Resumen de la IA
¿Le gustaría crear un sencillo formulario de comentarios que se envíe automáticamente cuando los usuarios hagan una selección? Es perfecto para encuestas rápidas del tipo "¿Le ha resultado útil?", en las que los usuarios pueden responder con un solo clic. Al enviarse automáticamente después de la selección, puede maximizar las tasas de respuesta haciendo que el proceso sea sencillo para los usuarios.
Esta guía le mostrará cómo crear un formulario de comentarios ágil que se envíe instantáneamente cuando los usuarios hagan su elección.
Configuración del formulario
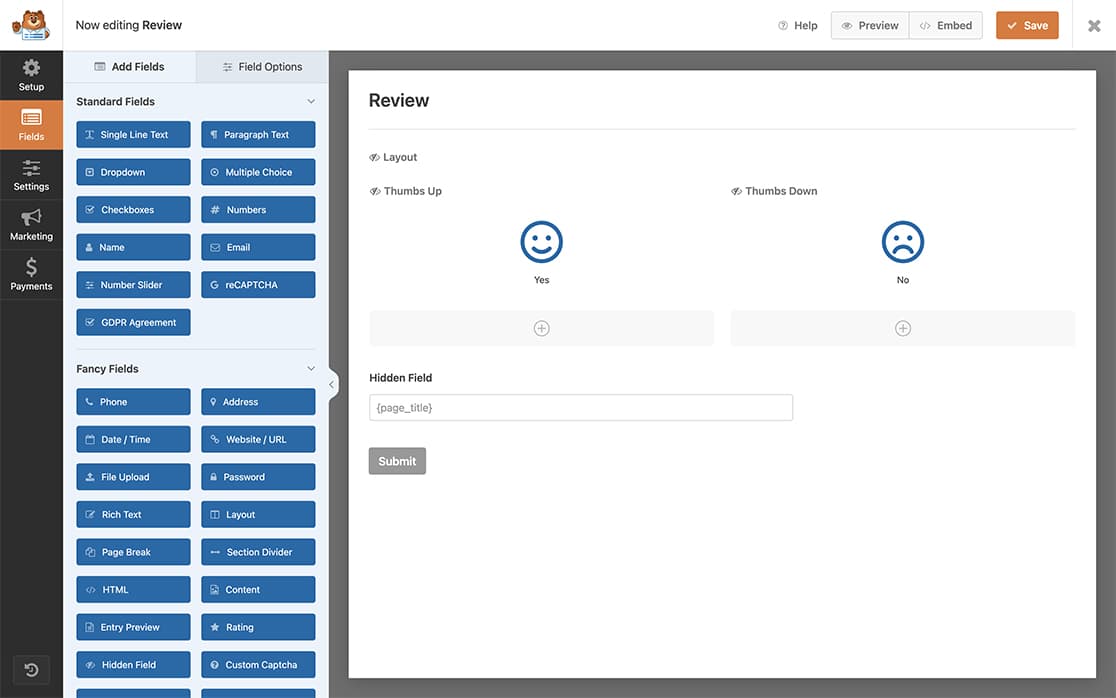
En primer lugar, cree un nuevo formulario con esta estructura:
- Un campo Layout para organizar tus opciones
- Dos casillas de verificación, una en cada columna de diseño para las opciones "Sí" y "No
- Un campo oculto para capturar el título de la página

Si necesita ayuda para crear su formulario, consulte esta guía de creación de formularios.
Configuración de los iconos
Para dar un aspecto más elegante, utilizaremos iconos para las opciones Sí/No. Configure sus campos de casilla de verificación con estos ajustes:
Sí Casilla de verificación
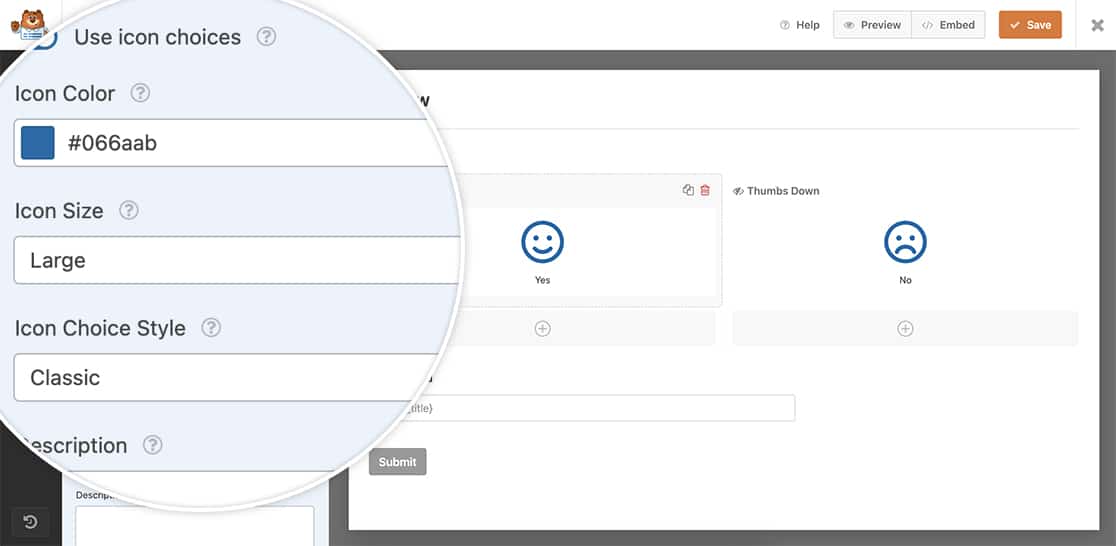
- Activar Usar opciones de iconos
- Icono: face-smile
- Color del icono: #066aab
- Tamaño del icono: Grande
- Estilo Icon Choice: Clásico
- Ocultar etiqueta: activado
No Casilla de verificación:
- Misma configuración pero con el icono de la cara fruncida

Añadir una etiqueta inteligente al campo oculto
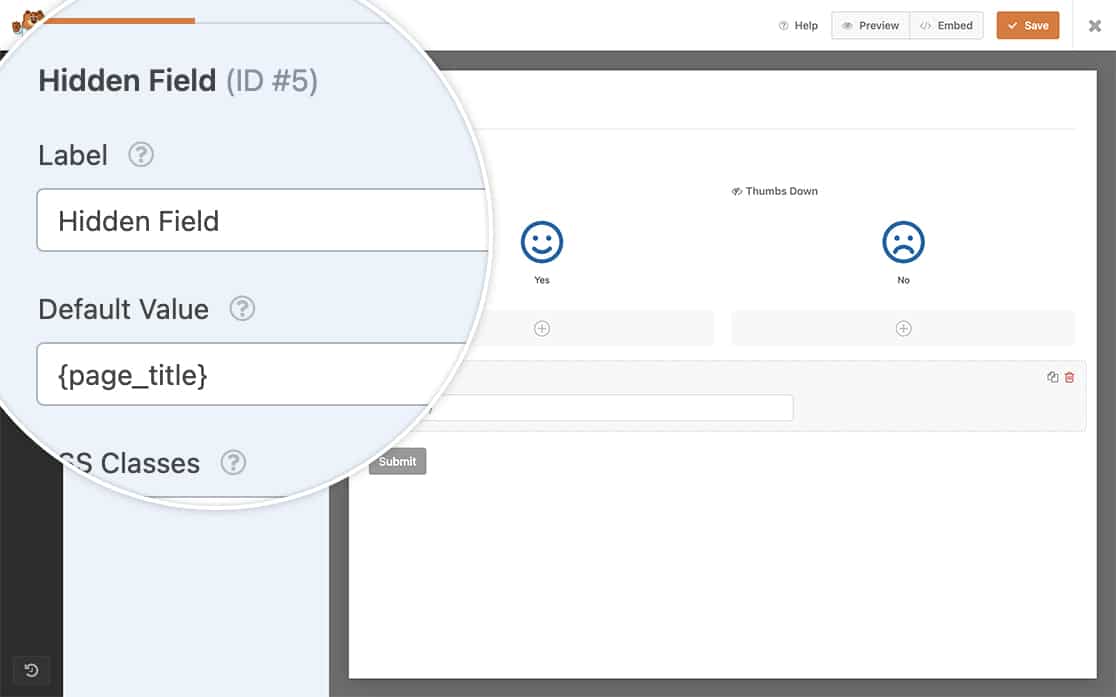
Para el campo oculto, vamos a agregar la etiqueta inteligente para capturar el título de la página cuando se envíe el formulario. Para obtener más información sobre las etiquetas inteligentes incorporadas con el constructor de formularios WPForms, puede revisar esta documentación.
Hemos añadido la etiqueta inteligente {page_title} al valor por defecto del campo oculto.

Enviar automáticamente el formulario
Ahora es el momento de añadir el snippet a su sitio. Si necesitas ayuda sobre cómo añadir snippets a tu sitio, consulta este tutorial.
Este snippet sólo se ejecutará en el formulario ID 3046, cuando cualquiera de los campos Checkbox esté marcado, activará esta función y automáticamente enviará el formulario.
Tendrá que actualizar este ID de formulario para que coincida con su propio ID de formulario. Si necesita ayuda para encontrar su ID de formulario, consulte esta guía.
Estilizar el formulario
Añade este CSS para dar el estilo adecuado a tu formulario. Actualiza el ID del formulario (3046) y los ID de los campos (3 y 4) para que coincidan con tu formulario:
Este CSS oculta elementos innecesarios y posiciona tus iconos perfectamente. Si necesitas ayuda para añadir CSS, revisa nuestra guía sobre cómo añadir código CSS a tu sitio WordPress.
Tendrás que actualizar el ID de formulario de estas reglas CSS para asegurarte de que se dirigen al formulario y a los ID de campo correctos.
Nuestro ID de formulario a efectos de esta documentación es 3046. Nuestra primera casilla de verificación es el campo ID 3 y la segunda casilla de verificación es el campo ID 4.
Ahora, sea cual sea la opción seleccionada por sus visitantes, el formulario se enviará automáticamente.

Y ya está. Ahora, cuando sus visitantes hagan clic en cualquiera de los iconos elegidos, el formulario se enviará automáticamente. ¿Quieres mostrar u ocultar el botón de envío condicionalmente en función de una respuesta de tu formulario? Consulte el tutorial Cómo mostrar condicionalmente el botón Enviar.
