Résumé de l'IA
Souhaitez-vous ajouter des images avant ou après les étiquettes de votre formulaire ? L'ajout d'images aux étiquettes peut faire ressortir ces éléments avec un peu d'éclat sur votre formulaire, et cela peut être facilement réalisé avec un peu de CSS.
Dans ce tutoriel, nous allons vous expliquer comment ajouter des images avant et après les étiquettes de champs dans WPForms.
Création du formulaire
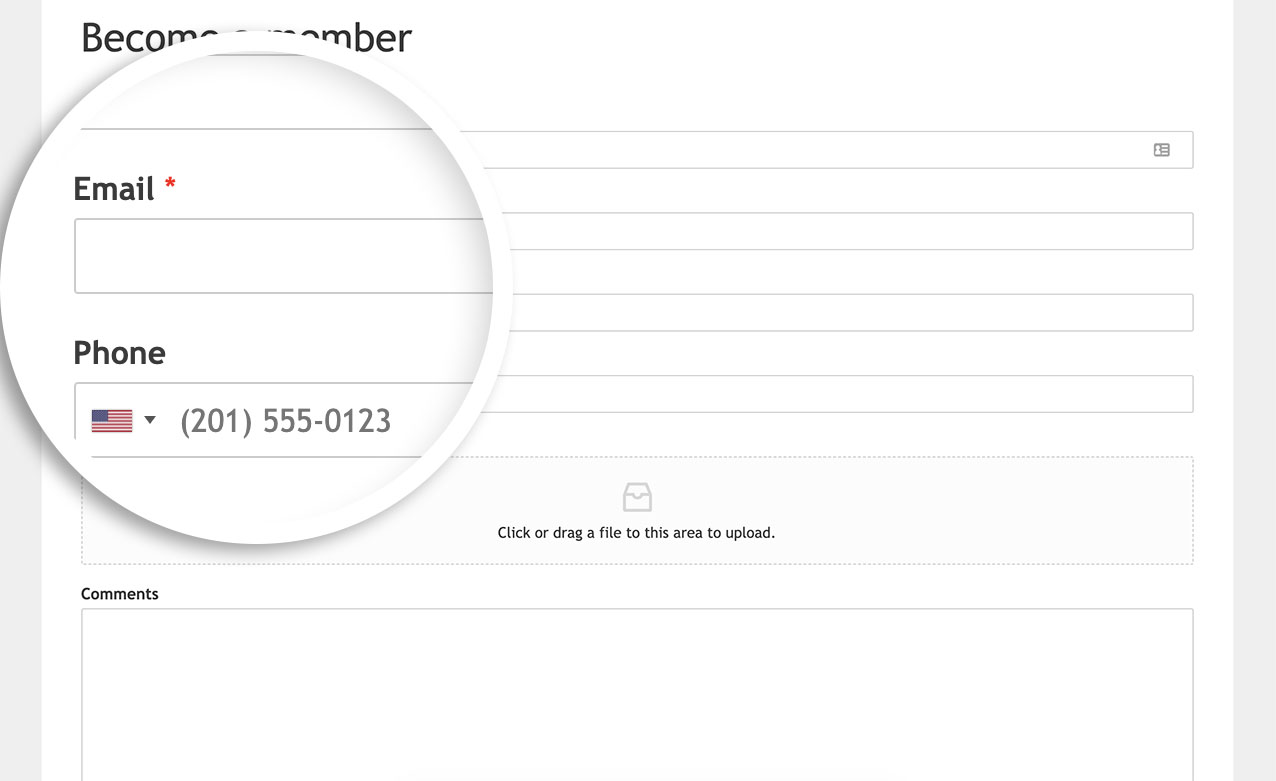
Pour commencer, créez un nouveau formulaire ou modifiez un formulaire existant pour accéder au générateur de formulaires. Pour notre formulaire, nous avons ajouté les champs Nom, Email, Téléphone, URL, Téléchargement de fichier et Paragraphe.

Ajout des images d'arrière-plan avant les étiquettes du formulaire
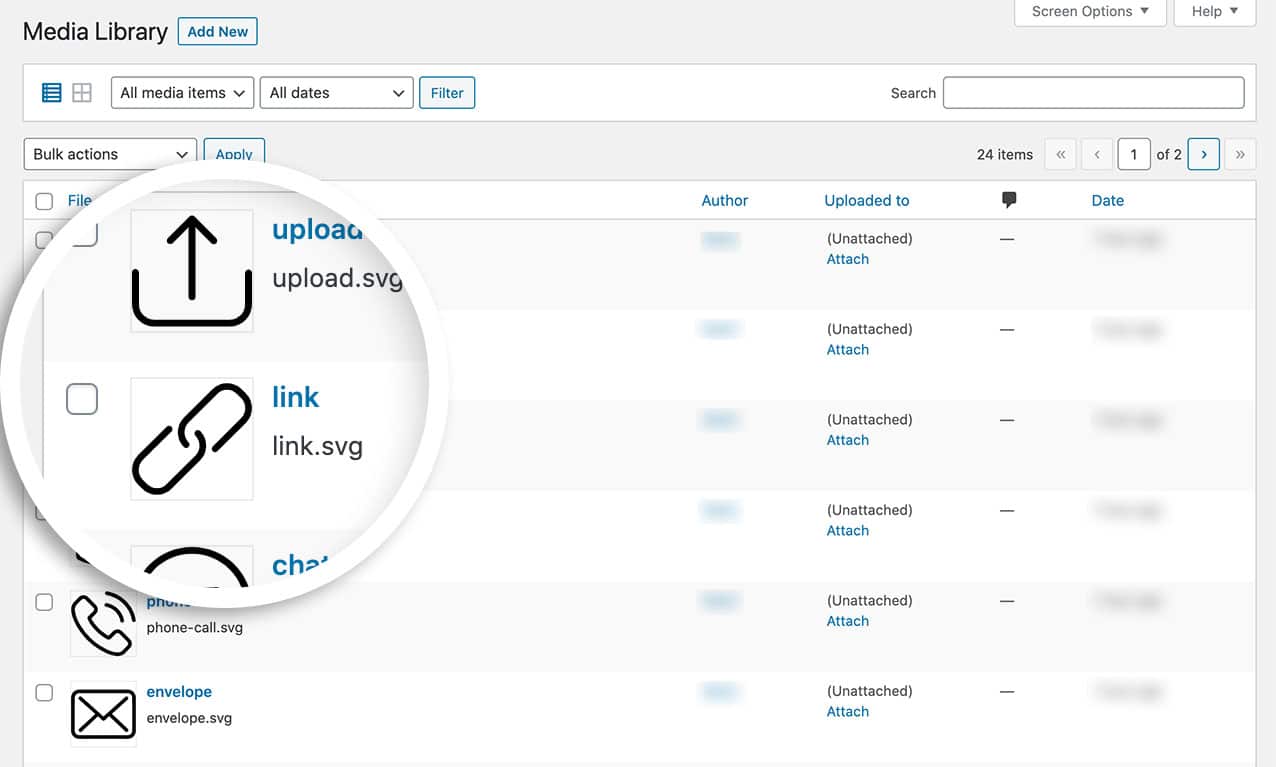
Pour ce tutoriel, nous avons déjà créé des images pour chacune de ces étiquettes et les avons téléchargées dans la bibliothèque multimédia de WordPress.

Si vous souhaitez obtenir de l'aide pour télécharger une image SVG dans WordPress, veuillez consulter ce tutoriel.
Ajouter le CSS
Il est maintenant temps d'ajouter les feuilles de style CSS qui permettront d'assembler le tout. Si vous avez besoin d'aide pour ajouter du CSS à votre site, consultez ce tutoriel.
label[for="wpforms-1723-field_1"]::before,
label[for="wpforms-1723-field_2"]::before,
label[for="wpforms-1723-field_3"]::before,
label[for="wpforms-1723-field_4"]::before,
label[for="wpforms-1723-field_6"]::before,
label[for="wpforms-1723-field_5"]::before{
background-repeat: no-repeat;
background-size: 100%;
width: 18px;
height: 20px;
content: " ";
display: inline-block;
background-position: 0px 2px;
margin-right: 10px;
}
label[for="wpforms-1723-field_1"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/avatar.svg);
}
label[for="wpforms-1723-field_2"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/envelope.svg);
}
label[for="wpforms-1723-field_3"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/phone-call.svg);
}
label[for="wpforms-1723-field_4"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/link.svg);
}
label[for="wpforms-1723-field_6"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/upload.svg);
}
label[for="wpforms-1723-field_5"]::before {
background-image: url(http://yoursiteurl.com/url-path-to-your-image/chat.svg);
}
Dans l'extrait ci-dessus, nous ciblons le formulaire avec l'ID 1723. Vous devrez mettre à jour cet identifiant pour qu'il corresponde au formulaire dans lequel vous souhaitez ajouter les images. Nous utilisons l'élément CSS ::before pour cibler la zone précédant l'étiquette de chaque champ.
Le sélecteur field_1 cible l'identifiant du champ. Vous devrez donc mettre à jour ces valeurs pour qu'elles correspondent aux identifiants des champs que vous souhaitez cibler.
Remarque : chaque étiquette de formulaire ci-dessus dans le CSS cible les identifiants de champ. Si vous avez besoin d'aide pour trouver les identifiants de votre formulaire ou de vos champs, veuillez consulter ce tutoriel.
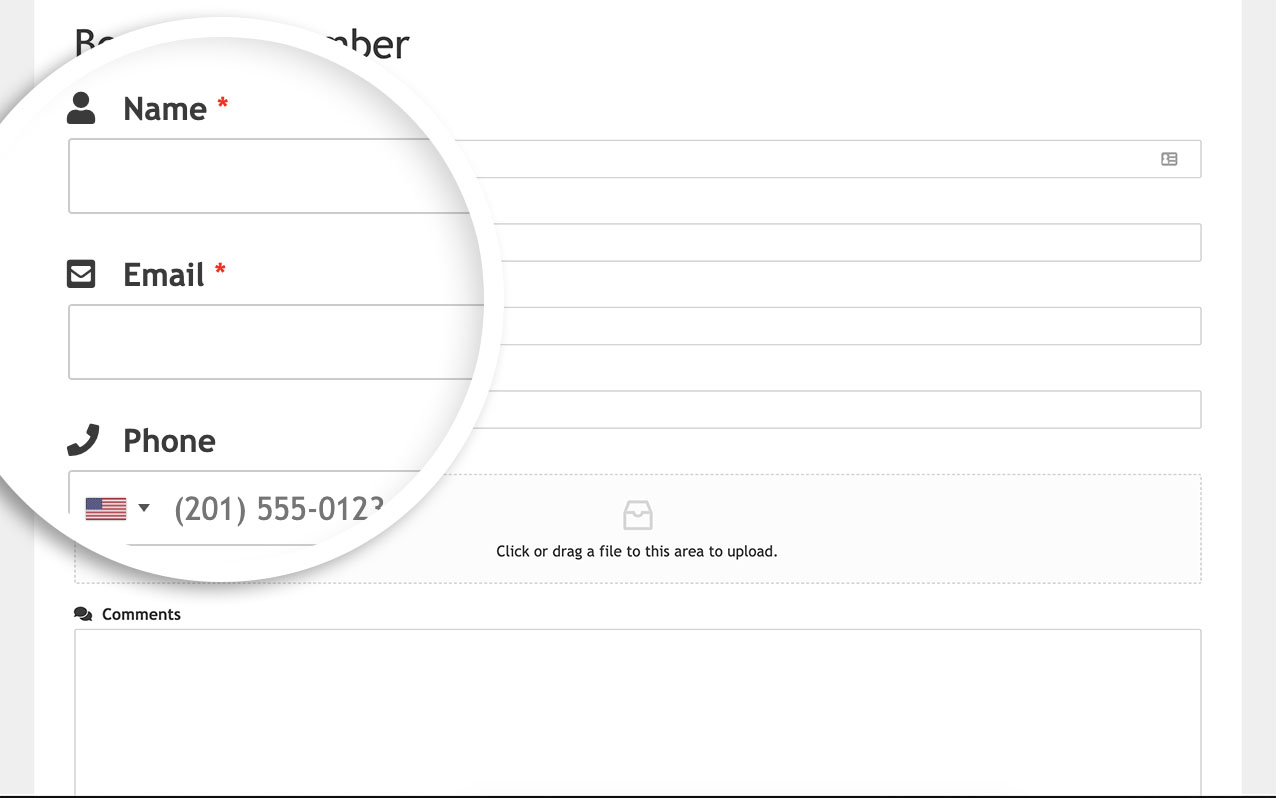
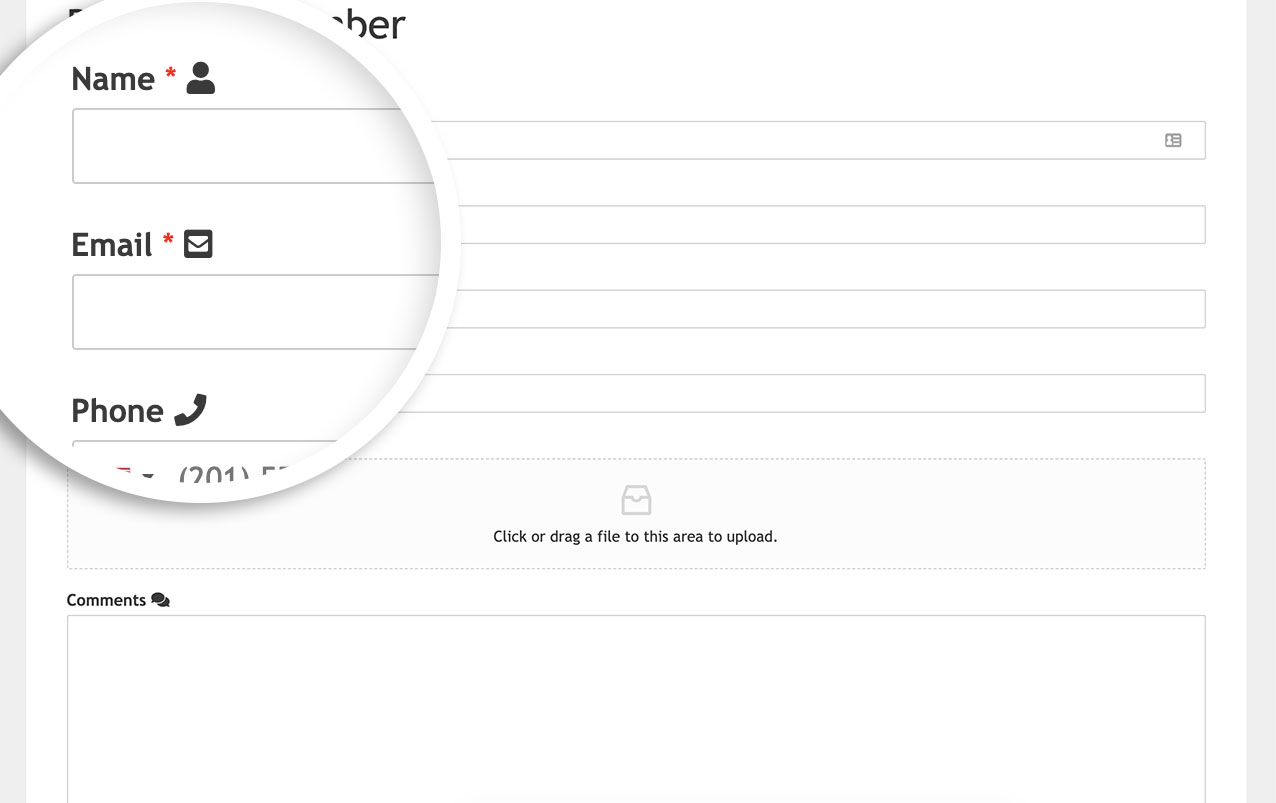
Remplacez les URL des images d'arrière-plan par les liens vers les images que vous avez téléchargées sur votre site WordPress. Une fois le CSS ajouté, vous pouvez maintenant voir ces images sur votre formulaire.

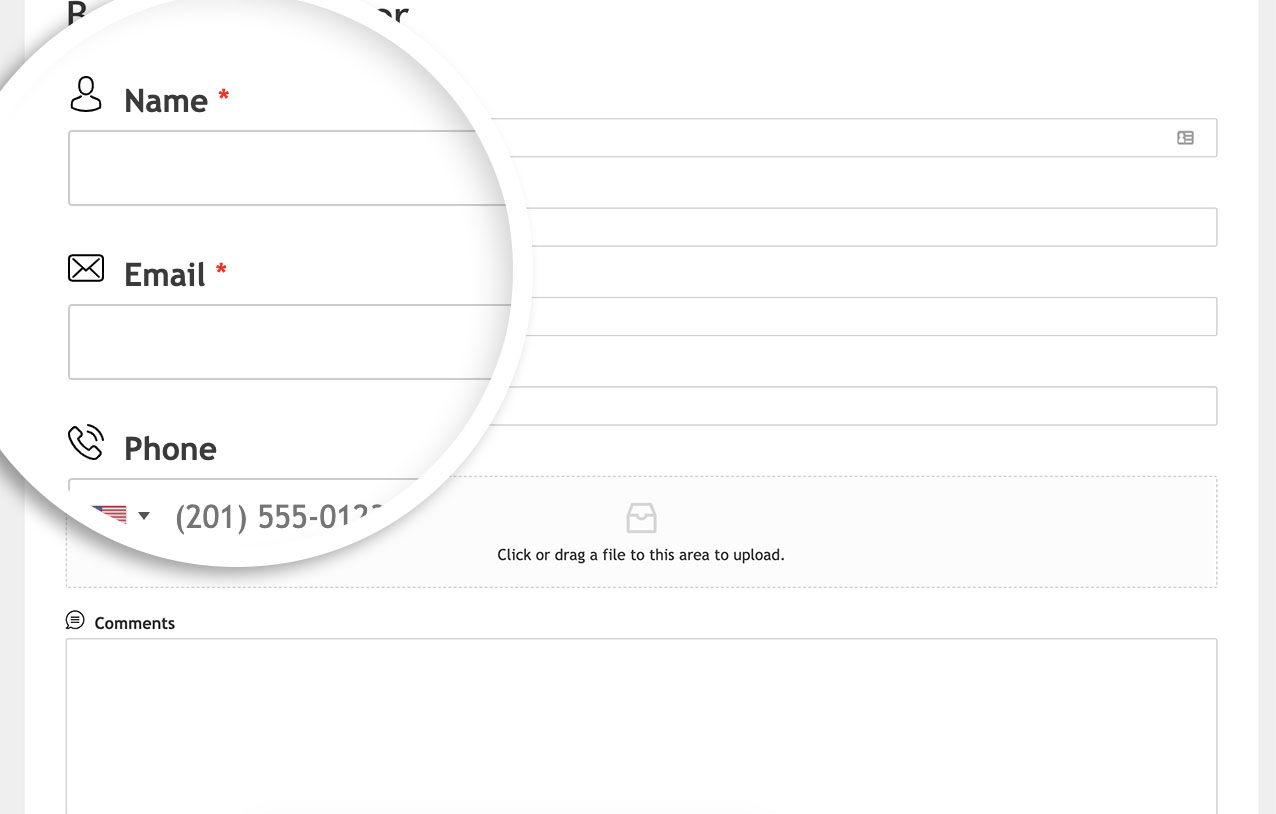
Utilisation d'une image basée sur une police
Le téléchargement d'images sur votre site n'est pas le seul moyen d'afficher des images avant ou après les étiquettes de champ. Vous pouvez également ajouter une icône basée sur une police à ces étiquettes.
Pour ce tutoriel, nous avons déjà défini la famille de polices que nous voulons utiliser pour ces icônes.
Si vous souhaitez obtenir de l'aide pour mettre en place cette étape, veuillez consulter ce tutoriel.
Dans ce tutoriel, nous avons utilisé le plugin WordPress pour le plugin Font Awesome.

label[for="wpforms-1723-field_1"]::before, label[for="wpforms-1723-field_2"]::before, label[for="wpforms-1723-field_3"]::before, label[for="wpforms-1723-field_4"]::before, label[for="wpforms-1723-field_6"]::before,
label[for="wpforms-1723-field_5"]::before{
background-repeat: no-repeat;
background-size: 100%;
width: 18px;
height: 20px;
display: inline-block;
background-position: 0px 2px;
margin-right: 10px;
font-family:"Font Awesome 5 Free";
}
label[for="wpforms-1723-field_1"]::before {
content: "\f007";
}
label[for="wpforms-1723-field_2"]::before {
content: "\f199";
}
label[for="wpforms-1723-field_3"]::before {
content: "\f095";
}
label[for="wpforms-1723-field_4"]::before {
content: "\f35d";
}
label[for="wpforms-1723-field_6"]::before {
content: "\f382";
}
label[for="wpforms-1723-field_5"]::before {
content: "\f086";
}
Ajouter les images après l'étiquette
Si vous souhaitez que les icônes apparaissent après l'étiquette, la feuille de style CSS sera légèrement différente.
label[for="wpforms-1723-field_1"]::after, label[for="wpforms-1723-field_2"]::after, label[for="wpforms-1723-field_3"]::after, label[for="wpforms-1723-field_4"]::after, label[for="wpforms-1723-field_6"]::after,
label[for="wpforms-1723-field_5"]::after{
background-repeat: no-repeat;
background-size: 100%;
width: 18px;
height: 20px;
display: inline-block;
background-position: 0px 2px;
margin-right: 10px;
font-family:"Font Awesome 5 Free";
margin: 0 0 0 5px;
}
label[for="wpforms-1723-field_1"]::after {
content: "\f007";
}
label[for="wpforms-1723-field_2"]::after {
content: "\f199";
}
label[for="wpforms-1723-field_3"]::after {
content: "\f095";
}
label[for="wpforms-1723-field_4"]::after {
content: "\f35d";
}
label[for="wpforms-1723-field_6"]::after {
content: "\f382";
}
label[for="wpforms-1723-field_5"]::after {
content: "\f086";
}
La seule différence avec ce CSS est que vous utilisez le ::after au lieu du ::before et que nous avons ajouté une marge à gauche de l'étiquette pour un peu d'espacement.

Voilà, c'est fait ! Vous avez maintenant appris à placer des images avant ou après les étiquettes de votre formulaire.
Ensuite, vous souhaitez ajouter une table des matières à vos formulaires longs ? Jetez un coup d'œil au tutoriel intitulé Comment ajouter une table des matières aux formulaires longs.
