Resumo da IA
Gostaria de enviar valores de campo das suas caixas de seleção com o addon WPForms Webhooks? Por padrão, o rótulo do campo seria enviado, mas com um pequeno snippet PHP, você pode facilmente enviar o valor em vez disso. Neste tutorial, mostraremos como fazer isso.
Este tutorial vai criar um fluxo de trabalho do Slack, bem como criar variáveis às quais atribuiremos os campos do formulário para que os dados do formulário sejam postados no Slack por meio do webhook, para que possamos fornecer um formulário de solicitação de recurso on-line em nosso site e ter esses dados postados no Slack sempre que o formulário for preenchido por nossos visitantes.
Envio de valores de campo
Atualmente, a única maneira de enviar vários campos de formulário do WPForms para o Slack por meio de um webhook é usando o Fluxo de trabalho do Slack. Para obter mais informações sobre os fluxos de trabalho do Slack, consulte esta documentação.
Se pretender enviar apenas 1 valor para o Slack através de um webhook, consulte esta documentação.
Vamos começar criando um fluxo de trabalho no Slack primeiro para que possamos criar as variáveis que usaremos mais tarde ao configurar o webhook dentro do construtor de formulários.
1)Adicionar um novo fluxo de trabalho no Slack
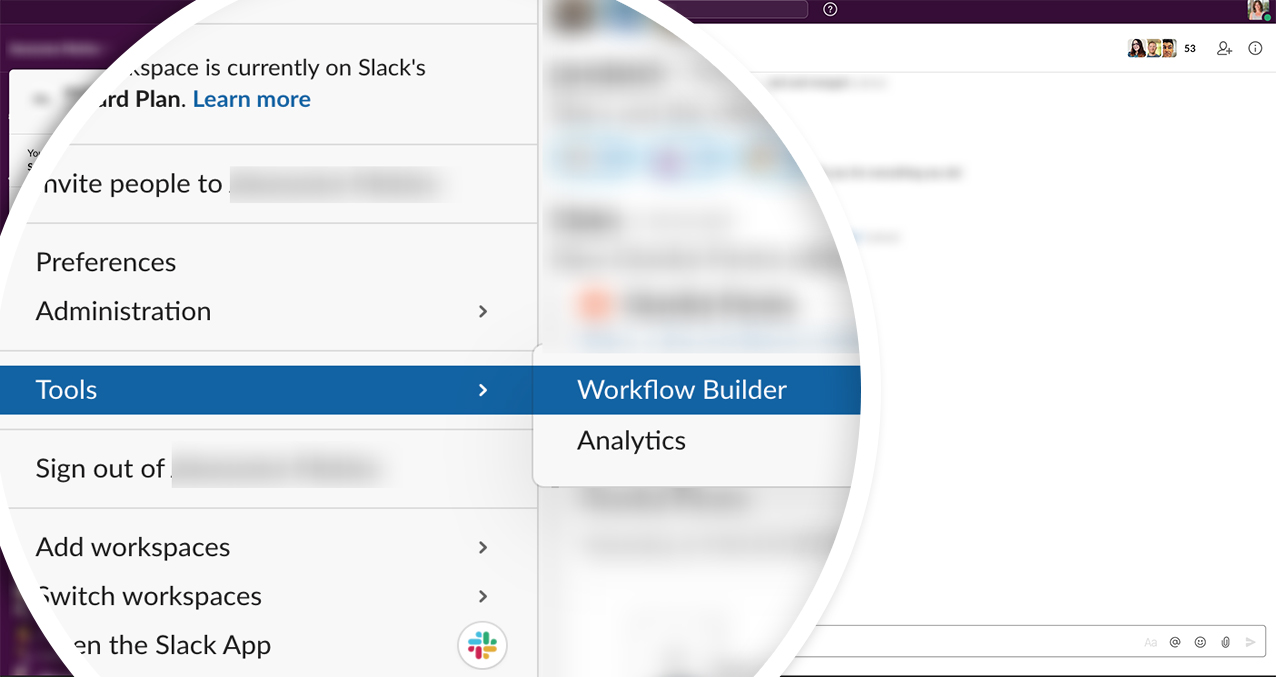
Primeiro, tem de iniciar sessão no Slack através do navegador Web. Depois de iniciar sessão, clique na seta junto ao nome da empresa e, em Ferramentas, selecione Criador de fluxo de trabalho.

Em seguida, clique no botão Criar no canto superior direito da página, dê um nome ao seu fluxo de trabalho e clique em Seguinte.
2) Selecionar o tipo de fluxo de trabalho
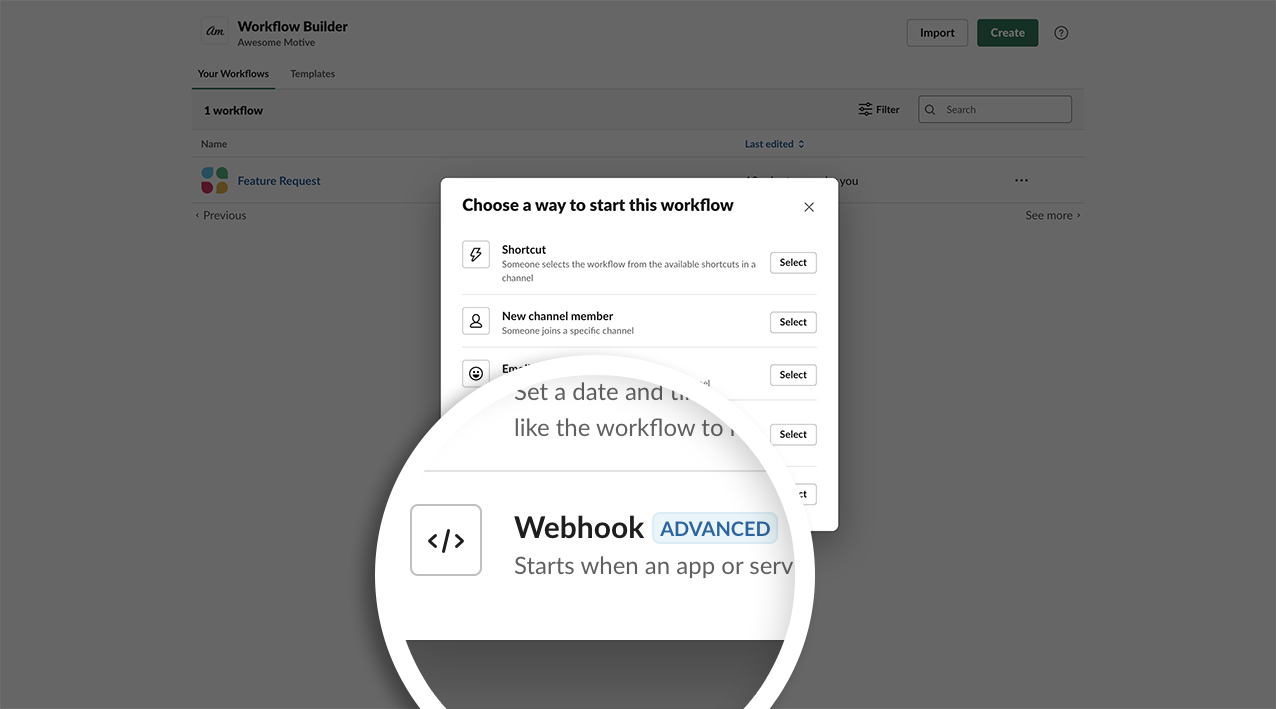
O próximo ecrã que verá é onde selecionará o tipo de fluxo de trabalho que pretende criar. Como vamos usar o complemento WPForms Webhooks, clicaremos no botão Selecionar ao lado de Webhook.

3) Criar as variáveis para o fluxo de trabalho
O próximo ecrã é onde vamos criar as variáveis que vamos publicar. Para os fins deste tutorial, sabemos que vamos criar um formulário com os campos Nome, E-mail, Caixa de seleção (para nossa lista de produtos) e Texto de parágrafo (para nossos comentários). Portanto, vamos criar variáveis que funcionarão com esses campos.
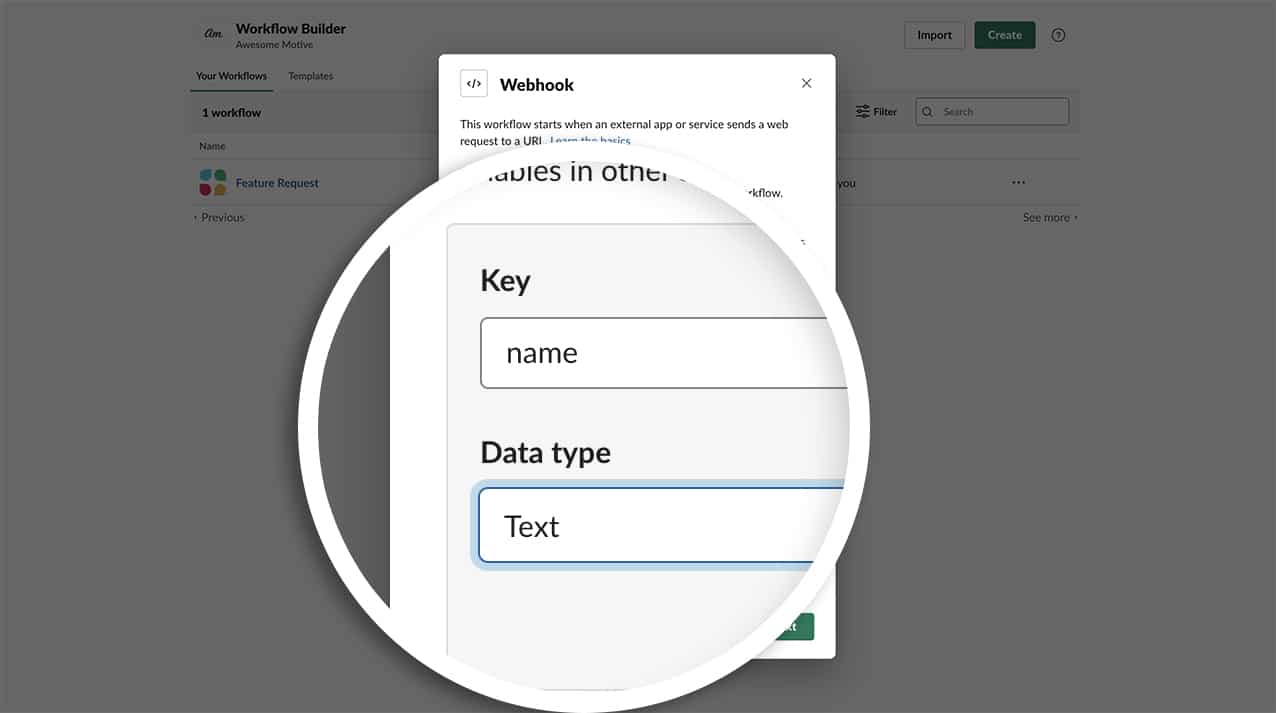
Depois de clicar no link Adicionar variáveis, uma nova janela solicitará a chave e o tipo de dados.

A nossa primeira variável Key (chave) será name (nome ) e o nosso Data Type (tipo de dados ) será Text (texto).
Clique em Concluído quando terminar de adicionar a variável e repita este passo para cada variável que pretende adicionar a este fluxo de trabalho, clicando na ligação Adicionar variável até terminar de adicionar todas as variáveis.
Vamos repetir este passo para os campos de formulário Email, Caixa de verificação e Texto de parágrafo.
Agora que adicionámos todas as nossas variáveis, clique no botão Seguinte para terminar a criação do fluxo de trabalho.
4) Adicionar as etapas ao fluxo de trabalho
Agora é altura de adicionar os passos que o nosso novo fluxo de trabalho irá seguir.
Em seguida, clique no botão Adicionar ao lado de Enviar uma mensagem. Aqui pode optar por publicar num determinado canal ou pessoa no Slack.
No ecrã seguinte, ser-lhe-á pedido que selecione, numa lista pendente, para quem pretende enviar a mensagem. Em seguida, pode criar a mensagem que será enviada.

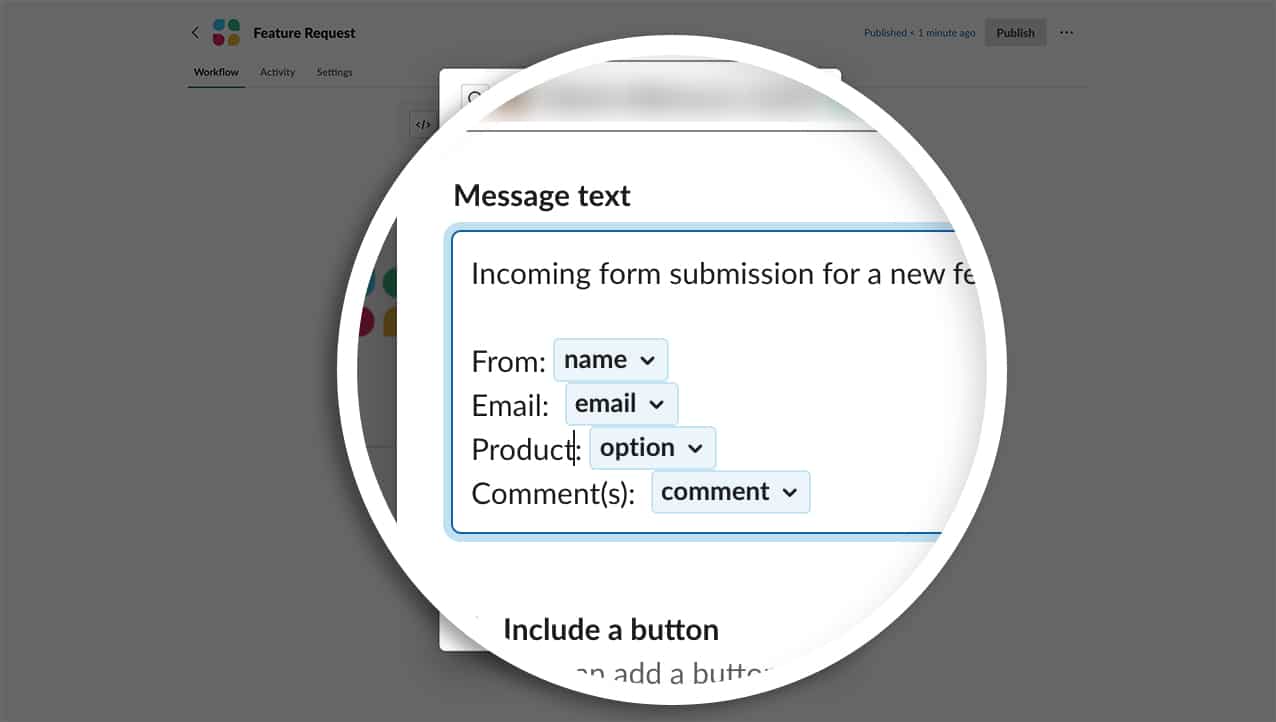
A mensagem em si aceitará o texto digitado que introduzir, bem como as variáveis que adicionou na última etapa. Para a nossa mensagem, vamos começar com o que esta mensagem é "Envio de formulário de entrada para um novo recurso".
Em seguida, começaremos a construir o texto e as variáveis juntos numa nova linha para cada um. Depois de digitar De, clique no link Inserir variável e selecione o nome da variável. Repita este passo para cada uma das variáveis que adicionou e clique em Guardar para guardar as alterações.
A janela pop-up será fechada e só terá de clicar no botão Publicar para publicar o fluxo de trabalho. Depois de ter publicado o seu fluxo de trabalho, pode clicar no botão Copiar junto ao URL que é criado para o webhook. Iremos utilizar este URL num passo posterior.
Criar o formulário
Antes de podermos enviar os valores dos nossos campos através do webhook, precisamos de criar o nosso formulário. O nosso formulário conterá os campos Nome, Email, Caixa de verificação (para uma lista dos nossos produtos) e um Texto de parágrafo (para os nossos comentários).
Se precisar de ajuda para criar um formulário, consulte esta documentação.
Adicionar o trecho de código
Agora é altura de adicionar o fragmento de código que irá criar e enviar valores de campo com webhooks do nosso campo de formulário Checkbox.
Basta copiar e colar este trecho de código no seu site. Se precisar de ajuda para adicionar trechos de código ao seu site, consulte este tutorial.
Primeiro, vamos adicionar o snippet que nos permite adicionar valores de campo para os campos Dropdowns, Checkboxes e Multiple Choice deste tutorial.
/** * Mostrar valores no menu suspenso, caixas de seleção e múltipla escolha. * * @link https://wpforms.com/developers/add-field-values-for-dropdown-checkboxes-and-multiple-choice-fields/ */ add_action( 'wpforms_fields_show_options_setting', '__return_true' );
Em seguida, vamos adicionar um snippet que nos permite enviar esses valores de campo com webhooks.
/**
* Send field values in Dropdown, checkboxes, and Multiple Choice through webhook.
*
* @link https://wpforms.com/developers/how-to-send-field-values-with-webhooks/
*/
function wpf_dev_webhooks_process_delivery_request_options($options, $webhook_data, $fields, $form_data, $entry_id) {
if ( ! wpforms_show_fields_options_setting() ) {
return $options;
}
//Only run on form ID 322
if ( empty( $form_data[ 'id' ] ) || $form_data[ 'id' ] !== '322' ) {
return $options;
}
if (
empty( $options[ 'body' ] ) ||
empty( $webhook_data[ 'body' ] ) ||
empty( $fields )
) {
return $options;
}
$body = ! is_array( $options[ 'body' ] ) ? json_decode( $options[ 'body' ], true ) : $options[ 'body' ];
foreach ( $body as $param_key => $param_value ) {
if (
! isset( $webhook_data[ 'body' ][ $param_key ] ) ||
empty( $fields[ $webhook_data[ 'body' ][ $param_key ] ] ) ||
! isset( $fields[ $webhook_data[ 'body' ][ $param_key ] ][ 'value_raw' ] )
) {
continue;
}
$body[ $param_key ] = $fields[ $webhook_data['body'][ $param_key ] ]['value_raw'];
}
// Format request data.
if (
! empty( $options[ 'method' ] ) &&
$options[ 'method' ] !== 'GET' &&
$webhook_data[ 'format' ] === 'json'
) {
// Encode request body.
$options[ 'body' ] = wp_json_encode( $body );
}
return $options;
}
add_filter( 'wpforms_webhooks_process_delivery_request_options', 'wpf_dev_webhooks_process_delivery_request_options', 10, 5);
Não se esqueça de atualizar o ID do formulário de 322 para o ID do seu formulário. Se precisar de ajuda para encontrar o seu ID de formulário, consulte este tutorial.
Editar o formulário para permitir a apresentação dos valores
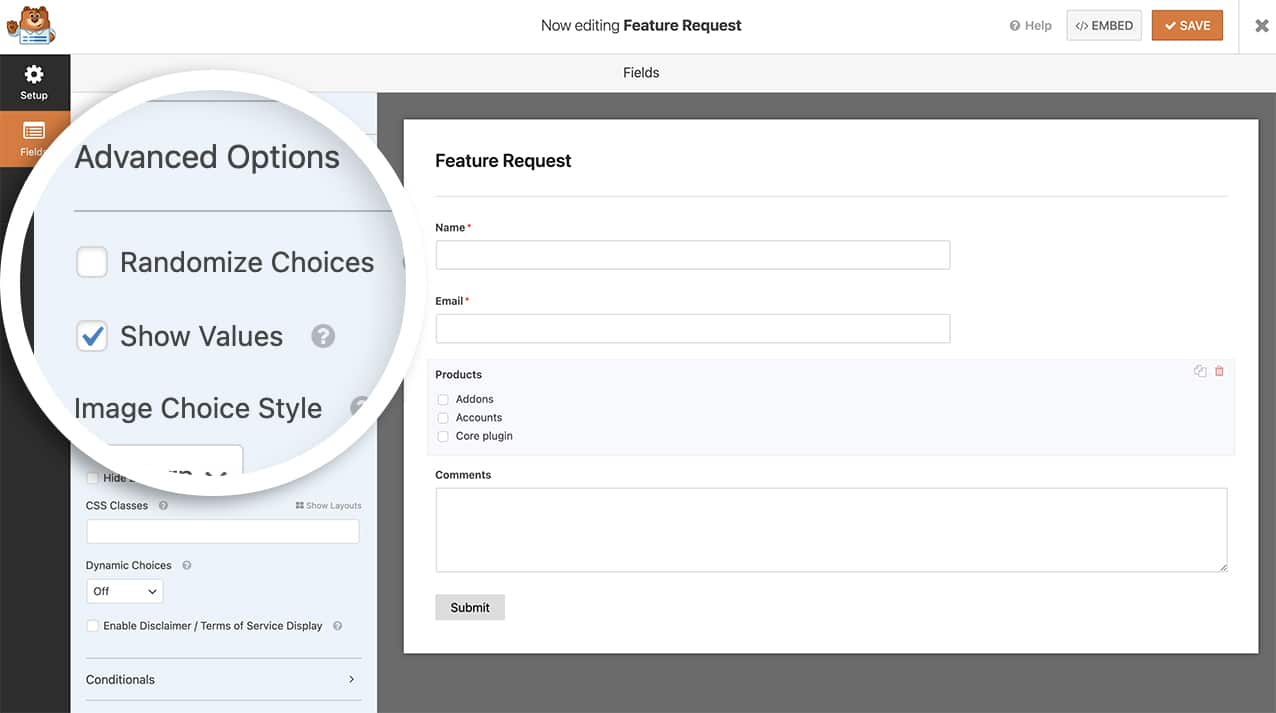
Depois de adicionar o snippet de código, basta editar o formulário e clicar no campo Caixa de seleção para poder preencher os valores do campo. Isso é o que será enviado ao Slack por meio do webhook em vez do rótulo.
Agora, terá de editar o seu formulário e selecionar o campo de formulário Caixa de verificação. Nas Opções avançadas, clique na caixa de verificação de Mostrar valores.

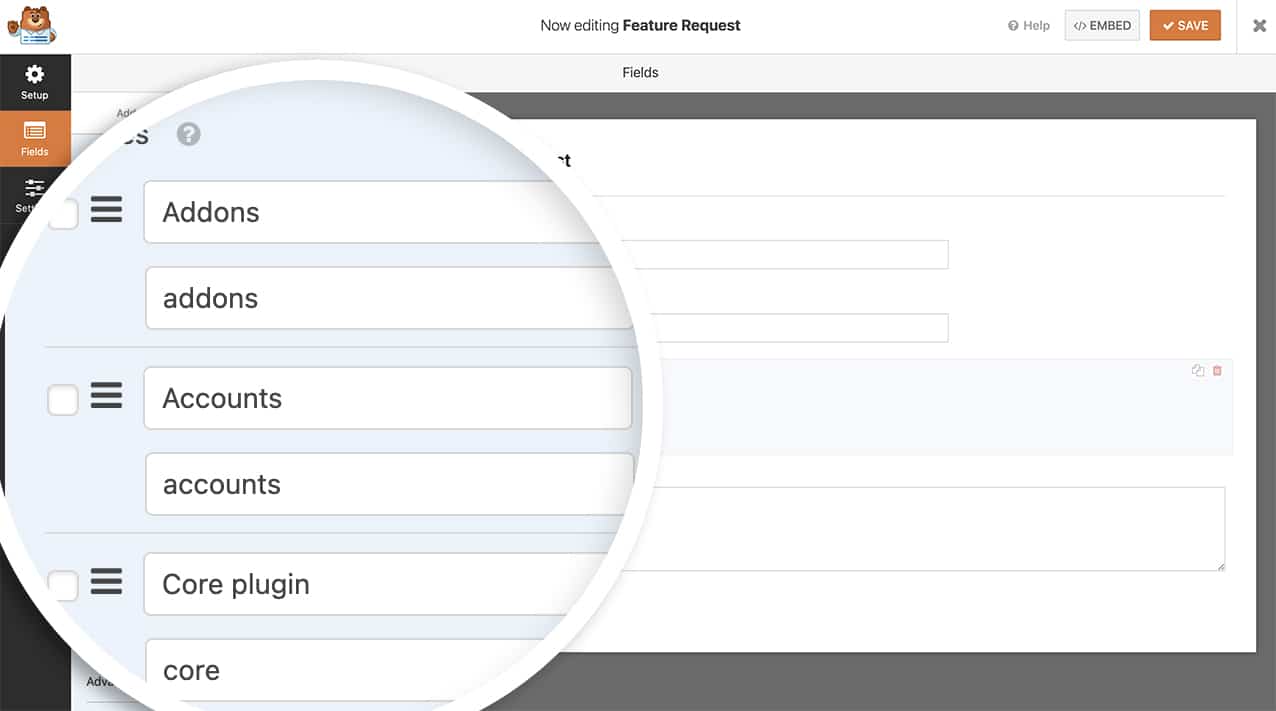
Depois de o ter feito, pode adicionar os seus valores ao campo.

Mapeamento dos campos do webhook
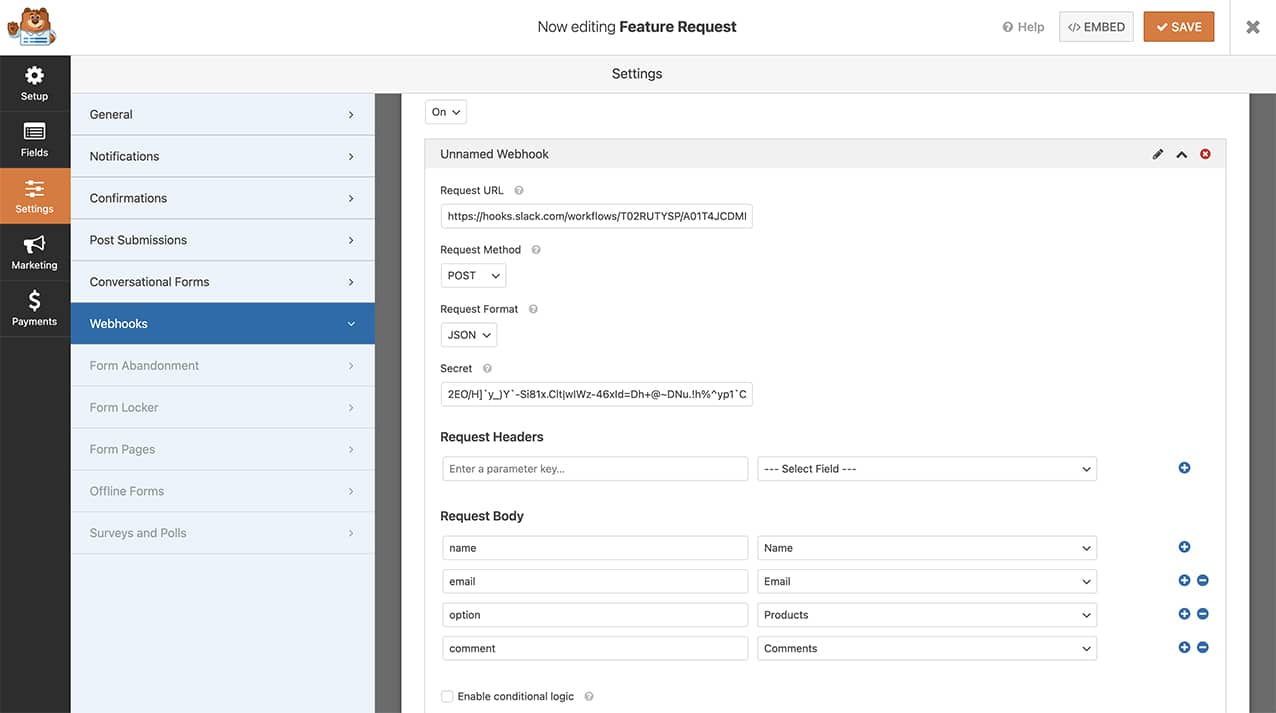
O passo final é mapear os campos do formulário para corresponder às variáveis que configurámos no nosso fluxo de trabalho do Slack. Para concluir esta etapa, de dentro do construtor de formulários, clique na guia Configurações. Em seguida, clique em Webhooks.
No menu pendente Webhooks, mude esta definição para Ligado.
O URL dos Webhooks é o URL que copiou no Passo 4 acima. O método de solicitação será Post e o formato da solicitação será JSON.
Pode deixar a secção Secret e Request Headers em branco. Não precisaremos de alterar estas definições.
No corpo do pedido, é aqui que vamos mapear as nossas variáveis do passo 3 para os nossos campos de formulário.

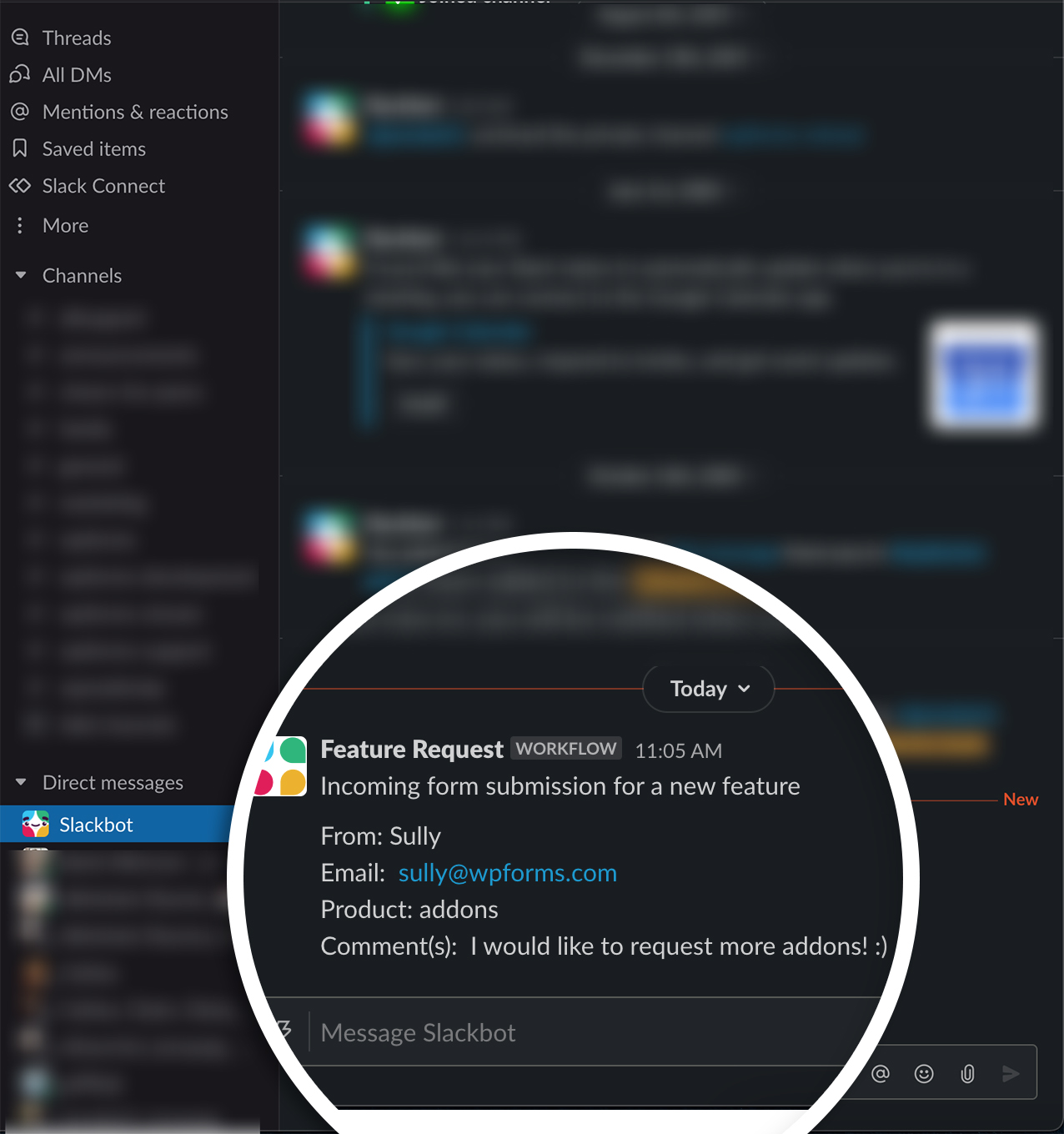
Agora, quando o formulário for preenchido, o Slackbot não só enviará uma mensagem para a pessoa ou o canal que definiu no seu webhook, como também enviará os valores do campo através do webhook em vez da etiqueta do campo.

E já está! Gostaria também de adicionar alguns confetes animados à sua mensagem de confirmação após a submissão bem sucedida do formulário? Veja o nosso tutorial sobre Como adicionar animação de confetes à mensagem de confirmação.
