AI Zusammenfassung
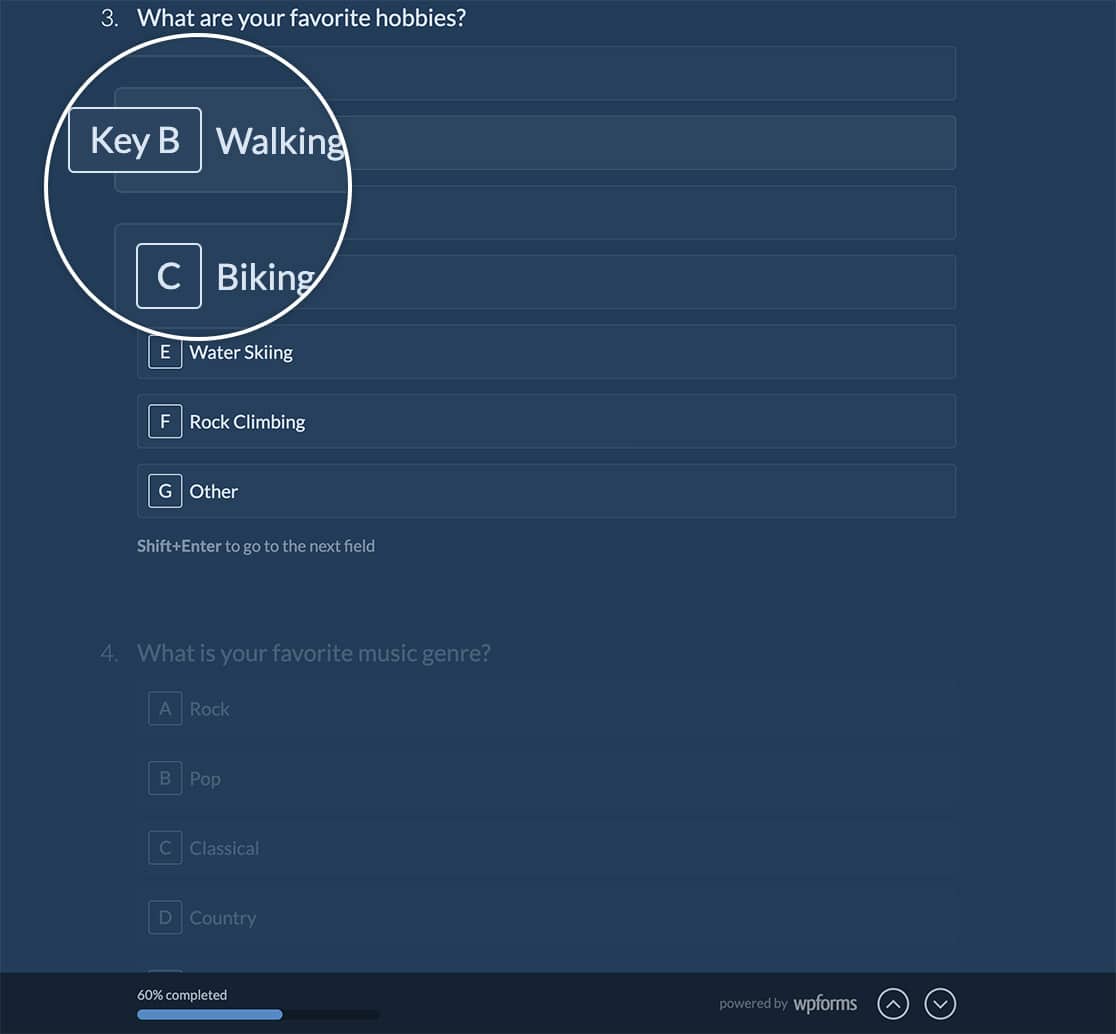
Verwenden Sie das Conversational Forms Addon und möchten Sie den Schlüsseltext ändern, den Sie in ausgewählten Eingabefeldern sehen? Standardmäßig fügt das Addon Schlüssel A, Schlüssel B, Schlüssel C usw. für Mehrfachauswahl-Eingabefelder hinzu, wenn das Formular im Konversationsmodus angezeigt wird. Sie können diesen Text jedoch mit benutzerdefiniertem CSS ändern.

In diesem Tutorial werden wir das CSS-Snippet teilen, das den Key-Text in etwas anderes ändert.
Ihr Formular erstellen
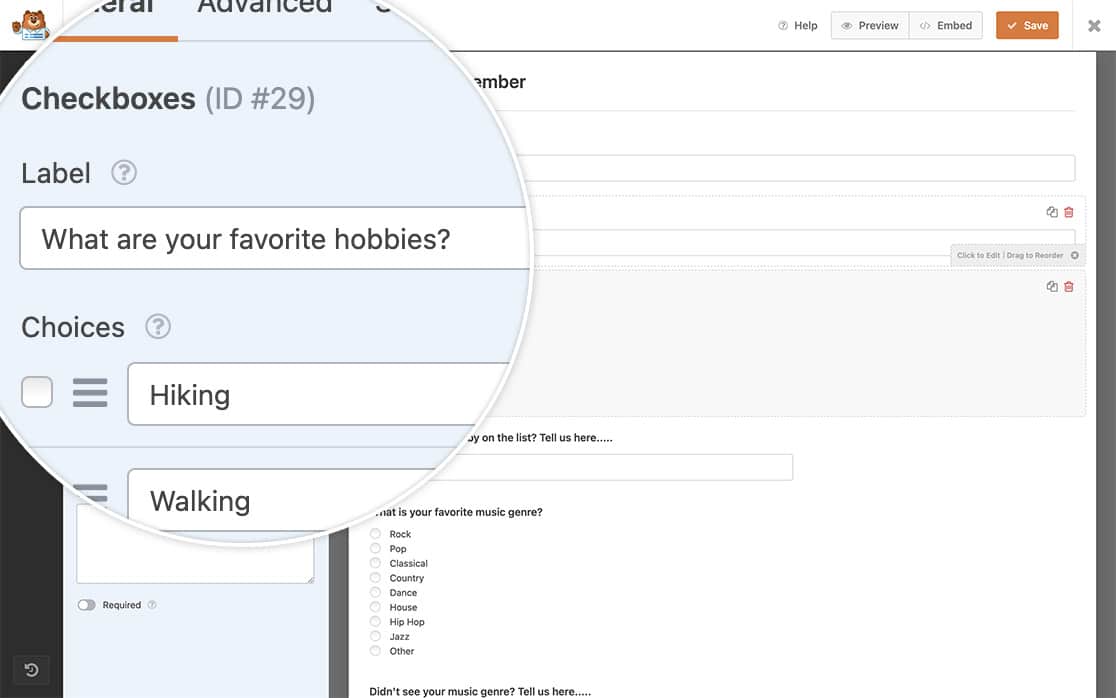
Zu Beginn erstellen wir ein neues Gesprächsformular und fügen unsere Felder hinzu. Dazu gehören mindestens ein Kontrollkästchen und ein Multiple-Choice-Feld (Radio).

Hinzufügen des CSS zum Ändern des Schlüsseltextes
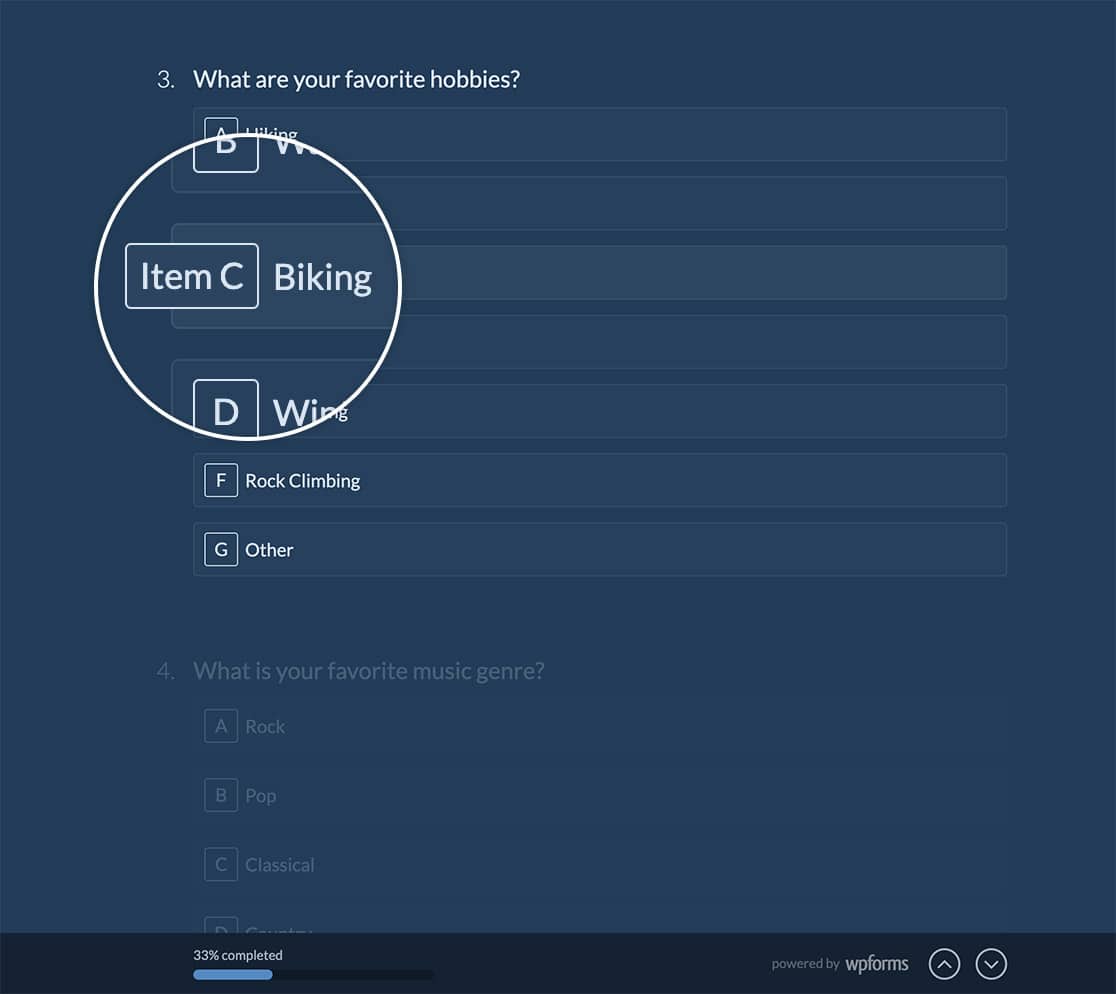
In diesem Tutorial wollen wir das Wort "Schlüssel" nicht in unserem Formular anzeigen. Wir wollen diesen Text in "Element" ändern.
Wir werden unser CSS innerhalb einer so genannten Media Query platzieren. Damit teilen wir dem CSS mit, dass es nur dann angewendet werden soll, wenn die Mindestbreite des Geräts dem entspricht, was wir in unserem CSS angegeben haben. Wenn Sie mehr über Media Queries erfahren möchten, lesen Sie den Mozilla Developer Guide, der erklärt, was eine Media Query ist und wie man sie verwendet.
Jetzt ist es an der Zeit, das CSS zu Ihrer Website hinzuzufügen, damit wir diesen Text ändern können. Kopieren Sie einfach das unten stehende CSS und fügen Sie es in Ihre Website ein. Wenn Sie Hilfe beim Hinzufügen von CSS zu Ihrer Website benötigen, lesen Sie bitte dieses Tutorial.
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-payment-multiple li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-payment-checkbox li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-gdpr-checkbox li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-checkbox li:not(.wpforms-image-choices-item) label:before {
counter-increment: wpforms-radio;
content: counter(wpforms-radio, upper-alpha);
left: 10px;
}
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-multiple li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-multiple li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-gdpr-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-gdpr-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before {
content: counter(wpforms-radio, upper-alpha);
content: "Item " counter(wpforms-radio, upper-alpha);
}
Das CSS ändert das Wort Key in Item in allen Checkbox- und Multiple-Choice-Formularfeldern, einschließlich aller Zahlungsfelder wie Checkbox Items und Multiple Items Felder. Ersetzen Sie einfach das Wort Item durch das, was Sie in Ihren Formularen anzeigen möchten.
Hinweis: Wenn Sie dieses CSS verwenden, ist der Text nicht übersetzbar, da er per CSS hinzugefügt wird. Wenn Sie eine mehrsprachige Website haben, wird dieses Tutorial nicht empfohlen.

Häufig gestellte Fragen
Hier finden Sie Antworten auf einige der häufigsten Fragen zur Anpassung der Vorschau des Conversational Forms Addons.
Wie kann ich den Text vollständig entfernen?
Um den Text vollständig zu entfernen, fügen Sie dieses CSS zu Ihrer Website hinzu. Wenn Sie Hilfe beim Hinzufügen von CSS zu Ihrer Website benötigen, lesen Sie bitte diesen Leitfaden.
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item).wpforms-selected label:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item).wpforms-selected label:before {
content:none;
}
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item) label,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item) label {
padding: 9px 9px 9px 9px;
}
Das war's! Sie haben den Schlüsseltext in den Konversationsformularen erfolgreich geändert.
Möchten Sie als nächstes Ihr eigenes Stylesheet für Conversational Forms einbinden? Werfen Sie einen Blick auf unser Tutorial, wie man ein Stylesheet für Conversational Forms einbindet.
