AI Zusammenfassung
Möchten Sie benutzerdefinierte Stile zu Ihren Formularen hinzufügen oder mehr Theme-Stile auf sie anwenden? WPForms enthält standardmäßig ein umfangreiches Styling, um sicherzustellen, dass Ihre Formulare mit jedem WordPress-Theme gut aussehen. Dies kann es jedoch schwieriger machen, benutzerdefinierte CSS anzuwenden oder die Anzeige von Theme-Styles zu ermöglichen.
Dieses Tutorial wird decken, wie man das Niveau des Themas Styling in Ihre Formulare mit dem Include Form Styling Einstellung in WPForms enthalten wählen.
In diesem Artikel
Anpassen der Einstellung "Formstyling einbeziehen".
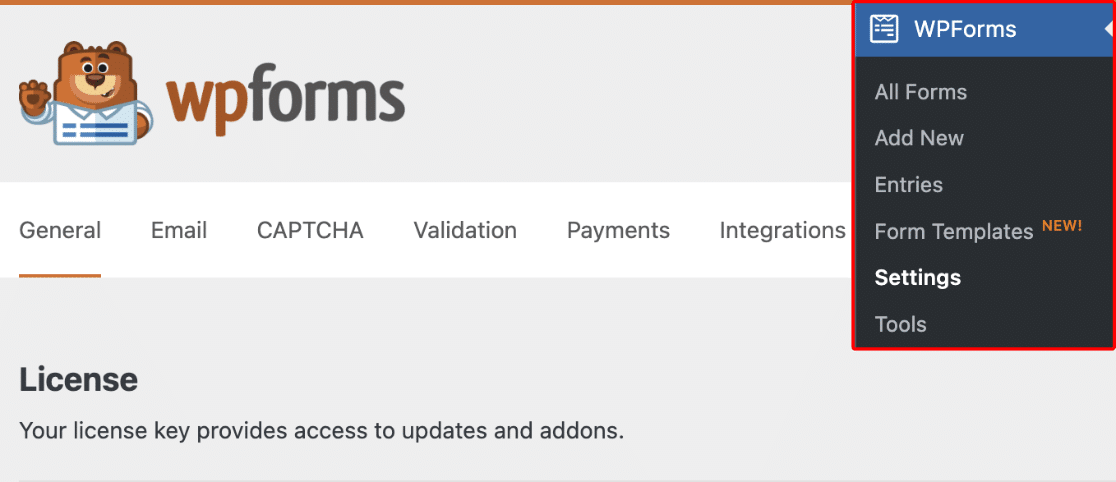
Um die Menge an CSS, die WPForms enthält, zu ändern, gehen Sie zu WPForms " Einstellungen in Ihrem WordPress Admin-Menü.

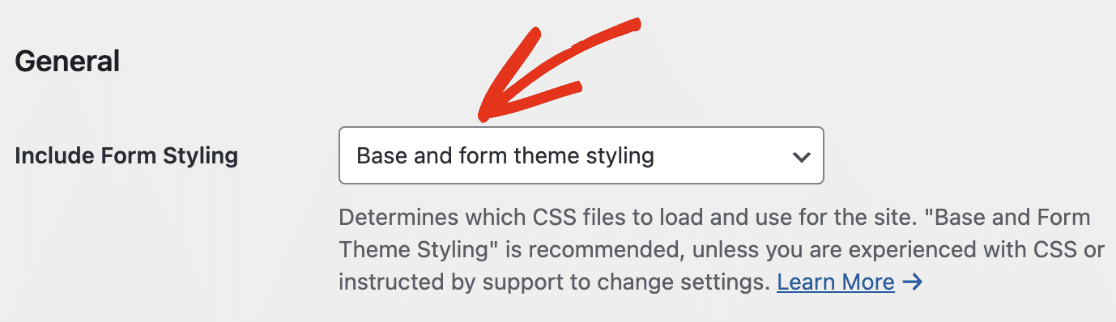
Unter dem Abschnitt Allgemein finden Sie das Dropdown-Menü Formulardesign einbeziehen. Standardmäßig ist dieses Dropdown-Menü auf "Base" und "Form Theme Styling" eingestellt.

Hinweis: Das Ergebnis der einzelnen verfügbaren Styling-Optionen kann sich von Thema zu Thema erheblich unterscheiden. Die besten Ergebnisse erzielen Sie, wenn Sie die Standard-Stylingoptionen für das Base- und Formular-Theme beibehalten.
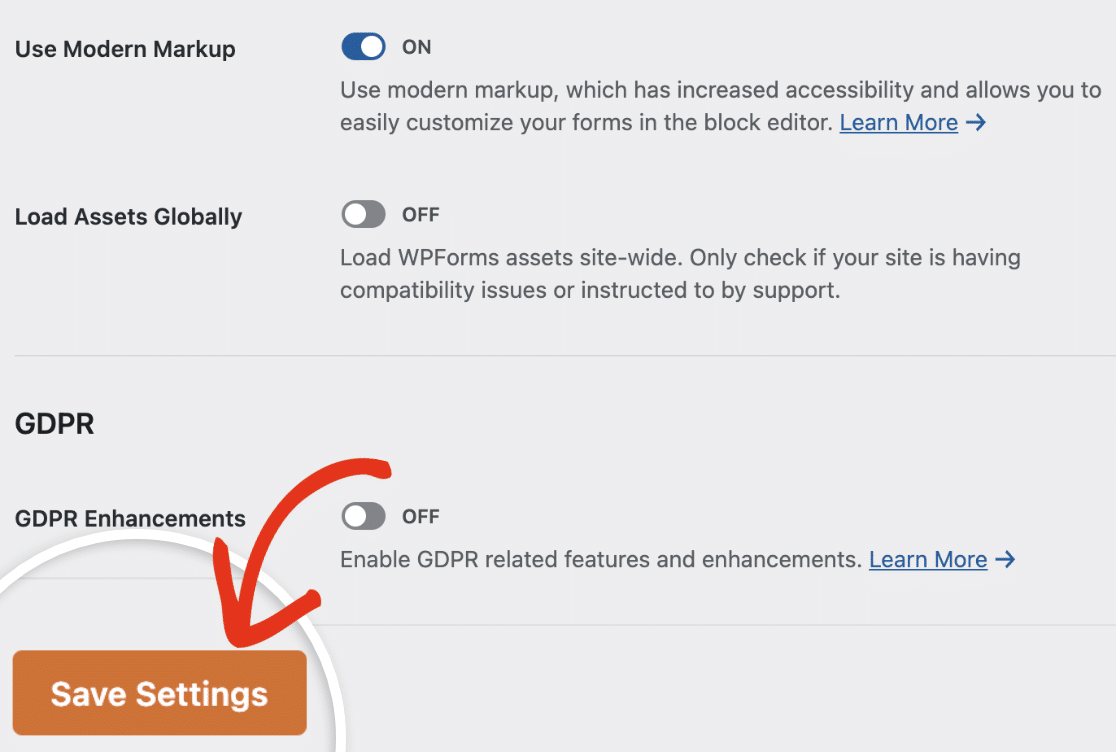
Wenn Sie sich für eine andere Gestaltungsoption entscheiden, klicken Sie unbedingt auf die Schaltfläche Einstellungen speichern, um Ihre Änderungen zu speichern.

Anmerkung:
- Wenn Sie Ihre Formulare im Block-Editor gestalten möchten, ohne CSS-Code zu schreiben, aktivieren Sie die Option Modernes Markup verwenden. Mehr dazu erfahren Sie in unserem Leitfaden zur Formulargestaltung.
- Neue Benutzer mit WPForms Version 1.8.1 oder höher haben die Modern Markup Einstellung standardmäßig aktiviert. Auch die Option zum Deaktivieren ist im WordPress-Dashboard für neue Benutzer versteckt. Lesen Sie unsere Anleitung, wenn Sie wissen möchten, wie Sie diese Option auf Ihrer Einstellungsseite anzeigen können.
Aktivieren von Basis- und Formularthema-Styling
Bei der Verwendung von Basis- und Formulardesigns werden zwei CSS-Ebenen einbezogen: Basisstile und Formulardesignstile.
Das Formular-Theme enthält die aggressivsten Stile und setzt in der Regel Stile außer Kraft, die Ihr WordPress-Theme möglicherweise anzuwenden versucht. Dies ist der beste Weg, um sicherzustellen, dass Ihre Formulare gut aussehen, egal welches Theme Sie verwenden.
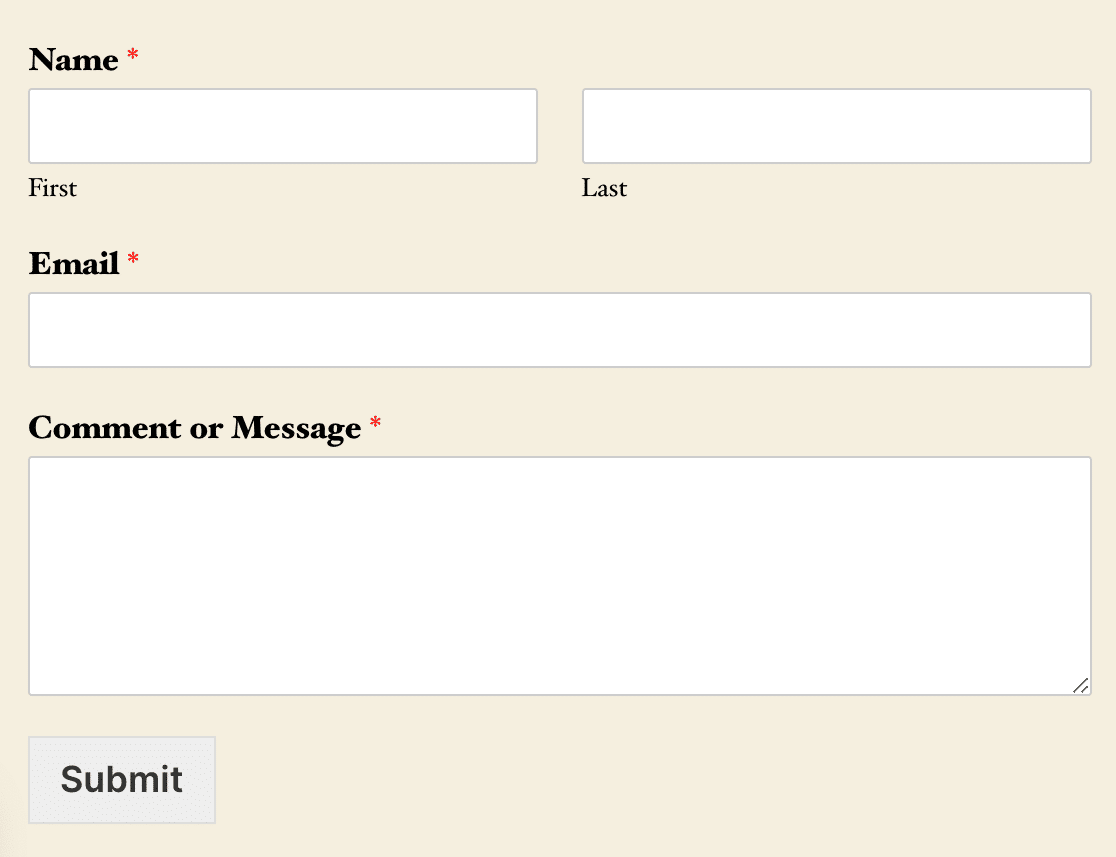
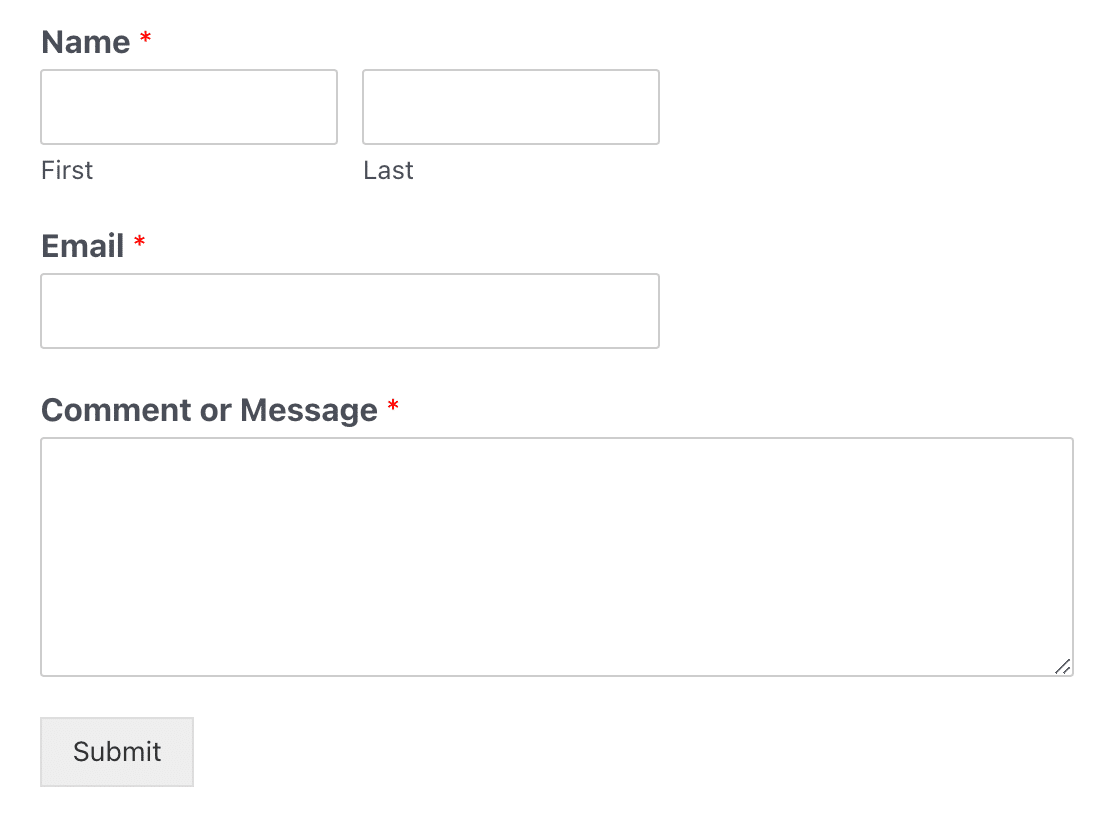
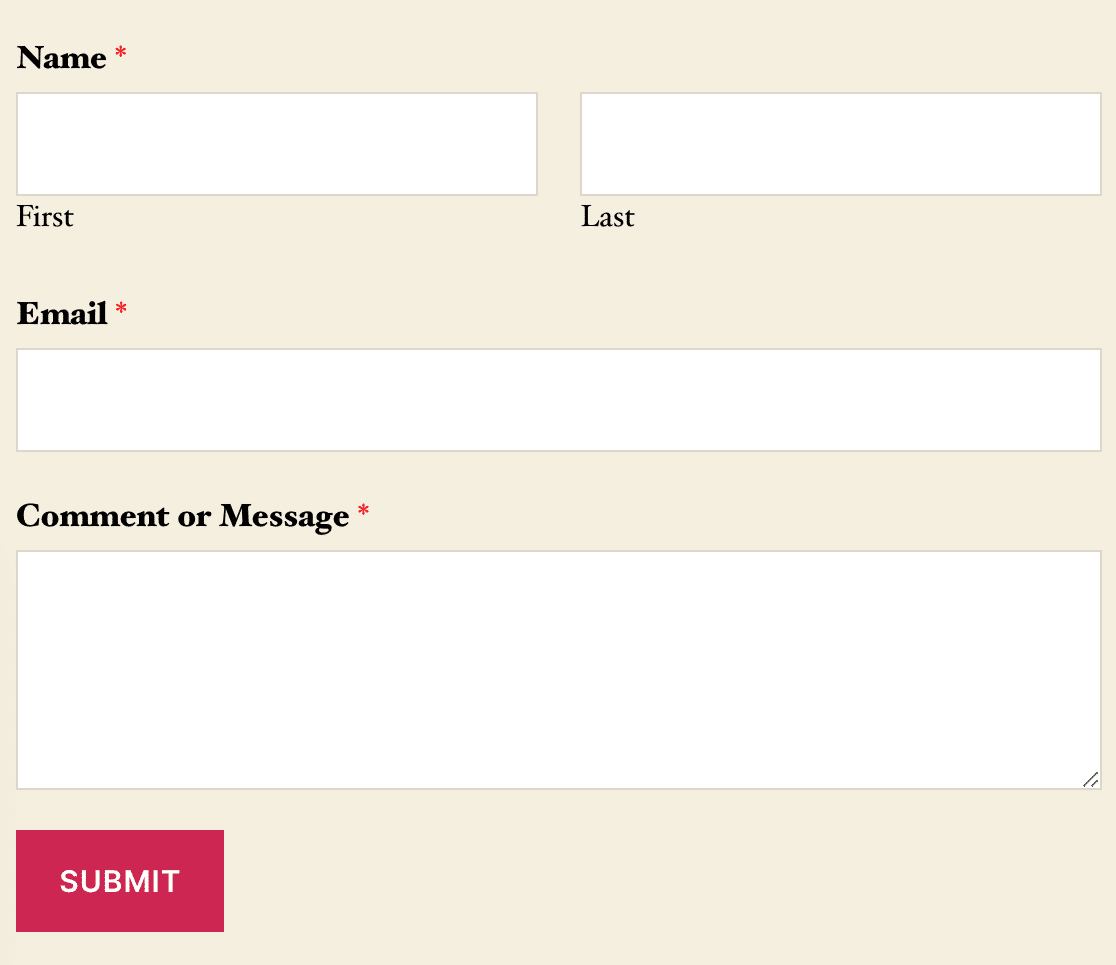
Als Beispiel für diese Styling-Einstellung sehen wir uns an, wie ein einfaches Formular in zwei gängigen Themes aussieht: Zwanzig Zwanzig und Astra.
Zwanzig Zwanzig

Astra

Wie Sie auf diesen Bildern sehen können, sind die Formulare in beiden Themen in vielen Punkten gleich gestaltet. Sie haben zum Beispiel die gleiche Farbe für die Schaltfläche "Senden", weiße Hintergründe in den Eingabefeldern und die gleiche Schriftgröße. Jeder dieser Stile und viele weitere stammen aus der Gestaltung des Formularthemas.
Allerdings haben diese Formulare immer noch einige unterschiedliche Stile. Zum Beispiel macht Twenty Twenty den Text der Übermittlungsschaltfläche fett, und jedes Formular erbt die vom WordPress-Theme verwendete Schriftart.
Nur Basis-Styling aktivieren
Die Option "Nur Basis-Styling" enthält keine Formular-Theme-Stile. Stattdessen wird es nur die Basisstile für WPForms enthalten.
In den meisten Fällen ist der bemerkenswerteste Unterschied mit dieser Einstellung ist Schaltfläche Stile. WPForms Basis Stile enthalten keine Schaltfläche Stile, so dass alle Schaltfläche Styling von Ihrer Website Thema kommen.
Allerdings werden nun auch viele andere Stile von Ihrem Thema gehandhabt. Bei den meisten Themes werden Sie mit dieser Einstellung wahrscheinlich ziemlich deutliche Stilunterschiede feststellen.
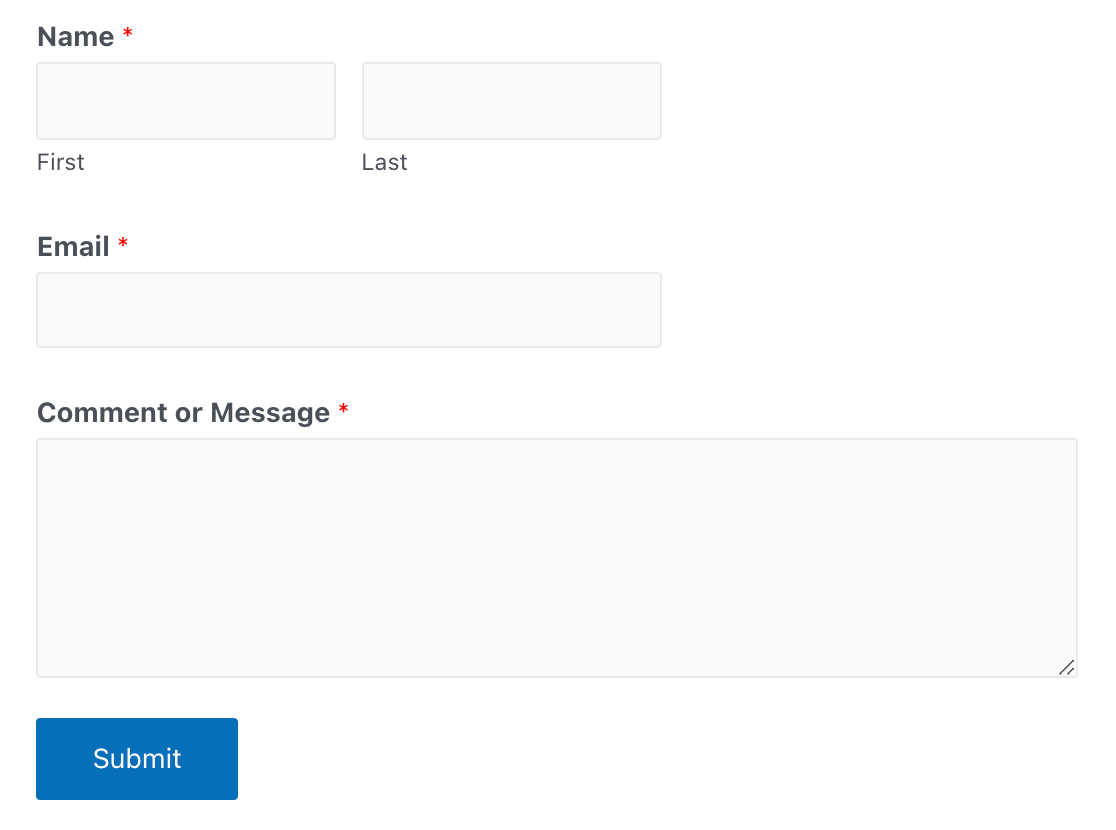
In den folgenden Screenshots verwenden wir die gleichen Themen wie oben als Beispiele für diese Einstellung. Sie werden feststellen, dass einige neue Unterschiede jetzt die Schriftgröße der Feldbeschriftungen, die Schriftstärke der Unterbeschriftungen, die Hintergrundfarbe der Eingabefelder und die Schaltflächenstile umfassen.
Zwanzig Zwanzig

Astra

Häufige Probleme bei der Gestaltung der Basis und ihre Behebung
Bei der Verwendung der Einstellung "Nur Basis-Styling" können je nach Layout Ihrer Formulare und anderen von Ihnen aktivierten Funktionen einige Probleme auftreten. Im Folgenden wird erläutert, wie Sie die häufigsten Probleme beheben können.
Hinweis: Sie möchten Ihrer Formularschaltfläche eigene Stile hinzufügen, aber Probleme mit der Einstellung "Nur Basis-Styling" vermeiden? Schauen Sie sich unser Tutorial zur Gestaltung von Übermittlungsschaltflächen an, damit Sie stattdessen unsere Basis- und Formularthema-Stileinstellung verwenden können.
Mehrspaltige Layouts
Wenn nur das Basis-Styling eingestellt ist, funktionieren mehrspaltige Layouts in der Regel nicht richtig. Um dieses Problem zu beheben, müssen Sie entweder zur Designoption "Base" und "Form" zurückwechseln oder Ihrer Website das folgende CSS hinzufügen:
Hinweis: Wenn Sie sich nicht sicher sind, wie Sie benutzerdefinierte CSS-Snippets verwenden können, lesen Sie bitte das WPBeginner-Tutorial über das Hinzufügen von benutzerdefinierten CSS zu Ihrer Website.
Entfernen des Formstylings (kein Styling)
Die Option Kein Styling verhindert, dass alle WPForms-Stile für Ihre eingebetteten Formulare geladen werden. Das bedeutet, dass die einzigen Stile, die Sie in Ihren Formularen sehen werden, von Ihrem WordPress-Theme stammen.
Hinweis: Die Option "Kein Styling" ist nur für Entwickler gedacht und erfordert umfangreiches benutzerdefiniertes CSS.
Darüber hinaus werden viele Formularoptionen mit dieser Einstellung nicht mehr richtig funktionieren. Zum Beispiel werden alle Formular-Layouts entfernt, und die Seiten von mehrseitigen Formularen werden alle auf einmal sichtbar sein.
Das war's! Jetzt wissen Sie alles, was Sie brauchen, um die beste Option für die Gestaltung von Formularen für Ihre Website zu finden.
Möchten Sie als Nächstes erfahren, wie Sie die Übermittlungsschaltfläche Ihres Formulars anpassen können? In unserem Tutorial zur Gestaltung der Übermittlungsschaltfläche erfahren Sie mehr über die Anpassung von Schaltflächenfarben, Größe und mehr.
