Resumen de la IA
¿Está utilizando el complemento Post Submission y está interesado en incorporar la URL del post en su mensaje de confirmación? Lograr esto es sencillo con un fragmento de PHP y WPForms etiquetas inteligentes, y le guiará a través del proceso paso a paso.
Las etiquetas inteligentes sirven como enlaces de referencia rápida utilizables dentro de los mensajes de confirmación. WPForms proporciona una plétora de etiquetas pre-construidas para su conveniencia. Para más detalles sobre las opciones disponibles, por favor consulte esta documentación.
¿Pero sabía que también puede crear sus propias etiquetas inteligentes para usarlas en WPForms? En este tutorial, le mostraremos cómo crear tres nuevas etiquetas inteligentes personalizadas:
- Título del mensaje enviado
- Tipo de puesto enviado Número de identificación
- URL del mensaje enviado
Estas etiquetas resultarán muy útiles en nuestro mensaje de confirmación, ya que nos permitirán proporcionar a los usuarios que acaban de enviar el formulario un enlace directo a la entrada.
Creación del formulario
Si necesita ayuda para crear un formulario utilizando el complemento Post Submission, consulte este tutorial.
Para el propósito de este tutorial, ya hemos creado nuestro formulario con los campos predeterminados que vienen con la plantilla Formulario de envío de entradas de blog.

Activar el envío de mensajes
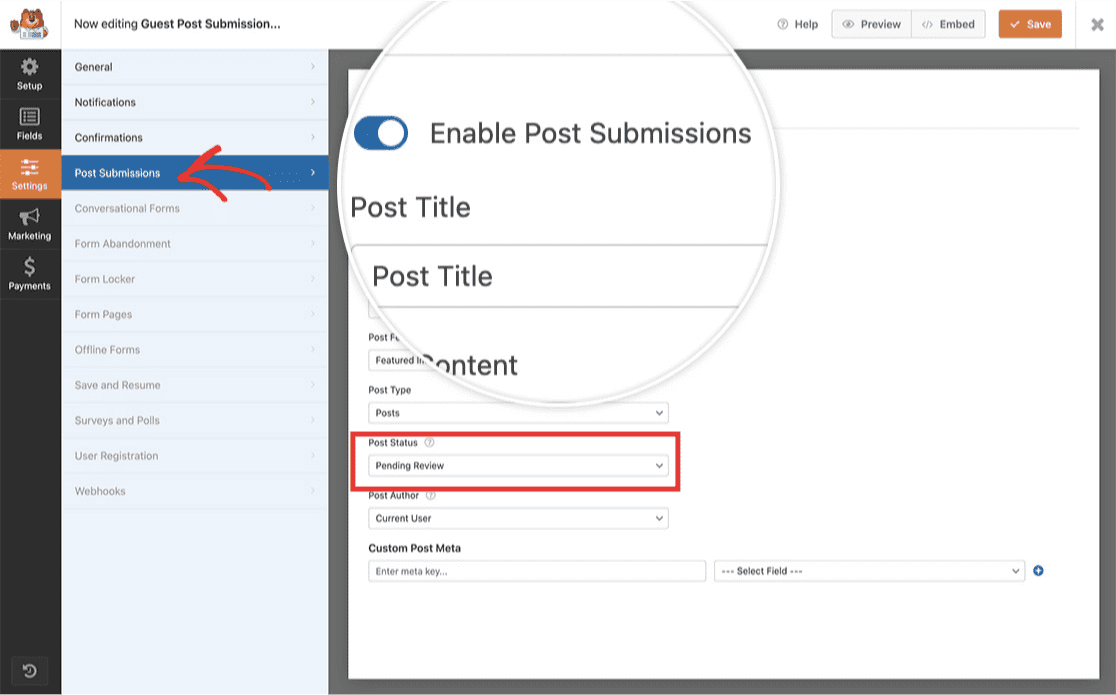
A continuación, tendremos que habilitar el envío de mensajes. Para ello, desde el constructor de formularios, haz clic en la pestaña Configuración, selecciona Envíos de publicaciones y cambia el interruptor a Activar envíos de publicaciones.

Recuerde que si los usuarios que envían las entradas no han iniciado sesión en su sitio de WordPress y el estado de sus entradas (tras el envío) es Borrador o Pendiente de revisión, cuando intenten ver la URL de la entrada desde el mensaje de confirmación obtendrán una página 404, ya que sólo se pueden ver borradores de entradas si se ha iniciado sesión en WordPress.
Añadir la URL de la entrada al mensaje de confirmación
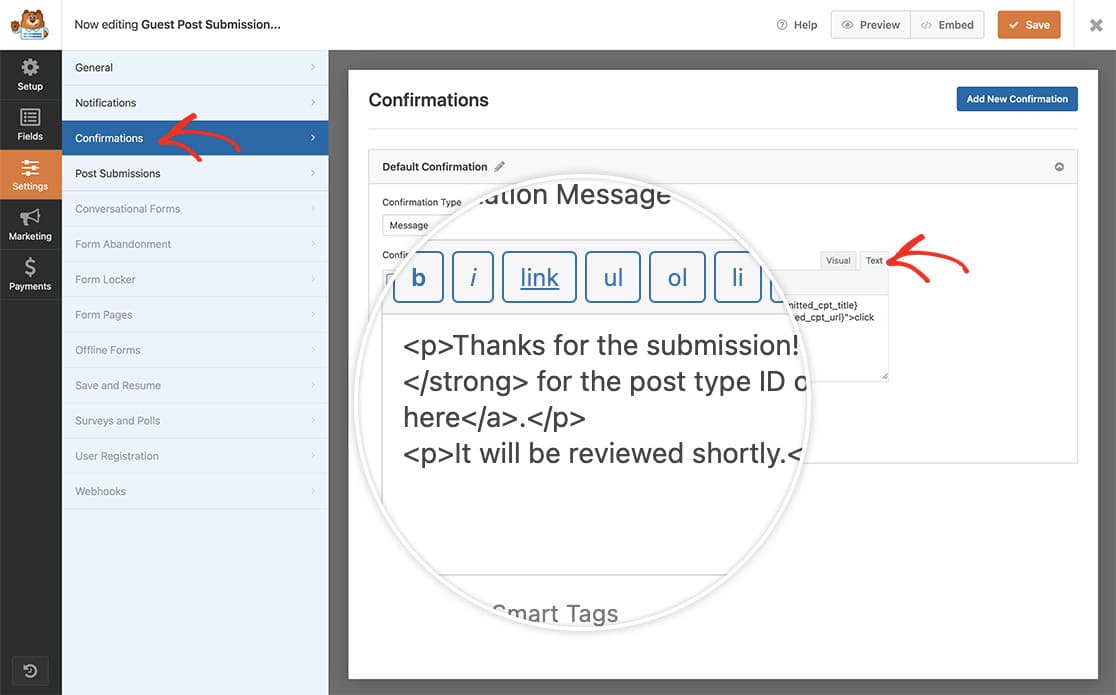
Una vez completada la configuración del formulario, haga clic en la pestaña Confirmaciones.
Como no sólo queremos mostrar la URL de la entrada, sino convertirla en un enlace en el que se pueda hacer clic, haz clic en la pestaña Texto de la ventana Editor y podrás añadir tu mensaje.

Vamos a colocar nuestro texto y HTML para nuestro mensaje y URL del post escribiendo lo siguiente:
<p>Thanks for the submission!
If you'd like to see a preview of your post titled
<strong>{submitted_cpt_title}</strong> for the post type ID of
<strong>{submitted_cpt_id}</strong>, just
<a href="{submitted_cpt_url}">click here</a>.</p>
<p>It will be reviewed shortly.</p>
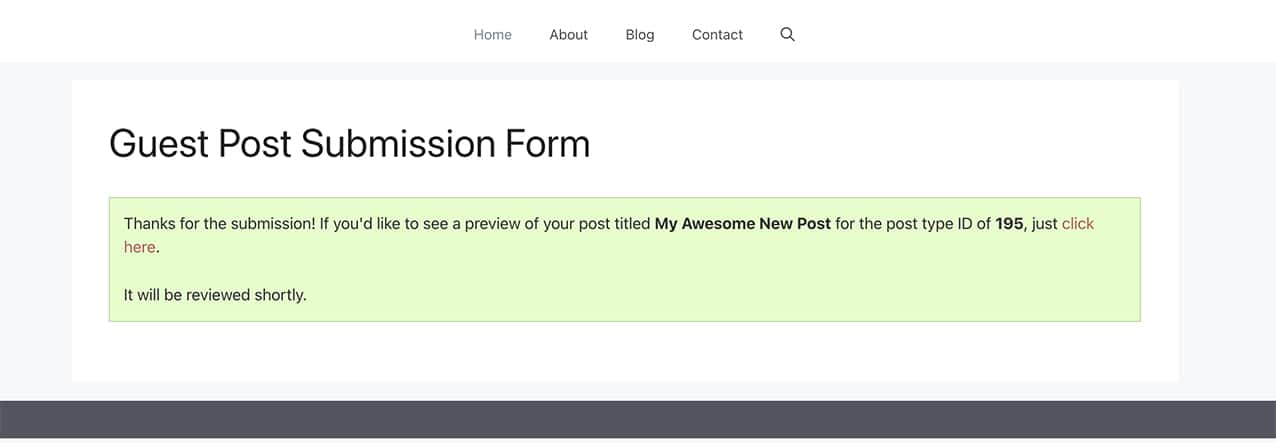
Estamos añadiendo un mensaje que informa al visitante que envía el formulario del número de identificación del tipo de entrada, el título de la entrada y la URL de la entrada, que será un enlace en el que se podrá hacer clic dentro del mensaje de confirmación.
Una vez que haya añadido su mensaje, haga clic en Guardar en el formulario y estará listo para el siguiente paso.
Creación de la etiqueta inteligente de URL de envío de mensajes
Ahora es el momento de añadir nuestro fragmento de código a su sitio que tirará de todo esto juntos. Si necesita ayuda sobre cómo agregar fragmentos de código a su sitio, consulte este tutorial.
/**
* Add Smart Tags to the Post Submission confirmation messages
*
* @link https://wpforms.com/developers/how-to-include-post-submissions-post-url-in-the-confirmation-message
*
*/
// This function sets up the names of the Smart Tags we will be using.
function wpf_dev_register_smarttag( $tags ) {
// Key is the tag, value is the tag name.
$tags[ 'submitted_cpt_id' ] = 'Submitted Post Type ID';
$tags[ 'submitted_cpt_url' ] = 'Submitted Post Type URL';
$tags[ 'submitted_cpt_title' ] = 'Submitted Post Type Title';
return $tags;
}
add_filter( 'wpforms_smart_tags', 'wpf_dev_register_smarttag', 10, 1 );
//This function will process the Smart Tags so that we can
//use them inside the confirmation message and email notifications
function wpf_dev_process_smarttag( $content, $tag ) {
if ( empty( $_POST[ 'wpforms' ][ 'entry_id' ] ) ) {
return $content;
}
/** @var WPForms_Entry_Handler $entry */
static $entry;
if ( empty( $entry ) ) {
$entry = wpforms()->entry->get( (int) $_POST[ 'wpforms' ][ 'entry_id' ], [ 'cap' => false ] );
}
if ( empty( $entry->post_id ) ) {
return $content;
}
switch ( $tag ) {
case 'submitted_cpt_id':
$content = str_replace( '{submitted_cpt_id}', (int) $entry->post_id, $content );
break;
case 'submitted_cpt_url':
$content = str_replace( '{submitted_cpt_url}', esc_url( get_permalink( (int) $entry->post_id ) ), $content );
break;
case 'submitted_cpt_title':
$title = get_post_field( 'post_title', $entry->post_id );
$content = str_replace( '{submitted_cpt_title}', esc_html( $title ), $content );
break;
}
return $content;
}
add_filter( 'wpforms_smart_tag_process', 'wpf_dev_process_smarttag', 10, 2 );
Dentro de la primera función, estamos configurando las etiquetas inteligentes con nombres y definiciones de la información que contendrán, como el título, la URL y el número de identificación de la entrada.
La segunda función procesa estas Etiquetas Inteligentes y les asignará el título, permalink (URL), y el número de identificación del tipo de entrada que nos permitirá utilizar estas Etiquetas Inteligentes en nuestros mensajes de confirmación.
Ahora, cada vez que utilicemos la {Submitted Post Type URL}, {Submitted Post Type Title} o el {Submitted Post Type ID} o {Identificador de tipo de entrada enviada} se les asignará automáticamente esos valores después de un envío correcto del formulario y sus visitantes podrán hacer clic fácilmente en el enlace "Haga clic aquí" que hemos añadido a nuestro mensaje de confirmación y ser llevados al borrador (o al post completo publicado) de su envío, así como ver el resto de la información, como el ID del post y el título del post.

¡Y eso es todo lo que necesita! ¿Quieres crear más etiquetas inteligentes personalizadas? Eche un vistazo a nuestro tutorial sobre Cómo crear una etiqueta inteligente personalizada.
Filtros de referencia
PREGUNTAS FRECUENTES
P: ¿Puedo hacer que la URL del mensaje se abra en una nueva ventana/pestaña?
R: ¡Por supuesto! Si quieres que el enlace se abra en una nueva pestaña, sólo tienes que crear tu enlace HTML así:
<p>Thanks for the submission!
If you'd like to see a preview of your post titled
<strong>{submitted_cpt_title}</strong> for the post type ID of
<strong>{submitted_cpt_id}</strong>,
just <a href="{submitted_cpt_url}" target="_blank">click here</a>.</p>
<p>It will be reviewed shortly.</p>
P: ¿Puedo utilizarlo en las notificaciones por correo electrónico?
R: Actualmente no se puede utilizar dentro de las notificaciones por correo electrónico.
P: ¿Podría utilizar estas etiquetas inteligentes dentro del formulario?
R: No, puesto que el ID de la entrada y la URL no se asignan hasta que se envía el formulario, no podrá utilizarlos antes de que se envíe el formulario.
