant, grâce à la magie du CSS, vous pouvez facilement donner à ces champs l'apparence de boutons plutôt que de simples cases à cocher. Dans ce tutoriel, nous vous donnerons les feuilles de style CSS nécessaires pour effectuer ce changement de style.
Création du formulaire
Pour commencer, nous allons créer un nouveau formulaire et y ajouter nos champs. Notre formulaire contiendra un champ à case à cocher et un champ à choix multiple.
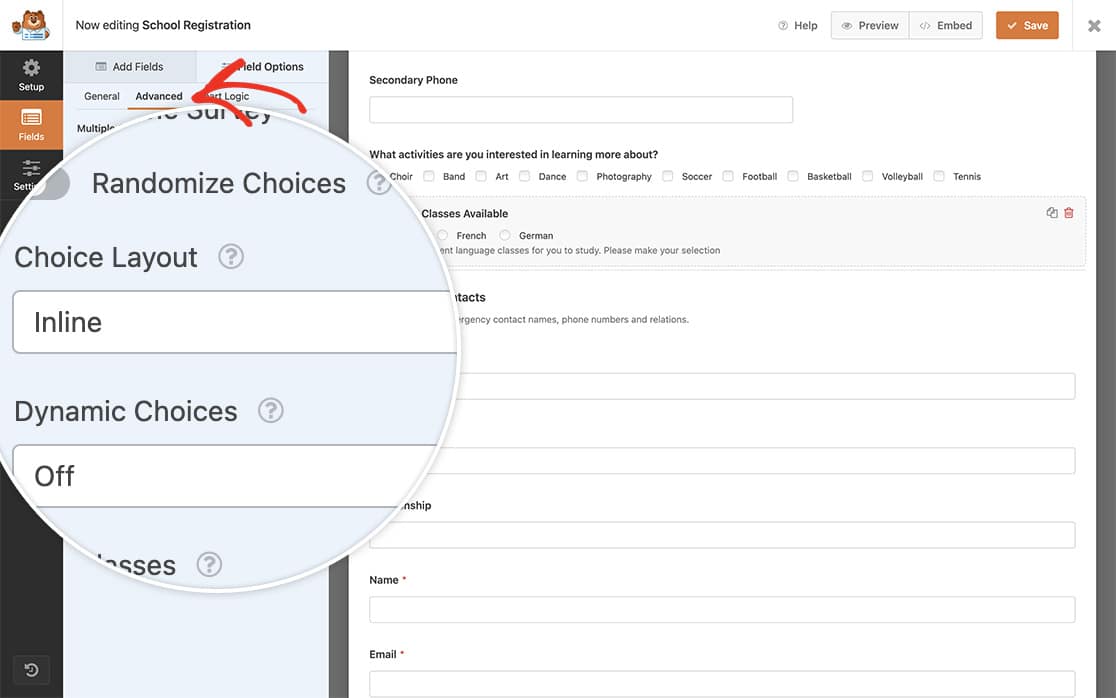
Au fur et à mesure que ces champs sont ajoutés, cliquez sur l'onglet Avancé et, dans la liste déroulante Disposition des choix, sélectionnez En ligne.

Ajouter le CSS
Il est maintenant temps d'ajouter notre CSS magique. Il suffit de copier et de coller ce CSS sur votre site.
Si vous avez besoin d'aide pour savoir comment et où ajouter des feuilles de style CSS à votre site, consultez ce tutoriel.
Champs à cases à cocher et à choix multiples pour un formulaire spécifique
Tous les champs à cases à cocher et à choix multiples pour tous les formulaires
Vous pouvez également modifier tous les champs à cases à cocher et à choix multiples de tous les formulaires à l'aide de cette feuille de style CSS.

C'est tout ce dont vous avez besoin pour personnaliser les champs Checkbox et Radio. Vous souhaitez également personnaliser le champ Numéros? Consultez notre tutoriel sur la suppression des flèches dans le champ Numéros.
