Résumé de l'IA
Souhaitez-vous ajouter des images aux cases à cocher de vos formulaires ? Vous pouvez améliorer l'attrait visuel de votre formulaire en ajoutant des images d'arrière-plan ou des icônes basées sur des polices à vos cases à cocher à l'aide de CSS. Par défaut, toutes les étiquettes de formulaire n'affichent que le texte que vous avez défini dans le générateur de formulaires.
Ce guide vous présente deux méthodes différentes pour y parvenir.

En suivant les instructions de l'article, il est assez facile d'utiliser des images ainsi que du texte pour vos étiquettes de champ de formulaire de case à cocher en utilisant une image ou même des icônes basées sur des polices de caractères.
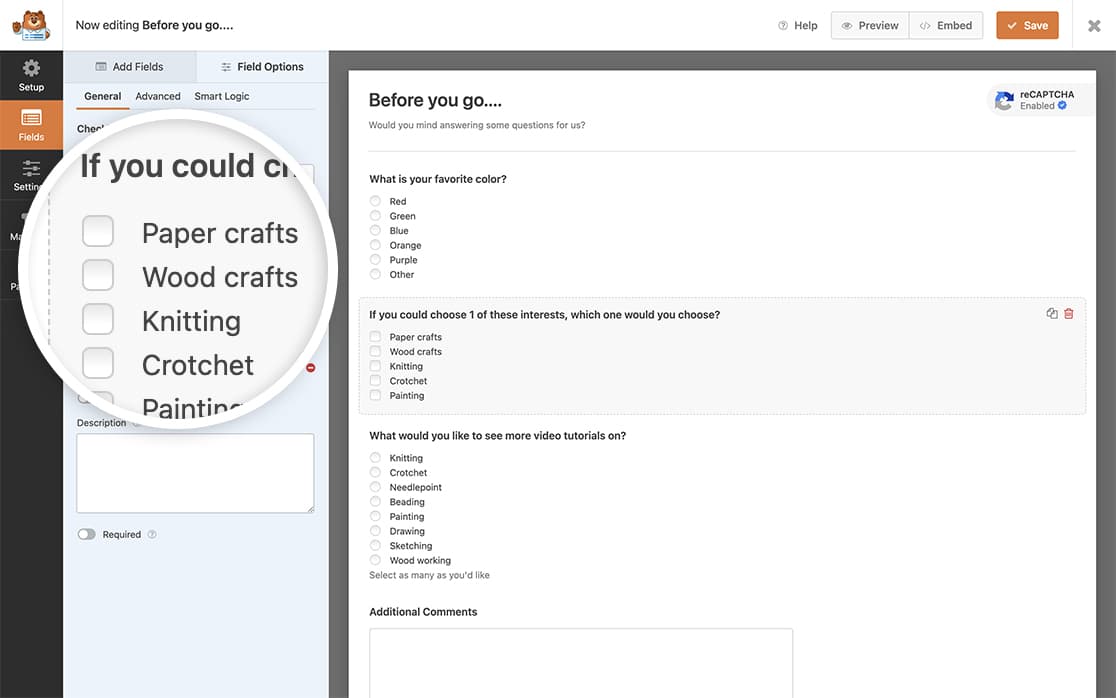
Mise en place du formulaire
Tout d'abord, créez votre formulaire et ajoutez un champ de formulaire de type case à cocher . Si vous avez besoin d'aide pour créer votre formulaire, consultez notre guide sur la création de votre premier formulaire.

Notez l'ID de votre formulaire et l'ID de votre champ, car vous en aurez besoin lorsque vous ajouterez le CSS. Si vous ne savez pas comment trouver ces identifiants, consultez notre guide sur la recherche des identifiants de formulaire et de champ.
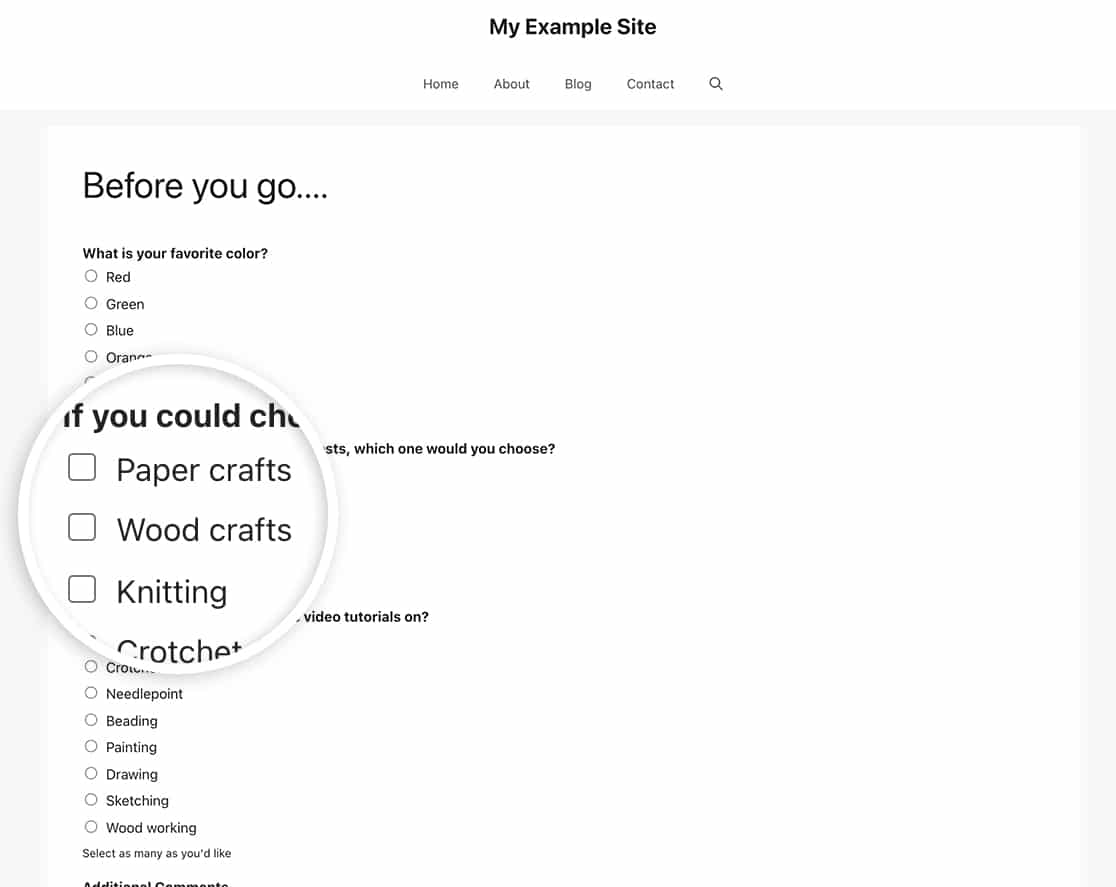
Ajout d'images d'arrière-plan
La première méthode utilise des images d'arrière-plan téléchargées dans la bibliothèque multimédia de WordPress. Si vous n'êtes pas sûr de savoir comment ajouter un CSS personnalisé à votre site, veuillez consulter notre tutoriel sur l'ajout de CSS à votre site.
Si vous souhaitez ajouter une image d'arrière-plan aux étiquettes du champ de formulaire Case à cocher, utilisez la feuille de style CSS suivante.
Remplacez les valeurs suivantes dans le code CSS :
- Ligne 1: Remplacer 1000 par l'ID du formulaire
- Ligne 1 : Remplacez field_25 par l'identifiant de votre champ
- Ligne 4: Remplacez l'URL par le chemin d'accès à votre image
- Lignes 6-7: Ajustez la hauteur et la largeur des lignes 6-7 en fonction de la taille de votre image.
Pour chaque case à cocher supplémentaire, copiez l'ensemble du bloc CSS et remplacez le choix 1 par le choix 2, le choix 3, etc. Vous pouvez également utiliser des images différentes pour chaque choix en modifiant l'URL de l'image d'arrière-plan.
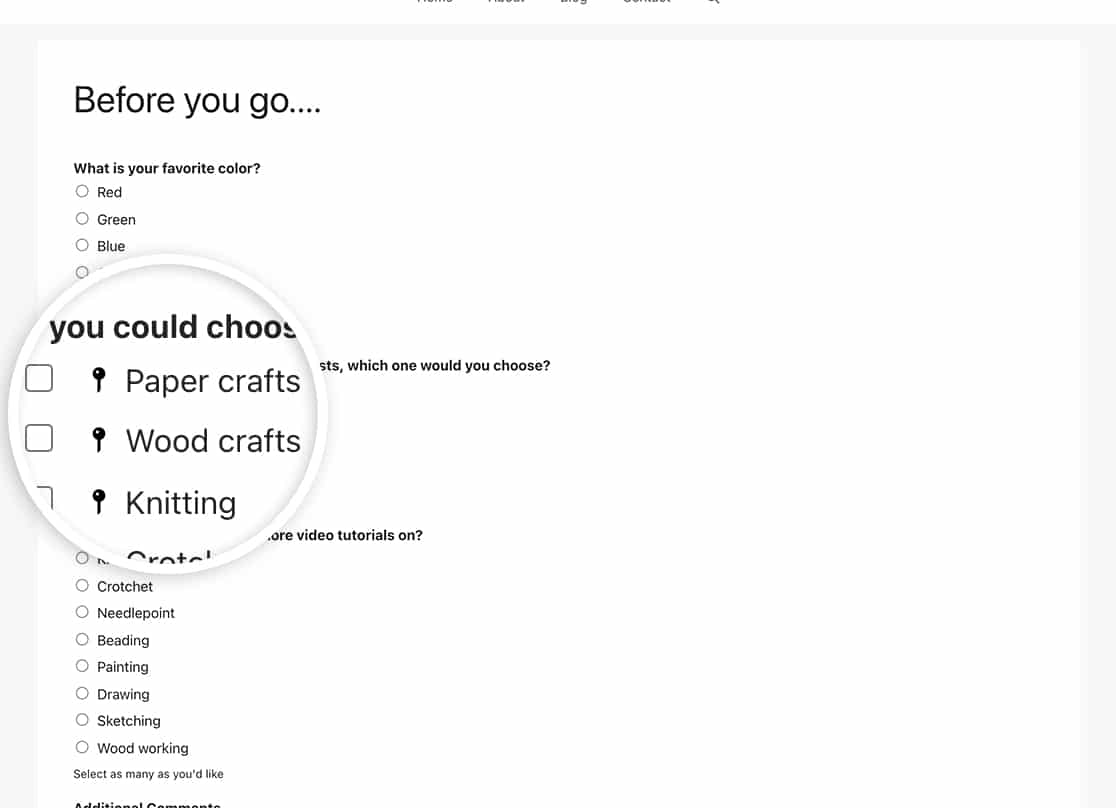
Utilisation d'icônes basées sur des polices de caractères
La deuxième méthode utilise des icônes de police, qui peuvent être plus légères et plus flexibles que les images d'arrière-plan. Tout d'abord, assurez-vous qu'une bibliothèque d'icônes de police est installée dans votre thème WordPress. Si vous avez besoin d'aide, consultez le guide de WPBeginner sur l'ajout de polices d'icônes dans WordPress.
Vous pouvez également utiliser des images pour les étiquettes des cases à cocher en utilisant une police basée sur la famille de polices de l'icône.
Comme pour le CSS précédent, nous ciblons l'ID de formulaire de 1000 et le champ ID de 25. Dans le fichier CSS ci-dessous, vous verrez le -1000-qui renvoie à l'ID du formulaire.
ul#wpforms-583-field_3 li.choice-1 label:before,
ul#wpforms-583-field_3 li.choice-2 label:before,
ul#wpforms-583-field_3 li.choice-3 label:before,
ul#wpforms-583-field_3 li.choice-4 label:before,
ul#wpforms-583-field_3 li.choice-5 label:before {
font-family: dashicons;
content: "\f173";
display: inline-block;
color: #000000;
font-size: 16px;
margin: 0px 5px;
position: relative;
top: 2px;
}

Questions fréquemment posées
Q : Puis-je utiliser cette feuille de style CSS pour le champ du formulaire à choix multiple ?
R : Absolument ! Ces mêmes classes CSS sont également utilisées pour le champ du formulaire à choix multiple. N'oubliez pas de mettre à jour les identifiants du formulaire et du champ dans votre CSS.
Q : Pourquoi cela ne semble-t-il pas fonctionner pour mon formulaire ?
R : Assurez-vous d'avoir mis à jour le CSS pour utiliser vos propres identifiants de formulaire et de champ. Une fois que vous avez confirmé cela et que votre image ne s'affiche pas, vérifiez l'URL de l'image que vous essayez d'ajouter dans votre CSS.
Pour obtenir de l'aide sur la recherche des identifiants de formulaire et de champ, veuillez consulter cette documentation utile.
Q : Puis-je l'utiliser pour le champ Dropdown ?
R : Pour l'instant, ce CSS ne fonctionnera correctement qu' avec les champs suivants :
- Case à cocher
- Choix multiple
- Case à cocher pour le paiement
- Paiement Choix multiple
Cela est principalement dû à la façon dont les navigateurs modernes affichent les champs déroulants et le balisage HTML.
Et c'est tout ! Vous avez réussi à ajouter une image à vos étiquettes de cases à cocher. Souhaitez-vous également personnaliser l'aspect des icônes de classement? Jetez un coup d'œil à notre tutoriel intitulé Comment personnaliser l'apparence des icônes de classement.
