Resumen de la IA
¿Le gustaría añadir un texto descriptivo debajo de las etiquetas de los campos Checkbox y Multiple Choice? En este tutorial, vamos a utilizar un poco de HTML básico para mostrarle lo fácil que esto se puede lograr en tan sólo unos sencillos pasos.
Por defecto, muchas etiquetas de campo de WPForms aceptarán etiquetas HTML estándar como br (crear una nueva línea), i (cursiva), y b (texto en negrita), sin embargo, tenga en cuenta que no todos aceptarán estas etiquetas y no todas las etiquetas HTML serán aceptadas. Por favor, recuerde probar cada uno de sus formularios a fondo para asegurarse de que sus cambios aparecen exactamente como usted espera. Para más información sobre la definición de los elementos HTML, consulte la documentación de Mozilla al respecto.
Creación del formulario
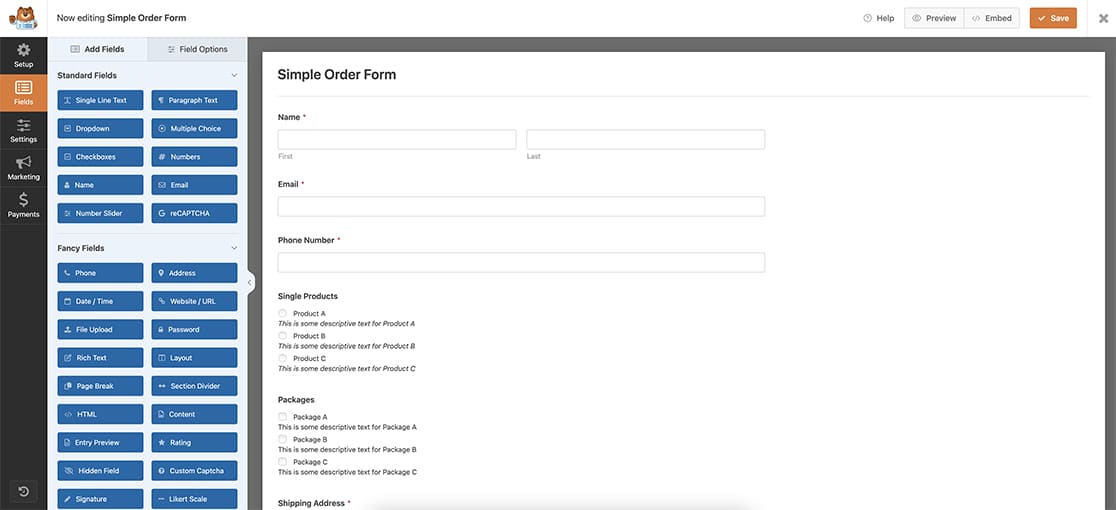
Empezaremos creando nuestro formulario y añadiendo nuestros campos que incluirán al menos un Checkbox y un Multiple Choice.
Si necesita ayuda sobre cómo crear un formulario, consulte esta útil guía.

Añadir el texto descriptivo
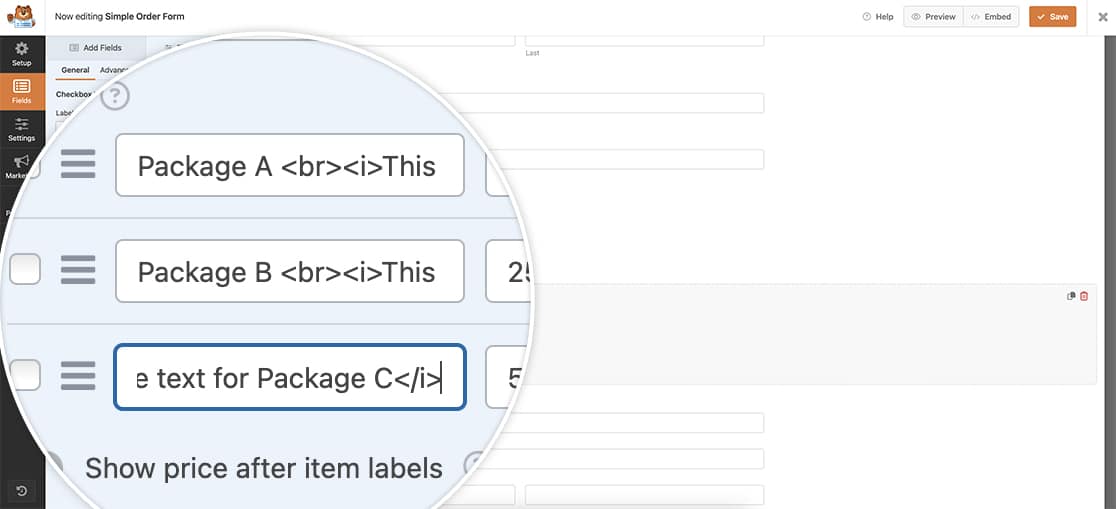
Una vez que haya añadido su Casilla de verificación y Elección múltiple campos, en cada etiqueta, vas a empezar por añadir un <br> etiqueta. Se trata de una etiqueta HTML estándar que creará una nueva línea debajo de la etiqueta original.
A continuación, vamos a hacer que el texto descriptivo bajo el campo de opción múltiple que será el texto en negrita y bajo las etiquetas de casilla de verificación, vamos a hacer que este texto en cursiva.
Para ello, vamos a utilizar el código HTML estándar para negrita, envolviendo nuestro texto descriptivo en una etiqueta <b> Etiqueta HTML.
Para las etiquetas de opción múltiple, cada etiqueta se creará añadiendo este texto dentro del campo de etiqueta.
Product A <br><b>This is some descriptive text for Product A</b>Product B <br><b>This is some descriptive text for Product B</b>Product C <br><b>This is some descriptive text for Product C</b>
Para las etiquetas de casilla de verificación, cada etiqueta se creará añadiendo este texto dentro del campo de etiqueta.
Package A <br><b>This is some descriptive text for Package A</b>Package B <br><b>This is some descriptive text for Package B</b>Package C <br><b>This is some descriptive text for Package C</b>

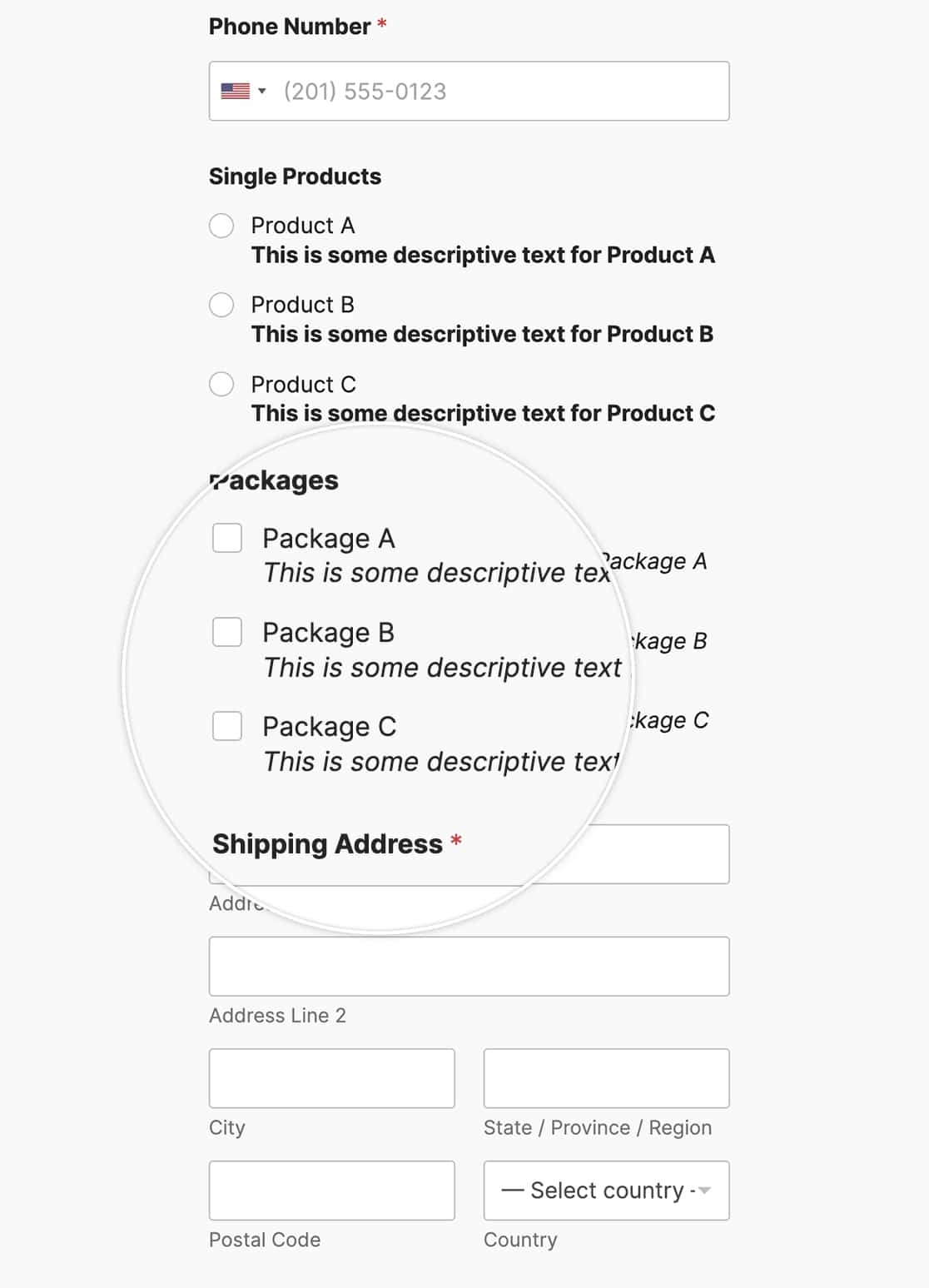
Al añadir este HTML a sus etiquetas, ahora verá texto descriptivo debajo de sus etiquetas para estos campos.

¿Desea personalizar también los colores de las Casillas de verificación y las Opciones múltiples? Echa un vistazo a nuestro artículo sobre Cómo personalizar los estilos de campo de casilla de verificación.
