Resumen de la IA
Introducción
¿Le gustaría limitar los años que se muestran dentro de su campo de selección de fecha? En este tutorial, vamos a hacer que el selector de fecha limite el año a cualquiera que tenga 18 años o más. Usando PHP puede lograr esto fácilmente y lo guiaremos paso a paso.
Creación del formulario
Para empezar, crearemos un nuevo formulario y añadiremos nuestros campos, que incluirán un campo Fecha.
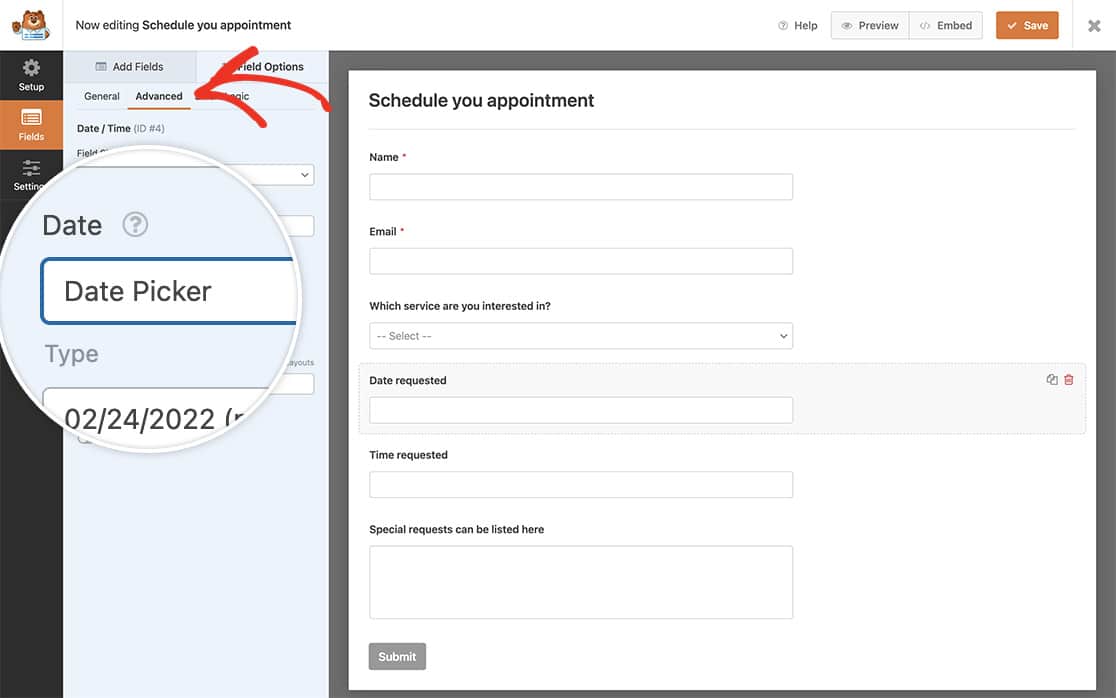
Una vez que haya añadido el campo de formulario Fecha, haga clic en la pestaña Avanzado y, en el menú desplegable, seleccione Selector de fecha como Tipo de fecha.

Si necesita ayuda para crear su formulario, puede consultar esta documentación.
Configurar
A continuación, deberá copiar este fragmento en su sitio.
Si necesitas ayuda sobre cómo añadir snippets a tu sitio, consulta este tutorial.
/**
* Limit years in date picker
*
* @link https://wpforms.com/developers/how-to-limit-the-years-inside-your-date-picker/
*/
function wpf_dev_limit_date_picker_years() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_datepicker = {
disableMobile: true,
// Don't allow users to pick years less than 18 years
maxDate: d.setDate( d.getDate() - 6574 ),
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_limit_date_picker_years', 10 );
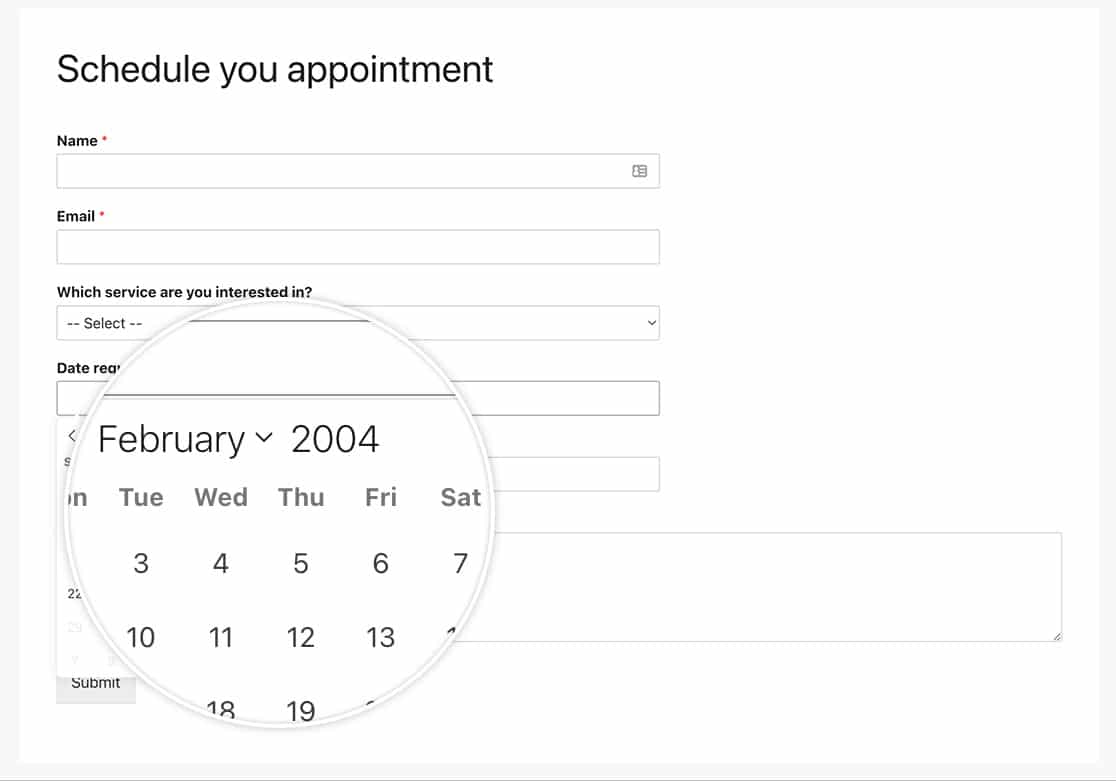
Con este fragmento, estamos forzando al selector de fecha a que sólo muestre la fecha de nacimiento de los mayores de 18 años.

Y ya está. Ya ha limitado los años disponibles en su selector de fechas. ¿Le gustaría también permitir un rango de fechas en su selector de fechas? Echa un vistazo a nuestro tutorial sobre Cómo Permitir Rango de Fechas o Múltiples Fechas en el Selector de Fechas.
Relacionado
Acción de referencia: wpforms_wp_footer_end
PREGUNTAS FRECUENTES
P: ¿Puedo aplicar esto también al desplegable de fechas?
A: Puede utilizar fácilmente un fragmento diferente para conseguirlo. Basta con seguir este tutorial y cambiar el intervalo de años $args['years'] = range( 2019, 2020 ); para introducir el intervalo de años que desee.
P: ¿Cómo puedo dirigirme a un solo formulario?
R: Por supuesto, para un solo formulario, utilice este fragmento. Sólo recuerde cambiar el ID del formulario y del campo. Este fragmento utiliza window.wpforms_1279_1, que es el ID 1279 del formulario y el ID 1 del campo. Tendrá que actualizar estos IDs para que coincidan con sus propios IDs.
Si necesita ayuda para encontrar estos números de identificación, consulte este tutorial.
/**
* Limit years in date picker for a specific form
*
* @link https://wpforms.com/developers/how-to-limit-the-years-inside-your-date-picker/
*/
function wpf_dev_limit_date_picker_years() {
?>
<script type="text/javascript">
var d = new Date();
window.wpforms_1279_1 = window.wpforms_1279_1 || {};
window.wpforms_1279_1.datepicker = {
disableMobile: true,
// Don't allow users to pick years less than 18 years
maxDate: d.setDate( d.getDate() - 6574 ),
}
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_limit_date_picker_years', 10 );
