Resumo da IA
Introdução
Pretende transmitir o ID de entrada através do addon Webhooks? O ID de entrada, que é atribuído assim que o formulário é enviado, desempenha um papel vital na ligação das suas entradas WPForms com um CRM externo para referência cruzada. Neste tutorial, vamos guiá-lo através do processo usando um simples snippet PHP.
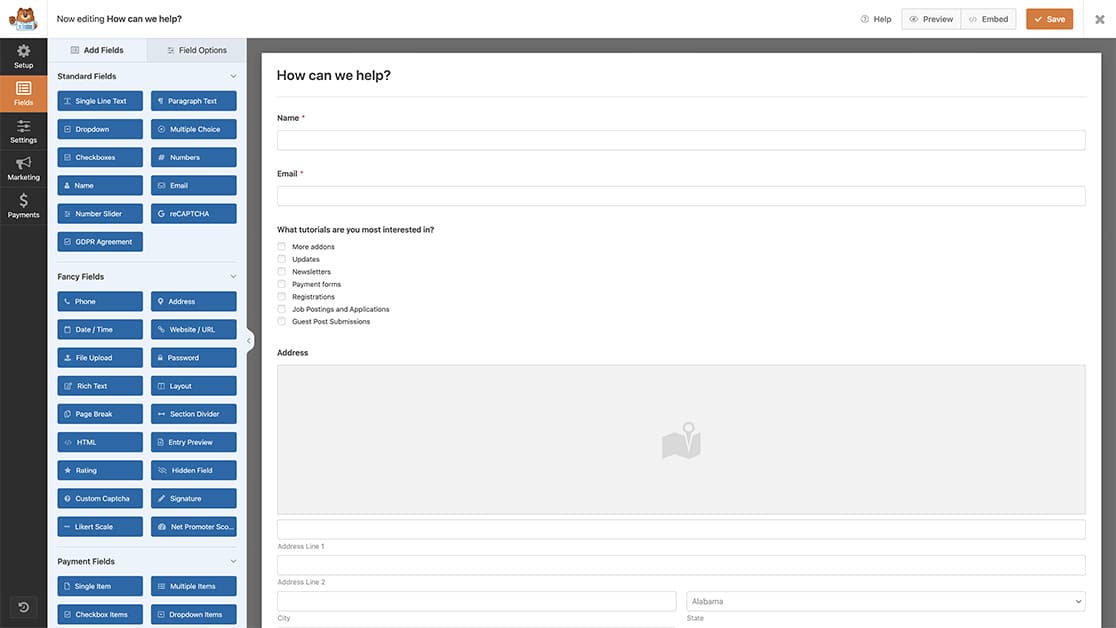
Criar o formulário
Vamos começar por criar um formulário e adicionar os campos necessários. Se não tiver a certeza de como criar um formulário, pode consultar esta documentação para obter orientação.

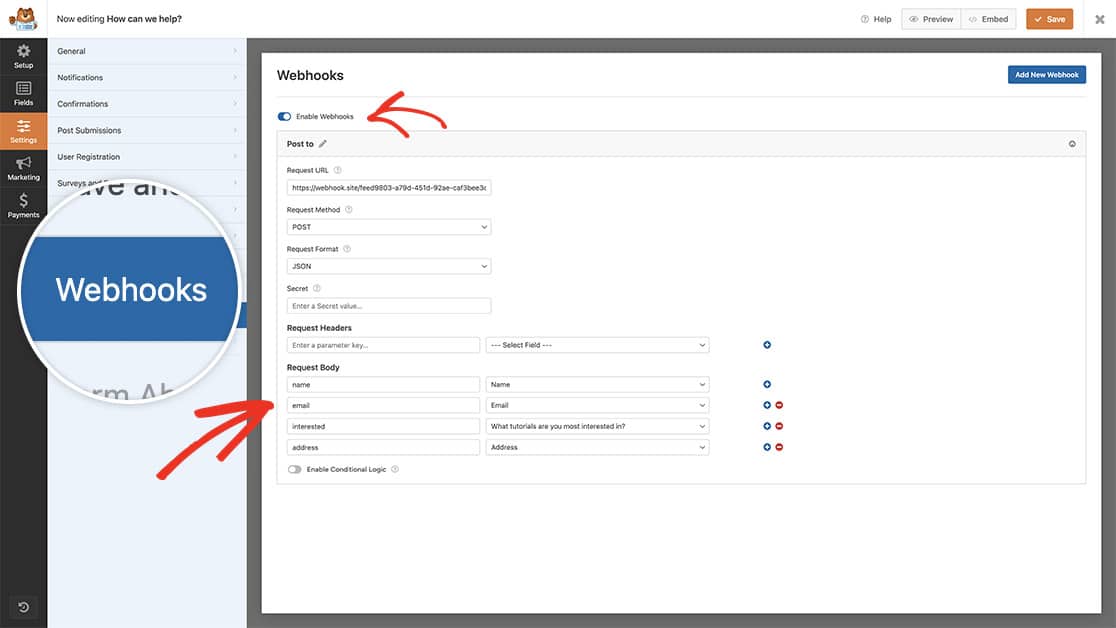
Configurar o webhook
Para enviar a ID de entrada por meio de webhooks, precisamos começar ativando o complemento Webhooks. Se precisar de ajuda para configurar o complemento Webhooks, consulte este artigo.
Para ativar a extensão, vá para o criador de formulários, clique em Definições e, em seguida, clique em Ativar Webhooks. Poderá introduzir o URL do webhook e mapear os campos do formulário para o corpo do pedido, especificando as informações que pretende incluir no webhook.

Para os fins deste tutorial, estamos usando o Webhook.site para testar se nossas informações estão sendo enviadas pelo webhook. Ao configurar seu webhook, você deve usar o URL do webhook para a fonte externa na qual está postando e atribuir suas variáveis. É importante lembrar que cada fonte externa que aceita webhooks de entrada pode ter maneiras diferentes de configurar variáveis para enviar as informações. Terá de pesquisar esta fonte externa para se certificar de que não precisa de criar manualmente as suas variáveis dentro dessa fonte para se certificar de que os nomes das variáveis correspondem ao que está a atribuir no criador de formulários.
Adicionar o snippet
De seguida, é altura de copiar o snippet para o nosso site.
Para obter ajuda sobre como e onde adicionar snippets ao seu site, consulte este tutorial.
/**
* Send the entry id through webhooks request.
*
* @link https://wpforms.com/developers/how-to-send-the-entry-id-through-webhooks/
*/
function wpf_dev_webhooks_process_delivery_request_options( $options, $webhook_data, $fields, $form_data, $entry_id ) {
// Optional, you can limit to specific forms. Below, we restrict output to
// form #1899.
if ( absint( $form_data[ 'id' ] ) !== 1899 ) {
return $options;
}
$body = ! is_array( $options[ 'body' ] ) ? json_decode( $options[ 'body' ], true ) : $options[ 'body' ];
// Create a new entry and assign the entry_id
$body[ 'entry_id' ] = $entry_id;
// Format request data.
if ( !empty( $options[ 'method' ] ) && $options[ 'method' ] !== 'GET' && $webhook_data[ 'format' ] === 'json' ) {
// Encode request body.
$options[ 'body' ] = wp_json_encode( $body );
}
return $options;
}
add_filter( 'wpforms_webhooks_process_delivery_request_options', 'wpf_dev_webhooks_process_delivery_request_options', 100, 5);
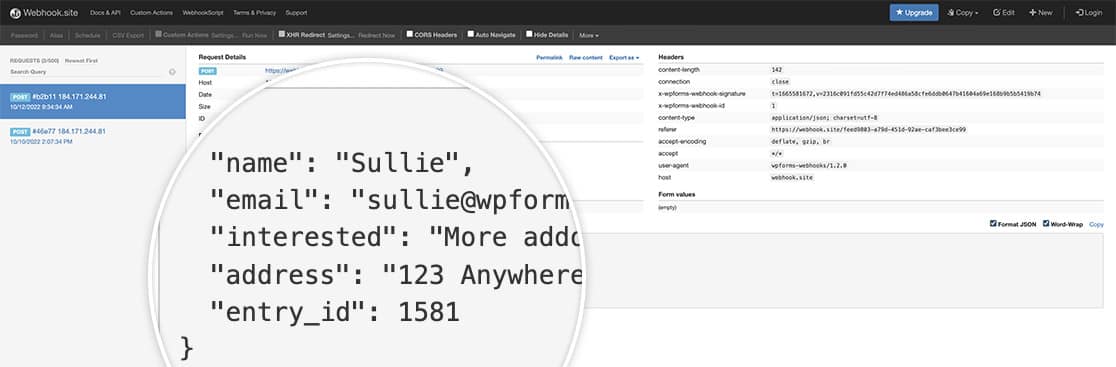
Com este snippet, vamos adicionar uma variável adicional ao webhook chamada entry_id e atribuir este número de ID que é criado a partir do WPForms quando o formulário é enviado, mas apenas para o ID do formulário 1899, você precisará atualizar este número de ID do formulário para corresponder ao seu próprio ID. Se não tiver a certeza de onde encontrar o número de ID do seu formulário, consulte este tutorial.
Agora, quando vir as informações enviadas pelo webhook, verá que não só os nomes dos campos mapeados estão lá, mas também o ID da entrada.

E já está! Agora pode passar o ID de entrada através do seu webhook. Gostaria de enviar também as informações de geolocalização no webhook? Confira nosso artigo sobre Como enviar geolocalização por meio de webhooks.
