Resumen de la IA
Introducción
¿Desea ocultar los resultados vacíos de las encuestas generadas a través del complemento WPForms Surveys and Polls? Por defecto, cuando se activan los informes tras el envío del formulario, se muestran todas las opciones, incluso si no han recibido ningún voto. Afortunadamente, con un simple ajuste de JavaScript, puede personalizar este comportamiento. Este tutorial le guiará a través de los pasos para ocultar los resultados vacíos, proporcionando una visión más centrada de las preferencias de su audiencia.
Creación del formulario
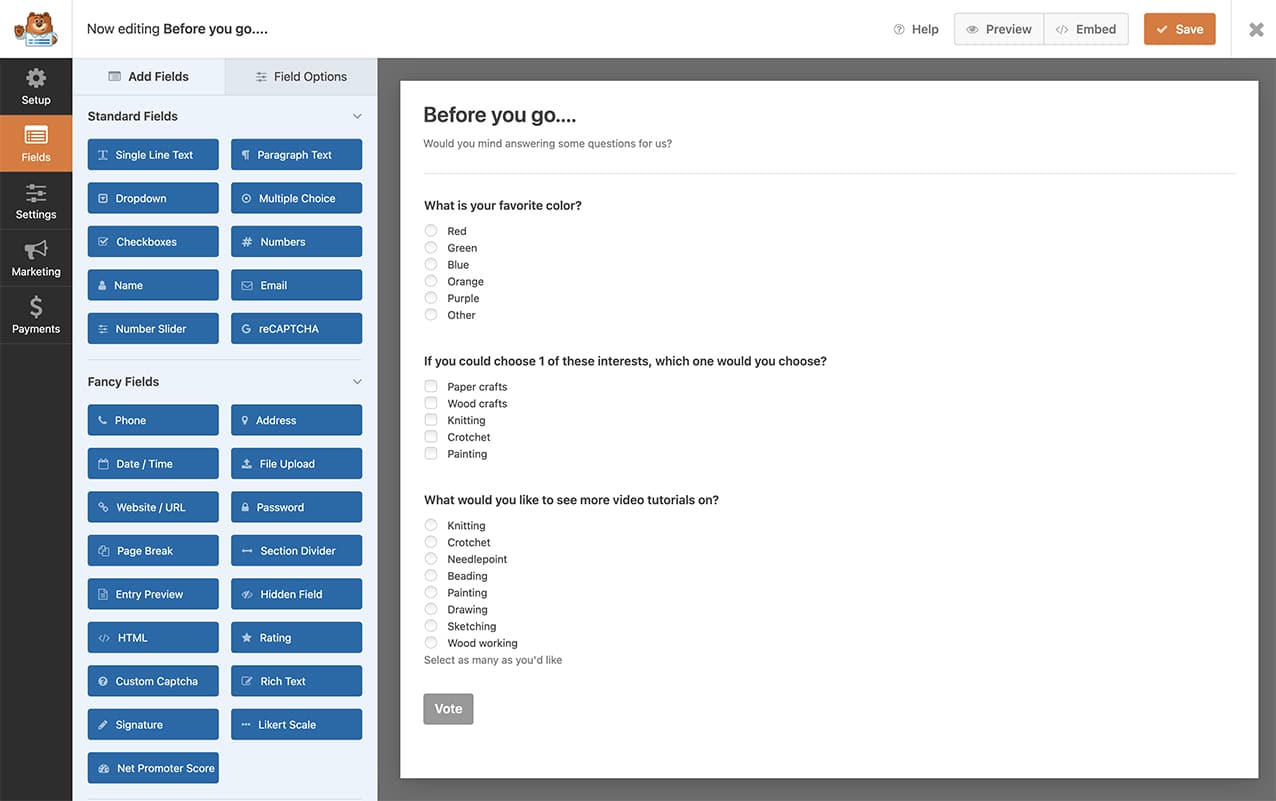
En primer lugar, tendrás que crear tu formulario y añadir las preguntas de tu encuesta. Si necesitas ayuda para crear este tipo de formulario, consulta esta documentación.

Activar AJAX
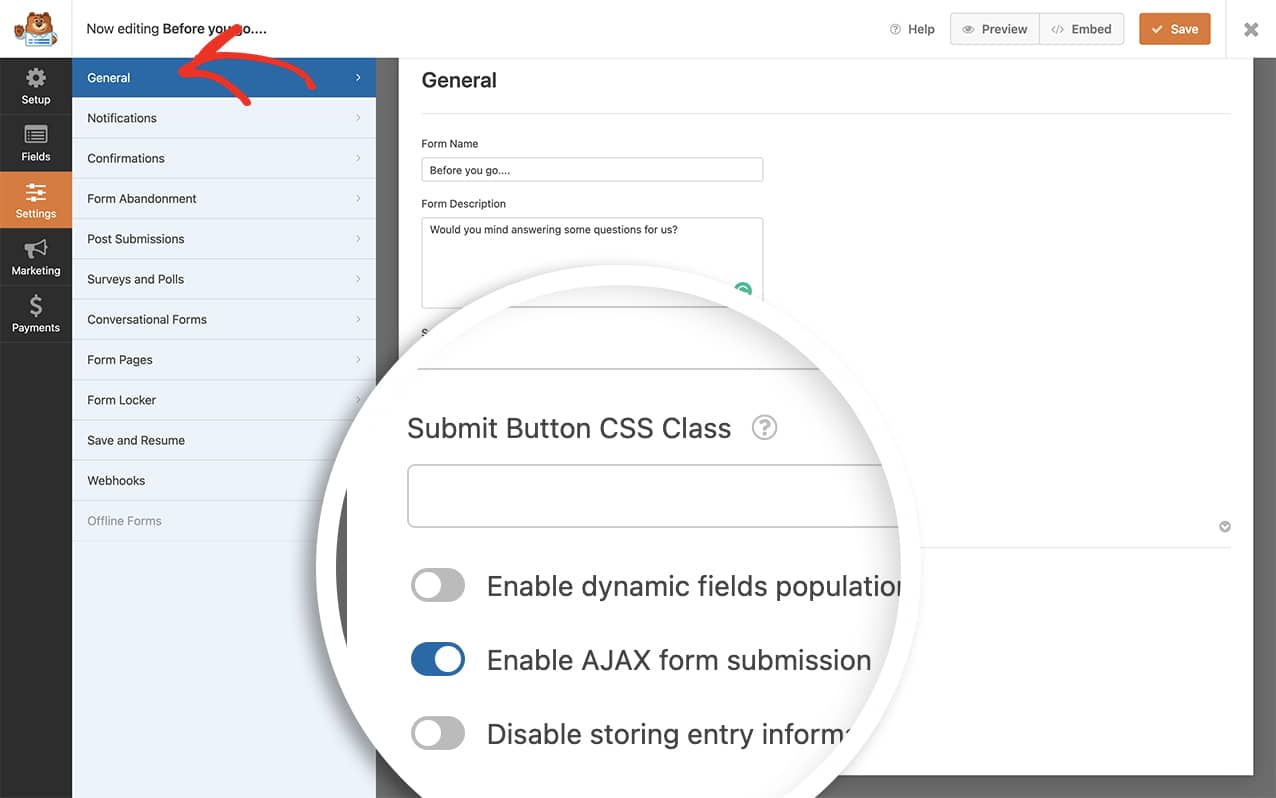
A continuación, vaya a Configuración desde el constructor de formularios. En la pestaña General, haz clic en la flecha para abrir Avanzado. Una vez allí, activa el envío de formularios AJAX para que esté habilitado.

Es importante asegurarse de seguir este paso o el fragmento no se ejecutará. El fragmento sólo se ejecutará en los formularios que tienen el AJAX habilitado en el envío del formulario.
Activación de los resultados de las encuestas
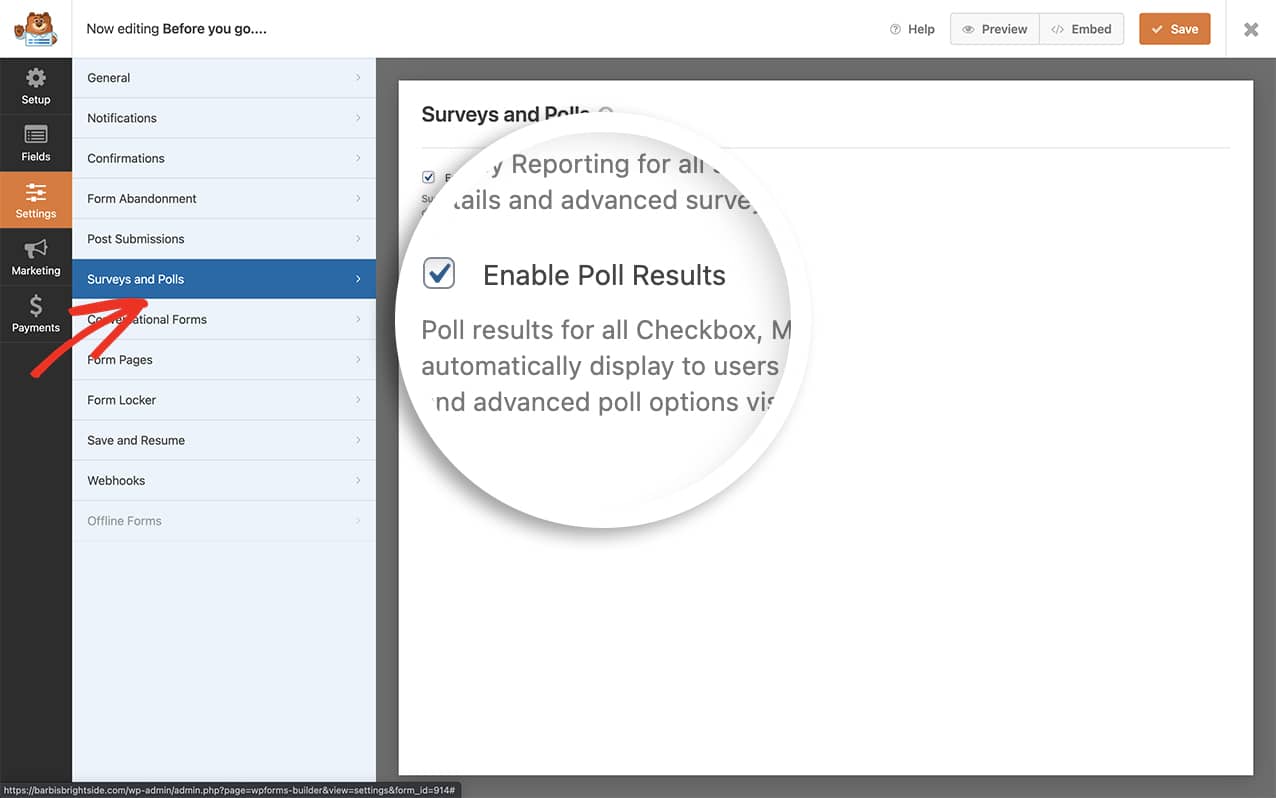
Una vez que haya habilitado AJAX en el envío del formulario, haga clic en la pestaña Encuestas y sondeos y asegúrese de que la opción Habilitar resultados de sondeo está marcada y haga clic en Guardar para guardar el formulario.

Añadir el fragmento
Por último, es hora de añadir el fragmento que ocultará los resultados de la encuesta.
Si necesitas ayuda sobre cómo añadir snippets a tu sitio, consulta este tutorial.
/**
* Hide the poll results if empty
*
* @link https://wpforms.com/developers/how-to-hide-empty-poll-results/
*/
function wpf_dev_hide_empty_poll_results() {
?>
<script>
jQuery(function($){
$( '.wpforms-container' ).on( 'wpformsAjaxSubmitSuccessConfirmation', function(e) {
$( '.wpforms-poll-answer' ).each( function() {
if ( $(this).find('.wpforms-poll-answer-percent span').text() === "0%" ) {
$(this).hide();
}
})
})
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_hide_empty_poll_results', 10 );
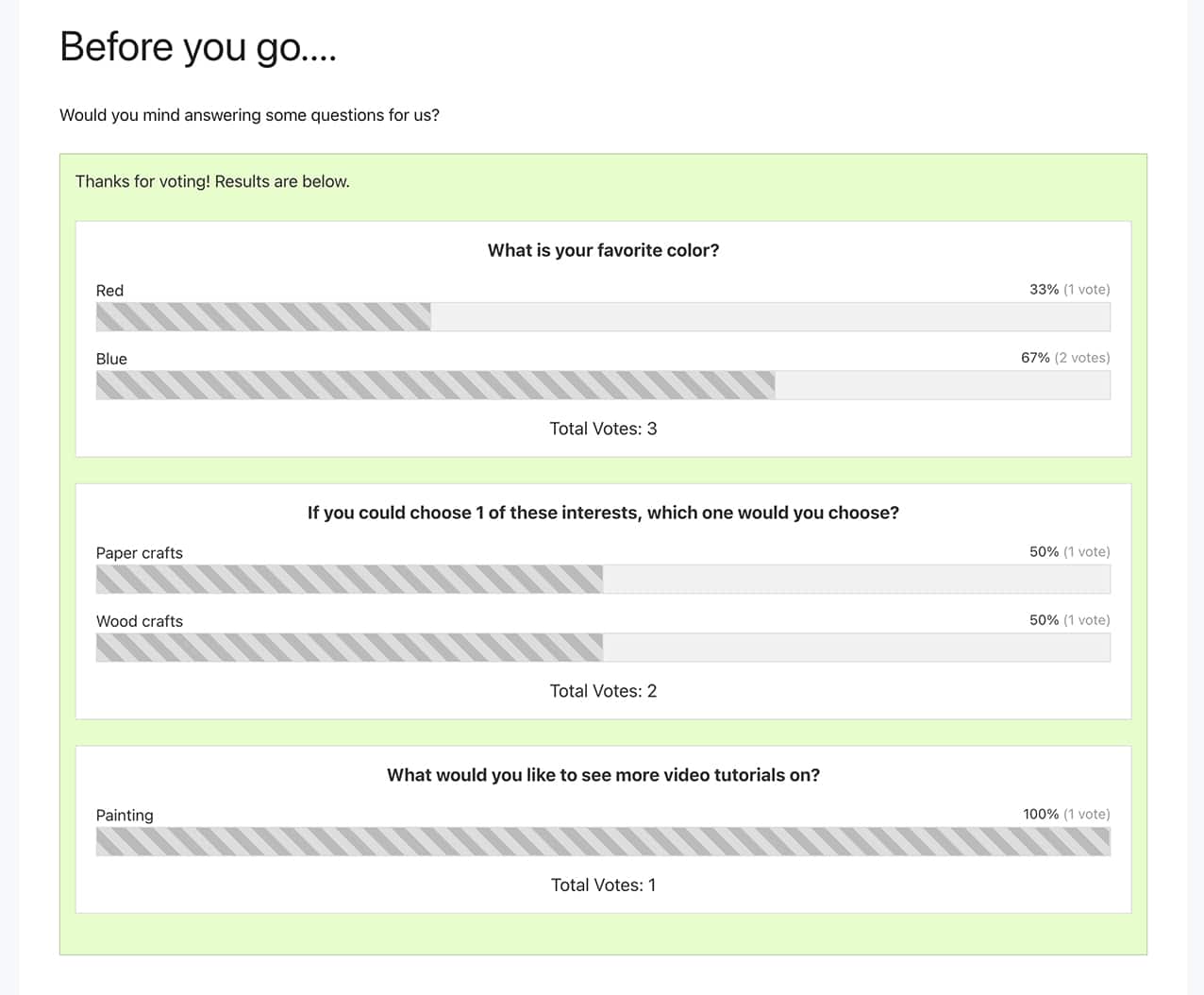
Cualquier opción para cualquier pregunta en su formulario que sea 0% no se mostrará en los resultados de su encuesta. Cuando se envíe el formulario, los usuarios sólo verán los resultados que hayan recibido votos.

¡Y eso es todo lo que necesitas! ¿Le gustaría dar estilo también a la página de resultados de la encuesta? Echa un vistazo a nuestro artículo sobre Cómo dar estilo a la pantalla de confirmación de los resultados de la encuesta.
Relacionado
Acción de referencia: wpforms_wp_footer_end
