Résumé de l'IA
Souhaitez-vous modifier le style des boutons de téléchargement de fichiers? Que vous utilisiez le style moderne ou classique pour vos téléchargements, un style par défaut est toujours appliqué.

Grâce à la puissance du CSS, vous pouvez personnaliser vos champs de téléchargement pour qu'ils soient plus spécifiques à la marque de votre entreprise et dans ce tutoriel, nous allons vous montrer comment ! Plongeons dans le vif du sujet !
Création du formulaire
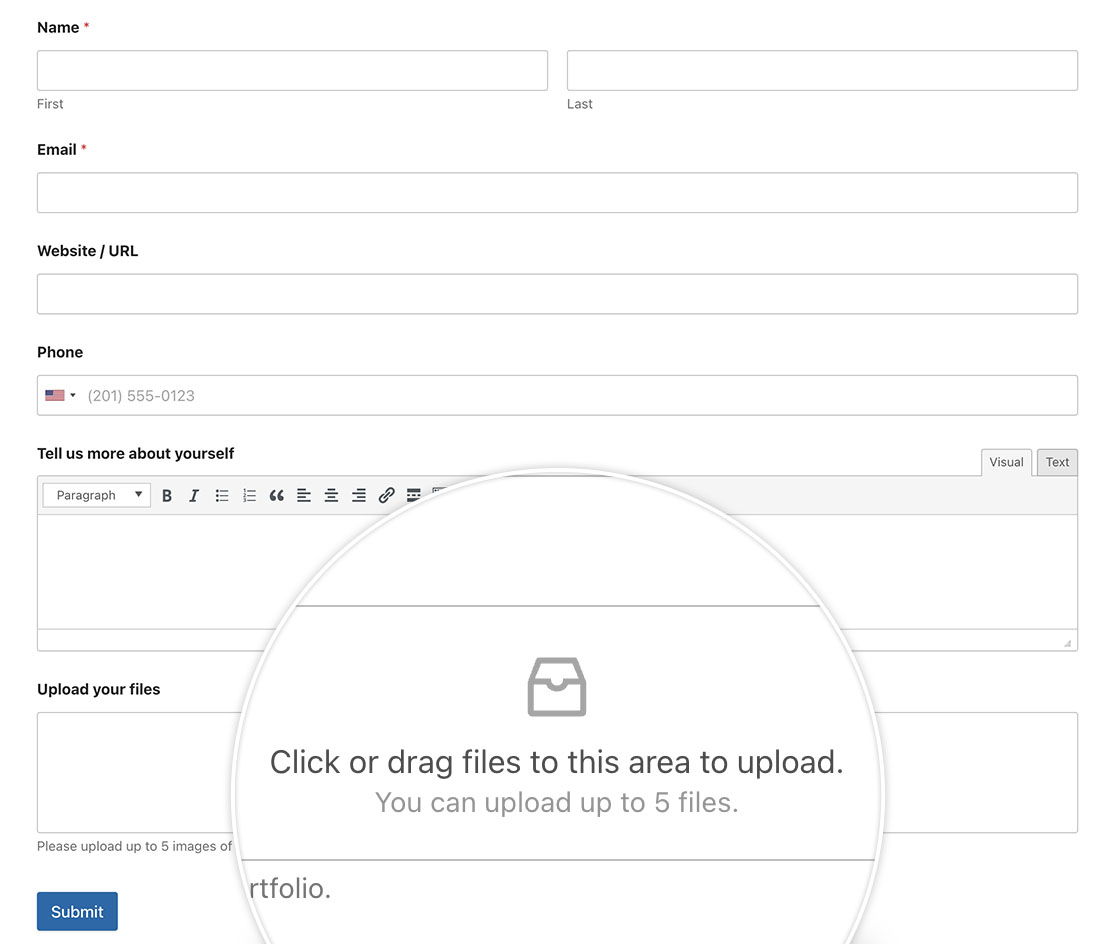
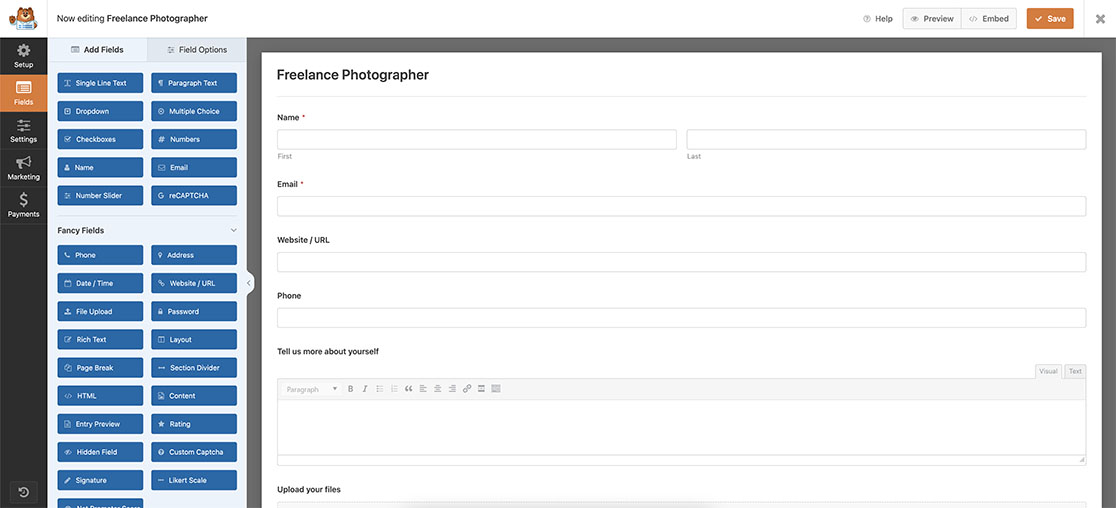
Tout d'abord, nous allons commencer par créer un nouveau formulaire et y ajouter nos champs.
Si vous avez besoin d'aide pour créer votre formulaire, consultez cette documentation utile.

Utiliser le style moderne
Lorsque vous avez ajouté un champ de formulaire File Upload, vous devez décider si vous voulez utiliser le style Modern ou Classic. Dans ce tutoriel, nous vous donnerons les CSS nécessaires pour les deux.
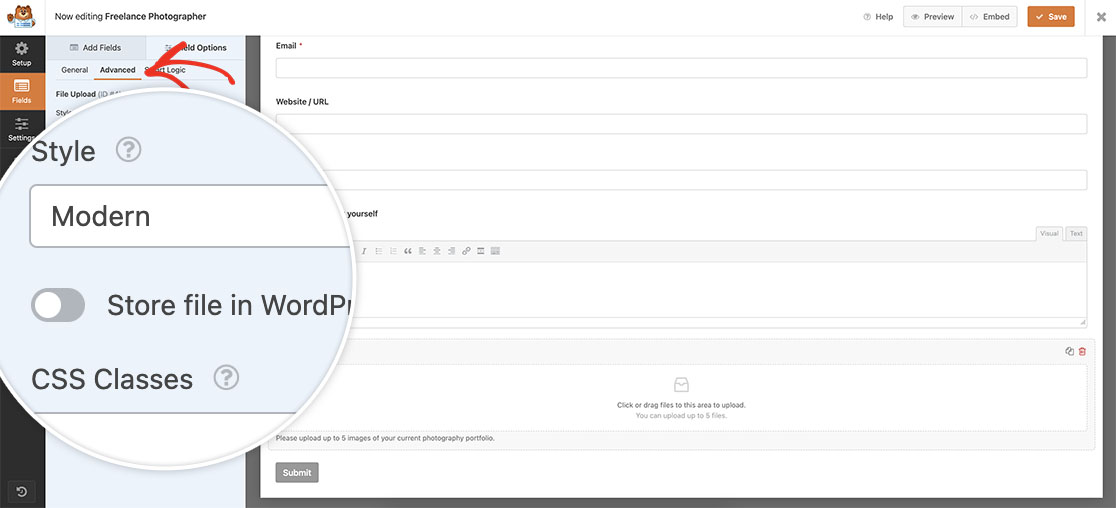
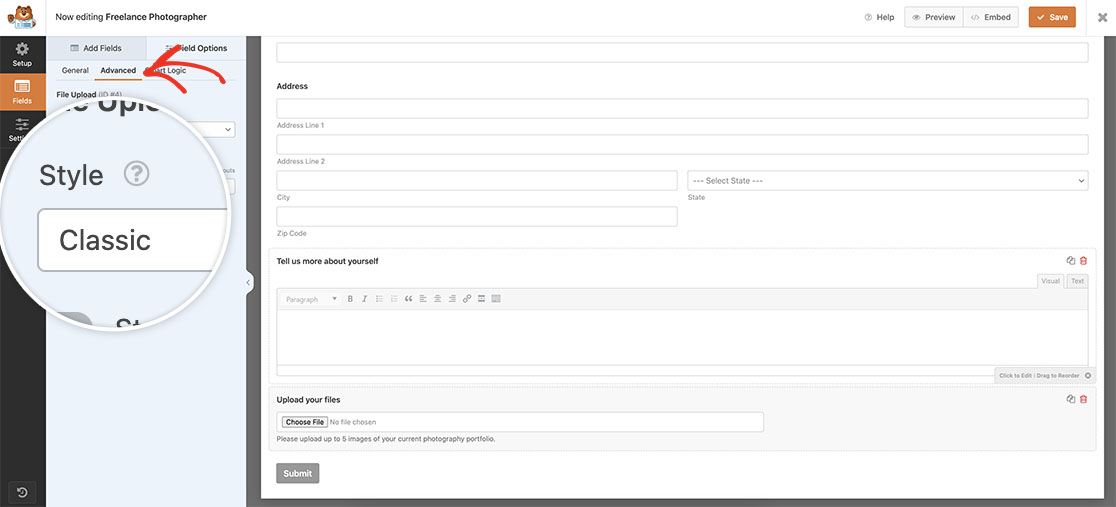
Cependant, pour cette section, nous allons commencer par définir le style Modern pour ce champ. Pour ce faire, sélectionnez le champ File Upload dans votre formulaire et cliquez sur l'onglet Advanced. Dans le menu déroulant Style, assurez-vous d'avoir sélectionné Moderne et enregistrez votre formulaire.

Ajouter des feuilles de style CSS pour un style moderne
Lors du téléchargement du fichier de style Modern, ajoutez cette feuille de style CSS à votre site. Si vous avez besoin d'aide pour savoir comment et où ajouter des feuilles de style CSS personnalisées à votre site, veuillez consulter ce tutoriel.
.dz-message svg {
display: none;
}
.modern-title::before {
content: '';
/*Change the URL below to point to the image you would like to display*/
background: url(https://myexample-site.com/img/my-new-file-upload-image.svg);
width: 100px;
height: 35px;
background-repeat: no-repeat;
display: block;
margin-left: auto;
margin-right: auto;
}
.wpforms-uploader.dz-clickable {
min-height: 100px;
}
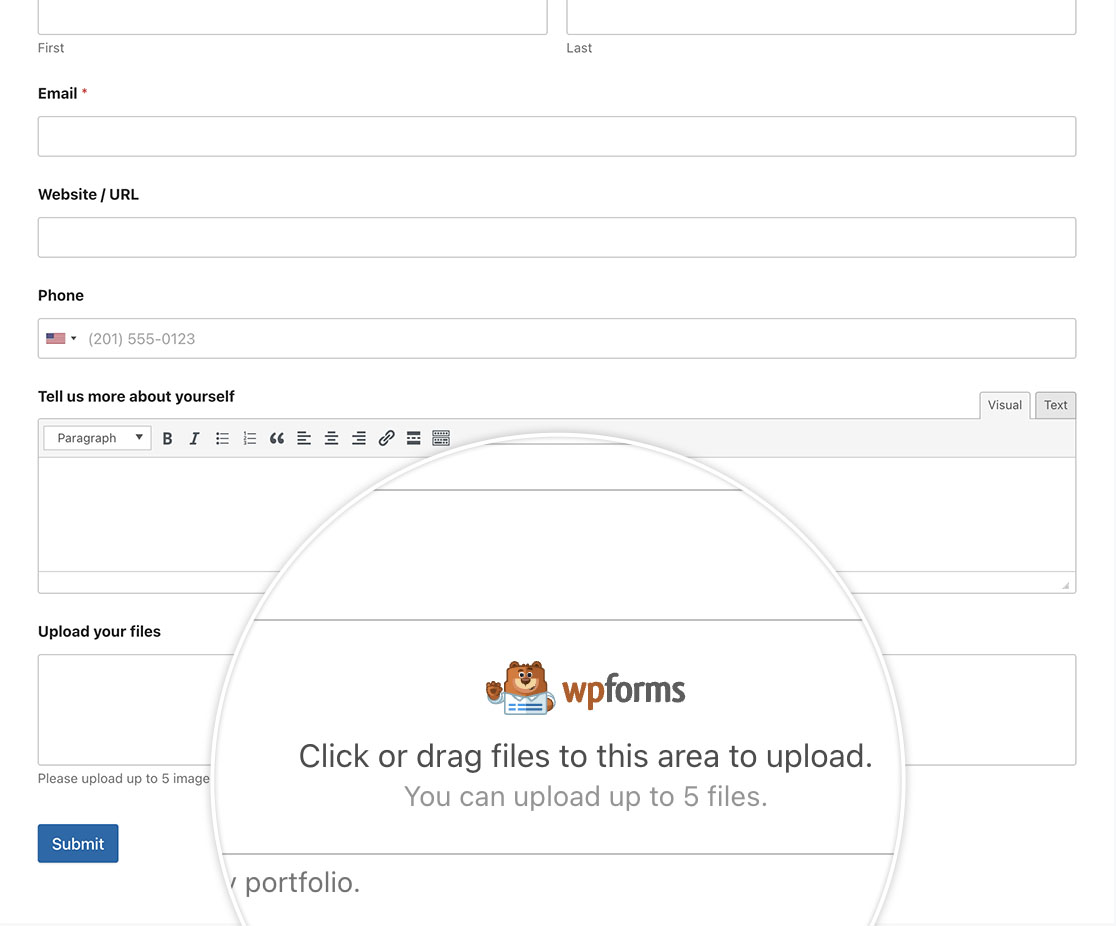
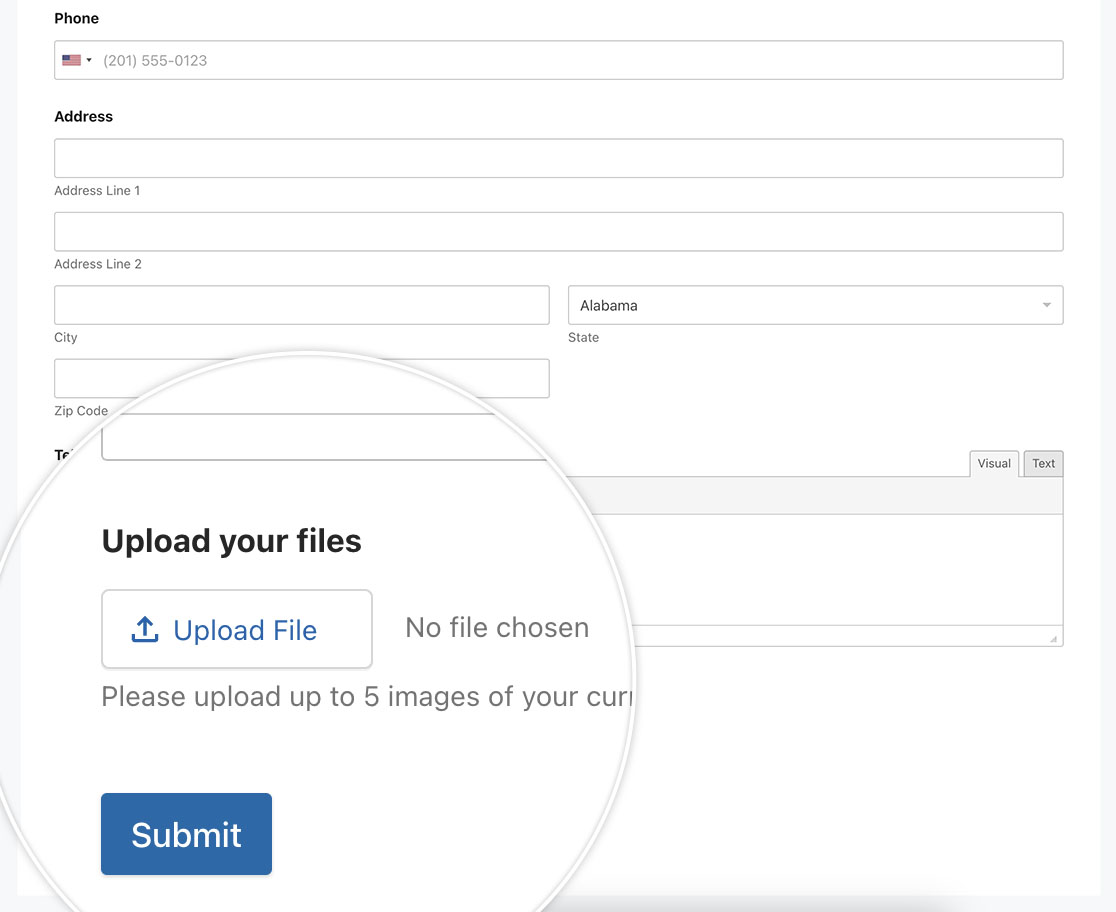
En ajoutant ce CSS, votre File Upload for the Modern style peut maintenant apparaître plus spécifique à l'image de votre entreprise.

Utiliser le style classique
Tout comme nous l'avons fait pour le style Moderne, nous pouvons également ajuster le style Classique.
Pour cette section, vous devez sélectionner Classique dans le menu déroulant Style situé dans l'onglet Avancé du champ.

Ajout d'une feuille de style CSS pour le style classique
Lors du chargement du fichier de style classique, ajoutez cette feuille de style CSS à votre site. Si vous avez besoin d'aide pour savoir comment et où ajouter des feuilles de style CSS personnalisées à votre site, veuillez consulter ce tutoriel.
input[type="file"] {
outline: none !important;
padding: 4px !important;
margin: -4px !important;
}
input[type="file"]:focus-within::file-selector-button,
input[type="file"]:focus::file-selector-button {
outline: 2px solid #0964b0 !important;
outline-offset: 2px !important;
}
input[type="file"]::before {
top: 16px !important;
}
input[type="file"]::after {
top: 14px !important;
}
input[type="file"] {
position: relative !important;
}
input[type="file"]::file-selector-button {
width: 136px !important;
color: transparent !important;
}
input[type="file"]::before {
position: absolute !important;
pointer-events: none !important;
left: 40px !important;
color: #0964b0 !important;
content: "Upload File" !important;
}
input[type="file"]::after {
position: absolute !important;
pointer-events: none !important;
left: 16px !important;
height: 20px !important;
width: 20px !important;
content: "" !important;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' fill='%230964B0'%3E%3Cpath d='M18 15v3H6v-3H4v3c0 1.1.9 2 2 2h12c1.1 0 2-.9 2-2v-3h-2zM7 9l1.41 1.41L11 7.83V16h2V7.83l2.59 2.58L17 9l-5-5-5 5z'/%3E%3C/svg%3E") !important;
}
input[type="file"]::file-selector-button {
border-radius: 4px !important;
padding: 0 16px !important;
height: 40px !important;
cursor: pointer !important;
background-color: white !important;
border: 1px solid rgba(0, 0, 0, 0.16) !important;
box-shadow: 0px 1px 0px rgba(0, 0, 0, 0.05) !important;
margin-right: 16px !important;
transition: background-color 200ms !important;
}
/* hover state */
input[type="file"]::file-selector-button:hover {
background-color: #f3f4f6 !important;
}
/* active state */
input[type="file"]::file-selector-button:active {
background-color: #e5e7eb !important;
}
Attention, Firefox ne prend pas en charge ::before et ::after sur les éléments de saisie. Lors de l'utilisation de ce CSS dans Firefox, aucun texte n'apparaissait sur le bouton de téléchargement pour ce navigateur.

Et c'est tout ! Vous pouvez maintenant facilement mettre à jour le style du bouton de téléchargement de fichiers. Vous souhaitez désigner un répertoire spécifique pour vos téléchargements de fichiers ? Consultez notre tutoriel sur la définition d'un répertoire spécifique pour les téléchargements de fichiers.
