AI Zusammenfassung
Möchten Sie, dass Ihre Formularfelder in einer einzigen Zeile angezeigt werden? Ein einzeiliges Layout Ihres Formulars kann Ihnen helfen, es in Schlüsselbereichen Ihrer Website zu platzieren (z. B. im oberen Bereich Ihrer Homepage), um maximale Aufmerksamkeit zu erzielen.
In diesem Tutorial zeigen wir Ihnen, wie Sie Ihr Formular in einer einzigen Zeile anzeigen können.

Anmerkung: Wenn Sie eine einfache Drag-and-Drop-Option bevorzugen, um das Layout Ihres Formulars anzupassen, empfehlen wir die Verwendung der Layout-Feld. Allerdings ist die inline-fields Klasse, die in diesem Tutorial behandelt wird, wird immer noch unterstützt und wird empfohlen, wenn Sie die Schaltfläche "Submit" in der gleichen Zeile wie Ihre Formularfelder ausrichten möchten.
Für unser Beispiel erstellen wir ein Formular mit drei Formularfeldern: Name, Telefon und E-Mail.
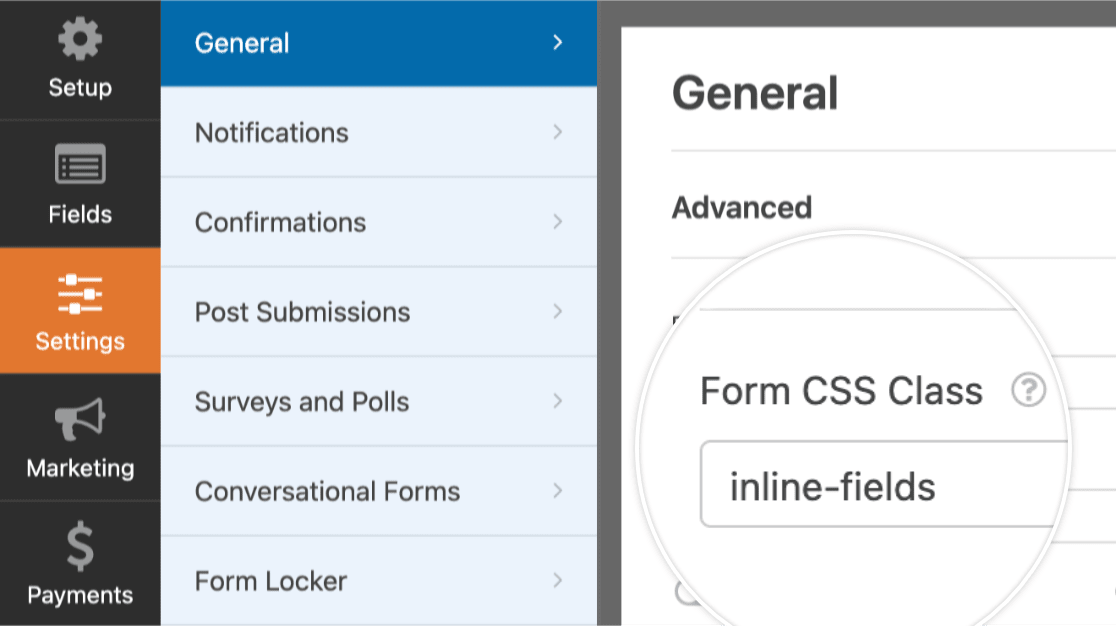
Um die Formularfelder in einer einzigen Zeile anzuzeigen, navigieren Sie zu Einstellungen " Allgemein in Ihrem Formularersteller und fügen Sie die CSS-Klasse inline-fields zum Formular-CSS-Klasse Feld.
Anmerkung: Bitte beachten Sie, dass die Verwendung des inline-fields Klasse in WPForms kann manchmal mit den Stilen Ihres WordPress-Themes in Konflikt geraten. Dies kann dazu führen, dass das Erscheinungsbild nicht Ihren Erwartungen entspricht.

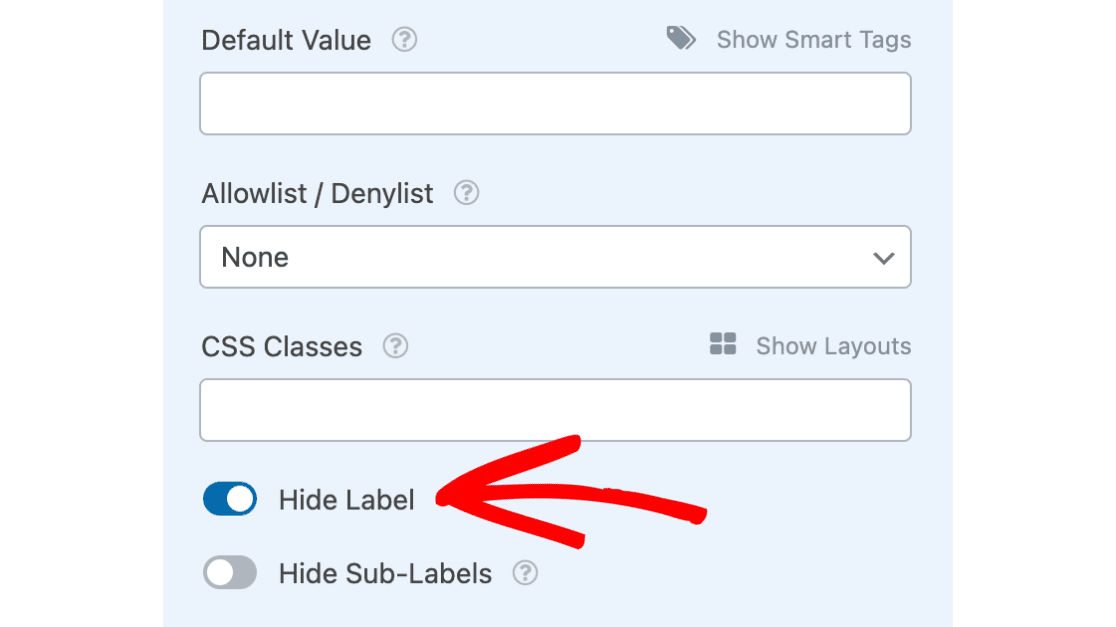
Um die Höhe Ihres Formulars zu verringern, öffnen Sie den Abschnitt Erweitert für jedes Feld und wählen Sie die Option Beschriftung ausblenden.

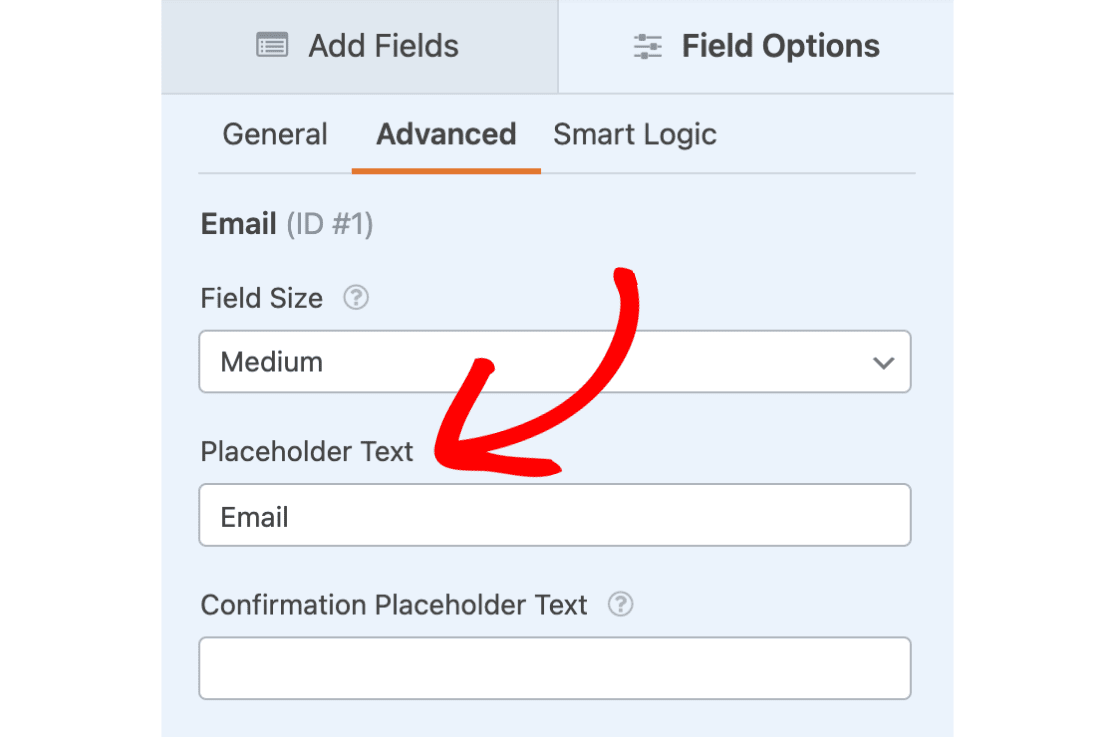
Als Nächstes werden wir einen Platzhaltertext einrichten, um den Benutzern eine Orientierungshilfe zu geben. In unserem Beispiel fügen wir E-Mail als Platzhaltertext für unser E-Mail-Feld hinzu.

Hinweis: Wenn Sie das Aussehen der Übermittlungsschaltfläche ändern möchten, um sie an den Stil Ihres Formulars anzupassen, können Sie unsere Anleitung zur Anpassung der Übermittlungsschaltfläche befolgen.
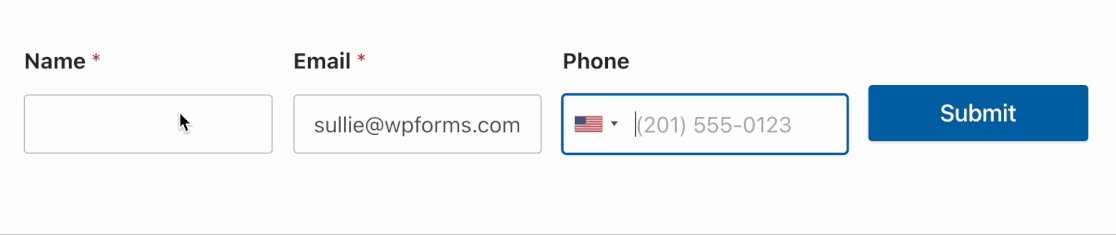
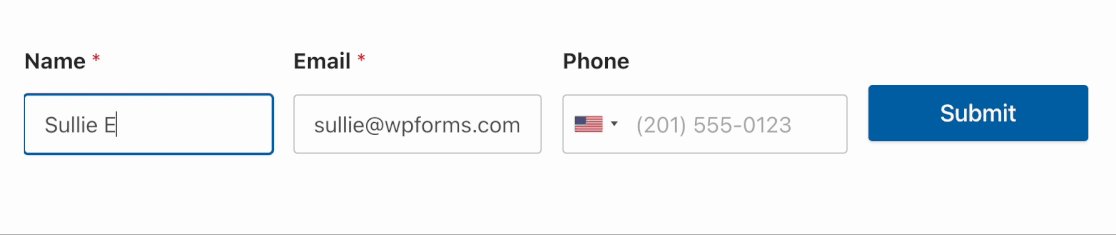
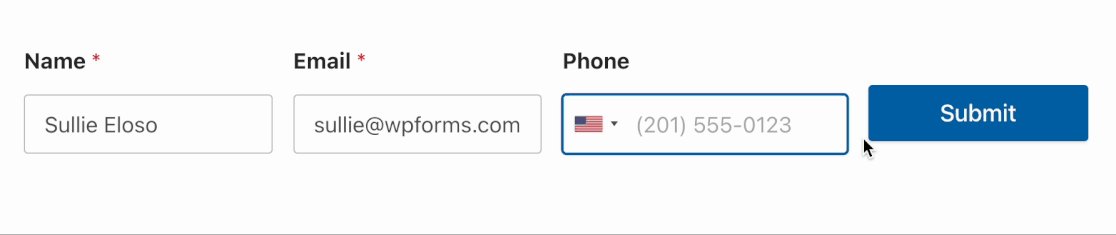
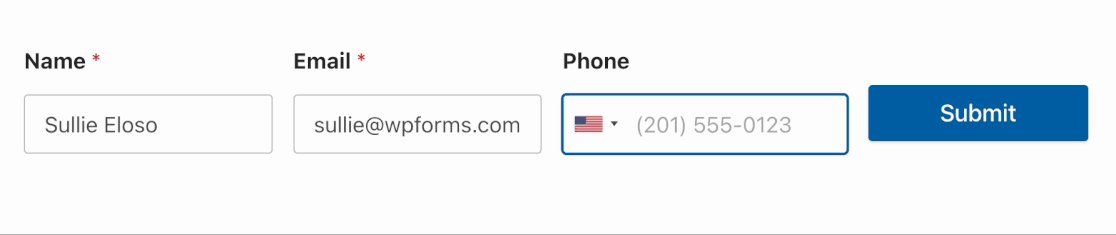
So wird das Formular im Frontend der Website aussehen:
Hinweis: Wenn Sie ein weiteres Beispiel oder eine fertige Vorlage für ein einzeiliges Formular suchen, sehen Sie sich unsere Vorlage für ein Inline-Newsletter-Anmeldeformular an.
Das war's! Jetzt können Sie Formulare erstellen, die in einer einzigen Zeile angezeigt werden.
Möchten Sie als nächstes eine Kopie der Informationen erhalten, die von Ihren Nutzern über Ihre Formulare übermittelt werden? In unserem Tutorial zur Einrichtung von Formularbenachrichtigungen finden Sie weitere Informationen.
