Résumé de l'IA
Souhaitez-vous afficher un bouton d'achat Stripe après le message de confirmation ? WPForms vous permet de créer des formulaires de paiement dans WordPress. Cependant, le formulaire que vous créez utilisera le bouton de soumission par défaut de WPForms. Avec un snippet PHP personnalisé, vous pouvez personnaliser votre formulaire pour afficher le bouton d'achat que vous avez créé sur votre compte Stripe.
Dans ce tutoriel, nous allons vous montrer comment ajouter le bouton Stripe Buy dans WPForms.
Création du formulaire
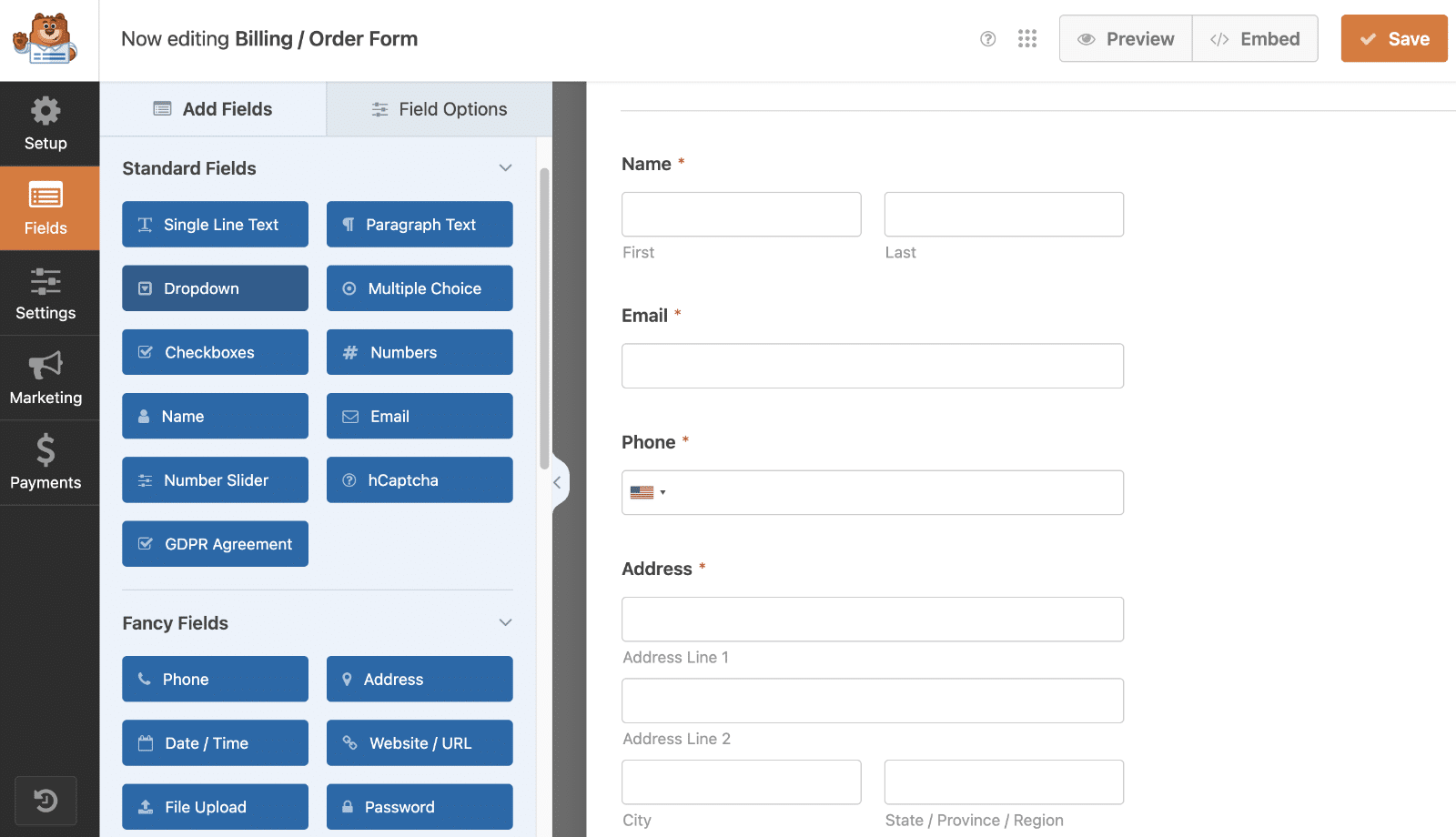
Pour commencer, créez un nouveau formulaire ou modifiez un formulaire existant pour accéder au générateur de formulaires. Dans le générateur de formulaires, ajoutez vos champs au formulaire. Dans notre exemple, nous allons créer un formulaire d'inscription pour les bénévoles afin de recueillir des informations sur les utilisateurs qui souhaitent faire du bénévolat.

Désactiver AJAX pour le formulaire
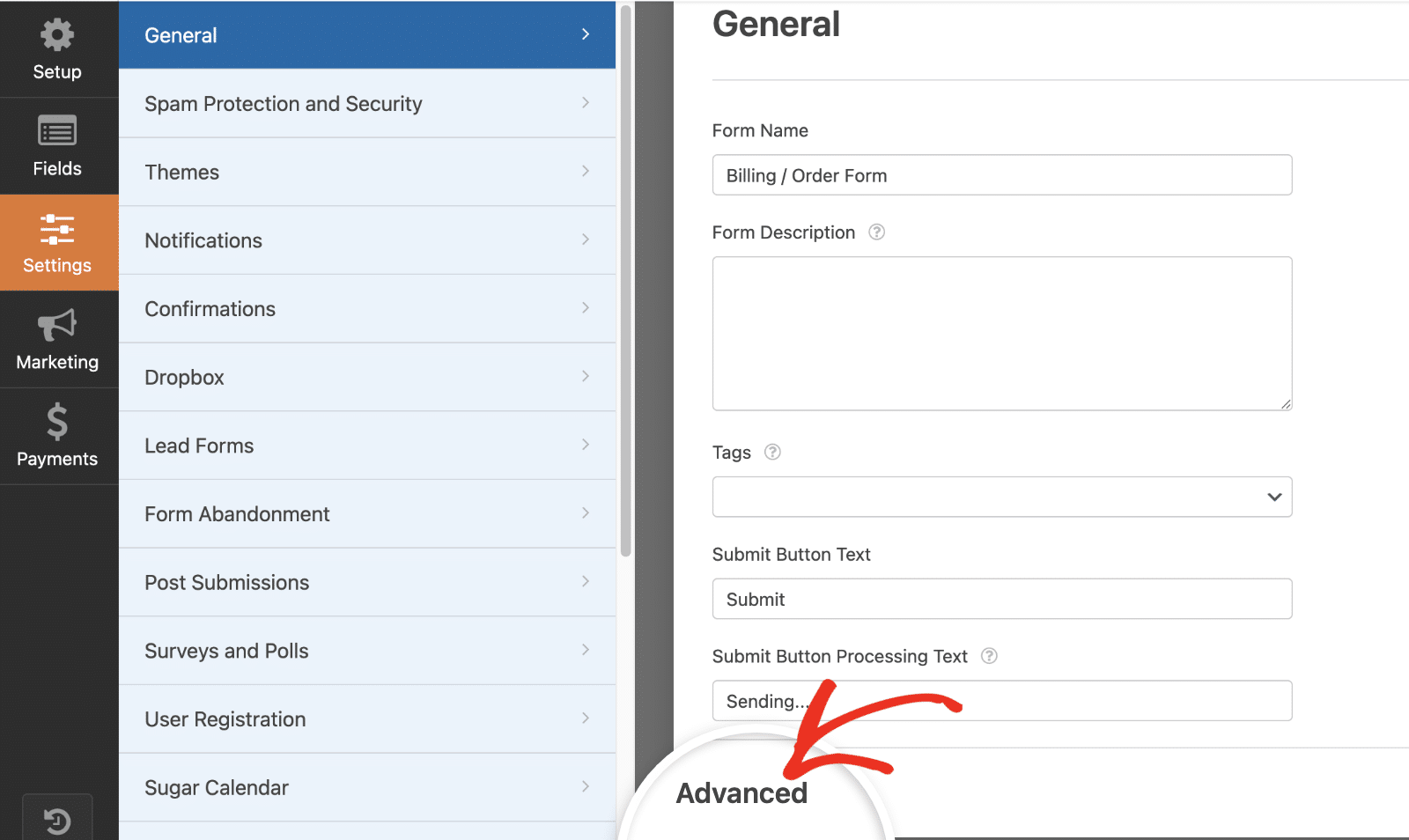
L'étape suivante consiste à désactiver la soumission de formulaire AJAX. Pour ce faire, allez dans Paramètres " Général et cliquez sur Avancé pour ouvrir les paramètres avancés.

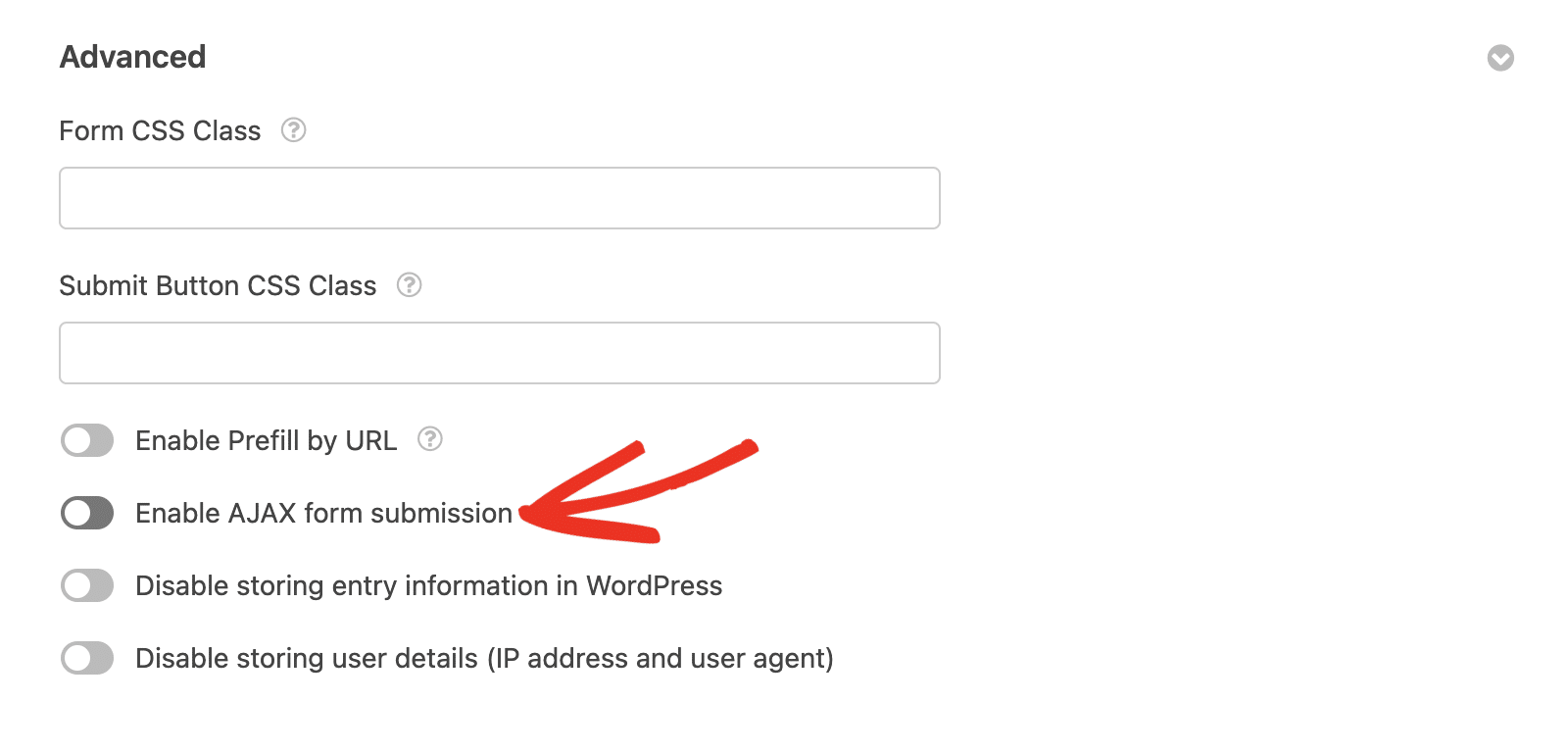
Une fois sur cette page, désactivez l'option Enable AJAX form submission (Activer la soumission de formulaire AJAX ). Cette étape est cruciale car, lorsqu'elle est activée, elle empêche la page de détecter l'action. Par conséquent, votre bouton ne s'affichera pas.

Activation de la prévisualisation des entrées (facultatif)
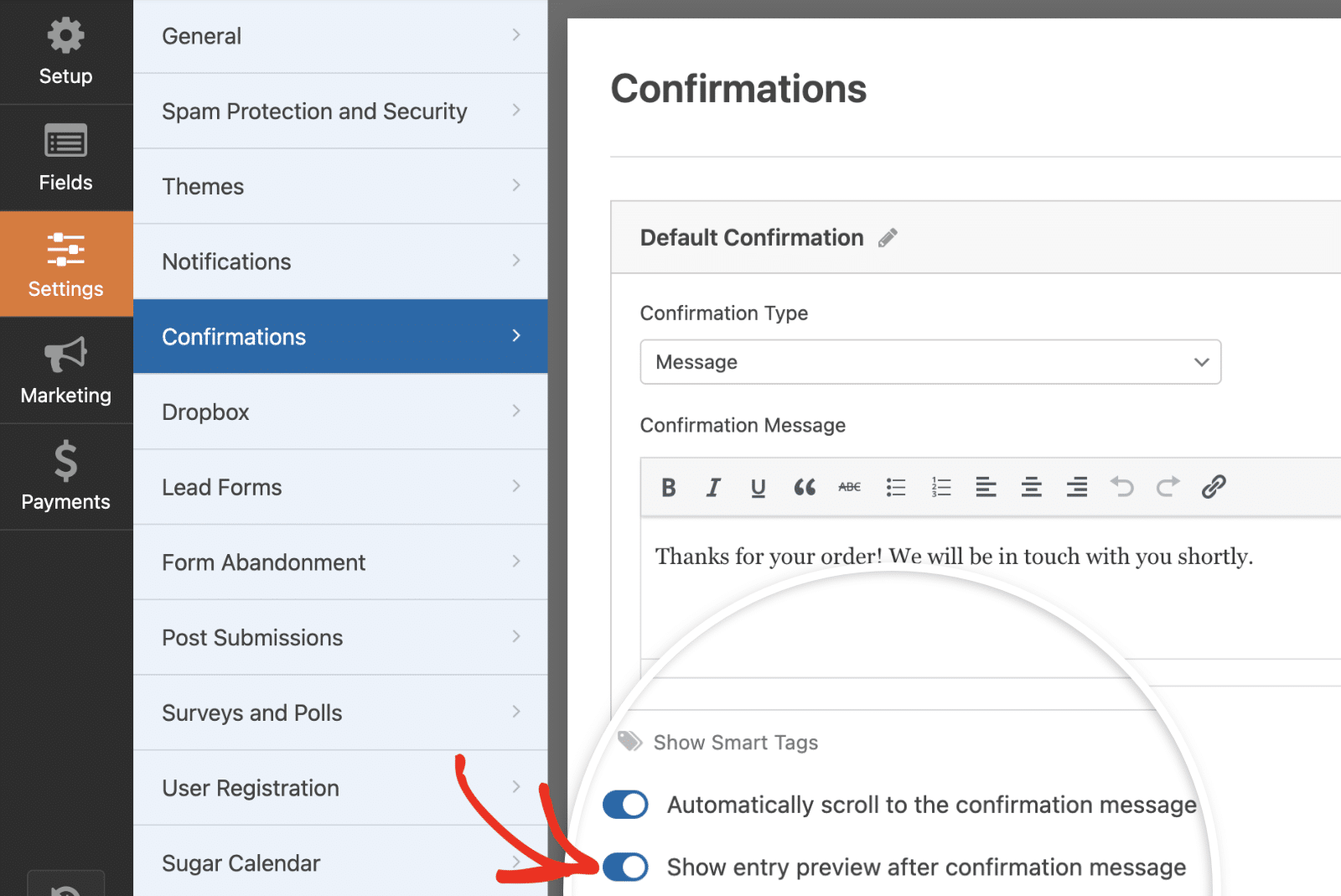
Pour ce tutoriel, nous voulons afficher l'aperçu de l'entrée après avoir soumis le formulaire. Pour réaliser cette étape (qui est totalement facultative), naviguez vers Paramètres " Confirmations. Ici, basculez l'option Afficher l'aperçu de la saisie après le message de confirmation sur la position on.

Veillez à enregistrer vos modifications après avoir mis à jour votre formulaire.
Ajout de l'extrait
Il est maintenant temps d'ajouter le snippet qui ajoutera ce bouton après l'envoi du formulaire. Si vous avez besoin d'aide pour savoir comment et où ajouter des snippets à votre site, veuillez consulter ce tutoriel.
/*
* Add Stripe buy button embed code after form is submitted
*
* @link https://wpforms.com/developers/how-to-add-a-stripe-buy-button-after-confirmation/
*/
function wpf_dev_add_stripe_embed_button( $form_data, $fields, $entry_id ) {
// Below, we restrict output to 3116
// This ID will need to be updated
if ( absint( $form_data[ 'id' ] ) !== 3116 ) {
return;
}
// Below starts the JavaScript needed to create your button
// Remember to replace the button ID and publishable key to match your own Stripe account
// https://stripe.com/docs/payment-links/buy-button
?>
<script async
src="https://js.stripe.com/v3/buy-button.js">
</script>
<stripe-buy-button
buy-button-id="buy_btn_unique_to_your_own_stripe_account"
publishable-key="pk_test_vbMx6qBxSR49z9231ZNYVP7o00euSPrTfx"
>
</stripe-buy-button>
<?php
}
add_action( 'wpforms_frontend_output_success', 'wpf_dev_add_stripe_embed_button', 10, 3 );
Il est important de se rappeler que dans l'extrait ci-dessus, il y a quelques éléments que vous devez mettre à jour pour qu'ils correspondent à votre propre site. Veuillez mettre à jour le 3116 pour qu'il corresponde à votre propre ID de formulaire. Consultez notre tutoriel si vous avez besoin d'aide pour trouver l'identifiant de votre formulaire.
Vous devrez également mettre à jour le buy-button-id et le pulishable-key dans le snippet ci-dessus pour vous assurer de recevoir ces paiements. L'identifiant du bouton sera automatiquement généré pour vous lors de la création d'un bouton d'achat personnalisé sur votre compte Stripe. Pour savoir comment créer un bouton d'achat, veuillez consulter la documentation de Stripe.
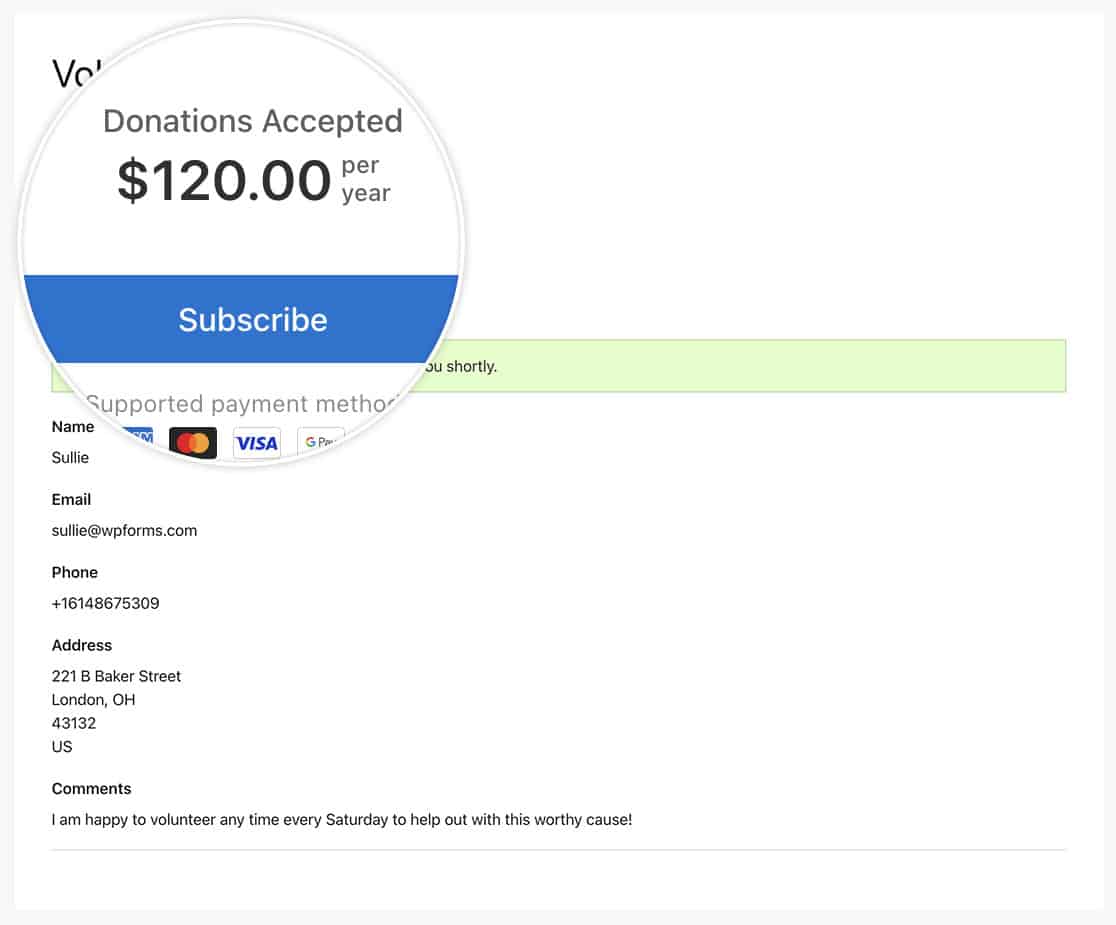
Désormais, lorsque le formulaire est soumis, ils verront le message de confirmation, les informations de prévisualisation de l'entrée et un bouton qui renvoie à Stripe pour un paiement/don.

Voilà, c'est fait ! Vous avez maintenant appris comment ajouter un bouton d'achat Stripe aux confirmations de formulaires dans WPForms.
Ensuite, vous souhaitez également modifier le style du message de confirmation ? Consultez notre tutoriel sur Comment supprimer le style de la boîte de message de confirmation.
En rapport
Référence de l'action : wpforms_frontend_output_success
