Resumo da IA
Gostaria de armazenar os valores dos campos Dropdown, Checkboxes e Multiple Choice dentro da entrada do WPForms? Neste tutorial, mostraremos como usar o PHP para pegar o valor do campo em vez do rótulo do campo e armazená-lo dentro da entrada.
Armazenar o valor dentro da entrada
Para este tutorial, vamos adicionar os snippets ao nosso site antes de criar o formulário. Fazemos isso simplesmente porque parte desse snippet é ativar a opção nos campos para Mostrar valores para os campos Dropdown, Caixas de seleção e Múltipla escolha.
Para obter ajuda sobre como e onde adicionar snippets, consulte este tutorial.
Adicionámos dois snippets separados. O primeiro snippet segue este tutorial que nos permitirá adicionar valores de campo para os campos Dropdown, Caixas de seleção e Múltipla escolha.
O segundo snippet pega na submissão do formulário e, enquanto o processa, vai buscar o valor do campo em vez da etiqueta do campo para armazenar na entrada.
Importante: se estiver a utilizar a lógica condicional em notificações que dependem do campo pendente, este snippet pode fazer com que essas regras deixem de funcionar.
Isto deve-se ao facto de as condições de notificação compararem a etiqueta de escolha, enquanto este snippet armazena e utiliza o valor de escolha. Uma vez que as etiquetas e os valores são diferentes, não coincidem e a condição não é activada.
Criar o formulário
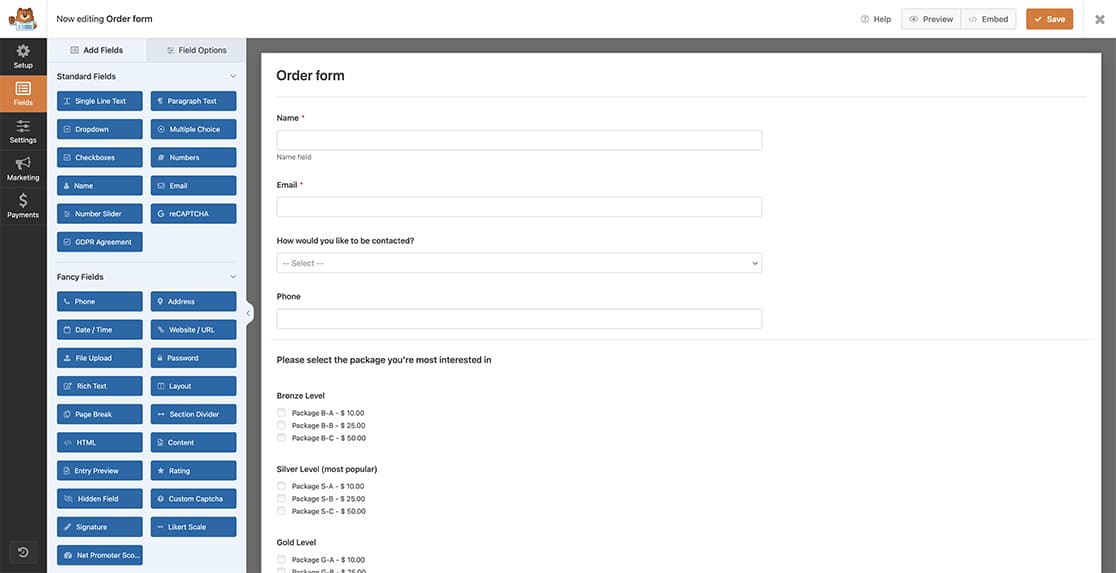
Agora é hora de criar o formulário e adicionar os campos que incluirão pelo menos um menu suspenso, caixas de seleção ou múltipla escolha.
Se precisar de ajuda para criar formulários, consulte a nossa documentação detalhada.

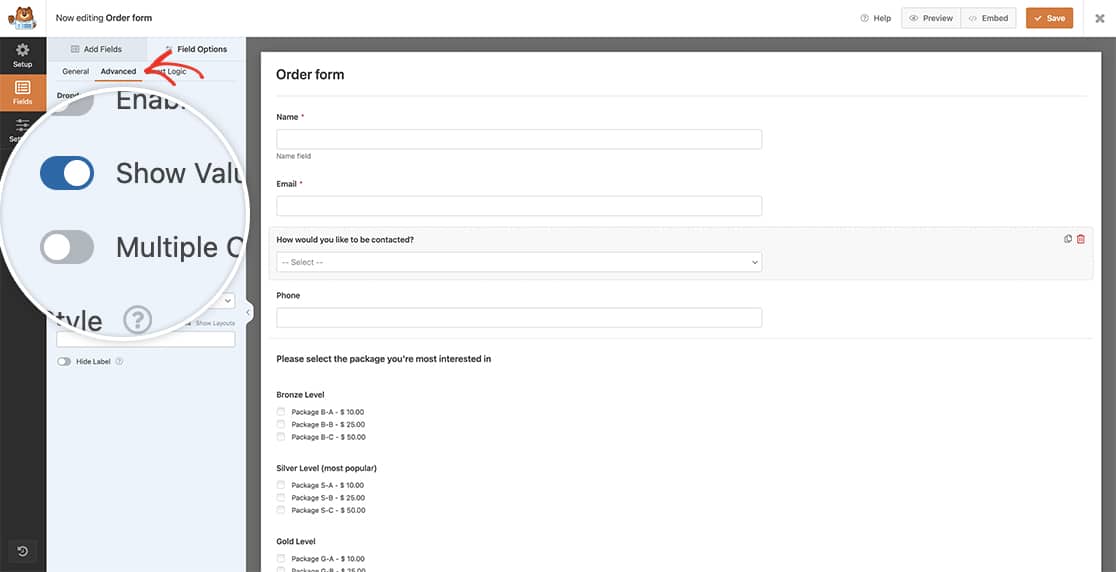
Para efeitos desta documentação, adicionámos um campo pendente para a preferência do contacto. Para adicionar os valores do campo, basta selecionar o campo e clicar no separador Avançadas.

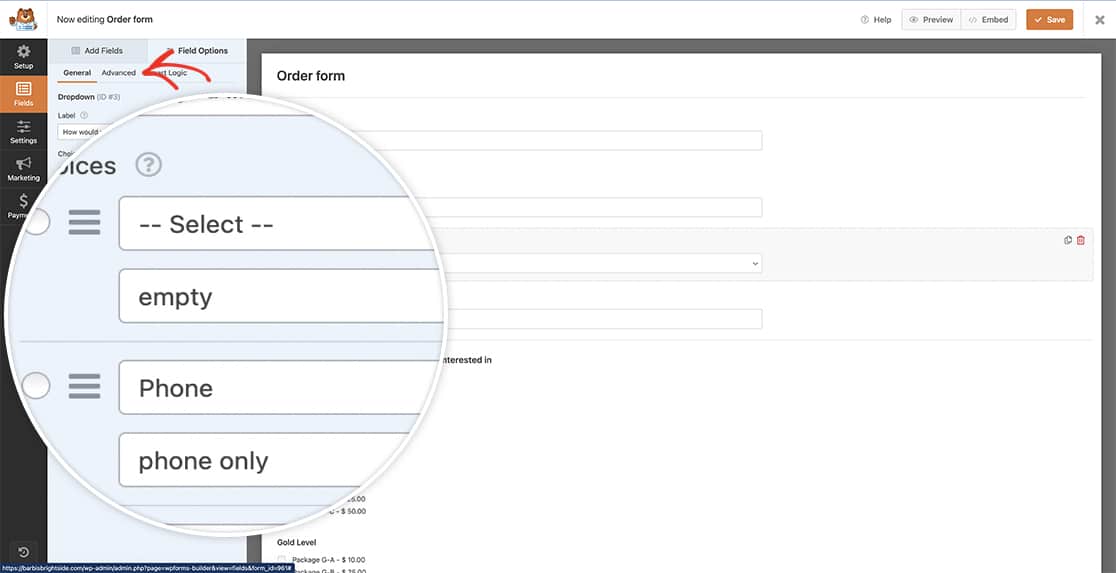
Clique no botão para ativar a opção Mostrar valores e, em seguida, volte ao separador Geral para adicionar os valores do campo.

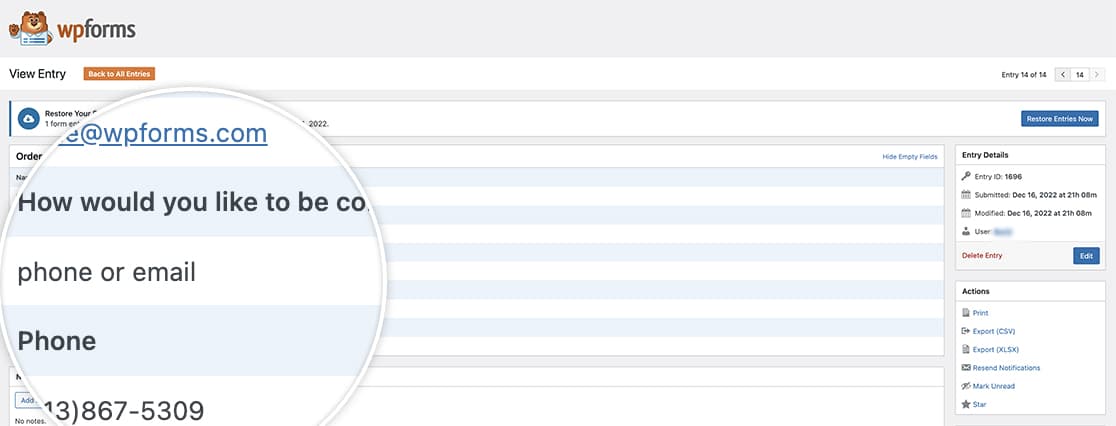
Depois de guardar o formulário, pode agora ver que os valores do campo são guardados dentro da entrada do formulário e não na etiqueta do campo.

Gostaria de também enviar os valores de campo usando o complemento Zapier? Veja o nosso tutorial sobre Como enviar valores de campo para o Excel usando o Zapier.
Filtro de referência
FAQ
P: Como é que posso visar apenas um único formulário?
R: Para segmentar apenas um formulário, basta usar este snippet. Terá de atualizar o 584 para corresponder ao seu próprio ID de formulário. Para encontrar o ID do formulário, consulte este tutorial para obter ajuda.
/**
* Show values in Dropdown, checkboxes, and Multiple Choice.
*
* @link https://wpforms.com/developers/add-field-values-for-dropdown-checkboxes-and-multiple-choice-fields/
*/
add_action( 'wpforms_fields_show_options_setting', '__return_true' );
/**
* Save choices 'values' instead of 'labels' for the fields with 'Show values' option enabled.
*
* @link https://wpforms.com/developers/how-to-store-field-values-in-the-wpforms-entry/
*/
function wpf_dev_process_filter_choices_values( $fields, $entry, $form_data ) {
// Optional, you can limit to specific forms. Below, we restrict output to
// form #584.
if ( absint( $form_data[ 'id' ] ) !== 584 ) {
return $fields;
}
if ( ! is_array( $fields ) ) {
return $fields;
}
foreach ( $fields as $field_id => $field ) {
if (
isset( $field[ 'type' ] ) &&
in_array( $field[ 'type' ], [ 'checkbox', 'radio', 'select' ], true ) &&
! empty( $form_data[ 'fields' ][ $field_id ][ 'show_values' ] )
) {
$value_raw = ! empty( $field[ 'value_raw' ] ) ? $field[ 'value_raw' ] : '';
$field[ 'value_raw' ] = $field[ 'value' ];
$field[ 'value' ] = $value_raw;
$fields[ $field_id ] = $field;
}
}
return $fields;
};
add_filter( 'wpforms_process_filter', 'wpf_dev_process_filter_choices_values', 10, 3 );
