AI Zusammenfassung
Möchten Sie die mit Ihren Passwort-Feldern verbundenen Sublabels personalisieren? Mit nur wenigen Zeilen PHP-Code können Sie diese Bezeichnungen mühelos an Ihre Anforderungen anpassen.
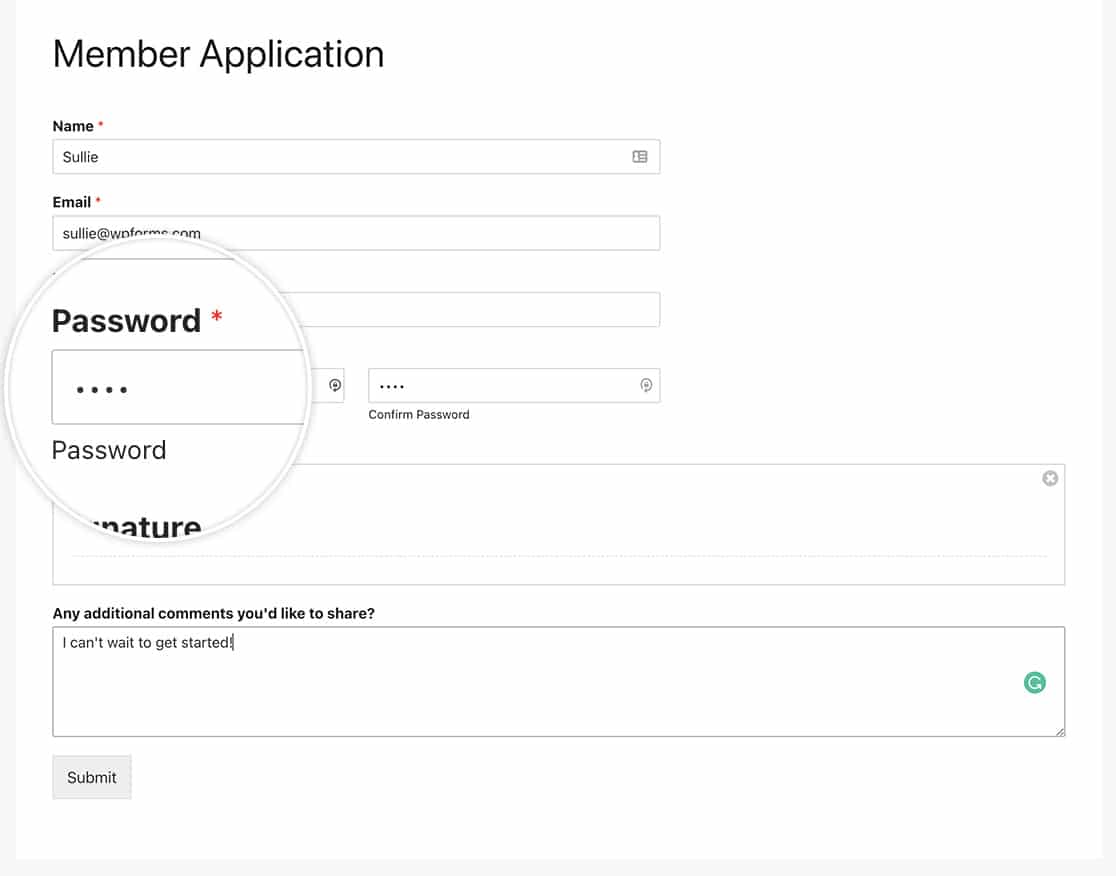
Kennwortfelder enthalten in der Regel Unterfelder, insbesondere wenn die Option Kennwortbestätigung aktivieren aktiviert ist. Mit dieser Funktion wird sichergestellt, dass die Benutzer ihre Kennwörter bestätigen, indem sie sie zweimal eingeben. Die Standard-Sublabels passen jedoch nicht immer perfekt zu den von Ihnen gewünschten Botschaften oder zum Branding.

In diesem Tutorial zeigen wir Ihnen, wie Sie mit PHP den Text dieser Unteretiketten ändern können.
Erstellen des Formulars
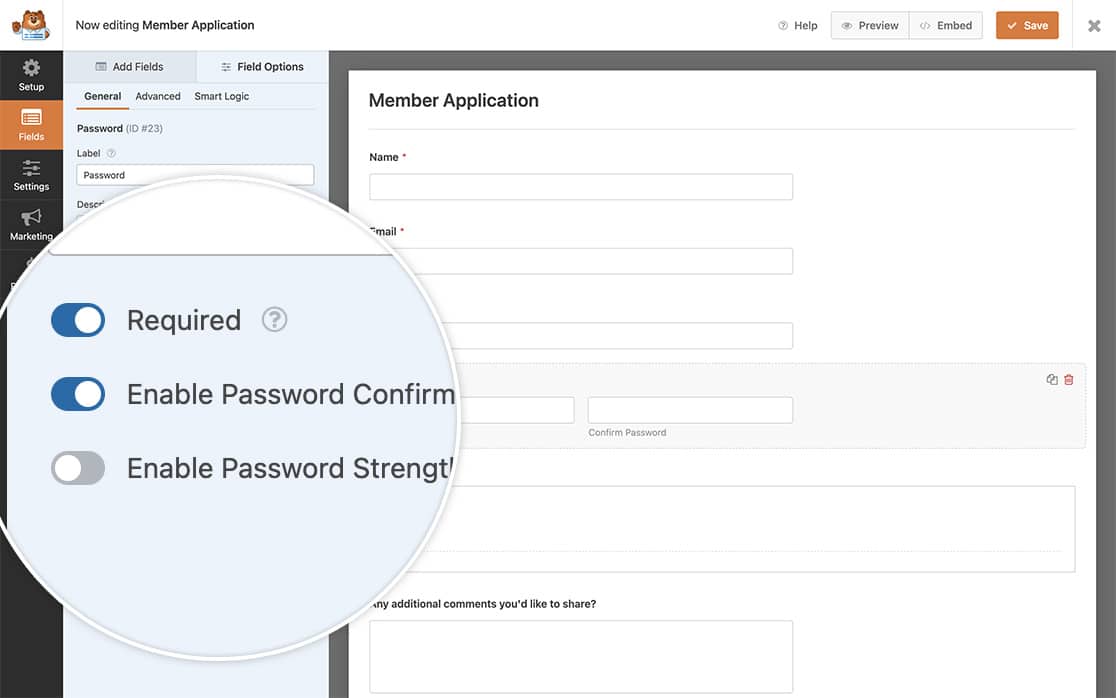
Zunächst erstellen wir unser Formular und fügen unsere Formularfelder hinzu. Außerdem fügen wir das Formularfeld " Password" hinzu und aktivieren die Option "Enable Password Confirmataion".

Wenn Sie Hilfe bei der Erstellung Ihres Formulars benötigen, lesen Sie bitte diese Dokumentation.
Ändern der Kennwort-Sublabels
Um den Text zu ändern, der unter dem Passwort-Formularfeld erscheint, müssen wir dieses Snippet zu unserer Website hinzufügen.
Wenn Sie Hilfe beim Hinzufügen von Snippets zu Ihrer Website benötigen, lesen Sie bitte dieses Tutorial.
/**
* Change the sublabels for the Password field.
*
* @link https://wpforms.com/developers/how-to-change-the-password-field-sublabels/
*/
function wpf_dev_password_field_properties( $properties, $field, $form_data ) {
// Change sublabel values on the primary password field
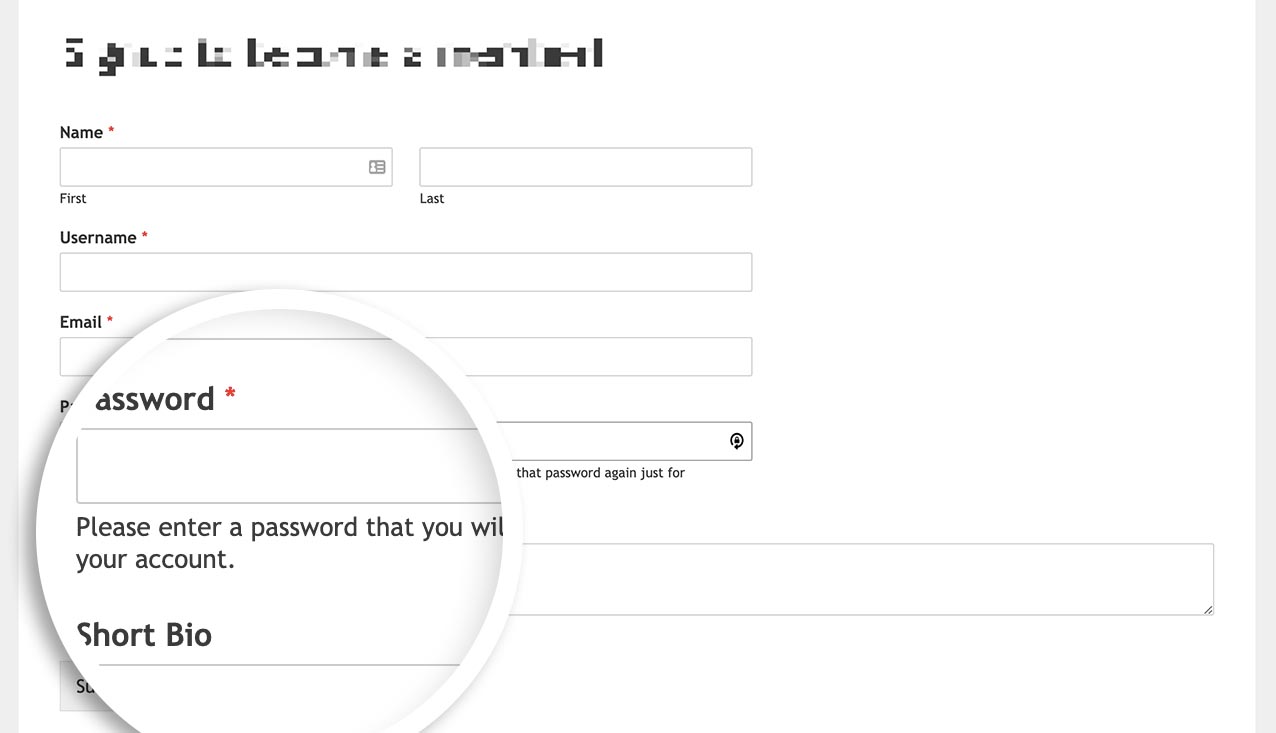
$properties[ 'inputs' ][ 'primary' ][ 'sublabel' ][ 'value' ] = __( 'Please enter a password that you will use to sign on to your account.', 'your-text-domain' );
// Change the sublabel values on the secondary password field
$properties[ 'inputs' ][ 'secondary' ][ 'sublabel' ][ 'value' ] = __( 'Please re-enter that password again just for confirmation.', 'your-text-domain' );
return $properties;
}
add_filter( 'wpforms_field_properties_password' , 'wpf_dev_password_field_properties', 10, 3 );

Und das ist alles, was Sie brauchen, um die Unteretiketten zu ändern. Möchten Sie Benutzer automatisch anmelden, nachdem sie den Registrierungsprozess abgeschlossen haben? Schauen Sie sich unser Tutorial über die automatische Anmeldung von Benutzern nach der Registrierung an.
Referenzfilter
FAQ
F: Kann ich diese nur für ein Formular ändern?
A: Natürlich, wenn Sie diese Unteretiketten nur für ein bestimmtes Formular ändern möchten, verwenden Sie stattdessen dieses Snippet und denken Sie daran, die Formular-ID 123 zu aktualisieren, damit sie Ihrer eigenen Formular-ID entspricht. Wenn Sie Hilfe bei der Suche nach Ihrer Formular-ID benötigen, lesen Sie bitte diese hilfreiche Anleitung.
/**
* Change the sublabels for the Password field.
*
* @link https://wpforms.com/developers/how-to-change-the-password-field-sublabels/
*/
function wpf_dev_password_field_properties( $properties, $field, $form_data ) {
// Only process this snippet on the form ID 123
if ( absint( $form_data[ 'id' ] ) !== 123 ) {
return $properties;
}
// Change sublabel values on the primary password field
$properties[ 'inputs' ][ 'primary' ][ 'sublabel' ][ 'value' ] = __( 'Please enter a password that you will use to sign on to your account.', 'your-text-domain' );
// Change the sublabel values on the secondary password field
$properties[ 'inputs' ][ 'secondary' ][ 'sublabel' ][ 'value' ] = __( 'Please re-enter that password again just for confirmation.', 'your-text-domain' );
return $properties;
}
add_filter( 'wpforms_field_properties_password' , 'wpf_dev_password_field_properties', 10, 3 );
Wie Sie in dem Schnipsel sehen können, müssen wir nur noch die Prüfung der Formular-ID mit if ( absint( $form_data[ 'id' ] ) !== 123 ) { return $properties; } Der Rest des Schnipsels bleibt genau so wie im Beispiel mit allen Formularen.
