AI Zusammenfassung
Einführung
Möchten Sie die aktuelle Uhrzeit in Ihrem Formular anzeigen? Mit WPForms Smart Tags können Sie ein Smart Tag erstellen, das die Uhrzeit auf Ihren Formularen anzeigt. Mit einem kleinen PHP-Snippet, wird dieses Tutorial führen Sie durch jeden Schritt des Weges!
Hinzufügen des Smart Tags für die aktuelle Zeit
Um ein Smart Tag zu verwenden, müssen wir zunächst das Code-Snippet hinzufügen, um es zu erstellen.
Wenn Sie Hilfe beim Hinzufügen eines Code-Snippets zu Ihrer Website benötigen, lesen Sie bitte diese Anleitung.
/**
* Create a custom Smart Tag
*
* @link https://wpforms.com/developers/how-to-create-a-smart-tag-for-the-current-time
*/
function wpf_dev_register_smarttag( $tags ) {
// Key is the tag, item is the tag name.
$tags[ 'current_time' ] = 'Current Time';
return $tags;
}
add_filter( 'wpforms_smart_tags', 'wpf_dev_register_smarttag' );
/**
* Process the Smart Tag.
*
* @link https://wpforms.com/developers/how-to-create-a-smart-tag-for-the-current-time
*/
function wpf_dev_process_smarttag( $content, $tag ) {
// Only run if it is our desired tag.
if ( 'current_time' === $tag ) {
date_default_timezone_set( 'US/Eastern' );
$link = date( 'h:i:s A' );
// Replace the tag with our link.
$content = str_replace( '{current_time}', $link, $content );
}
return $content;
}
add_filter( 'wpforms_smart_tag_process', 'wpf_dev_process_smarttag', 10, 2 );
Schauen wir uns jede dieser Funktionen genauer an.
Erstellen des Smart Tags
Bevor wir definieren können, was ein Smart Tag ist, müssen wir es zunächst erstellen.
Die Funktion wpf_dev_process_smarttag richtet das Smart Tag ein, indem sie es erstellt und benennt. Das bedeutet, dass wir in der Lage sein werden, dieses Smart Tag im Form Builder aufzurufen.
Definieren des Smart Tags
Sobald die Funktion zur Erstellung des Tags aufgerufen wurde, müssen wir nur noch festlegen, wofür das Tag verwendet werden soll. In diesem Fall werden wir die Zeitzone definieren und dann das Zeitformat festlegen.
Wenn Sie Hilfe bei der Einstellung der Zeitzone und des Formats benötigen, finden Sie in der PHP-Dokumentation Unterstützung.
Wie Sie mit der Funktion wpf_dev_process_smarttag sehen können, setzen wir die Zeitzone auf US/Eastern und das Zeitformat 'h:i:s A' wird als 03:12:46 PM angezeigt.
Nachdem Sie den Code gespeichert haben, können Sie dieses neue benutzerdefinierte Smart Tag in Ihrem Form Builder verwenden.
Erstellen des Formulars
Jetzt ist es an der Zeit, unser Formular zu erstellen. Wenn Sie Hilfe bei der Erstellung eines Formulars benötigen, lesen Sie bitte diesen Artikel.
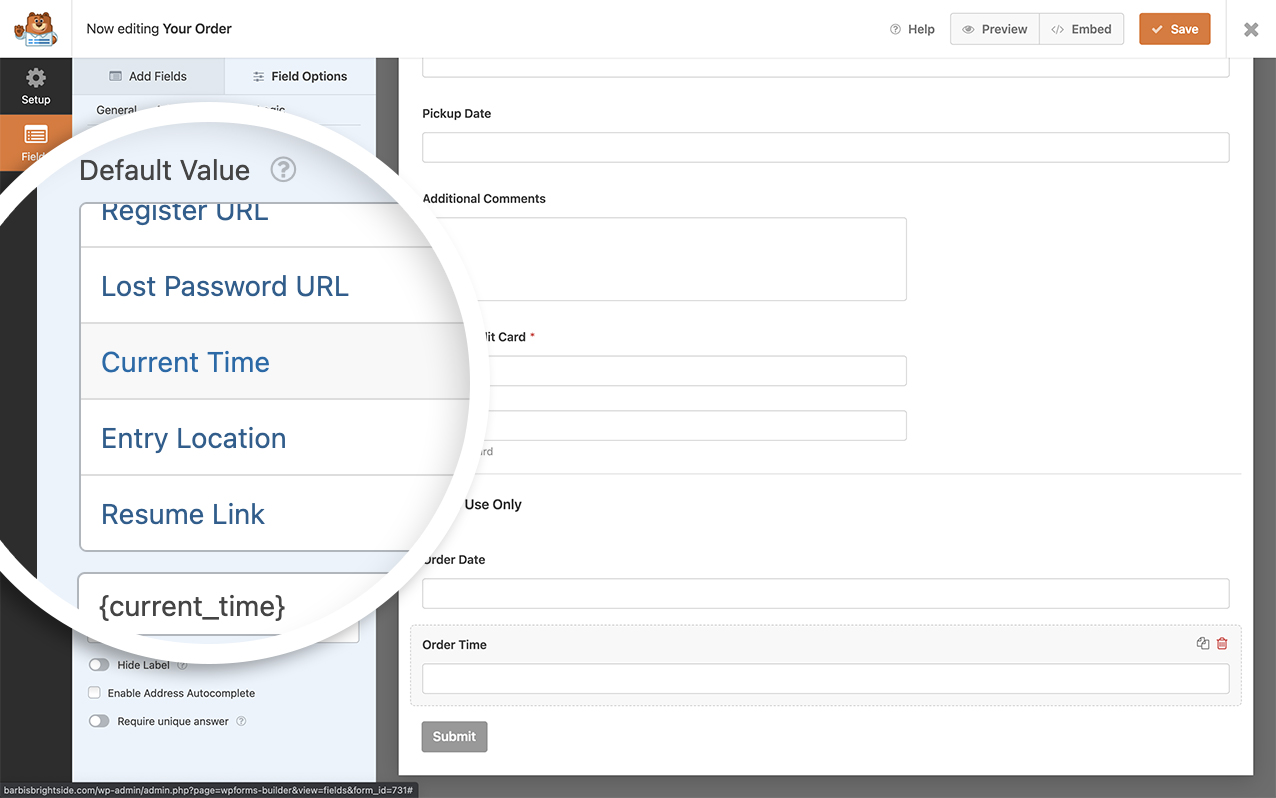
Wir werden einfach einige Felder hinzufügen und insbesondere ein einzeiliges Textfeld hinzufügen, das den Standardwert als unser neues Smarttag hat.
Um einen Standardwert hinzuzufügen, wählen Sie das Formularfeld Einzeiliger Text und klicken Sie auf die Registerkarte Erweitert. Klicken Sie dort auf Smart Tags anzeigen und scrollen Sie, bis Sie das soeben hinzugefügte Smart Tag finden.

Wenn Sie weitere Hilfe benötigen, um einen Standardwert für ein einzeiliges Textfeld festzulegen, lesen Sie bitte diese Dokumentation.
Und das war's! Sie haben jetzt ein neues Smart Tag für die aktuelle Zeit erstellt. Möchten Sie Smart Tags in Feldbeschriftungen verarbeiten? Werfen Sie einen Blick auf unser Tutorial über die Verarbeitung von Smart Tags in Feldbeschriftungen.
Verwandte Seiten
Referenzen filtern:
