Résumé de l'IA
Introduction
Souhaitez-vous donner à vos visiteurs la possibilité d'afficher ou de masquer leur mot de passe lorsqu'ils le saisissent dans votre formulaire ? Par défaut, le champ Mot de passe dans WPForms masque la saisie avec des astérisques pour des raisons de sécurité.
WPForms inclut un paramètre intégré qui vous permet d'ajouter une visibilité du mot de passe en un seul clic dans le constructeur. Si vous préférez ajouter cette fonctionnalité avec du code pour plus de contrôle, ce tutoriel vous montrera également comment le faire avec un extrait.
Option intégrée pour la visibilité du mot de passe
A partir de la version 1.9.8 de WPForms, vous pouvez activer une option intégrée qui permet aux utilisateurs de basculer la visibilité du mot de passe, sans code personnalisé.
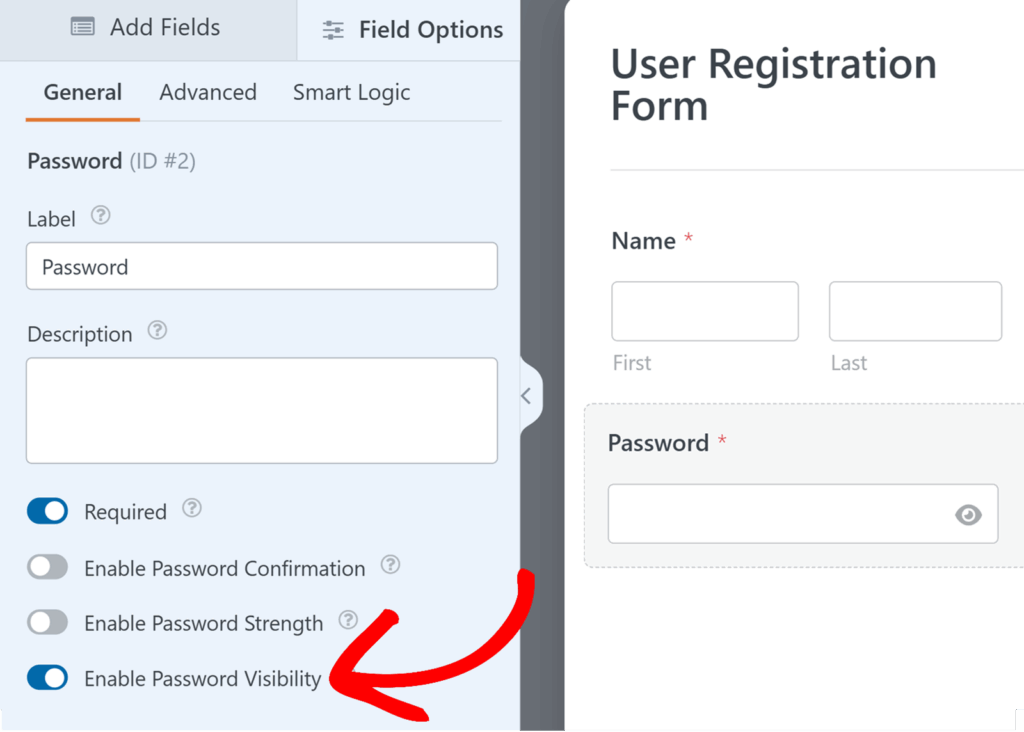
Pour activer cette fonctionnalité, cliquez sur le champ Mot de passe dans le générateur de formulaires pour ouvrir le panneau Options du champ. Ensuite, sous l'onglet Général, activez le paramètre Activer la visibilité du mot de passe.

C'est le moyen le plus rapide et le plus simple d'ajouter une option de visibilité du mot de passe à vos formulaires.
Si vous préférez avoir plus de contrôle ou si vous souhaitez personnaliser le comportement et le style, vous pouvez toujours suivre le tutoriel ci-dessous pour ajouter cette fonctionnalité à l'aide d'un extrait de code.
Ajout de l'extrait
Pour ajouter manuellement une option de visibilité du mot de passe, vous devez placer un petit extrait de code sur votre site. Cette méthode vous donne plus de flexibilité pour ajuster l'apparence et le fonctionnement de la bascule.
Copiez l'extrait ci-dessous sur votre site.
Remarque: avant d'ajouter cet extrait de code, assurez-vous d'avoir installé le plugin Font Awesome.
Si vous avez besoin d'aide pour savoir comment et où ajouter des extraits de code personnalisés, veuillez consulter ce tutoriel.
/**
* Provide a password visibility toggle switch
*
* @link https://wpforms.com/developers/how-to-add-a-password-visibility-toggle-button/
*/
function wpf_dev_password_toggle() {
?>
<script type="text/javascript">
jQuery(function($){
$( '.wpforms-field-password' ).each(function(){
$(this).find( 'input' ).each(function(){
$(this).before( '<i class="fa fa-eye-slash fa-eye" id="password-toggle"></i>' );
var $passwordInput = $(this);
$(this).parent().find( '#password-toggle' ).on( 'click', function(){
var type = $passwordInput.attr( 'type' ) === 'password' ? 'text' : 'password';
$passwordInput.attr( 'type', type);
$(this).toggleClass( 'fa-eye-slash' );
});
});
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_password_toggle', 30 );
Cet extrait sera appliqué à chaque Mot de passe ajouté par WPForms. Il appliquera automatiquement une classe d'icônes spécifique à l'aide de l'attribut before pseudo-classe. Lorsque l'on clique sur cette icône, elle invoque l'ID CSS de password-toggle pour qu'il affiche le mot de passe au lieu des astérisques.
Application d'une feuille de style CSS personnalisée
Dans notre dernière étape, nous allons ajouter une feuille de style CSS personnalisée pour styliser cette icône. Pour ce faire, nous allons copier et coller ce CSS personnalisé sur votre site.
Si vous avez besoin d'aide pour savoir comment et où ajouter des feuilles de style CSS personnalisées, veuillez consulter ce tutoriel.
.wpforms-field-password,
.wpforms-field-password .wpforms-field-row-block {
display: flex;
flex-flow: wrap;
}
.wpforms-field-row-block *:not(input):not(i),
.wpforms-field-password *:not(input):not(i) {
flex-basis: 100% !important;
}
#password-toggle {
width: 35px;
font-family: "FontAwesome" !important;
text-align: center;
line-height: 35px;
background: #d9d9d9;
border-radius: 2px 0 0 2px;
border: 1px solid #ccc;
border-right: 0;
}
.wpforms-field-password input {
width: calc(100% - 50px) !important;
border-radius: 0 2px 2px 0 !important;
}
.fa-eye-slash:before {
font-size: 12px;
}
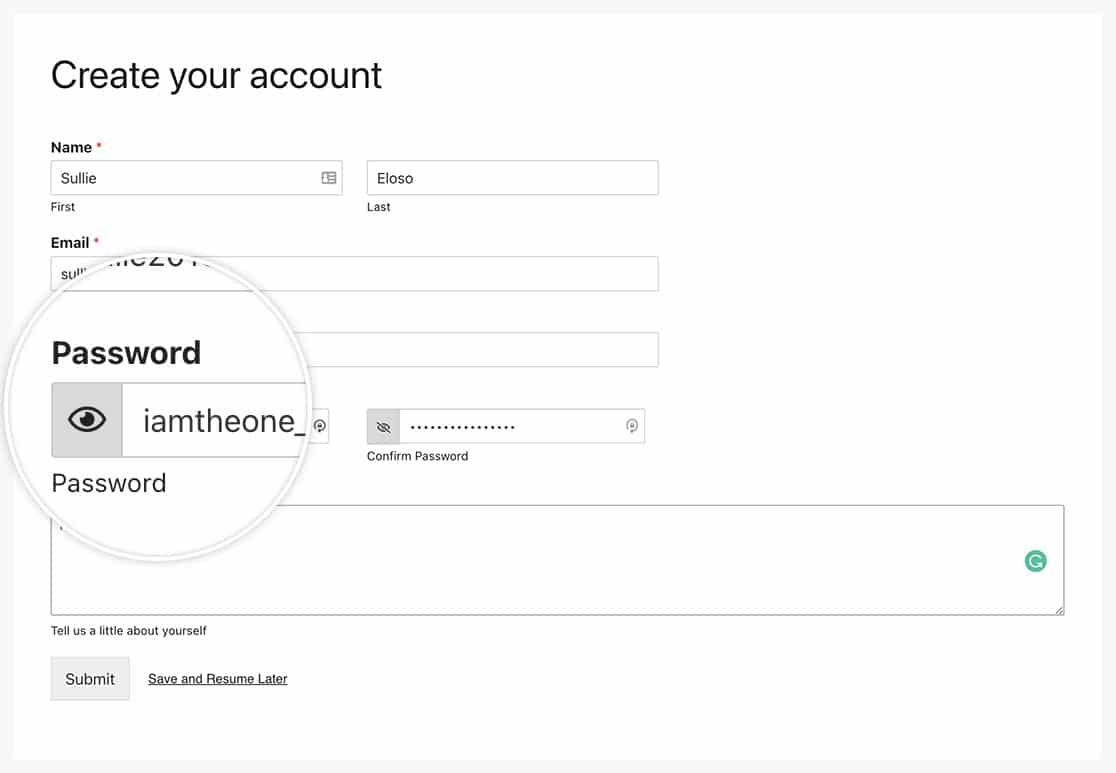
Maintenant, lorsque vous verrez le formulaire, vous verrez l'interrupteur de visibilité du mot de passe.

Et c'est tout ! Vous souhaitez également modifier les sous-étiquettes ? Consultez notre tutoriel intitulé Comment modifier les sous-étiquettes du champ Mot de passe.
FAQ
Référence de l'action : wpforms_wp_footer_end
