AI Zusammenfassung
Übersicht
Möchten Sie das Formularfeld WPForms Section Divider anpassen? Mit ein wenig CSS können Sie den Stil nicht nur der Trennlinie selbst, sondern auch den Text, der mit der Trennlinie verwendet wird, ändern. In diesem Artikel führen wir Sie durch die Schritte, die erforderlich sind, um das Styling des Formularfelds " Section Divider" anzupassen.
Erstellen des Formulars
Wir beginnen mit der Erstellung eines Formulars, fügen unsere Felder hinzu und unterteilen diese Felder mit dem Abschnittstrenner.
Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte diese Dokumentation.
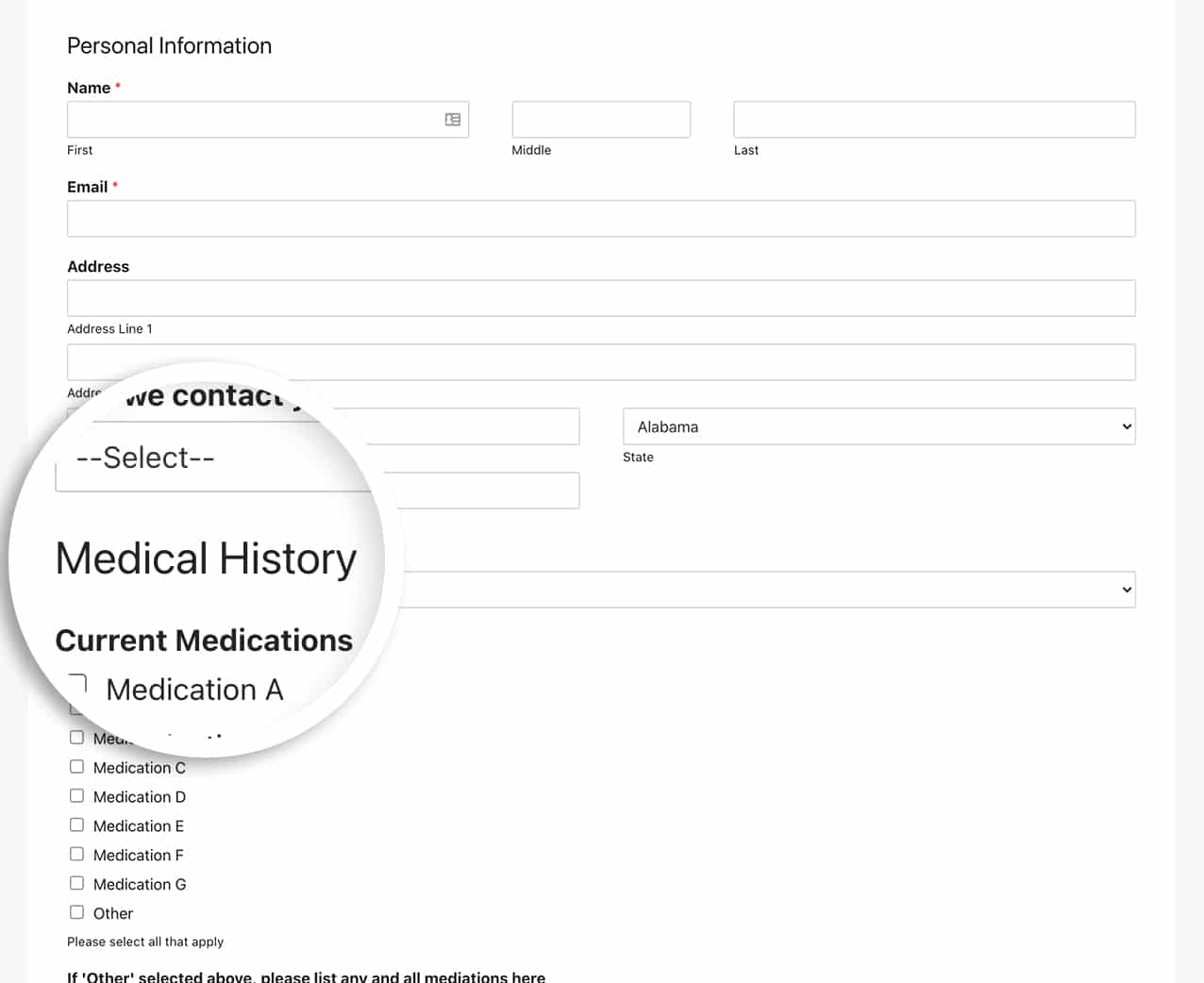
Für die Zwecke dieser Dokumentation erstellen wir ein Formular, das persönliche Daten, die Krankengeschichte und Informationen zur Erstversicherung erfasst. Da das Formular so lang sein wird, wollen wir es in Abschnitte unterteilen, die klar definieren, was jeder Abschnitt ist, und dazu werden wir Abschnittsunterteilungen verwenden, um das Formular zu unterteilen.

Wenn Sie mehr über Abschnittstrennungen erfahren möchten, lesen Sie bitte diese Dokumentation.
Hinzufügen des CSS
Jetzt ist es an der Zeit, das CSS hinzuzufügen, das den Stil des Abschnittsteilers anpasst.
Wenn Sie Hilfe beim Hinzufügen von CSS zu Ihrer Website benötigen, lesen Sie bitte diesen Leitfaden.
form#wpforms-form-220 .wpforms-field-divider h3 {
color: #ffffff;
text-align: center;
font-size: 30px;
text-transform: uppercase;
}
form#wpforms-form-220 .wpforms-field-divider {
padding: 20px;
background-color: #e27730;
border-radius: 3px;
}
Wir zielen auf die Formular-ID 220 ab. Sie müssen diese ID aktualisieren, damit sie mit Ihrer eigenen Formular-ID übereinstimmt. Wenn Sie Hilfe bei der Suche nach Ihrer ID benötigen, lesen Sie bitte diesen Leitfaden.
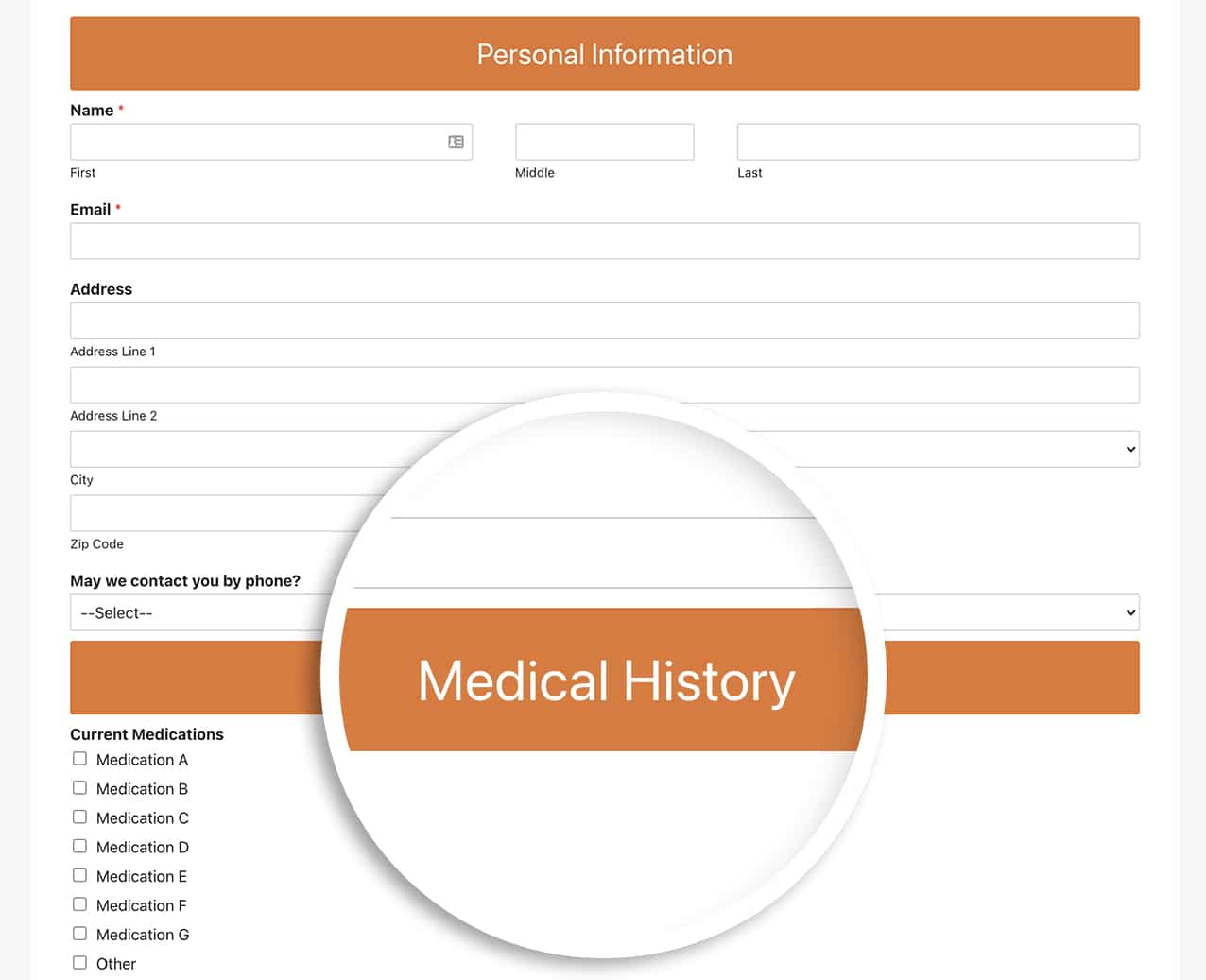
Mit dem hinzugefügten CSS hat unser Section Divider nun ein völlig anderes Aussehen und Gefühl.

Und das ist alles, was Sie brauchen, um den Section Divider anzupassen. Möchten Sie auch den Stil der Checkbox-Elemente anpassen? Schauen Sie sich unseren Artikel über die Anpassung von Kontrollkästchen und Optionsfeldern an, damit sie wie Schaltflächen aussehen.
FAQ
F: Was ist, wenn ich diese Änderung für alle meine Formulare vornehmen möchte?
A: Um dieses CSS für alle WPForms zu verwenden, fügen Sie einfach Ihr CSS zu Ihrer Website hinzu und entfernen Sie die vorangestellte Formular-ID.
.wpforms-field-divider h3 {
color: #ffffff !important;
text-align: center !important;
font-size: 30px !important;
text-transform: uppercase !important;
}
.wpforms-field-divider {
padding: 20px !important;
background-color: #e27730 !important;
border-radius: 3px !important;
}
