Resumen de la IA
¿Te gustaría poner en cola tu propia hoja de estilo para el complemento de formularios conversacionales? Usted puede agregar su propio CSS utilizando cualquiera de estos métodos de este tutorial, pero ¿sabía usted que también puede utilizar un filtro para poner en cola una hoja de estilos dedicada para sus formularios conversacionales. Este método puede hacer que sea mucho más fácil para fines de organización y en este tutorial, le mostraremos cómo poner en cola una hoja de estilos dedicada para estas formas.
Crear su formulario conversacional
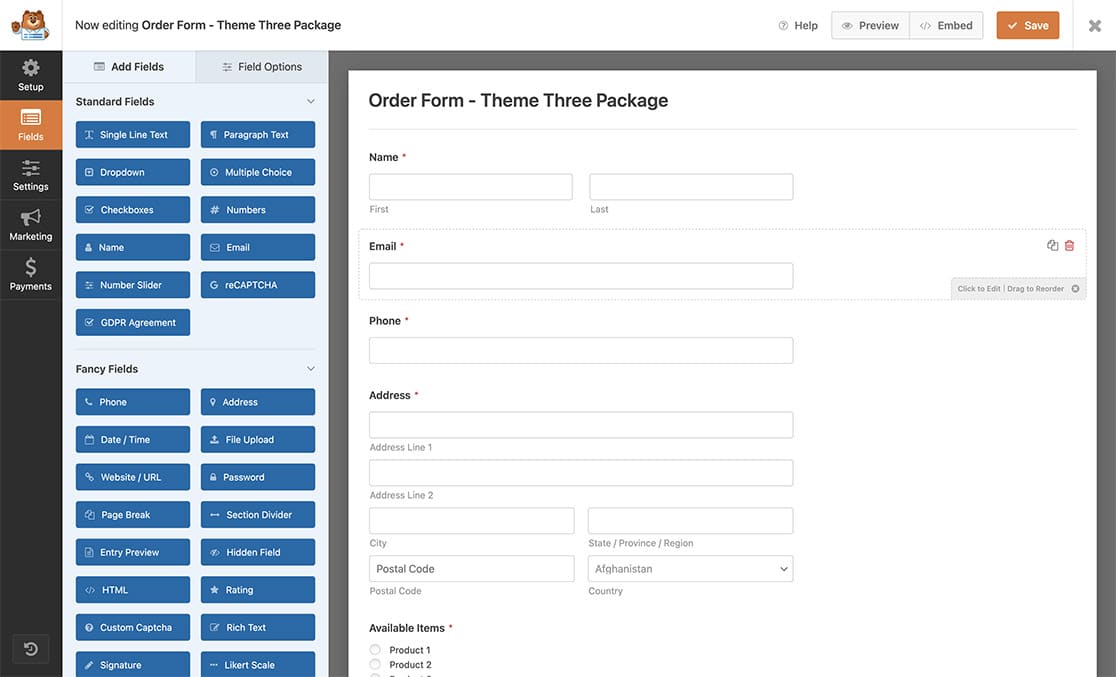
En primer lugar, tendrás que crear un formulario conversacional y añadirle tus campos. Si necesitas ayuda para hacerlo, consulta esta documentación.

Personalización del formulario conversacional
Una vez que hayas creado tu formulario conversacional, para el propósito de este tutorial, vamos a añadir algo de texto al campo Mensaje en la pestaña Formulario Conversacional. Este es un mensaje que sus visitantes verán tan pronto como se cargue el formulario.
Puedes añadir lo que necesites, pero nosotros vamos a añadir algo de texto, un enlace y una lista desordenada con lo siguiente.
<p>You are about to complete an order form for theme package 3.</p>
<p>To review the terms and condition, <a href="#">please click here</a>.</p>
<p>Which includes, but not limited to the following:</p>
<ul>
<li>Theme 1</li>
<li>Theme 2</li>
<li>Theme 3</li>
<li>Free Plugin 1</li>
<li>Free Plugin 2</li>
<li>Free Plugin 3</li>
</ul>
Puesta en cola de una hoja de estilo para formularios conversacionales
Antes de que podamos poner en cola nuestra propia hoja de estilo para formularios conversacionales, primero tenemos que añadir este fragmento de código que lo permitirá.
Si necesita ayuda para añadir código a su sitio, consulte este tutorial.
/**
* Enqueue your own stylesheet for conversational forms
*
* @link https://wpforms.com/developers/how-to-enqueue-a-stylesheet-for-conversational-forms/
*/
function wpfdev_convoform_custom_css() {
wp_enqueue_style( 'style', get_stylesheet_directory_uri().'/name-of-your-css-file.css' );
}
add_action( 'wpforms_conversational_forms_enqueue_styles', 'wpfdev_convoform_custom_css', 10 );
Creación y carga de la hoja de estilos en el directorio del tema
Una vez añadido el código, ahora tienes que crear tu archivo CSS.
Éstos son algunos estilos CSS básicos que hemos utilizado para este tutorial
.wpforms-title {
color: #e27730!important;
font-size: 36px !important;
}
.wpforms-description {
line-height: 1.6em;
text-align: left;
white-space: normal !important;
max-width: 90%;
font-size: 18px !important;
margin: 0 auto;
}
.wpforms-description a {
color: #e27730;
text-decoration: none;
}
.wpforms-description a:hover {
color: #c45e1b;
}
.wpforms-description ul li {
list-style: circle !important;
list-style-position: inside !important;
font-size: 16px;
}
button.wpforms-conversational-btn-start.wpforms-conversational-btn {
background-color: #e27730 !important;
color: rgba(255,255,255,1) !important;
}
button.wpforms-conversational-btn-start.wpforms-conversational-btn:hover {
background-color: #c45e1b !important;
}
.wpforms-conversational-form-btn-desc {
display: none !important;
}
Éstas son sólo algunas reglas CSS de estilo estándar para enlaces y listas desordenadas. También hemos estilizado el título del formulario conversacional y hemos eliminado el texto que suele aparecer junto al botón Inicio.
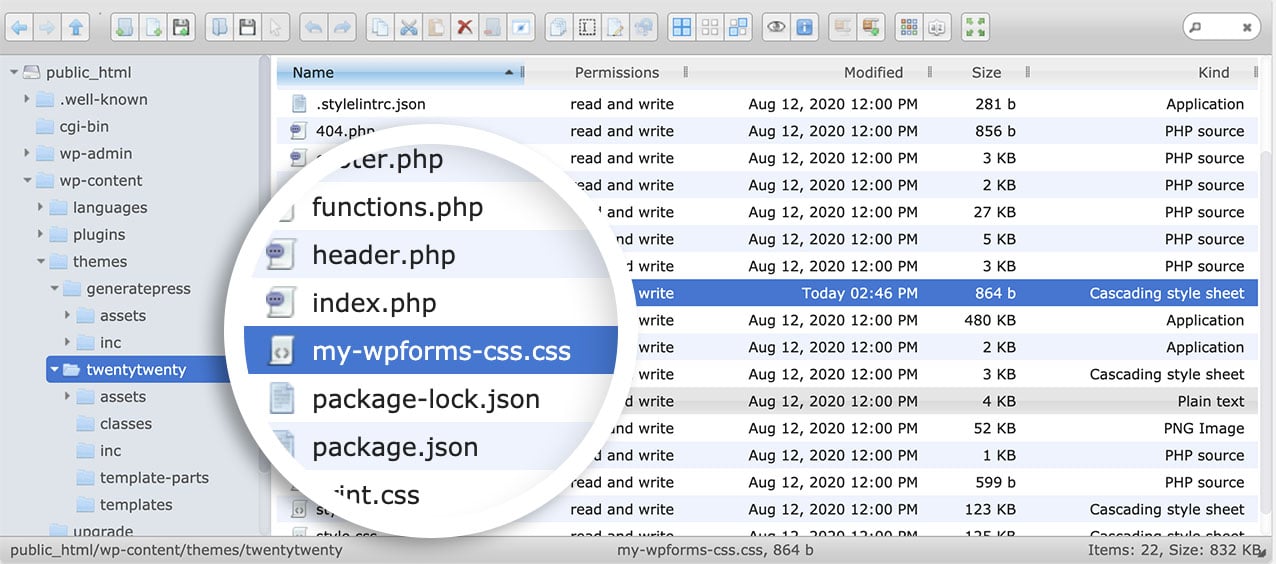
Una vez que hayas creado las reglas CSS, es hora de subirlas usando FTP o un plugin de tipo FTP, súbelo al directorio del tema. Para subirlo usando FTP, puedes seguir este tutorial.
Para nuestro tutorial, utilizamos un plugin de WordPress mencionado en este tutorial para tener acceso a nuestro servidor.

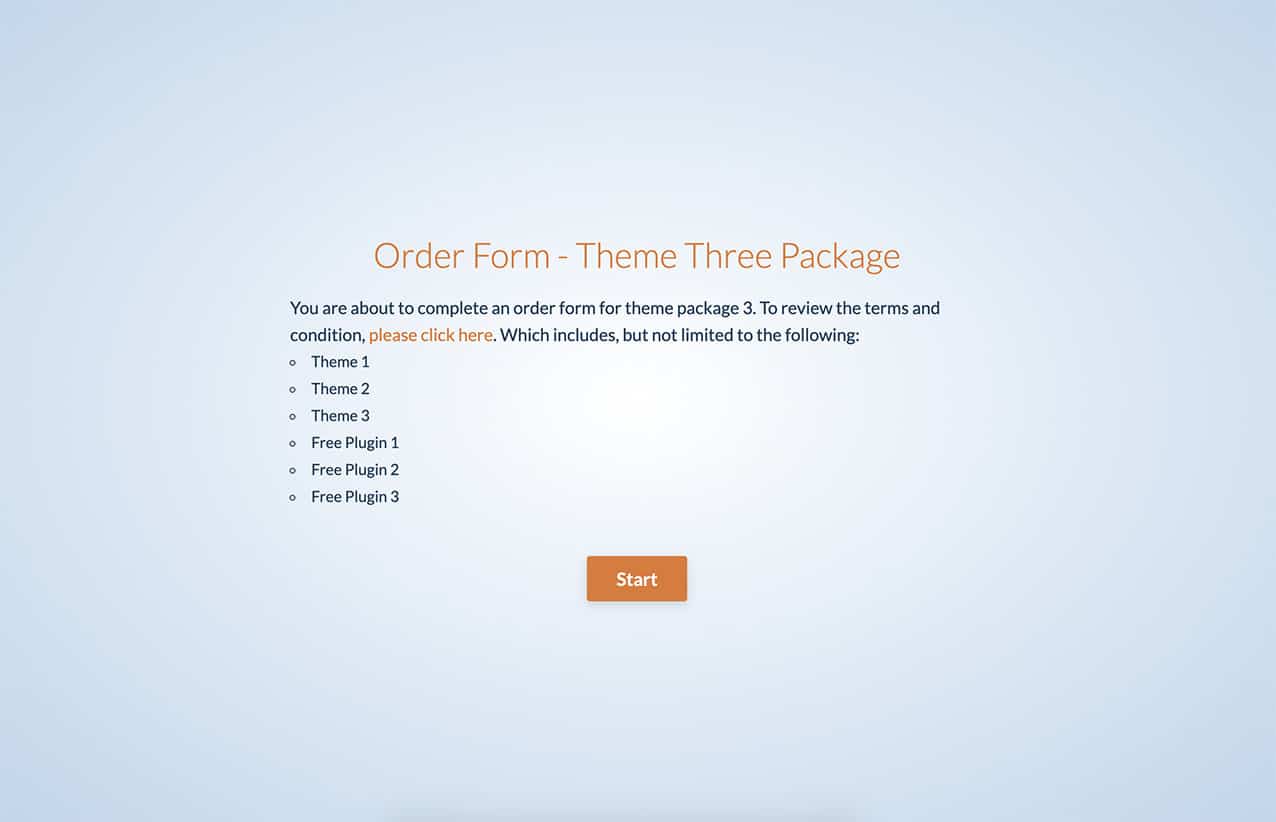
Visualización del formulario de conversación
Ahora, cuando los visitantes vean la página, verán los nuevos estilos añadidos simplemente por el enqueue de nuestra hoja de estilos única.

Y eso es todo lo que necesitas para poner en cola una hoja de estilos específica para el complemento Formularios conversacionales. ¿Desea vincular el logotipo que aparece en sus formularios conversacionales? Eche un vistazo a nuestra documentación sobre Cómo vincular el logotipo de sus formularios conversacionales.
Acción de referencia
wpforms_conversational_forms_enqueue_styles
PREGUNTAS FRECUENTES
P: ¿Puedo usar esto también para el complemento Form Pages?
R: Para tener una cola de espera única para el complemento Form Pages, utilice este fragmento de código en su lugar. Puedes leer más sobre esta acción revisando esta documentación.
/**
* Enqueue your own stylesheet for the Form Pages addon
*
* @link https://wpforms.com/developers/wpforms_form_pages_enqueue_styles/
*/
function wpfdev_formpages_custom_css() {
wp_enqueue_style( 'style', get_stylesheet_directory_uri().'/name-of-your-css-file.css' );
}
add_action( 'wpforms_form_pages_enqueue_styles', 'wpfdev_formpages_custom_css', 10 );
