Resumen de la IA
Introducción
¿Le interesa utilizar CSS para personalizar el botón Enviar? CSS tiene un inmenso potencial para varios aspectos de su sitio, y en este tutorial, le proporcionaremos ejemplos prácticos de cómo aprovechar las capacidades de CSS para transformar la apariencia de su botón Enviar.
Para este tutorial, no profundizaremos en la creación de formularios. Si necesita ayuda para crear su formulario, consulte esta guía informativa.
¿Eres nuevo en CSS? Nuestros amigos de WPBeginner ofrecen una excelente definición y ejemplos útiles. Descubre más sobre este tema en su página del glosario informativo.
Todos los ejemplos de este tutorial le darán el CSS para cambiar su botón para todos los formularios, pero también para formularios individuales.
Para aprender a incorporar CSS en su sitio web, consulte este tutorial. Si necesitas orientación para encontrar el ID de tu formulario, consulta este tutorial.
Botón de ancho completo
En este caso, queremos que el ancho del botón Enviar coincida con el de los campos del formulario. Para ello, aplicaremos el siguiente CSS.
Para formulario único
Este ejemplo se dirige únicamente al formulario con el ID 23.
button#wpforms-submit-23 {
width: 100%;
}
Para todas las formas
Este ejemplo está dirigido a todos los WPForms.
button.wpforms-submit {
width: 100% !important;
}

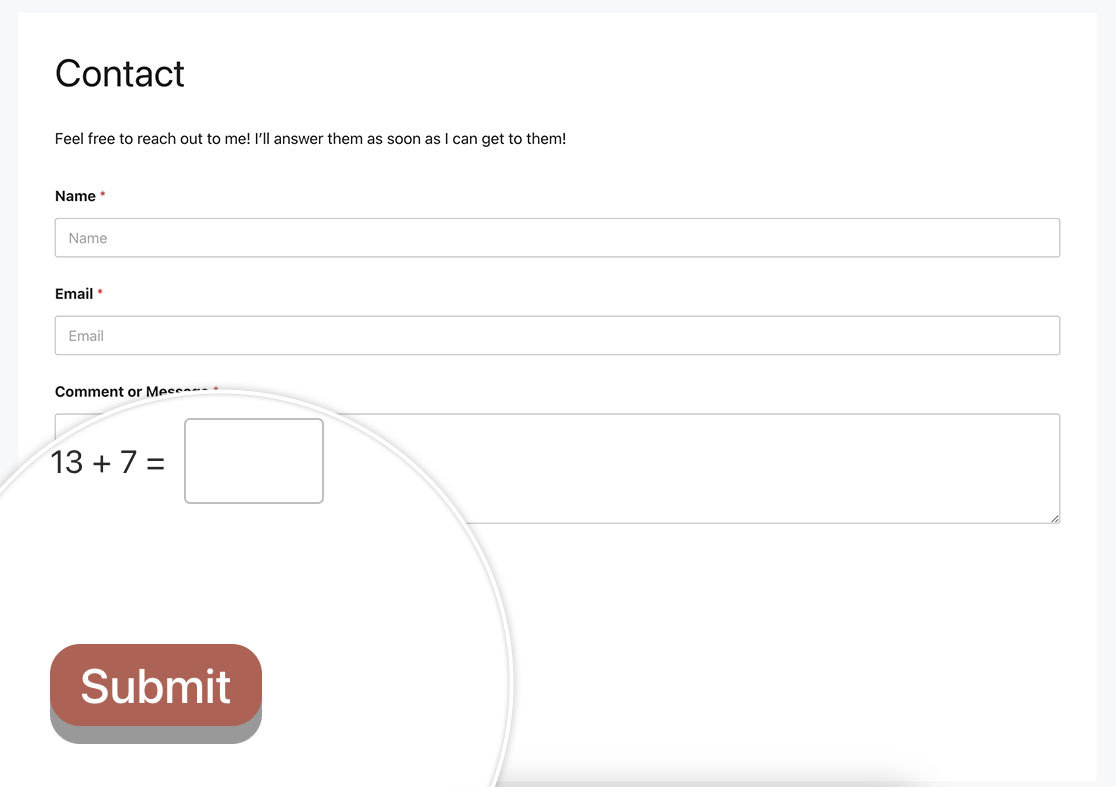
Efecto de botón pulsado para un solo formulario
Usando el siguiente CSS, haremos que el botón parezca pulsado cuando se haga clic en él.
Para un formulario único
Este ejemplo se dirige únicamente al formulario con el ID 23.
button#wpforms-submit-23 {
display: inline-block;
font-size: 24px;
cursor: pointer;
text-align: center;
text-decoration: none;
outline: none;
color: #fff;
background-color: #b95d52;
border: none;
border-radius: 15px;
box-shadow: 0 9px #999;
}
button#wpforms-submit-23:hover {
background-color: #55555e;
}
button#wpforms-submit-23:active {
background-color: #55555e;
box-shadow: 0 5px #666;
transform: translateY(4px);
}
Para todas las formas
Este ejemplo está dirigido a todos los WPForms.
button.wpforms-submit {
display: inline-block !important;
font-size: 24px !important;
cursor: pointer !important;
text-align: center !important;
text-decoration: none !important;
outline: none !important;
color: #fff !important;
background-color: #b95d52 !important;
border: none !important;
border-radius: 15px !important;
box-shadow: 0 9px #999 !important;
}
button.wpforms-submit:hover {
background-color: #55555e !important;
}
button.wpforms-submit:active {
background-color: #55555e !important;
box-shadow: 0 5px #666 !important;
transform: translateY(4px) !important;
}

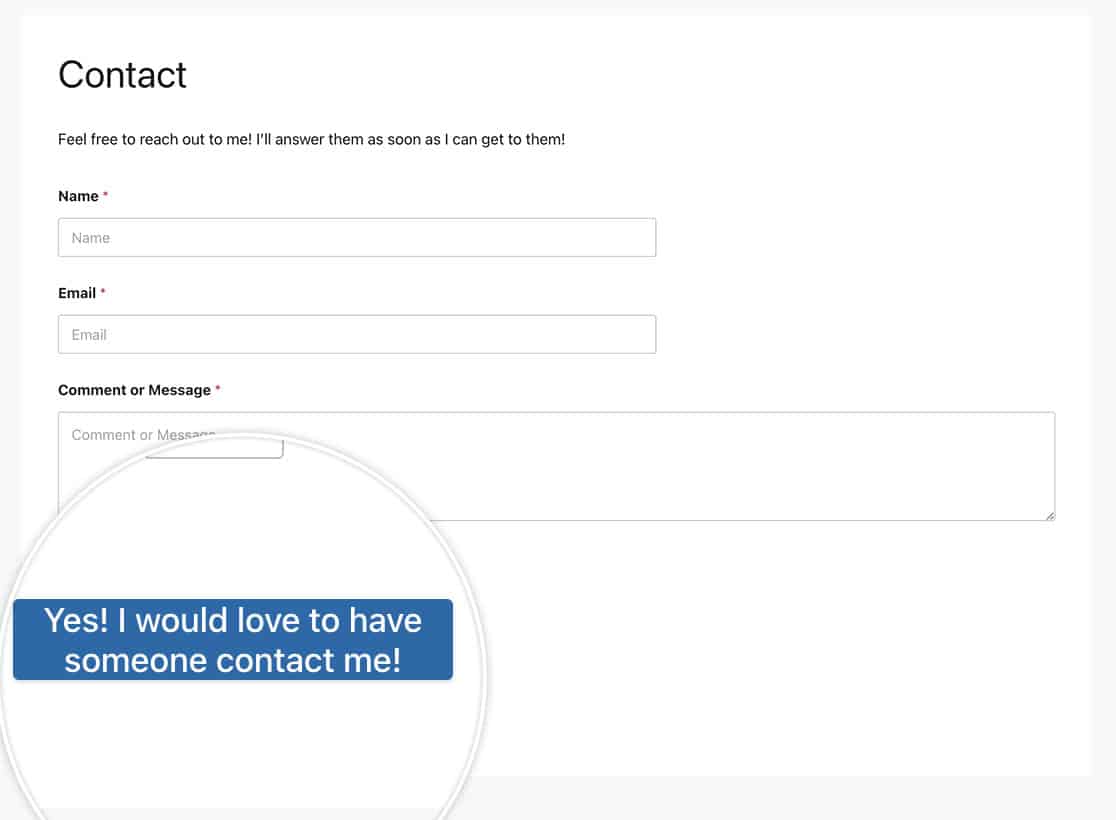
Enviar con 2 líneas de texto
Para este ejemplo, vamos a tener un botón con 2 líneas de texto.
Para un formulario único
Este ejemplo se dirige únicamente al formulario con el ID 23.
button#wpforms-submit-23 {
max-width: 20%;
line-height: 1.2em;
height: auto;
}
Para todas las formas
Este ejemplo está dirigido a todos los WPForms.
button.wpforms-submit {
max-width: 20% !important;
line-height: 1.2em !important;
height: auto !important;
}

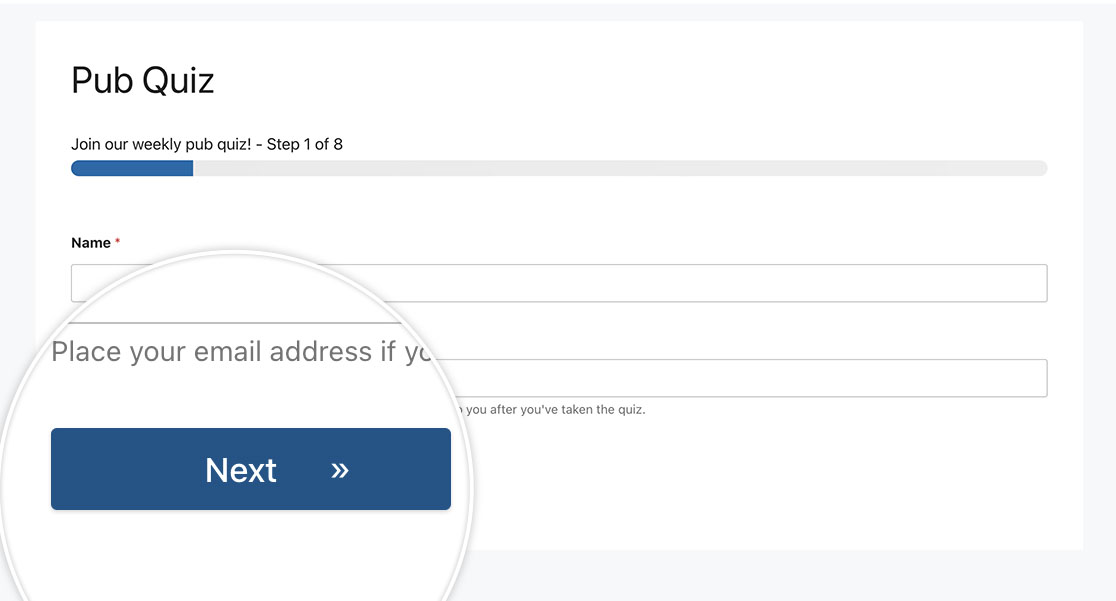
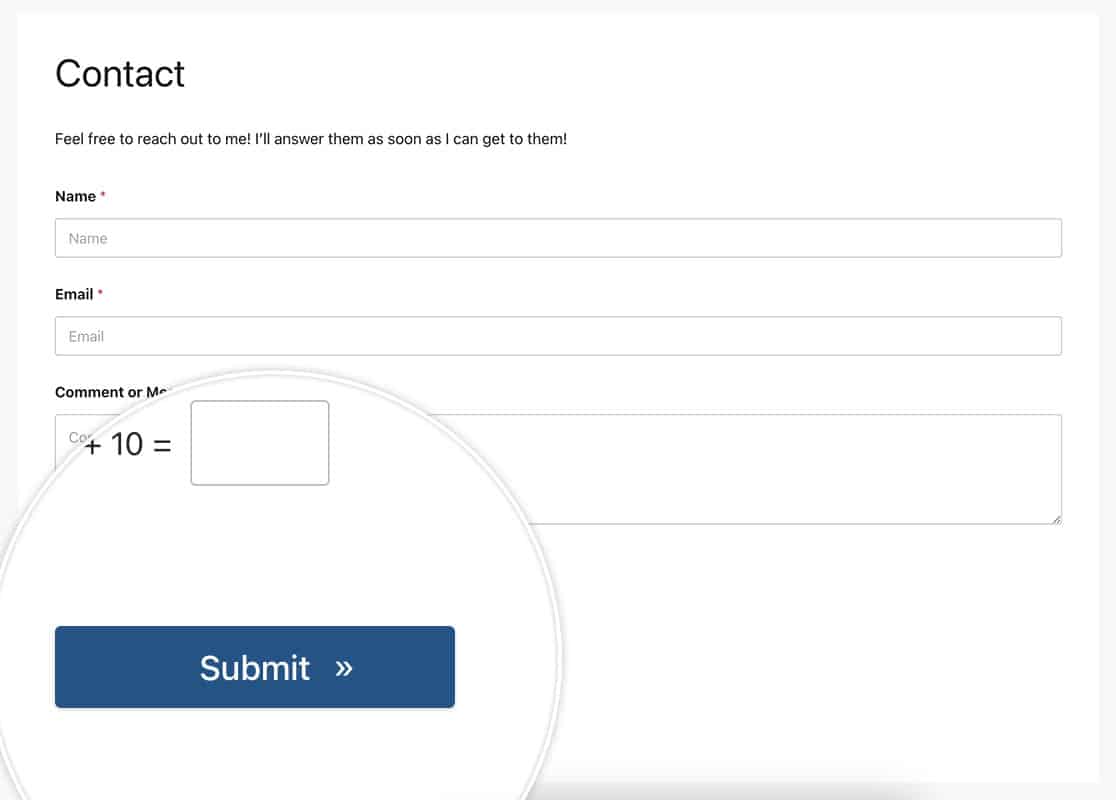
Animación al pasar el ratón por encima
Para este ejemplo, estamos trayendo en una flecha doble en hover para el botón de la content: '\00bb'; en el CSS. Para más información sobre cómo encontrar el código HTML adecuado para su símbolo, consulte la documentación de W3C Schools.
Puedes cambiar este icono por cualquier icono basado en una fuente como el que puedes encontrar en este tutorial.
Para un formulario único
Este ejemplo se dirige únicamente al formulario con el ID 23.
button#wpforms-submit-23 {
border-radius: 4px;
border: none;
color: #FFFFFF;
text-align: center;
width: 200px;
transition: all 0.5s;
cursor: pointer;
margin: 5px;
cursor: pointer;
display: inline-block;
position: relative;
transition: 0.5s;
}
button#wpforms-submit-23:after {
content: '\00bb';
position: absolute;
opacity: 0;
top: 11px;
right: 0;
transition: 0.5s;
}
button#wpforms-submit-23:hover {
padding-right: 25px;
}
button#wpforms-submit-23:hover:after {
opacity: 1;
right: 50px;
}
Para todas las formas
Este ejemplo está dirigido a todos los WPForms.
button.wpforms-submit {
border-radius: 4px !important;
border: none !important;
color: #FFFFFF !important;
text-align: center !important;
width: 200px !important;
transition: all 0.5s !important;
cursor: pointer !important;
margin: 5px !important;
cursor: pointer !important;
display: inline-block !important;
position: relative !important;
transition: 0.5s !important;
}
button.wpforms-submit:after {
content: '\00bb' !important;
position: absolute !important;
opacity: 0 !important;
top: 11px !important;
right: 0 !important;
transition: 0.5s !important;
}
button.wpforms-submit:hover {
padding-right: 25px !important;
}
button.wpforms-submit:hover:after {
opacity: 1 !important;
right: 50px !important;
}

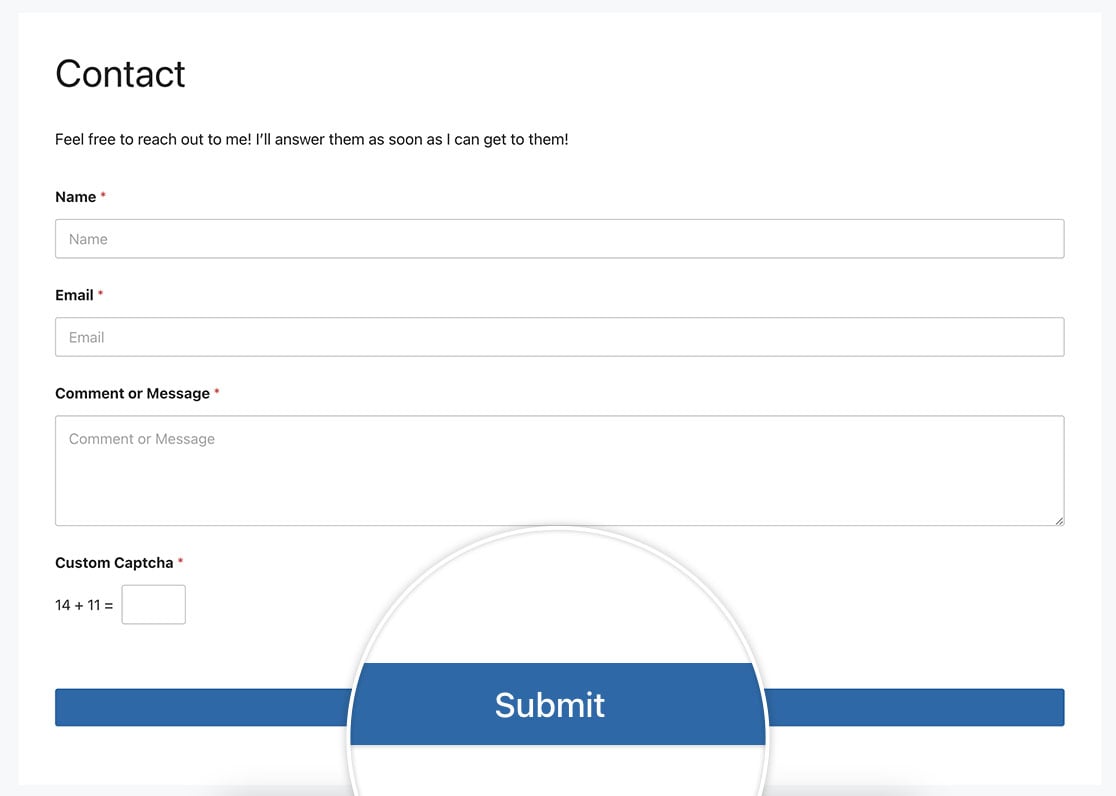
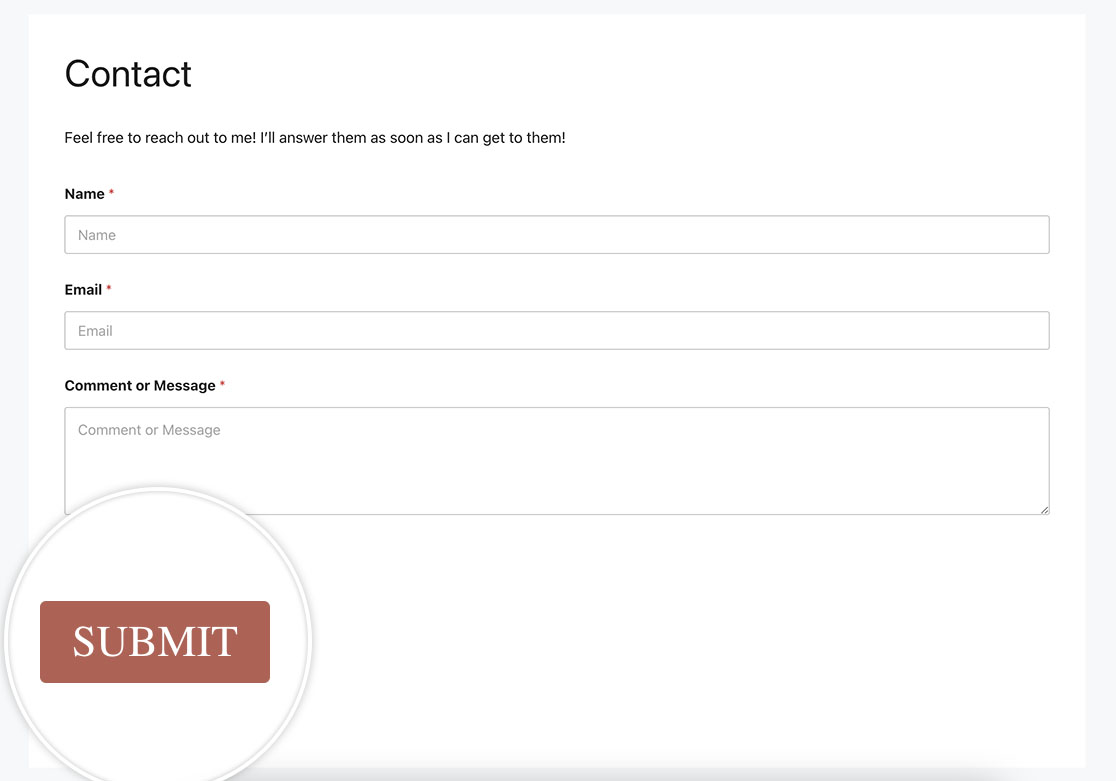
Cambiar el color
Para este ejemplo, vamos a cambiar el color del botón. También vamos a cambiar el tamaño del texto, el color del texto y la fuente-familia en este ejemplo también.
Para un formulario único
Este ejemplo se dirige únicamente al formulario con el ID 23.
button#wpforms-submit-23 {
font-family: roboto;
font-size: 22px;
background-color: #b95d52;
text-transform: uppercase;
color: #ffffff;
box-shadow: unset;
border: 1px solid transparent;
background: unset;
background-color: #b95d52;
}
button#wpforms-submit-23:hover {
background-color: #ffffff;
border: 1px solid #b95d52;
opacity: 1;
color: #b95d52;
}
Para todas las formas
Este ejemplo está dirigido a todos los WPForms.
button.wpforms-submit {
font-family: roboto !important;
font-size: 22px !important;
background-color: #b95d52;
text-transform: uppercase;
color: #ffffff !important;
box-shadow: unset !important;
border: 1px solid transparent !important;
background: unset !important;
background-color: #b95d52 !important;
}
button.wpforms-submit:hover {
background-color: #ffffff !important;
border: 1px solid #b95d52 !important;
opacity: 1 !important;
color: #b95d52 !important;
}

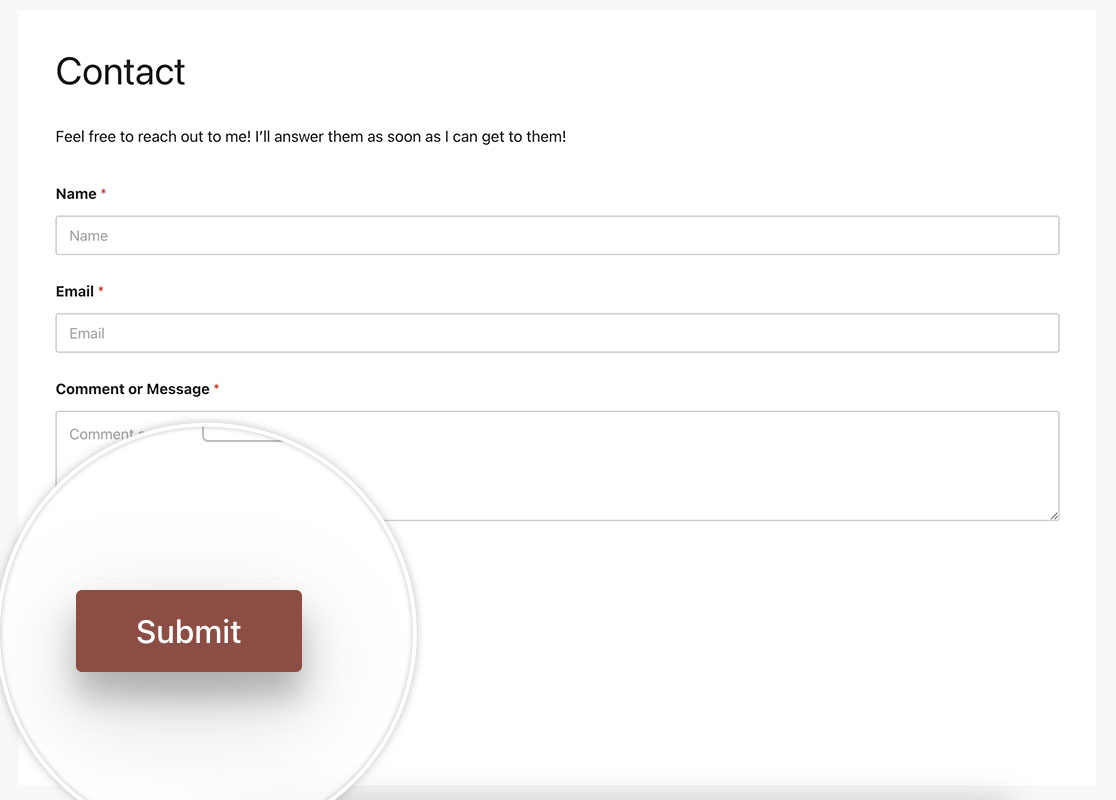
Botón box-shadow
Este ejemplo le mostrará cómo colocar un box-shadow en el botón utilizando el siguiente CSS.
Para un formulario único
Este ejemplo se dirige únicamente al formulario con el ID 23.
button#wpforms-submit-23 {
background-color: #b95d52;
border: none;
color: white;
padding: 10px 30px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
-webkit-transition-duration: 0.4s; /* Safari */
transition-duration: 0.4s;
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);
}
Alternativamente, usted podría proporcionar la caja-sombra sólo en hover utilizando este CSS para el formulario.
button#wpforms-submit-23 {
background-color: #b95d52;
border: none;
color: white;
padding: 10px 30px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
-webkit-transition-duration: 0.4s; /* Safari */
transition-duration: 0.4s;
}
button#wpforms-submit-23:hover {
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24),0 17px 50px 0 rgba(0,0,0,0.19);
}
Para todas las formas
Este ejemplo está dirigido a todos los WPForms.
button#wpforms-submit-23 {
background-color: #b95d52;
border: none;
color: white;
padding: 10px 30px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
-webkit-transition-duration: 0.4s; /* Safari */
transition-duration: 0.4s;
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2), 0 6px 20px 0 rgba(0,0,0,0.19);
}
Y de nuevo, como en el ejemplo anterior, puedes poner la sombra de caja sólo al pasar el ratón por encima.
button.wpforms-submit {
background-color: #b95d52 !important;
border: none !important;
color: white !important;
padding: 10px 30px !important;
text-align: center;
text-decoration: none !important;
display: inline-block;
font-size: 16px !important;
margin: 4px 2px !important;
cursor: pointer !important;
-webkit-transition-duration: 0.4s !important;
transition-duration: 0.4s !important;
}
button.wpforms-submit:hover {
box-shadow: 0 12px 16px 0 rgba(0,0,0,0.24), 0 17px 50px 0 rgba(0,0,0,0.19) !important;
}

Y estos son sólo algunos ejemplos de lo fácil que es personalizar el botón de envío utilizando CSS. ¿Quieres personalizar también las etiquetas de tus formularios? Echa un vistazo a nuestro tutorial sobre Cómo añadir imágenes antes o después de las etiquetas de tus formularios.
PREGUNTAS FRECUENTES
P: ¿Puedo utilizar este CSS también para los botones de salto de página?
A: Absolutely, to use any of these examples with standard buttons when using the Page Breakbutton.wpforms-page-button.
De forma alternativa, si desea seleccionar un único formulario, puede utilizar la función form#wpforms-form-3221 button.wpforms-page-buttony recuerda actualizar el ID del formulario para que coincida con el tuyo.
Por ejemplo, Animación en hover ejemplo como se muestra arriba para el botón Enviar, vamos a hacer lo mismo para los botones de salto de página también.
Este CSS es para un formulario específico, el ID de formulario 3221. Si quieres mantenerlo en un único formulario, tendrás que actualizar el 3221 para que coincida con tu propio ID. Si necesitas ayuda para encontrar tu ID de formulario, consulta nuestra útil documentación.
form#wpforms-form-3221 button.wpforms-page-button {
border-radius: 4px;
border: none;
color: #FFFFFF;
text-align: center;
width: 200px;
transition: all 0.5s;
cursor: pointer;
margin: 5px;
cursor: pointer;
display: inline-block;
position: relative;
transition: 0.5s;
}
form#wpforms-form-3221 button.wpforms-page-button:after {
content: '\00bb';
position: absolute;
opacity: 0;
top: 11px;
right: 0;
transition: 0.5s;
}
form#wpforms-form-3221 button.wpforms-page-button:hover {
padding-right: 25px;
}
form#wpforms-form-3221 button.wpforms-page-button:hover:after {
opacity: 1;
right: 50px;
}
Este CSS sería para todas las formas.
button.wpforms-page-button {
border-radius: 4px;
border: none;
color: #FFFFFF;
text-align: center;
width: 200px;
transition: all 0.5s;
cursor: pointer;
margin: 5px;
cursor: pointer;
display: inline-block;
position: relative;
transition: 0.5s;
}
button.wpforms-page-button:after {
content: '\00bb';
position: absolute;
opacity: 0;
top: 11px;
right: 0;
transition: 0.5s;
}
button.wpforms-page-button:hover {
padding-right: 25px;
}
button.wpforms-page-button:hover:after {
opacity: 1;
right: 50px;
}