Resumen de la IA
¿Le gustaría dar a sus formularios un aspecto moderno e interactivo con etiquetas flotantes? Las etiquetas flotantes ofrecen una forma elegante de mostrar etiquetas de campo que se animan cuando los usuarios interactúan con los campos del formulario.
Esta guía le mostrará cómo implementar esta función utilizando WPForms.
Creación del formulario
Comenzaremos creando un sencillo formulario de contacto. Si necesitas ayuda para crear un formulario, consulta esta documentación.
Si hay un campo Teléfono en el formulario, tendrá que establecer el formato en EE.UU. o Internacional. Este fragmento no funcionará con el formato Smart.
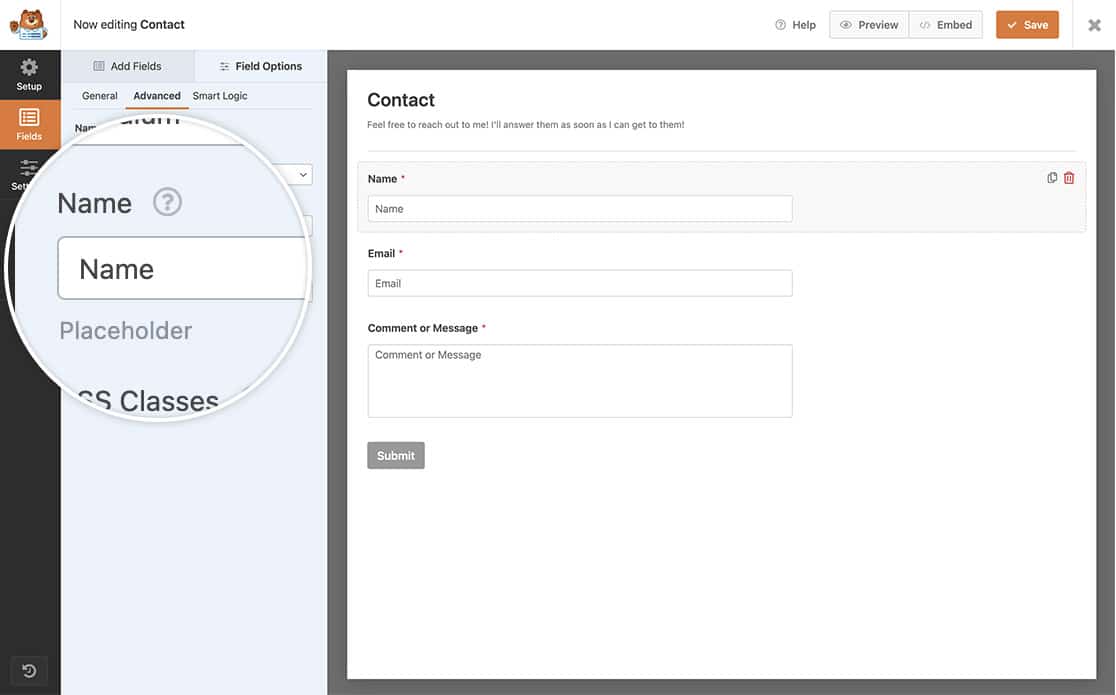
También tendrá que añadir texto de marcador de posición a cada campo. Este texto se puede añadir seleccionando el campo y haciendo clic en la pestaña Avanzado para añadir el texto.
Si necesitas ayuda sobre cómo hacerlo, consulta nuestra guía sobre cómo añadir texto de marcador de posición a un campo.

Añadir clases CSS
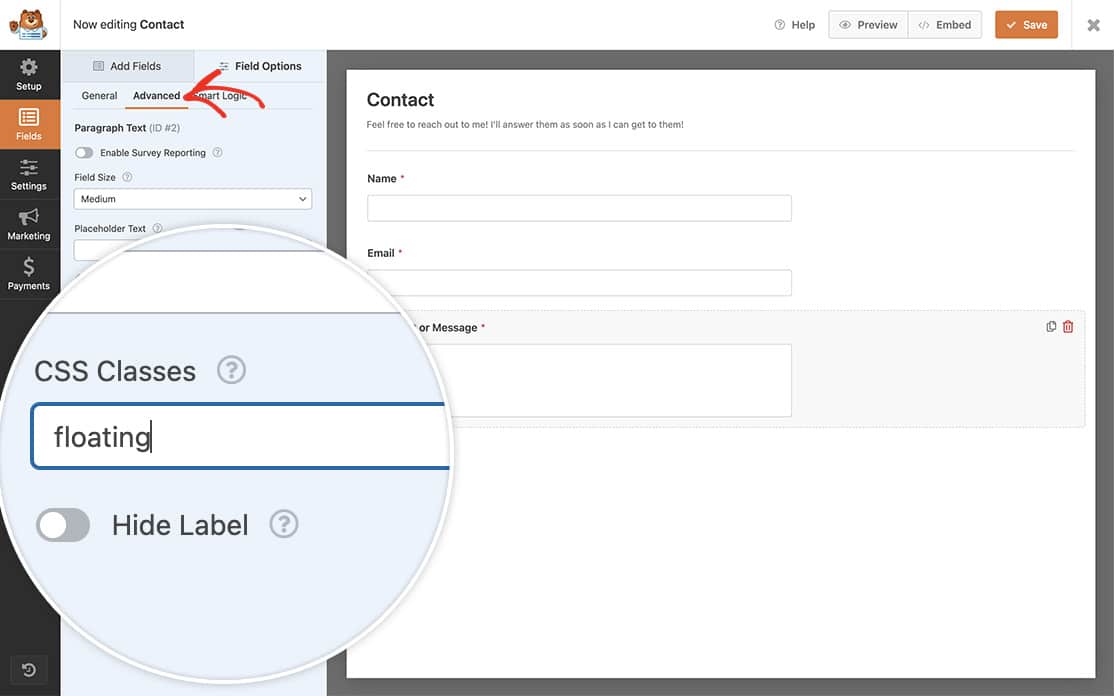
A continuación, vamos a añadir una clase CSS de floating a los campos para los que deseamos etiquetas flotantes.
Seleccione los campos uno a uno y haga clic en el botón Avanzado y añada floating dentro del Clases de CSS campo.

Etiquetas flotantes - PHP snippet
Vamos a añadir un par de pequeños fragmentos de PHP que harán que la etiqueta pase de estar encima de los campos del formulario a estar justo debajo de los campos del formulario.
Si necesita ayuda sobre cómo y dónde añadir fragmentos a su sitio, consulte este tutorial.
Lo que este snippet está haciendo es quitar la posición de la etiqueta de campo de ser mostrada antes del campo y colocarla después del campo.
Etiquetas flotantes - Fragmento CSS
Ahora que nuestro formulario está creado y nuestros fragmentos están en su lugar, tenemos que añadir el CSS personalizado a nuestro sitio para tirar de todo esto juntos.
Para obtener ayuda sobre cómo y dónde añadir CSS personalizado, por favor revise este tutorial.

PREGUNTAS FRECUENTES
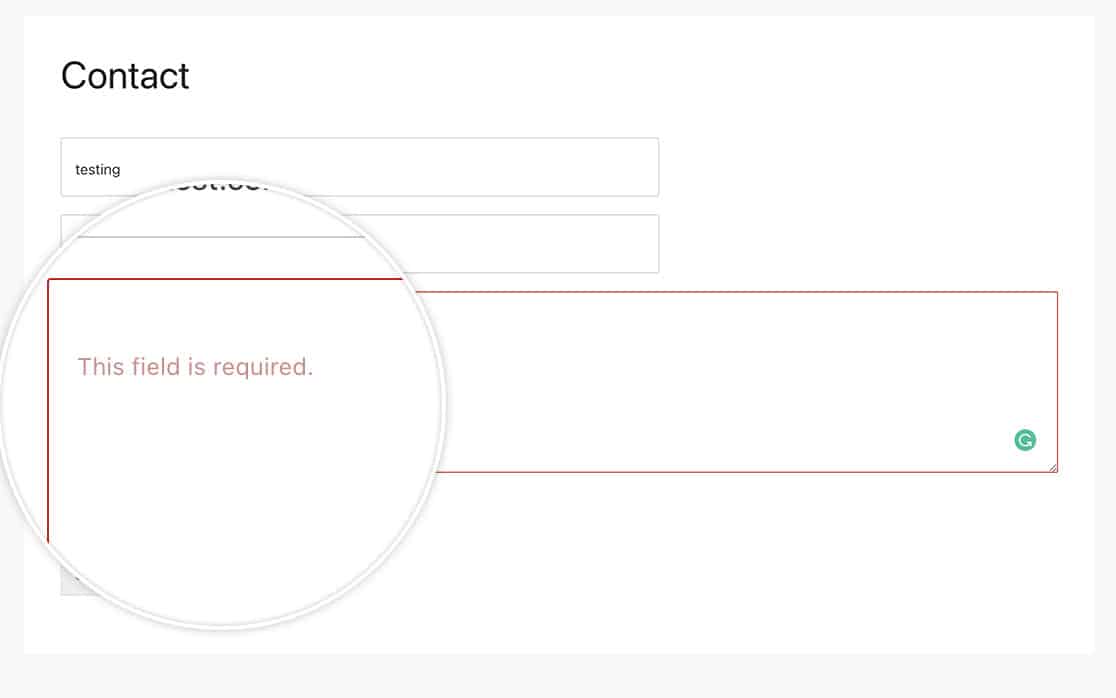
P: ¿Se seguirá mostrando la validación de campos?
R: ¡Por supuesto! Los errores de validación mantendrán el mismo estilo.

P: ¿Por qué no me funciona?
R: Asegúrese de repasar los pasos anteriores, si no colocó el texto del marcador de posición en los campos, las etiquetas no parecerían tener el efecto flotante cuando un usuario hace clic dentro del campo.
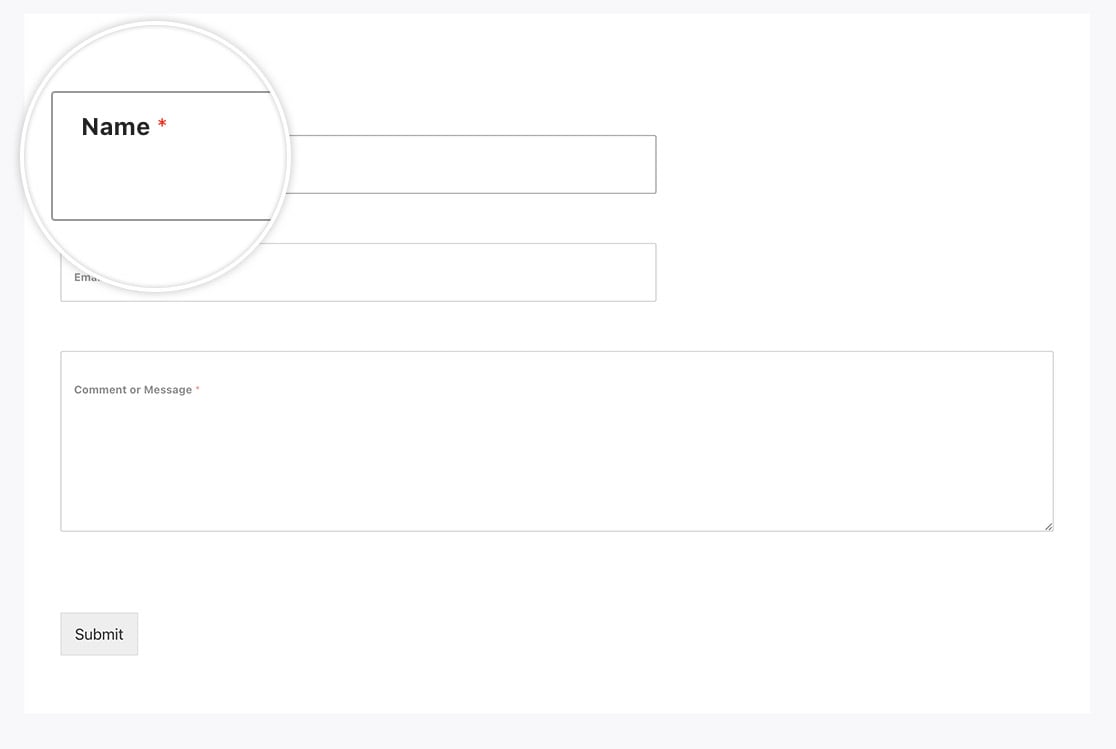
Y ya está. Ahora ha creado un formulario con etiquetas flotantes que aparecen cuando el usuario empieza a escribir en el campo. A continuación, ¿le gustaría cambiar el color del mensaje de confirmación o simplemente eliminarlo por completo? Eche un vistazo a nuestro artículo sobre Cómo eliminar el estilo del cuadro de mensaje de confirmación.
