Résumé de l'IA
Introduction
Vous souhaitez personnaliser la position de la fenêtre contextuelle du champ Date Picker à l'aide d'un simple snippet ? Par défaut, la fenêtre contextuelle s'ajuste dynamiquement en fonction de l'emplacement du champ et de la barre de défilement de la page. Ce tutoriel vous guidera tout au long du processus, en vous expliquant étape par étape comment définir la position de la fenêtre contextuelle de manière permanente à l'aide d'un extrait.
Création du formulaire
Commençons par créer notre formulaire et incorporer deux champs de formulaire de sélection de date.
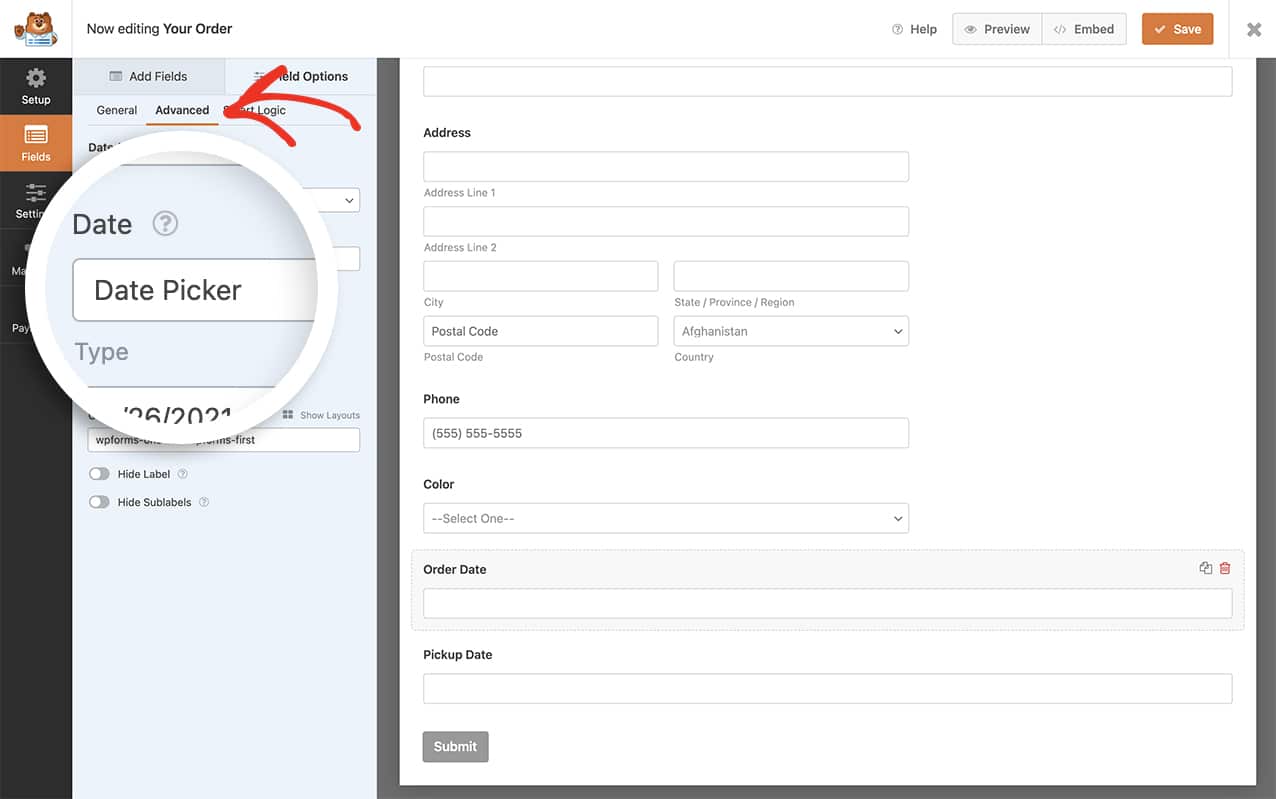
Après avoir ajouté les champs de formulaire Date, naviguez jusqu'à l'onglet Avancé et optez pour le Sélecteur de date dans le menu déroulant Date.

Si vous avez besoin d'aide pour créer votre formulaire, veuillez consulter cette documentation.
Ajout du snippet
Ensuite, vous devrez ajouter un petit extrait de code à votre site pour modifier la position de la fenêtre contextuelle. Si vous ne savez pas comment ajouter des extraits de code à votre site, consultez ce tutoriel.
Pour toutes les formes
Utilisez ce snippet pour tous les sélecteurs de date de WPForms sur votre site.
/**
* Change the position of the date picker popup
*
* @link https://wpforms.com/developers/how-to-change-the-position-of-the-date-picker-popup/
*/
function wpf_move_datepicker_placement() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_datepicker = {
// Set the date picker popup to "above" or "below"
position: "above"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_move_datepicker_placement', 10 );
Pour un formulaire spécifique
Pour cibler un formulaire et un champ d'identification spécifiques, veuillez utiliser cet extrait.
/**
* Change the position of the date picker popup for a specific form and field ID
*
* @link https://wpforms.com/developers/how-to-change-the-position-of-the-date-picker-popup/
*/
function wpf_move_datepicker_placement() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_21_1 = window.wpforms_21_1 || {};
window.wpforms_21_1.datepicker = {
// Set the date picker popup to "above" or "below"
position: "above"
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_move_datepicker_placement', 10 );
Dans l'extrait ci-dessus, nous ciblons l'ID du formulaire 21 et à l'intérieur de ce formulaire, nous ne ciblons que l'ID du champ 1.
Si vous avez besoin d'aide pour trouver les identifiants de vos formulaires et champs, veuillez consulter ce tutoriel.
C'est tout ce dont vous avez besoin pour modifier l'emplacement du champ de sélection de la date. Vous souhaitez personnaliser davantage le champ de sélection de la date ? Jetez un coup d'œil à notre tutoriel sur Comment autoriser une plage de dates ou des dates multiples dans le sélecteur de date.
En rapport
Référence de l'action : wpforms_wp_footer_end
