Resumen de la IA
Introducción
¿Le gustaría mostrar la hora actual en su formulario? Usando WPForms Smart Tags puede crear una etiqueta inteligente que muestre la hora en sus formularios. ¡Con un pequeño fragmento de PHP, este tutorial le guiará a través de cada paso del camino!
Añadir la etiqueta inteligente para la hora actual
Para utilizar una etiqueta inteligente, tendremos que añadir primero el fragmento de código para crearla.
Si necesita ayuda sobre cómo añadir un fragmento de código a su sitio, consulte este tutorial.
/**
* Create a custom Smart Tag
*
* @link https://wpforms.com/developers/how-to-create-a-smart-tag-for-the-current-time
*/
function wpf_dev_register_smarttag( $tags ) {
// Key is the tag, item is the tag name.
$tags[ 'current_time' ] = 'Current Time';
return $tags;
}
add_filter( 'wpforms_smart_tags', 'wpf_dev_register_smarttag' );
/**
* Process the Smart Tag.
*
* @link https://wpforms.com/developers/how-to-create-a-smart-tag-for-the-current-time
*/
function wpf_dev_process_smarttag( $content, $tag ) {
// Only run if it is our desired tag.
if ( 'current_time' === $tag ) {
date_default_timezone_set( 'US/Eastern' );
$link = date( 'h:i:s A' );
// Replace the tag with our link.
$content = str_replace( '{current_time}', $link, $content );
}
return $content;
}
add_filter( 'wpforms_smart_tag_process', 'wpf_dev_process_smarttag', 10, 2 );
Veamos con más detalle cada una de estas funciones.
Creación de la etiqueta inteligente
Antes de definir qué es la etiqueta inteligente, tenemos que crearla.
La función wpf_dev_process_smarttag configurará la Etiqueta Inteligente creándola y nombrándola. Esto significa que podremos llamar a esta Smart Tag en el constructor de formularios.
Definición de la etiqueta inteligente
Una vez que se llama a la función para crear la etiqueta, sólo tenemos que definir para qué se utilizará esa etiqueta. En este caso, vamos a definir la zona horaria y luego establecer el formato de hora.
Si necesita ayuda para configurar la zona horaria y el formato, consulte la documentación de PHP.
Como puedes ver con la función wpf_dev_process_smarttag, estamos estableciendo la zona horaria a US/Eastern y el formato de hora de 'h:i:s A', se mostrará como 03:12:46 PM.
Y después de guardar el código, ahora podrá utilizar esta nueva etiqueta inteligente personalizada en su creador de formularios.
Creación del formulario
Ahora es el momento de crear nuestro formulario. Si necesitas ayuda para crear un formulario, consulta este artículo.
Sólo vamos a agregar algunos campos y específicamente agregar un campo de Texto de Línea Única que tendrá el Valor Predeterminado establecido como nuestra nueva Etiqueta Inteligente.
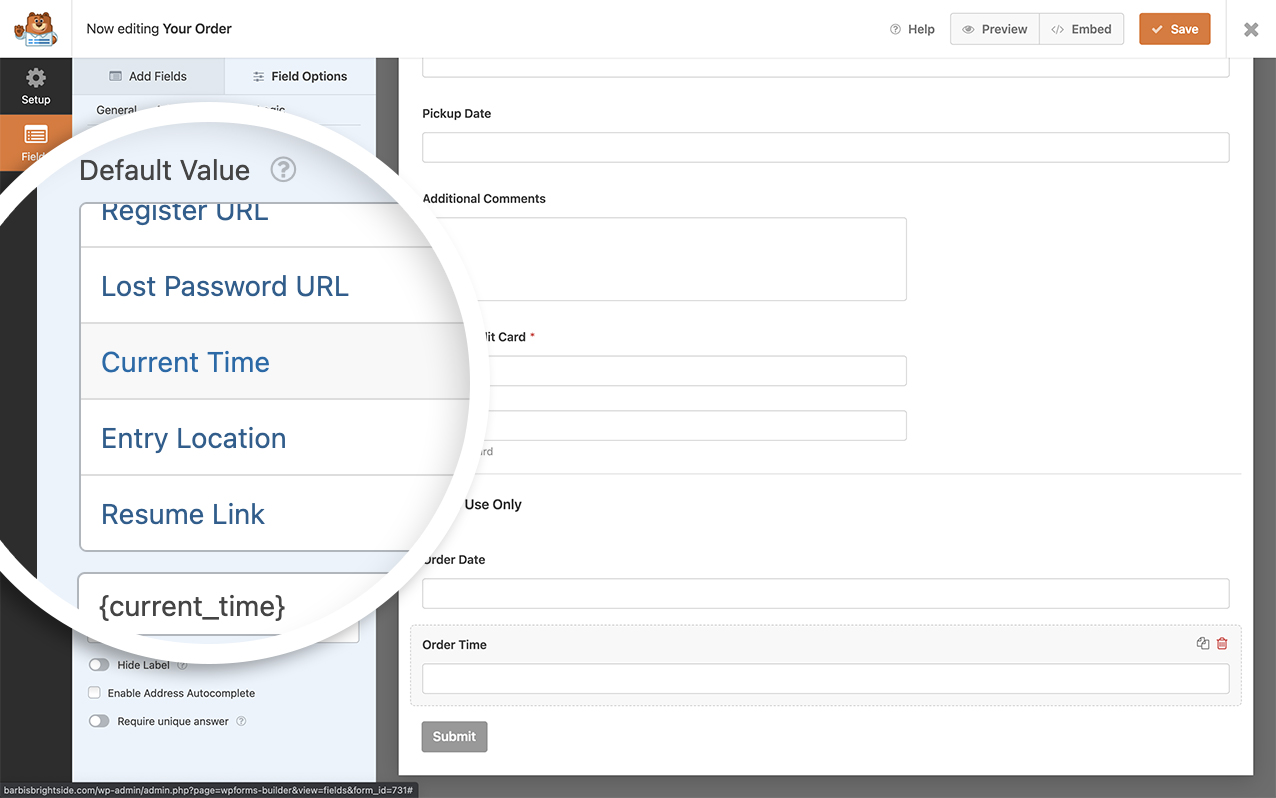
Para añadir un Valor Predeterminado, seleccione el campo de formulario Texto en una línea y haga clic en la pestaña Avanzado. Una vez allí, haga clic en Mostrar etiquetas inteligentes y desplácese hasta encontrar la etiqueta inteligente que acabamos de añadir.

Si necesita más ayuda sobre cómo establecer un valor predeterminado para un campo de texto de una sola línea, consulte esta documentación.
Y ya está. Ha creado una nueva etiqueta inteligente para la hora actual. ¿Le gustaría procesar Etiquetas Inteligentes dentro de etiquetas de campo? Eche un vistazo a nuestro tutorial sobre Cómo procesar etiquetas inteligentes en etiquetas de campo.
Relacionado
Filtrar referencias:
