Résumé de l'IA
Introduction
Vous souhaitez ajouter des feuilles d'automne tombantes à votre message de confirmation lorsqu'un formulaire est soumis ? Nous pouvons vous guider à travers ce tutoriel !
Dans un précédent tutoriel, nous avons montré comment ajouter des confettis et des feux d'artifice qui tombent lorsque le formulaire est soumis. Ce tutoriel suit une approche similaire avec quelques étapes supplémentaires.
Création du formulaire
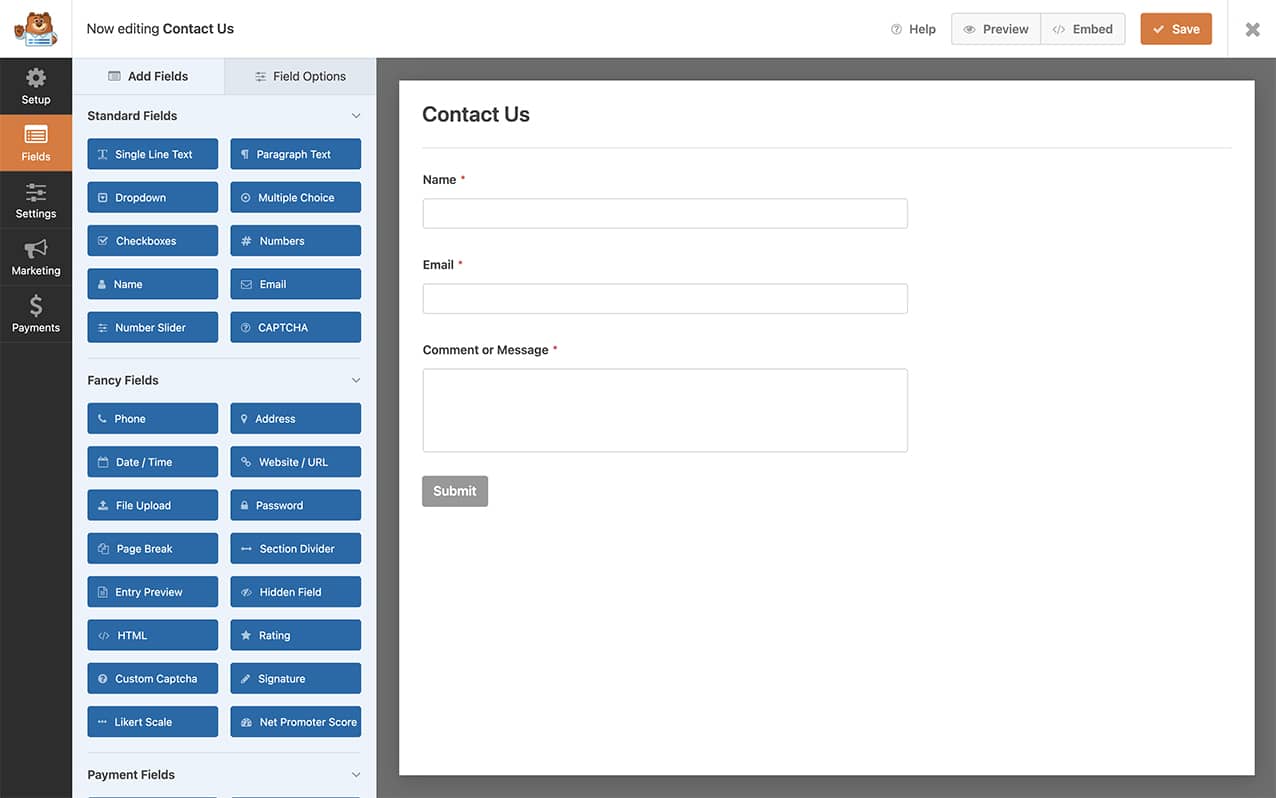
Pour commencer, créez un nouveau formulaire et ajoutez les champs souhaités. Si vous avez besoin d'aide pour cette étape, veuillez consulter cette documentation.

Configuration des paramètres de confirmation
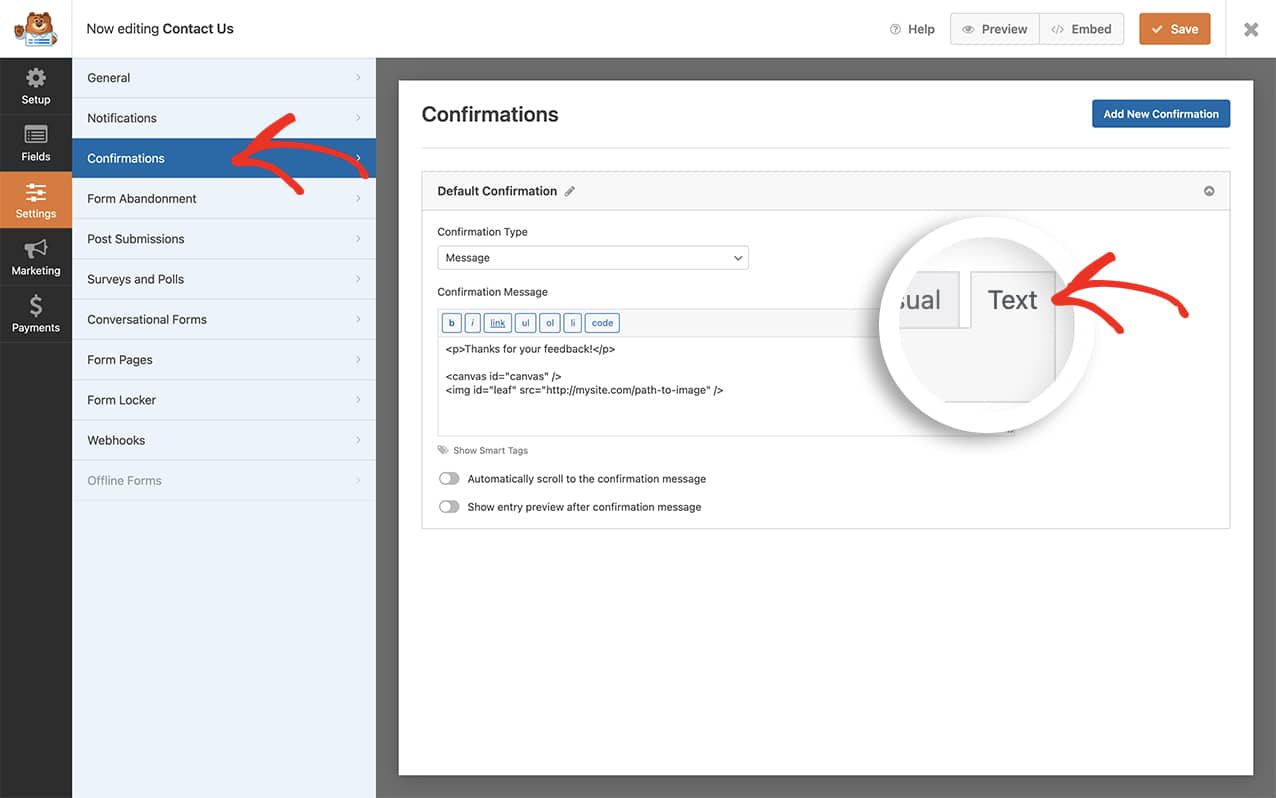
Pour obtenir l'animation de la chute des feuilles d'automne, nous devons apporter quelques modifications à notre message de confirmation. Pour ce faire, cliquez sur Paramètres, puis sélectionnez Confirmations. Cliquez ensuite sur l'onglet Texte, car la prochaine étape consistera à ajouter des éléments HTML sous le message de confirmation.

Ajouter du HTML à votre message de confirmation
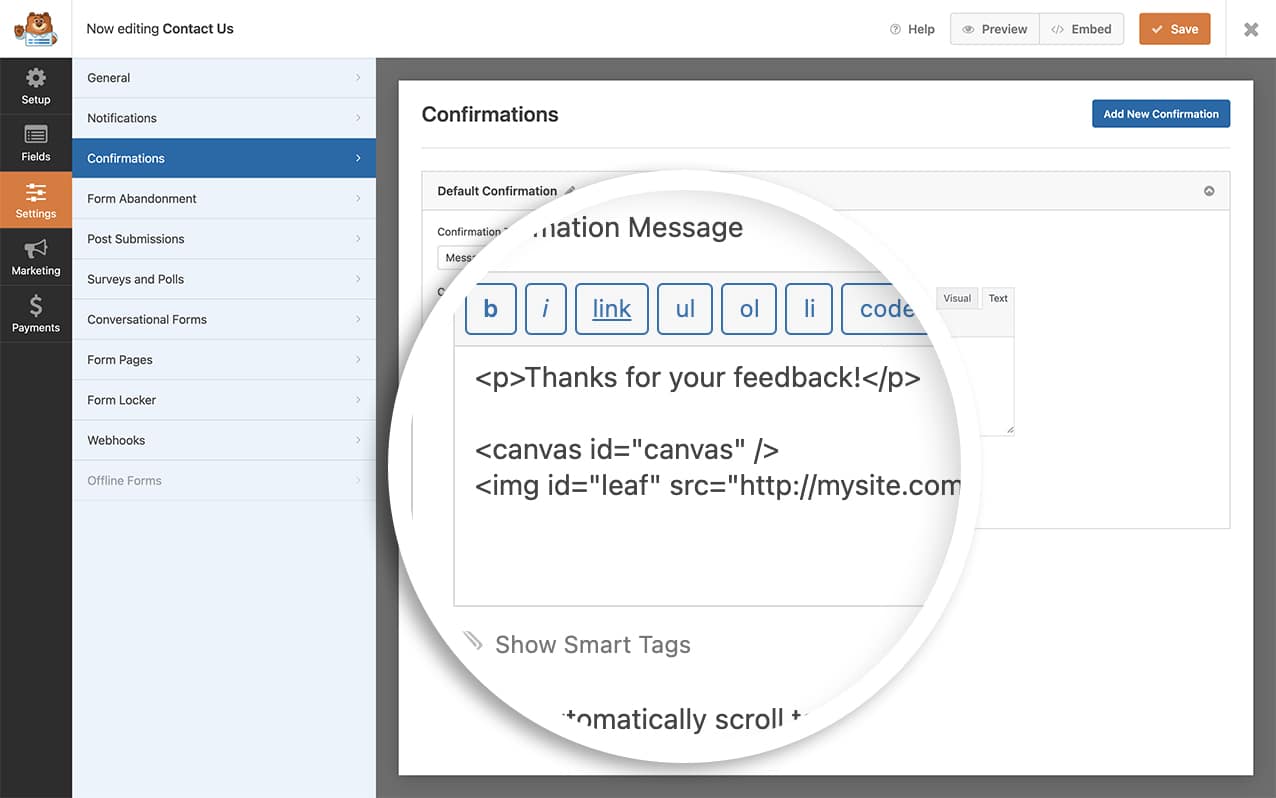
Maintenant que vous êtes prêt à inclure du HTML dans votre message de confirmation, il vous suffit de copier et de coller le code suivant dans votre boîte de message :
<p>Thanks for your feedback!</p> <canvas id="canvas" /> <img id="leaf" src="http://mysite.com/path-to-image" />

Pour notre tutoriel, nous utilisons une seule feuille qui tombera continuellement dans des zones aléatoires de notre toile zone. ![]()
Vous devrez modifier la source de l'image pour qu'elle corresponde à l'endroit où vous avez téléchargé votre feuille.
Ajout de l'extrait de la chute des feuilles d'automne
Il est maintenant temps d'ajouter le code qui va commencer à rassembler tout cela. Si vous avez besoin d'aide pour ajouter des extraits de code à votre site, consultez ce tutoriel.
/**
* Add falling autumn leaves to the canvas element on the confirmation message
*
* @link https://wpforms.com/developers/how-to-add-falling-autumn-leaves-to-your-confirmation-message/
*
*/
function wpf_falling_autumn_leaves_animation() {
?>
<script type="text/javascript">
let canvas = document.querySelector('canvas');
let ctx = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
let width = canvas.width;
let height = canvas.height;
let centerX = canvas.width / 2;
let centerY = canvas.height / 2;
let leaf = document.querySelector('#leaf');
let leafs = [];
let count = 200;
for (let i = 0; i < count; i++) {
let angle = 15 + Math.random() * 30
let dir = [-1,1][Math.floor(Math.random() * 2)];
leafs.push({
x: Math.random() * width,
y: Math.random() * height,
w: 30,
h: 30 * (leaf.height / leaf.width),
v: 20 / angle,
a: angle,
d: dir,
anim: true
});
}
function update(dt) {
for (let i = 0; i < leafs.length; i++) {
if (leafs[i].anim) {
leafs[i].y += leafs[i].v;
if (leafs[i].y > height) {
leafs[i].y = -120;
leafs[i].x = Math.random() * width;
}
}
}
}
function draw(dt) {
requestAnimationFrame(draw);
update(dt);
ctx.clearRect(0, 0, width, height);
for (let i = 0; i < leafs.length; i++) {
ctx.save();
if (leafs[i].anim) {
ctx.translate(leafs[i].x, leafs[i].y);
ctx.rotate(
leafs[i].d * Math.sin(dt * 0.002 * i * 0.01) * (leafs[i].a) * Math.PI / 180
);
}
ctx.globalAlpha = Math.max(0, leafs[i].y * 0.1);
ctx.drawImage(leaf, -leafs[i].w / 2, 70, leafs[i].w, leafs[i].h);
ctx.restore();
}
}
draw();
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_falling_autumn_leaves_animation', 1);
Le paramètre essentiel à noter dans l'extrait ci-dessus est le suivant let count = 200;. Ce paramètre détermine la quantité de feuilles d'automne tombantes affichées à l'écran. Si vous augmentez ce chiffre, plus de feuilles apparaîtront, tandis que si vous le diminuez, moins de feuilles apparaîtront.
Ajouter votre CSS
Pour ce tutoriel, nous allons ajouter une seule règle CSS à notre canevas.
D'autres CSS peuvent être nécessaires en fonction de votre site. Si vous avez besoin d'aide ou si vous avez d'autres questions, vous pouvez toujours rejoindre notre communauté Facebook pour poser des questions ou obtenir de l'aide.
canvas {
display: block;
position: absolute !important;
top: 0;
left: 0;
}
Si vous avez besoin d'aide pour savoir où et comment ajouter votre CSS, veuillez consulter ce tutoriel.
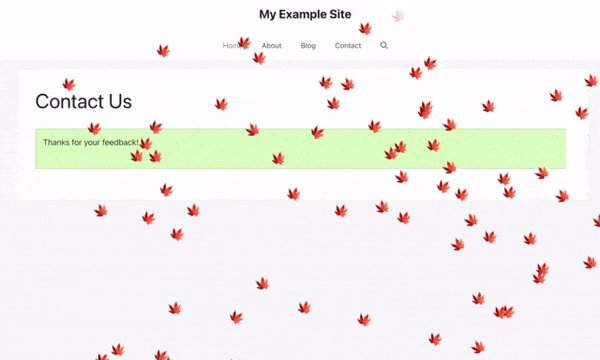
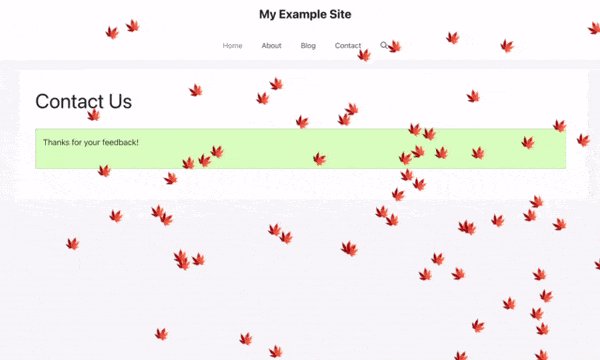
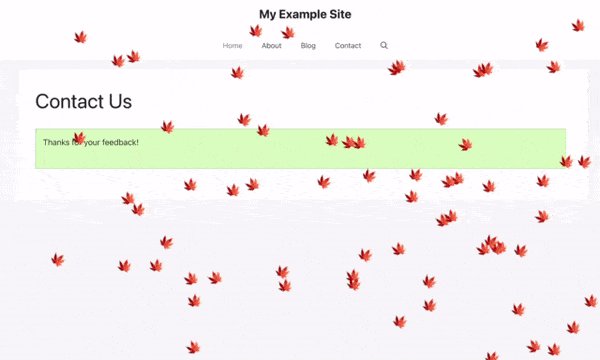
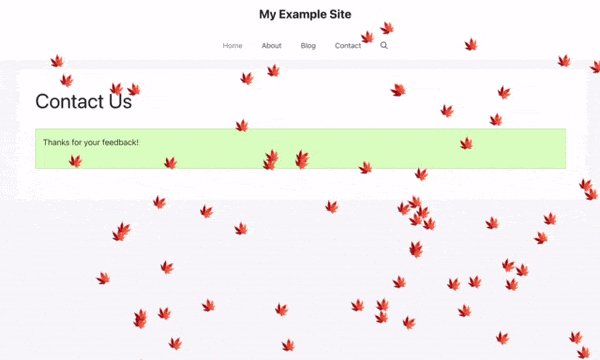
Une fois que ces étapes ont été franchies et que l'utilisateur a rempli le formulaire, il verra des feuilles d'automne tomber juste au-dessus du message de confirmation.

Et le tour est joué ! Si vous n'avez pas encore vu notre tutoriel sur l'ajout de confettis à votre message de confirmation, n'oubliez pas de consulter le tutoriel Comment ajouter une animation de confettis à un message de confirmation.
En rapport
Référence de l'action : wpforms_wp_footer_end
