Resumo da IA
Está interessado em personalizar a aparência do texto do espaço reservado nos seus campos de formulário do WPForms? Com algumas linhas de CSS personalizado, você pode facilmente conseguir isso. O texto de espaço reservado serve como informação temporária dentro de um campo e desaparece quando um utilizador interage com o campo. No artigo seguinte, vamos guiá-lo através do processo de estilização do texto do espaço reservado para os seus campos de formulário.
Tenha em atenção que o estilo predefinido para o texto do marcador de posição pode ser herdado de diferentes fontes, incluindo o tema do WordPress, as definições do WPForms (dependendo das suas definições) ou as definições do browser do utilizador.

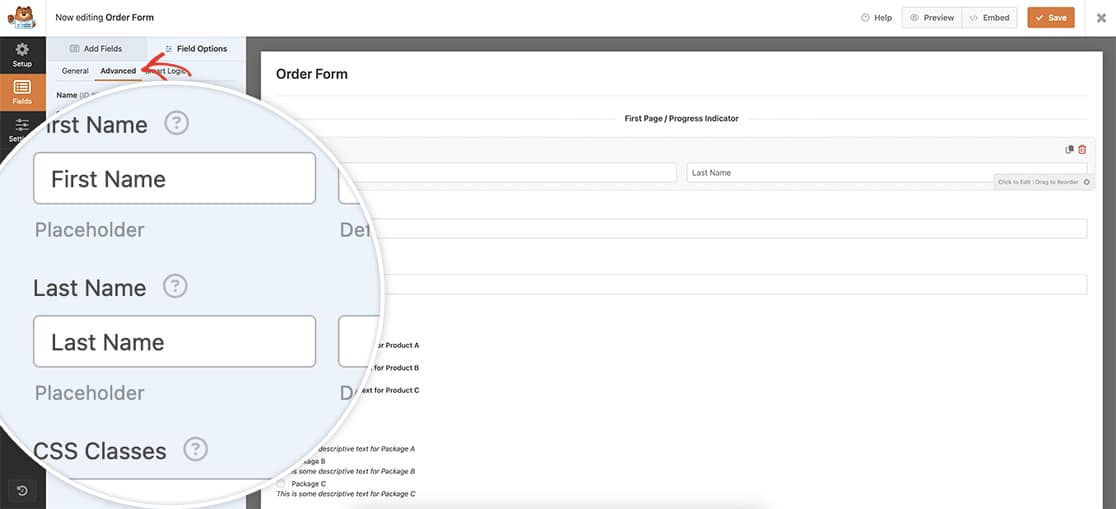
Antes de começar a estilizar os marcadores de posição, temos de criar um formulário que utilize este texto. Depois de criar o formulário, terá de adicionar o texto do marcador de posição para cada campo no separador Avançado das definições do campo.

Se precisar de ajuda para adicionar texto de marcador de posição, consulte esta documentação.
Estilizar o texto do marcador de posição
Ao estilizar o texto do marcador de posição, é essencial incluir vários selectores, cada um com o seu próprio prefixo de fornecedor. Isto garante que os estilos são aplicados de forma consistente em diferentes navegadores e versões. Embora o CSS possa parecer repetitivo, a inclusão de todos os selectores é crucial para um suporte abrangente do browser.
Para implementar estes estilos no seu site, basta adicionar o seguinte CSS. Se não tiver a certeza de onde ou como adicionar CSS personalizado, pode consultar o nosso tutorial sobre o assunto.
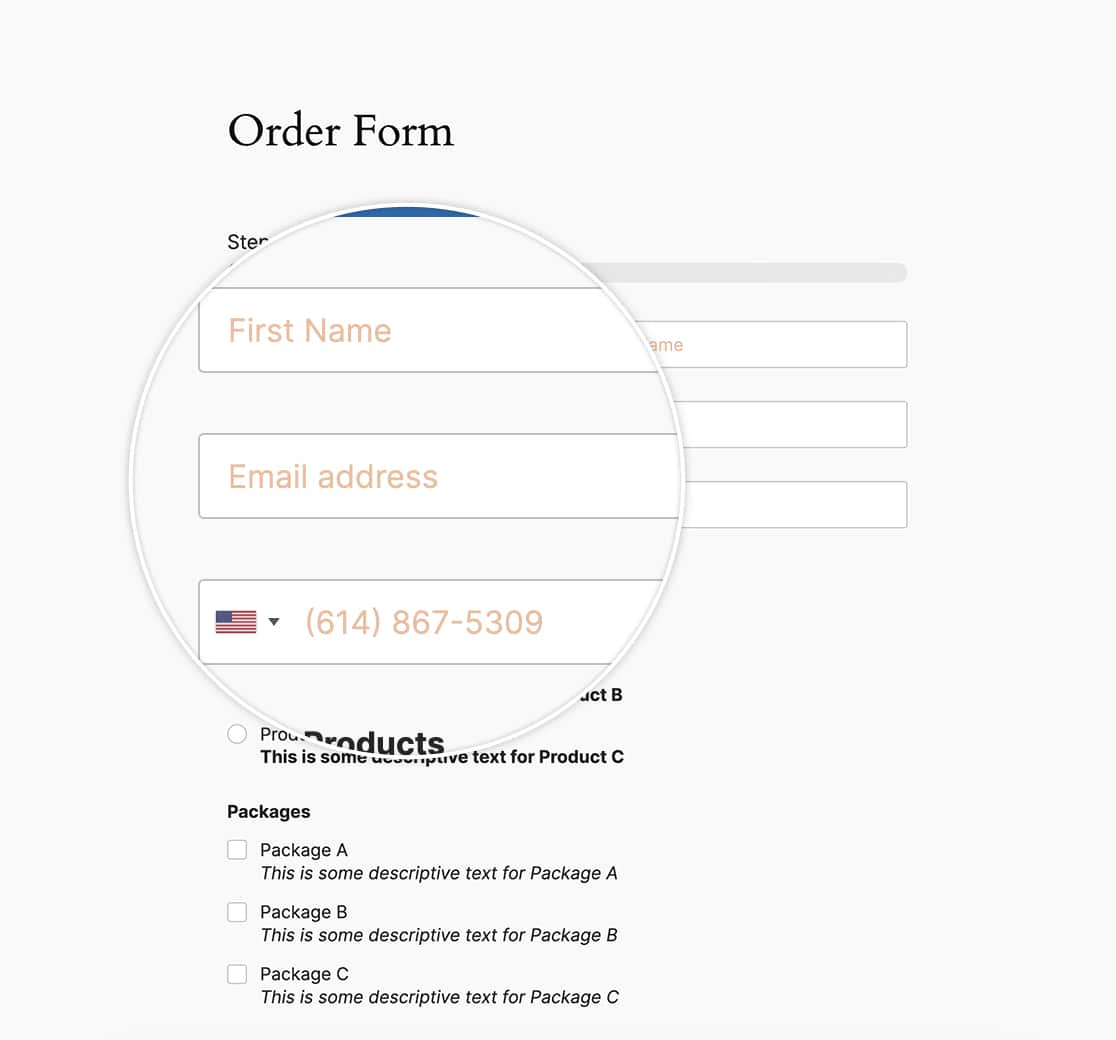
O CSS fornecido abaixo mudará todo o texto do espaço reservado do WPForms para uma cor laranja (#e27730):
.wpforms-container ::-webkit-input-placeholder { /* Chrome and Safari */
color: #e27730 !important;
}
.wpforms-container :-moz-placeholder { /* Mozilla Firefox 4 to 18 */
color: #e27730 !important;
opacity: 1 !important;
}
.wpforms-container ::-moz-placeholder { /* Mozilla Firefox 19+ */
color: #e27730 !important;
opacity: 1 !important;
}
.wpforms-container :-ms-input-placeholder { /* Internet Explorer 10-11 */
color: #e27730 !important;
}
.wpforms-container ::-ms-input-placeholder { /* Microsoft Edge */
color: #e27730 !important;
}
.wpforms-container ::placeholder {
color: #e27730 !important;
}
O Firefox aplicará automaticamente uma opacidade inferior a todos os marcadores de posição de campos de formulário, tornando-o mais transparente do que outros navegadores.
Isso já foi resolvido no CSS acima, definindo a opacidade do CSS específico do Firefox para opacidade: 1;

E isto é tudo o que precisa para estilizar o texto do marcador de posição. Gostaria de alterar o estilo da mensagem de confirmação usando CSS? No nosso tutorial, Como remover o estilo da caixa de mensagem de confirmação, mostraremos como alterar esse estilo.
FAQ
P: Posso utilizar este CSS para estilizar um campo pendente?
R: Se pretender estilizar o campo pendente, consulte este artigo.
