Resumen de la IA
¿Desea localizar las cadenas del selector de fecha en el campo Fecha / Hora de WPForms? El idioma por defecto del selector de fecha es el inglés. Sin embargo, con una biblioteca JavaScript de terceros, puede traducir las cadenas del selector de fecha a otros idiomas compatibles.
En este tutorial, le guiaremos a través de los fundamentos de la localización de cadenas del Selector de fecha utilizando JavaScript.
Cómo funciona el selector de fecha de WPForms
WPForms utiliza el script de fecha Flatpickr para generar su selector de fecha. Flatpickr construye el selector de fecha usando JavaScript. Con más de 25 idiomas disponibles, Flatpickr ofrece un amplio soporte de idiomas, lo que facilita la localización de las cadenas del selector de fechas.
Localización de las cadenas del selector de fecha
La localización le permite adaptar su sitio WordPress y sus plugins a diferentes idiomas, asegurando una experiencia fluida para usuarios de todo el mundo. A continuación, cubriremos los pasos para traducir cadenas de Date Picker en WPForms.
1. Encontrar la URL y el código de idioma
Para encontrar la URL del idioma que necesitará para este fragmento, vaya a la página Repositorio GitHub de Flatpickr y localice el archivo de idioma correspondiente a su idioma preferido, por ejemplo es para Español o fr para Francés. Una vez que haya encontrado el archivo de idioma adecuado, construya una URL con el siguiente formato:
https://npmcdn.com/[email protected]/dist/l10n/{language_code}.js
Sustituir {language_code} con el código del idioma elegido. Por ejemplo, si está localizando al francés, su URL sería:
https://npmcdn.com/[email protected]/dist/l10n/fr.js
Esta URL proporcionará el archivo JavaScript necesario que contiene las cadenas localizadas del Selector de fecha para el idioma elegido.
Nota: Si el código de tu idioma no aparece en el repositorio GitHub de Flatpickr, significa que tu idioma no es compatible actualmente.
2. Carga de la configuración regional del selector de fecha
Después de obtener la URL para localizar el wpforms-datepicker-localeel siguiente paso es añadir el código a su sitio. Para ello, tendrá que añadir algunos fragmentos de JavaScript personalizados a su sitio.
Nota: Si necesita ayuda sobre cómo y dónde añadir fragmentos personalizados, consulte nuestro tutorial sobre cómo añadir fragmentos personalizados en WordPress para obtener una guía detallada.
Para este tutorial, vamos a utilizar el francés, por lo que en el siguiente fragmento, te darás cuenta de que estamos poniendo en cola la secuencia de comandos https://npmcdn.com/[email protected]/dist/l10n/fr.js. Tendrás que actualizar el script para que coincida con el idioma que quieres localizar.
El fragmento anterior comprueba si hay algún campo Fecha / Hora en los formularios de su sitio, y luego modifica la configuración regional predeterminada del selector de fecha de WPForms para que coincida con la que usted especificó.
3. Aplicación de la localización
El segundo paso es aplicar la localización de los selectores de fecha a la página, lo que se hace mediante JavaScript. Proceda a añadir los fragmentos de código siguientes a su sitio.
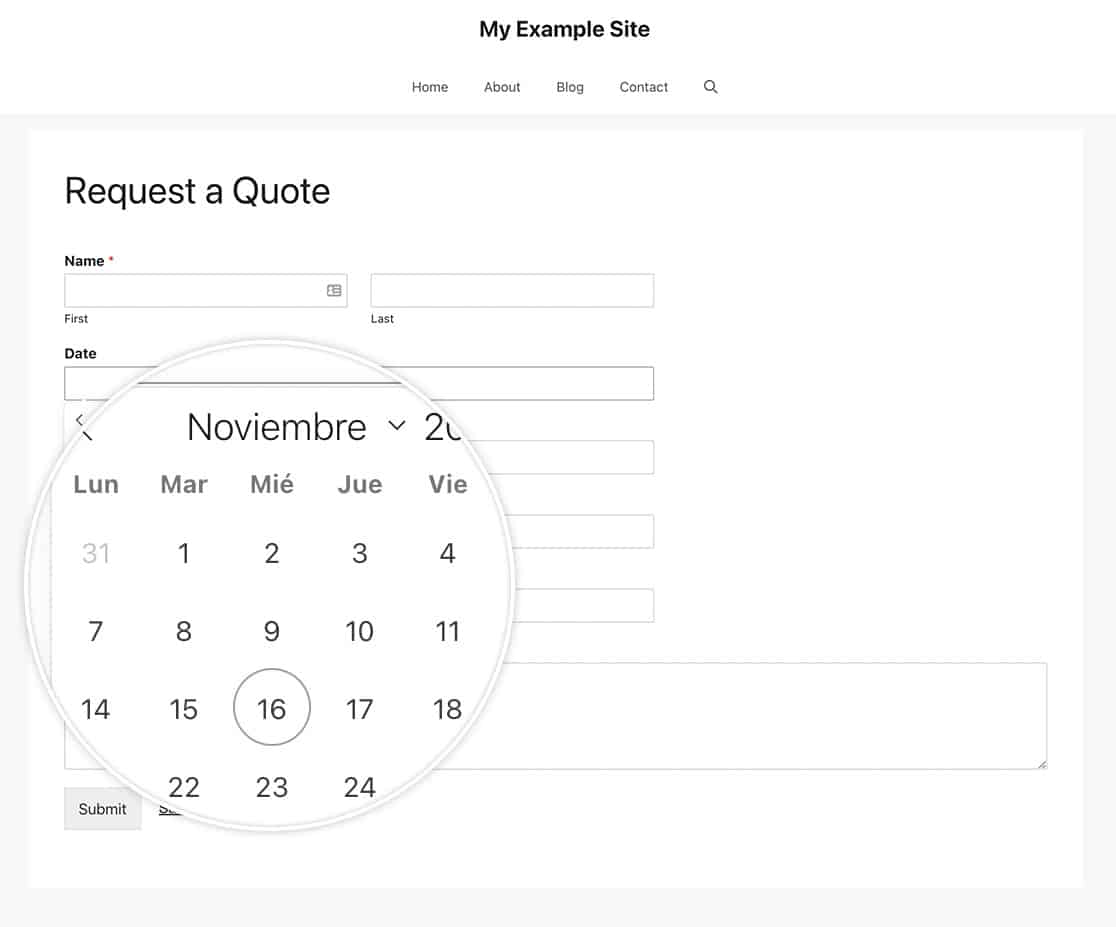
Cuando los usuarios abran el selector de fechas de su formulario, las cadenas se traducirán al idioma que haya especificado.

Añadir lógica condicional (opcional)
Si utiliza el plugin WPML en su sitio, podrá cargar condicionalmente el módulo de localización del selector de fechas. De esta forma, las cadenas del selector de fechas sólo cambiarán si el usuario está viendo esa localización específica. El ejemplo siguiente sólo aplicará la localización si el usuario ha especificado que quiere ver la versión en español de la página (es).
Preguntas frecuentes
A continuación, hemos respondido algunas preguntas comunes acerca de la traducción de cadenas del selector de fecha en WPForms.
P: Cuando selecciono la fecha, ¿por qué no muestra el formato correcto?
R: Cuando se utiliza este fragmento, sólo se localizan el mes y los días en el selector de fecha. Si desea cambiar el formato de la fecha, consulte este tutorial.
Ya está. Ha localizado correctamente el texto del selector de fecha.
¿Le gustaría personalizar el campo de formulario Fecha / Hora? Eche un vistazo a nuestro tutorial sobre Cómo personalizar las opciones de fecha del campo Fecha/Hora.
