Résumé de l'IA
Souhaitez-vous ajouter des styles CSS personnalisés à votre site ? Ce tutoriel vous donnera plusieurs options sur la façon d'ajouter ces snippets à votre site avec des instructions étape par étape pour chaque façon optionnelle que vous choisissez d'ajouter votre CSS.
Grâce à ce guide utile, vous pourrez facilement choisir la manière dont vous souhaitez ajouter les extraits à votre site. Une fois que vous aurez choisi votre méthode de mise en œuvre, vous pourrez commencer à explorer la documentation destinée aux développeurs pour choisir les extraits CSS que vous souhaitez ajouter à votre site !
Pour découvrir l'ensemble des snippets disponibles, consultez notre documentation destinée aux développeurs.
Veuillez consulter notre tutoriel vidéo pour une vue plus pratique de la manière d'ajouter des snippets CSS personnalisés à votre site.

Options de mise en œuvre
CSS est un outil puissant pour styliser votre site, ainsi que vos formulaires. Il existe trois approches principales pour ajouter des feuilles de style CSS personnalisées à votre site.
Utilisation du plugin WPCode (recommandé)
Le plugin WPCode permet d'ajouter rapidement et facilement des extraits CSS à votre site.
L'une des nombreuses raisons pour lesquelles nous recommandons vivement l'utilisation de ce plugin pour ajouter des extraits personnalisés à votre site est qu'il comporte une vérification intégrée avant l'enregistrement de l'extrait. Si un point-virgule est oublié ou si une parenthèse supplémentaire est ajoutée, le snippet ne sera pas sauvegardé. Cela permet d'éviter que des problèmes ne surviennent sur votre site à cause d'un extrait CSS copié et collé de manière incorrecte. Et oui, même avec la version gratuite, vous recevrez cet audit supplémentaire avant que votre snippet ne soit rendu actif.
Pour en savoir plus sur ce plugin, veuillez consulter le site pour plus d'informations, y compris la documentation dédiée.
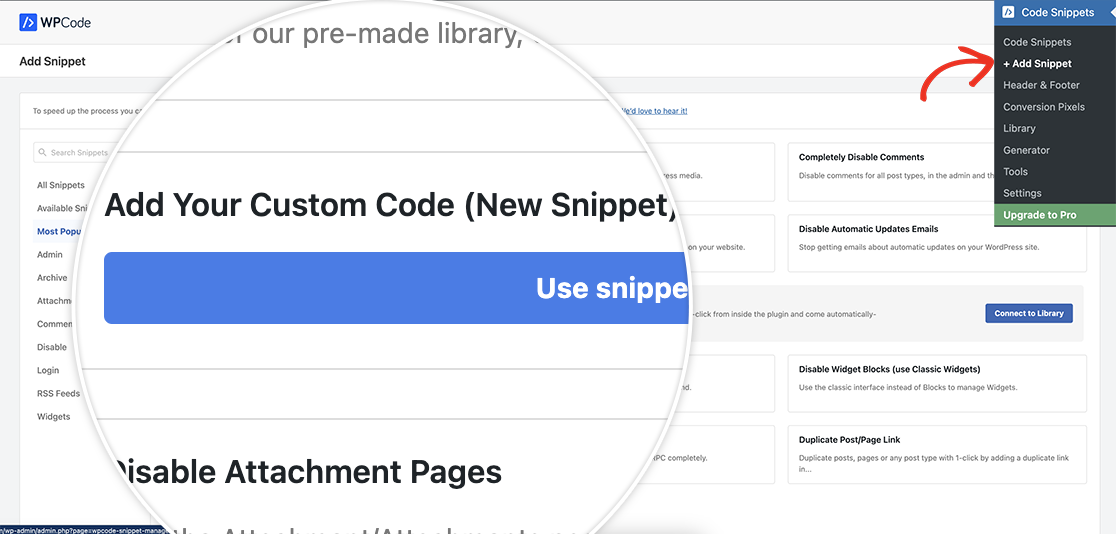
Une fois le plugin installé, accédez au menu Code Snippets dans le menu latéral gauche de votre tableau de bord WordPress et sélectionnez + Add Snippet (Ajouter un extrait). Ensuite, cliquez simplement sur Add Your Custom Code (New Snippet), puis sur le bouton bleu Use Snippet pour créer un nouvel extrait CSS.

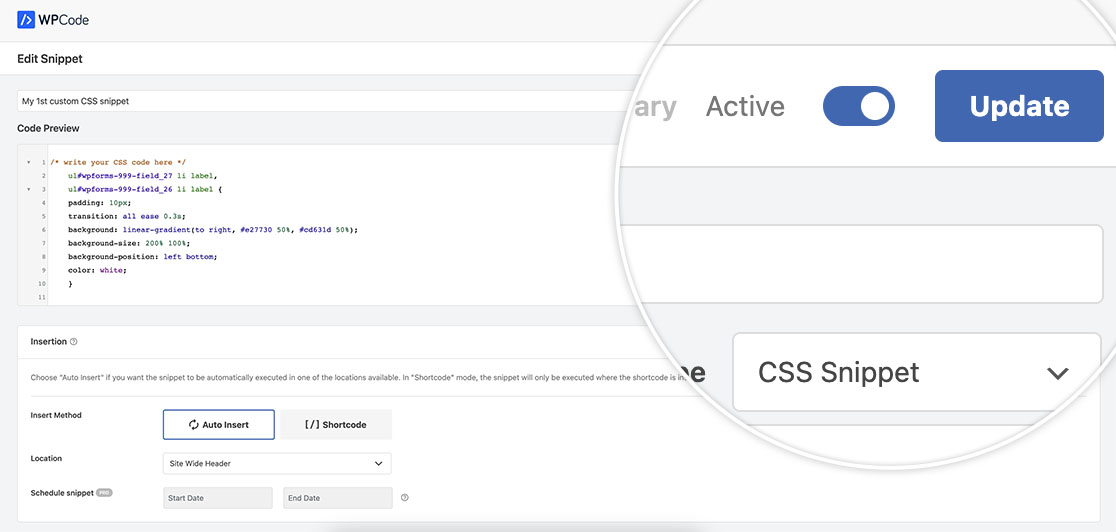
Lorsque l'écran de votre nouvel extrait s'affiche, donnez-lui un nom compréhensible pour vous et les administrateurs de votre site. Dans le menu déroulant Type de code, sélectionnez CSS car nous n'ajouterons que du CSS à cet extrait.
Dans la section Aperçu du code, ajoutez votre CSS. Voici un exemple à utiliser dans le cadre de cette documentation.
/* write your CSS code here */
ul#wpforms-999-field_27 li label,
ul#wpforms-999-field_26 li label {
padding: 10px;
transition: all ease 0.3s;
background: linear-gradient(to right, #e27730 50%, #cd631d 50%);
background-size: 200% 100%;
background-position: left bottom;
color: white;
}
ul#wpforms-999-field_27 li.wpforms-selected label,
ul#wpforms-999-field_27 li label:hover,
ul#wpforms-999-field_26 li.wpforms-selected label,
ul#wpforms-999-field_26 li label:hover {
cursor: pointer;
border-radius: 2px;
background-position: right top;
}
ul#wpforms-999-field_27 li input,
ul#wpforms-999-field_26 li input {
display: none;
}
ul#wpforms-999-field_27 li,
ul#wpforms-999-field_26 li {
float: left;
width: auto;
display: inline-block;
padding: 10px 10px 10px 0!important;
}
Ensuite, vous verrez la section Insertion. Puisque nous ajoutons du CSS, nous sélectionnerons Auto-Insert pour la méthode d'insertion et Site Wide Header pour l'emplacement.
Une fois que vous avez ajouté votre extrait, cliquez sur Enregistrer l'extrait. Cette opération permet d'enregistrer l'extrait, mais ne l'active pas automatiquement. Une fois l'enregistrement effectué, vous remarquerez que l'état de l'extrait est défini sur Inactif par défaut. Il vous suffit de basculer le statut d'Inactif à Actif et de cliquer sur Mettre à jour pour activer l'extrait.

Utilisation de CSS Hero
Si vous préférez ne pas toucher au code, WPForms propose un tutoriel complet sur l'utilisation de CSS Hero. Pour en savoir plus, suivez ce tutoriel.
Création d'un thème enfant
Les thèmes enfants sont recommandés pour les développements plus avancés. Vous pouvez découvrir comment créer un thème enfant en suivant ce tutoriel.
Dans chaque thème enfant se trouve le fichier style.css requis, dans lequel vous devez ajouter votre CSS personnalisé.
Utiliser le Customizer de WordPress
Depuis la version 4.5 de WordPress, l'outil intégré permettant d'ajouter des styles CSS personnalisés à votre thème ou à tout autre plugin que vous avez installé est un choix populaire pour l'ajout de CSS.
Pour en savoir plus sur le Customizer de WordPress, consultez sa documentation.
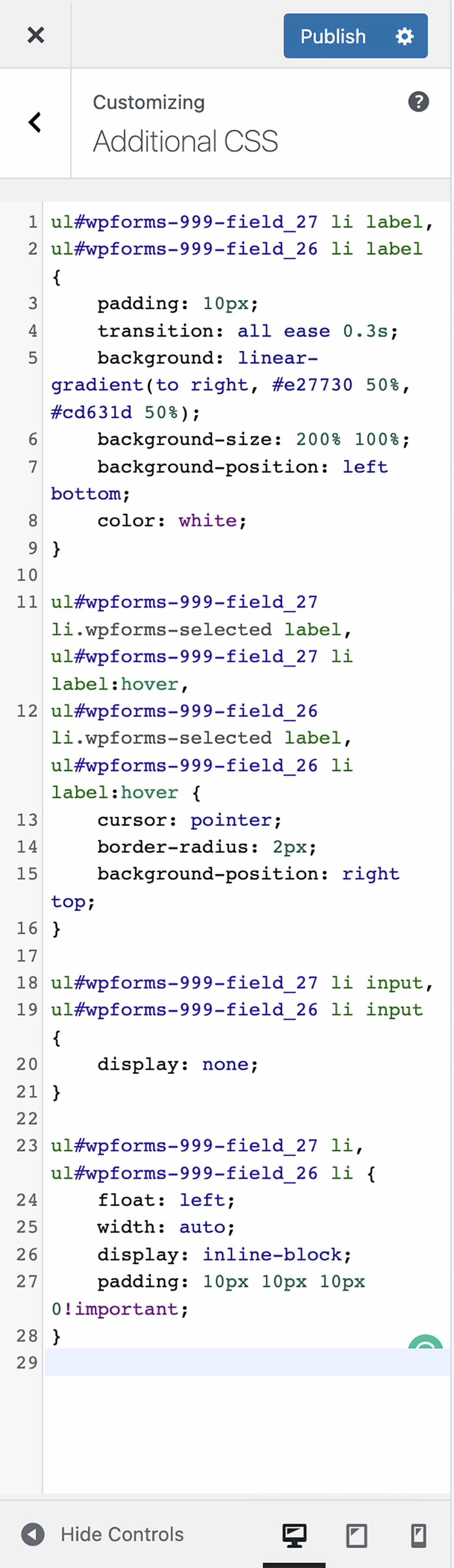
Vous pouvez trouver le Customizer de WordPress en naviguant vers Appearance " Customize " Additional CSS.

N'oubliez pas, après avoir ajouté votre CSS, de cliquer sur le bouton Publier pour enregistrer vos modifications. Tant que le thème reste actif, votre CSS personnalisé sera appliqué.
Si vous désactivez votre thème, votre CSS personnalisé sera supprimé car tout CSS personnalisé ajouté ici est attaché au thème lui-même.
Notes
Lorsque vous ajoutez un code personnalisé à votre site, il est important de le protéger. Quelle que soit l'approche choisie, il est conseillé de toujours commencer par sauvegarder votre site. Ainsi, vous aurez accès aux anciennes versions des fichiers du site et de la base de données en cas de besoin.
Liens supplémentaires
Pour plus d'informations sur les CSS personnalisés pour WPForms, consultez ces liens de référence :
- Documentation sur les styles pour WPForms
- Une liste complète de documents pour styliser WPForms en utilisant CSS
FAQ
Q : En quoi cela m'aide-t-il à ajouter des CSS personnalisés pour WPForms ?
R : Ce tutoriel n'est pas spécifiquement pour le CSS personnalisé de WPForms, mais pour tout CSS personnalisé que vous pourriez vouloir ajouter à votre site.
Il vous suffit de choisir l'option ci-dessus qui vous convient le mieux pour ajouter des extraits de code, y compris les extraits de code WPForms mentionnés dans la section Tutoriels et extraits.
