Résumé de l'IA
Introduction
Vous utilisez la rubrique Disposition et vous souhaitez modifier l'ordre de tabulation ? Par défaut, la séquence de tabulation pour ce champ passe par tous les champs de gauche avant de passer aux champs de droite. En quelques étapes simples, nous allons vous montrer comment personnaliser l'ordre de tabulation sans effort à l'aide d'un extrait JavaScript. C'est parti !
Création du formulaire
Pour commencer, nous allons créer un nouveau formulaire en utilisant le champ Layout. Si vous avez besoin d'aide, consultez cette documentation utile.
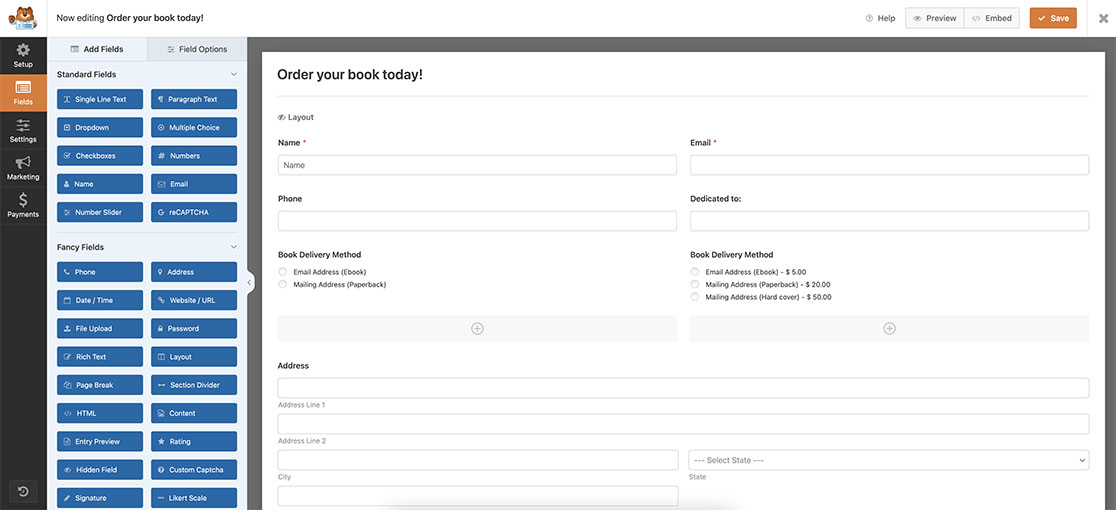
Pour les besoins de cette documentation, nous avons ajouté le nom, l'adresse électronique, le numéro de téléphone et quelques autres champs à l'intérieur de notre champ de présentation.

Ajout du snippet
Une fois le formulaire créé, vous devez ajouter ce snippet à votre site.
Si vous avez besoin d'aide pour savoir comment et où ajouter des snippets à votre site, veuillez consulter ce tutoriel.
/**
* Change tab order inside layout field
*
* @link https://wpforms.com/developers/how-to-change-the-tab-order-inside-the-layout-field/
*/
function wpf_dev_change_layout_field_tab_order( ) {
?>
<script type="text/javascript">
jQuery(function($){
// form ID 2771 and field ID 10 - name field
document.getElementById("wpforms-2771-field_10").tabIndex = 1;
// form ID 2771 and field ID 27 - email field
document.getElementById("wpforms-2771-field_27").tabIndex = 2;
// form ID 2771 and field ID 26 - phone field
document.getElementById("wpforms-2771-field_26").tabIndex = 3;
// form ID 2771 and field ID 43 - dedicated to field
document.getElementById("wpforms-2771-field_43").tabIndex = 4;
// form ID 2771 and field ID 30 - book delivery left field
document.getElementById("wpforms-2771-field_30").tabIndex = 5;
// form ID 2771 and field ID 36 - book delivery right field
document.getElementById("wpforms-2771-field_36").tabIndex = 6;
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_change_layout_field_tab_order', 30 );
Cet extrait trouvera chaque élément du formulaire par son numéro d'identification et lui attribuera une valeur de tabIndex de manière à ce que, lorsque l'on parcourt le formulaire, il apparaisse dans l'ordre que vous avez défini dans l'extrait.
Vous devrez mettre à jour l'identifiant de chaque champ et le nom de l'utilisateur. tabIndex pour chaque champ de votre formulaire. Pour trouver l'ID de votre champ, veuillez consulter cette documentation.
C'est tout ce dont vous avez besoin pour définir l'ordre de tabulation des champs à l'intérieur de votre champ de présentation. Souhaitez-vous pouvoir masquer une rubrique de présentation jusqu'à ce que vous ayez répondu à une question particulière de votre formulaire ? Consultez notre didacticiel intitulé Comment afficher ou masquer une rubrique de présentation.
En rapport
Référence de l'action : wpforms_wp_footer_end
