Résumé de l'IA
Introduction
Souhaitez-vous ajouter une option Sélectionner tout à votre champ de formulaire Checkbox? Dans certains formulaires, vous pouvez avoir plusieurs options à proposer à vos visiteurs et vous voulez simplement fournir une option facile pour permettre à l'utilisateur de sélectionner toutes les options rapidement.
Par défaut, lorsque vous utilisez un champ de formulaire à cases à cocher, vous pouvez sélectionner autant d'options que vous le souhaitez. Mais vous devez les sélectionner manuellement. En offrant la possibilité de sélectionner en bloc toutes les options de votre case à cocher, vous pouvez gagner du temps pour remplir votre formulaire.
Dans ce tutoriel, nous vous montrerons à quel point il est facile de mettre cela en œuvre à l'aide d'un petit extrait de code.
Création du formulaire
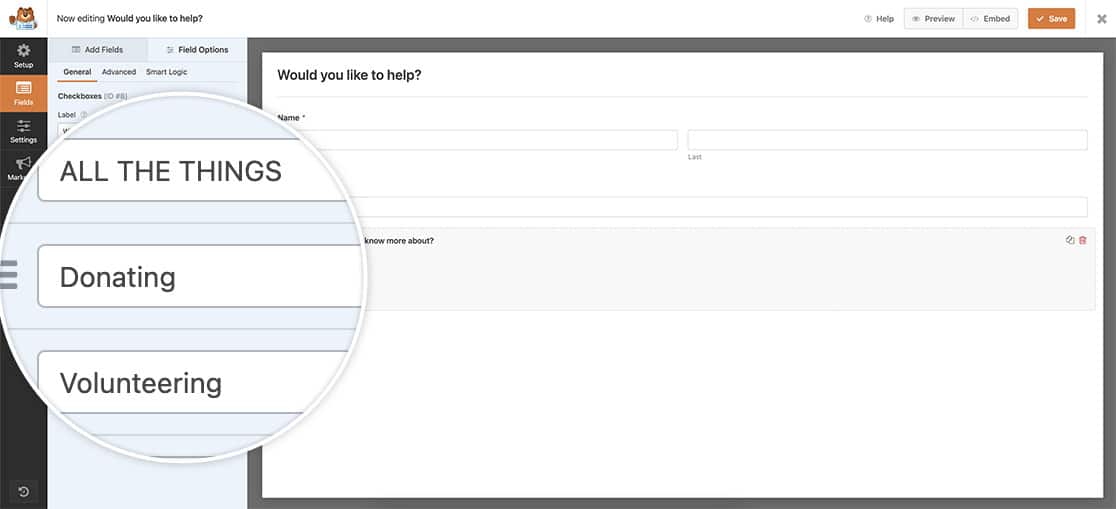
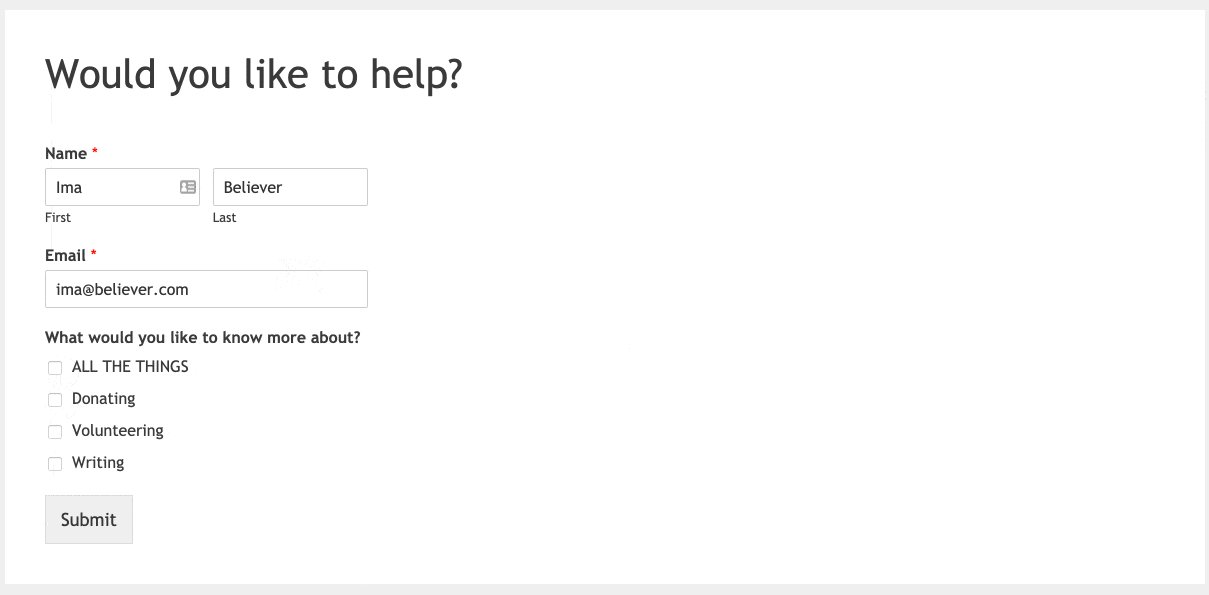
Tout d'abord, vous devez créer un nouveau formulaire, puis ajouter le champ de formulaire Case à cocher à votre formulaire avec toutes vos options. Si vous avez besoin d'aide pour créer votre formulaire, veuillez consulter cette documentation.
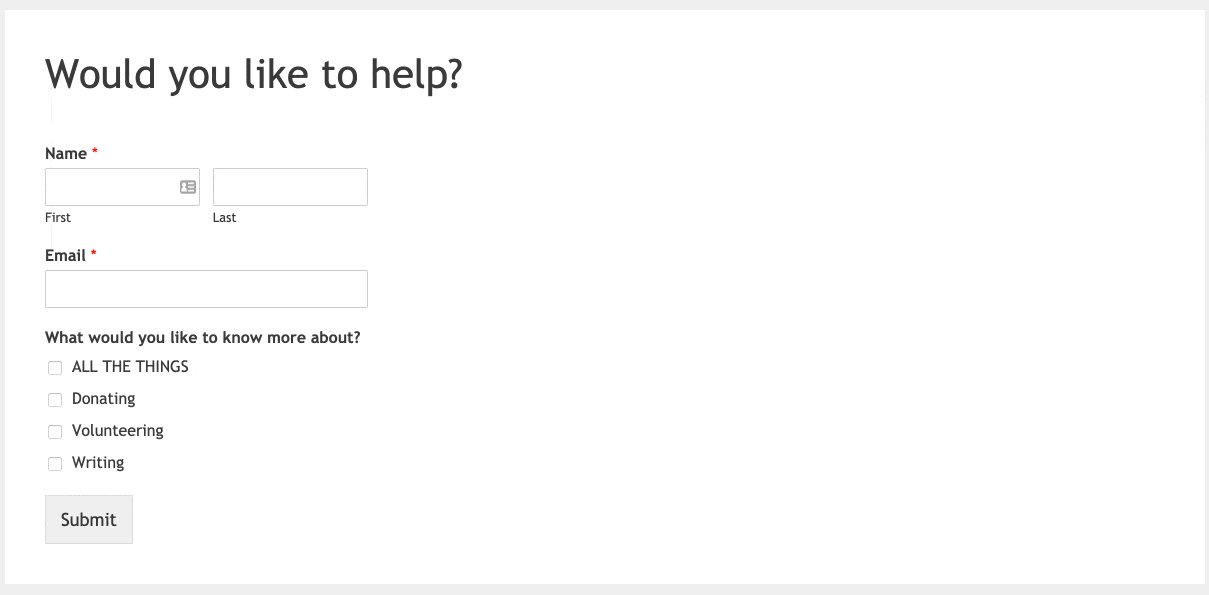
Pour ce tutoriel, nous plaçons la première case à cocher de TOUTES LES CHOSES en haut du formulaire.

Ajout du snippet pour l'option select all
Il est maintenant temps d'ajouter à votre site le snippet qui sélectionnera toutes les options de la case à cocher lorsqu'une option particulière est cliquée.
Si vous avez besoin d'aide pour ajouter des snippets à votre site, veuillez consulter ce tutoriel.
/**
* Add a select all option to the checkbox
*
* @link https://wpforms.com/developers/how-to-add-a-select-all-option-to-a-checkbox-form-field/
*/
function wpf_dev_select_all() {
?>
<script type="text/javascript">
// Look for the form ID (-3535-), field ID (_8), and the first option inside the checkbox (_1)
// Find these ids by viewing this tutorial https://wpforms.com/developers/how-to-locate-form-id-and-field-id/
jQuery( "#wpforms-3535-field_8_1" ).change(function(){
var $this = jQuery(this),
$list = $this.closest( 'ul' );
if ( $this.is( ':checked' ) ) {
$list.find( 'li' ).addClass( 'wpforms-selected' );
$list.find( 'input' ).prop( 'checked', true );
} else {
$list.find( 'li' ).removeClass( 'wpforms-selected' );
$list.find( 'input' ).prop( 'checked', false );
}
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_select_all', 10 );
Dans l'extrait de code ci-dessus, vous remarquerez la ligne #wpforms-3535-field_8_1. Cette ligne représente non seulement les identifiants du formulaire et du champ, mais aussi l'option qui représente notre "select all".
Décomposons cette ligne de code pour vous montrer ce que chaque chiffre représente.
- #wpforms-3535. Le 3535 représente l'identifiant de notre formulaire.
- -champ_8. Le 8 représente l'identifiant de notre champ.
- _1. Le dernier chiffre correspond à l'endroit où l'option Sélectionner tout apparaît dans notre liste. Si vous l'avez ajoutée en tant que première option, il s'agira toujours de 1. Si vous avez ajouté 20 options à votre case à cocher et que l'option Sélectionner tout est la dernière option, ce nombre sera 20.
Si vous avez besoin d'aide pour localiser l'identifiant de votre formulaire ou de votre champ, veuillez consulter ce tutoriel.
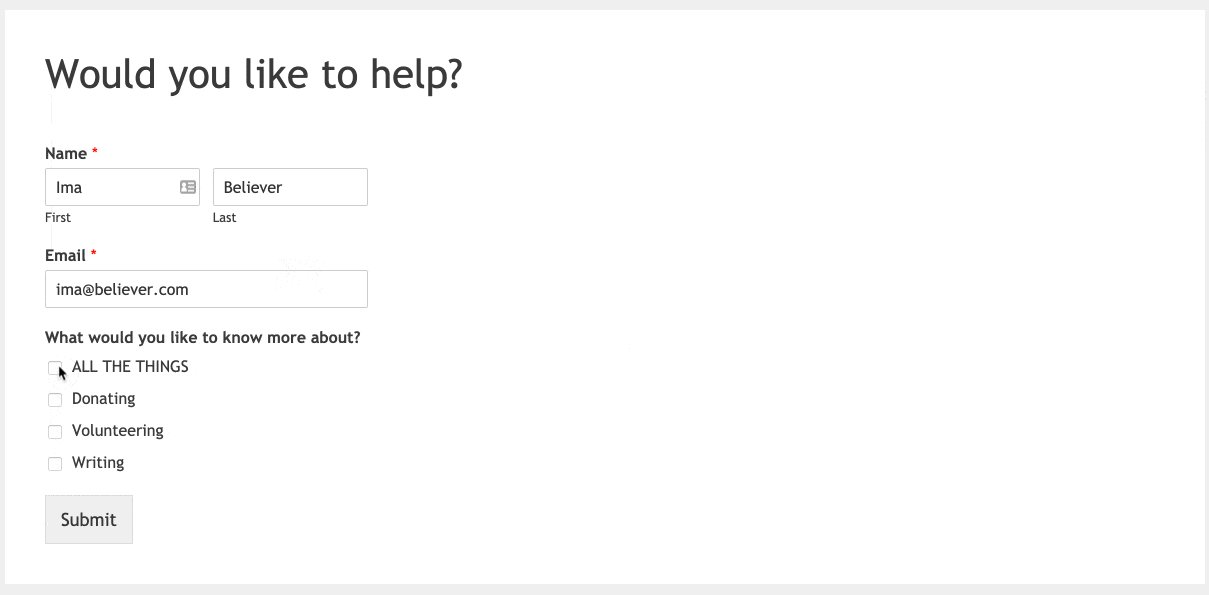
Vos visiteurs disposent désormais d'un moyen simple de sélectionner toutes les options de votre formulaire.

S'ils souhaitent réinitialiser les options de la case à cocher, il leur suffit de cliquer à nouveau sur la sélection pour la désélectionner.
Vous souhaitez utiliser des images pour vos cases à cocher ? Jetez un œil à notre tutoriel sur la façon d'appliquer des images aux cases à cocher à l'aide de CSS.
En rapport
Référence de l'action : wpforms_wp_footer_end
FAQ
Q : Puis-je utiliser ce script lorsque j'utilise Image Choices pour mon champ Checkbox ?
R : Absolument ! Cela fonctionnera pour les champs de formulaire à cases à cocher avec ou sans image.
Q : Comment puis-je exclure l'option "tout sélectionner" des notifications de formulaire ?
R : Pour exclure l'option "tout sélectionner", vous devez ajouter un extrait de code supplémentaire.
/**
* Exclude select all option from the email notifications
*
* @link https://wpforms.com/developers/how-to-add-a-select-all-option-to-a-checkbox-form-field/
*/
function wpf_dev_process_filter( $fields, $entry, $form_data ) {
// Only run on my form with ID = 3535
if( $form_data[ 'id' ] != 3535 ) {
return $fields;
}
// Enter the text for the select all option
$select_all_option = 'ALL THE THINGS';
// Enter the field ID for the checkbox with the select all option
$checkboxes_field_id = 8;
if( strpos( $fields[ $checkboxes_field_id ][ 'value' ], $select_all_option ) !== false ){
$fields[ $checkboxes_field_id ][ 'value' ] = str_replace( $select_all_option, '', $fields[ $checkboxes_field_id ][ 'value' ] );
$fields[ $checkboxes_field_id] [ 'value_raw' ] = str_replace( $select_all_option, '', $fields[ $checkboxes_field_id] [ 'value_raw' ] );
}
return $fields;
}
add_filter( 'wpforms_process_filter', 'wpf_dev_process_filter', 10, 3 );
Comme pour les autres snippets, vous ne devez pas oublier de modifier le texte ALL THE THINGS pour qu'il corresponde au texte que vous avez défini pour l'option select all. Le champ $checkboxes_field_id est l'identifiant du champ utilisé pour la case à cocher. Si vous avez besoin d'aide pour trouver l'identifiant de votre champ, consultez ce tutoriel.
