Resumen de la IA
¿Le gustaría mejorar las etiquetas de sus formularios con tooltips interactivos o contenido dinámico usando shortcodes? Aunque WPForms no soporta shortcodes en las etiquetas por defecto, puede añadir fácilmente esta funcionalidad usando PHP.
Esta guía le mostrará cómo mostrar cualquier shortcode dentro de sus etiquetas de campo de formulario.
Instalación del plugin Shortcodes Ultimate (opcional)
Si aún no tiene un plugin de shortcodes, puede instalar Shortcodes Ultimate desde el repositorio de plugins de WordPress. Este paso es opcional si ya tienes otro plugin de shortcodes o estás usando shortcodes integrados en tu tema.
Si necesitas ayuda para instalar plugins, puedes consultar la guía de WPBeginner sobre cómo instalar un plugin.
Creación del formulario
Puede crear un nuevo formulario o editar uno existente. Si necesita ayuda sobre cómo crear un formulario, consulte esta documentación.
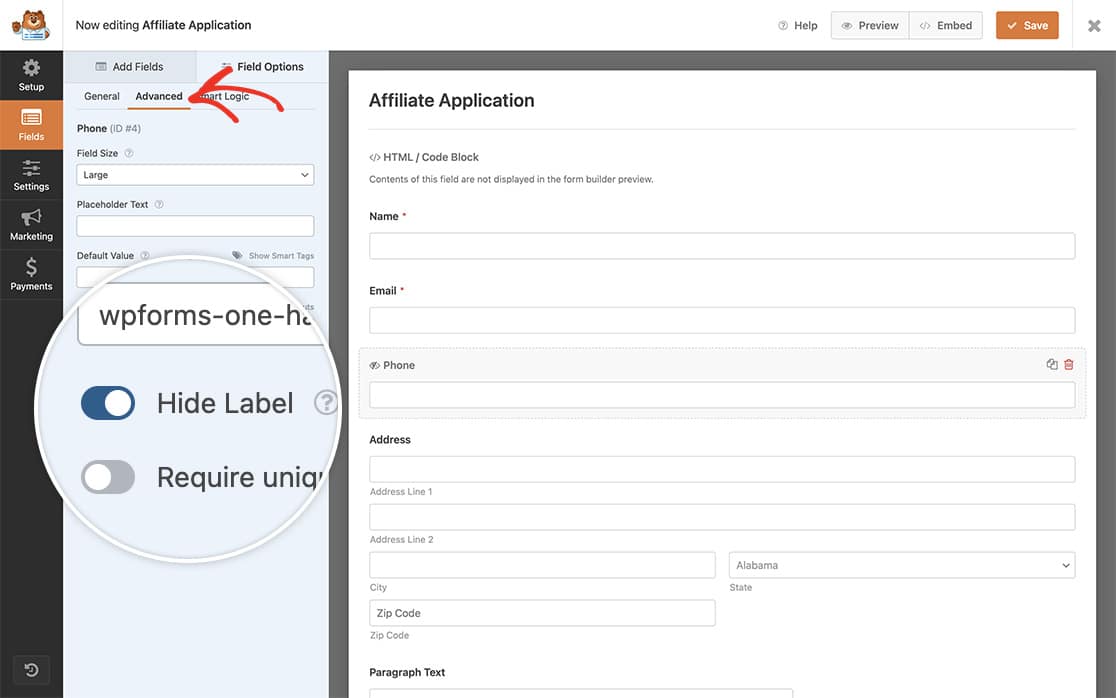
No vamos a necesitar la etiqueta para el campo de formulario Teléfono, ya que vamos a utilizar el texto de información sobre herramientas como nuestra etiqueta, por lo que en la pestaña Avanzado del campo de formulario seleccione la opción Ocultar etiqueta y, a continuación, haga clic en Guardar en el formulario.

Añadir el código
Para mostrar shortcodes en las etiquetas de tus formularios, necesitarás añadir un fragmento de código a tu sitio. Si no estás seguro de cómo añadir código personalizado, consulta nuestra guía sobre cómo añadir fragmentos de código.
En el fragmento de código anterior, tendrá que modificar tres valores clave:
- En la línea 10: Sustituya 1055 por su número de identificación del formulario
- En la línea 10: Sustituya 4 por su ID de campo
- En la línea 12: Sustituya el shortcode por el que desee
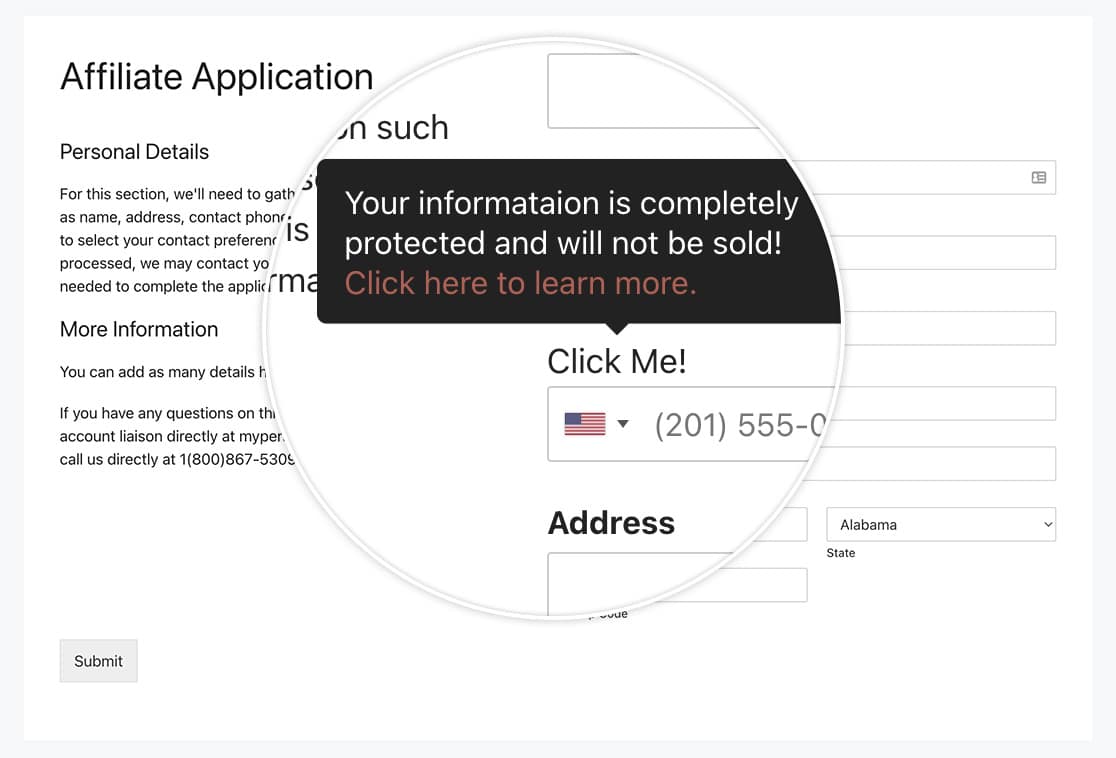
Cuando sus visitantes vean el formulario y hagan clic en la información sobre herramientas, verán su mensaje.

PREGUNTAS FRECUENTES
P: ¿Cómo añado diferentes shortcodes para diferentes formularios y etiquetas?
R: Si desea reutilizar este fragmento para otros formularios utilizando diferentes códigos cortos, sin duda puede hacerlo.
/**
* Run shortcodes on the form label field.
*
* @link https://wpforms.com/developers/how-to-display-shortcodes-inside-the-label-of-the-form-field/
*/
function add_shortcode_to_label( $field, $form_data ) {
// Check that the form ID is 1055 and the field id is 4 for the Phone field
if ( 1055 === absint( $form_data[ 'id' ] ) && 4 === absint( $field[ 'id' ] ) ) {
echo do_shortcode( ' [su_tooltip text="Your information is completely protected and will not be sold!<br><a href=“https://myexamplesite.com/privacy/“>Click here to learn more.</a>" behavior="click" hide_delay="500"]Click Me![/su_tooltip] ' );
}
// Check that the form ID is 1055 and the field id is 2 for the Name field
if ( 1055 === absint( $form_data[ 'id' ] ) && 2 === absint( $field[ 'id' ] ) ) {
echo do_shortcode( ' [su_tooltip text="I am a different tooltip for a different field on the same form." behavior="click" hide_delay="500"]Click Me Too![/su_tooltip] ' );
}
// Check that the form ID is 1072 and the field id is 6 for the Comments field
if ( 1072 === absint( $form_data[ 'id' ] ) && 6 === absint( $field[ 'id' ] ) ) {
echo do_shortcode( ' [su_tooltip text="I am a different tooltip for a different field on a completely different form." behavior="click" hide_delay="500"]Click Me Too![/su_tooltip] ' );
}
}
add_action( 'wpforms_display_field_before', 'add_shortcode_to_label', 16, 2 );
Y eso es todo lo que necesita para mostrar cualquier shortcode dentro de un campo de formulario Label. ¿Le gustaría mostrar shortcodes dentro del campo HTML? Eche un vistazo a nuestro artículo sobre Cómo mostrar shortcodes dentro del campo HTML.
