Resumo da IA
Gostaria que o redireccionamento do seu formulário abrisse numa nova janela ou separador? Com o WPForms você pode ter seu formulário redirecionado para uma nova página após o envio bem-sucedido do formulário. Com um pequeno trecho de código JavaScript, você pode definir esse redirecionamento para abrir em uma nova janela ou guia. Este tutorial irá mostrar-lhe como adicionar este pequeno snippet ao seu site para abrir esse redireccionamento numa nova janela.
Abrir o redireccionamento numa nova janela
Antes de criarmos o formulário, vamos começar por adicionar este snippet ao nosso site.
Se não tiver a certeza de onde ou como adicionar snippets ao seu site, consulte este tutorial.
/**
* Open. redirect in a new window
*
* @link https://wpforms.com/developers/how-to-open-redirect-in-a-new-window/
*/
function wpf_dev_open_redirect_new( ) {
?>
<script type="text/javascript">
jQuery(function($){
$( "form#wpforms-form-909" ).attr( "target", "_blank" );
$( "#wpforms-form-909" ).on( 'submit', function(){
location.reload(true);
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_open_redirect_new', 30 );
Este snippet só será aplicado ao ID do formulário 909. Terá de atualizar esta parte do snippet para corresponder ao seu próprio ID de formulário.
Se precisar de ajuda para encontrar o ID do formulário, consulte este tutorial.
Criar o formulário
Em seguida, terá de criar o seu formulário e adicionar os campos necessários.
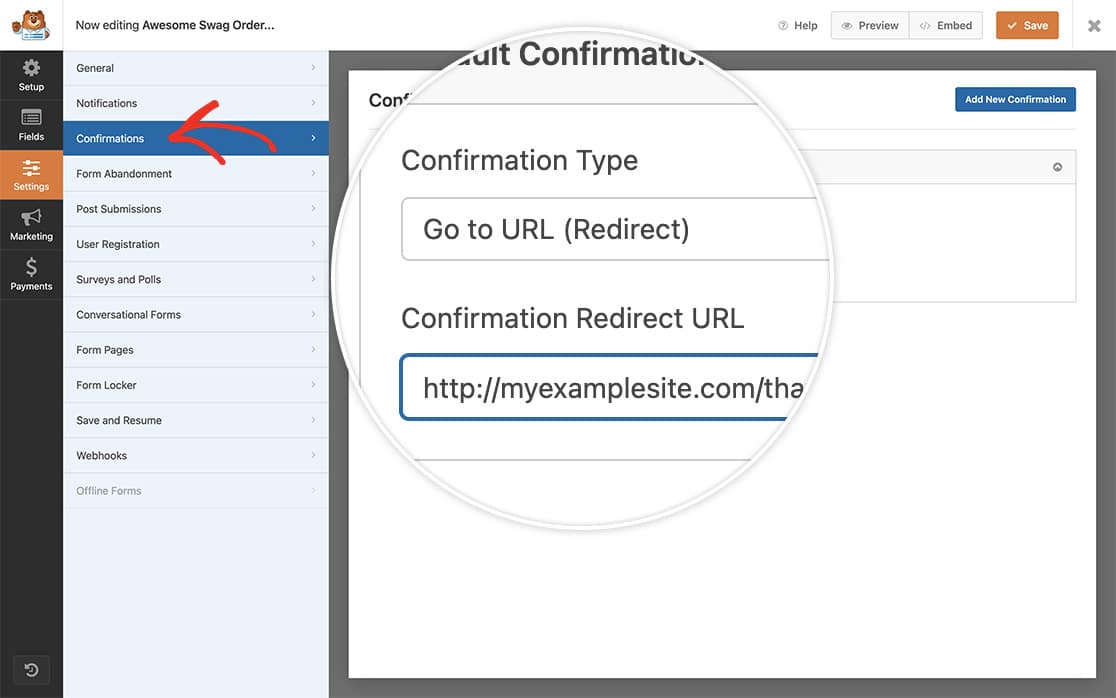
Depois de definir os campos, clique em Definições " Confirmações e, na lista pendente Tipo de confirmação, selecione Ir para URL e introduza o URL para o qual pretende que o utilizador seja redireccionado.
Nota: Para obter mais informações sobre os tipos de confirmação, consulte este tutorial.

Desativar os envios de formulários AJAX
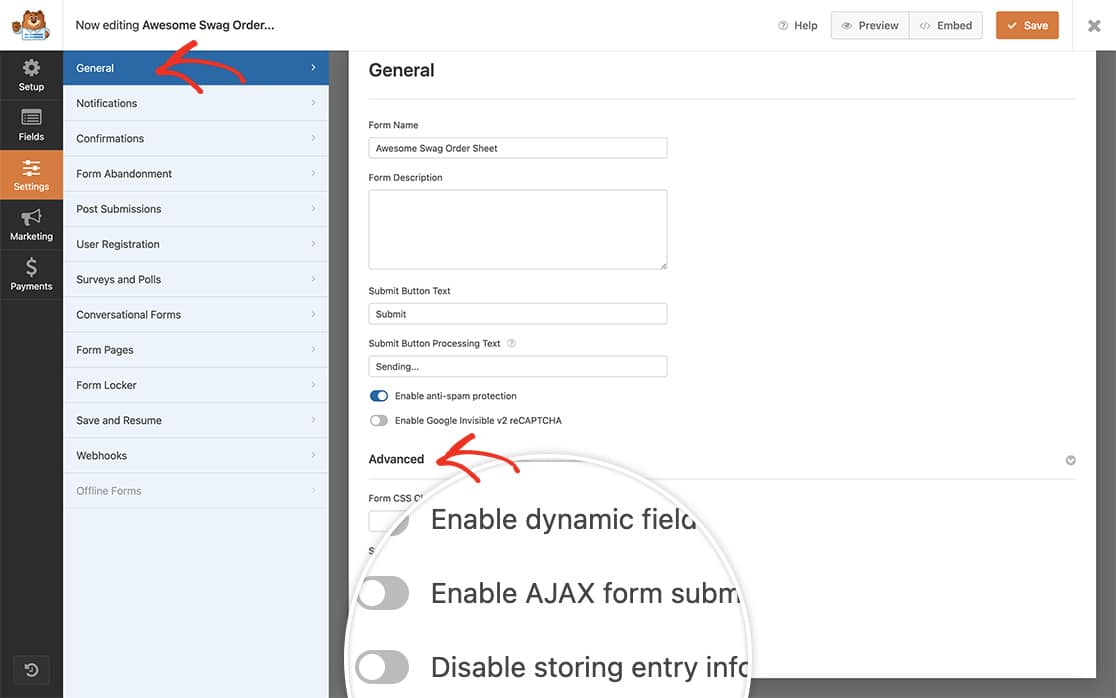
Para os fins deste tutorial, é necessário desativar o AJAX no formulário. Para tal, vá a Definições " Geral e certifique-se de que a opção Ativar envio de formulário AJAX está desactivada.

E pronto! Adicionou com êxito o snippet que abrirá um redireccionamento numa nova janela. Gostaria de alterar o título que aparece dentro do separador da janela do browser? Gostaria de o fazer num formulário em que o AJAX está ativado? Dê uma olhada no nosso artigo sobre Como abrir um novo link no envio de um formulário com AJAX.
Ação de referência
FAQ
E se eu quiser fazer isto para vários formulários?
Para configurar este snippet para vários formulários com vários links diferentes, basta adicionar IDs de formulário adicionais, copiando esta secção do código, colando-a sob o original e alterando o ID do formulário.
No snippet, basta ler os comentários para encontrar cada bloco de código "forms".
/**
* Open redirect in a new window
*
* @link https://wpforms.com/developers/how-to-open-redirect-in-a-new-window/
*/
function wpf_dev_open_redirect_new( ) {
?>
<script type="text/javascript">
// 1st form
jQuery(function($) {
// Update the 521 to match your own form ID
$( "form#wpforms-form-521" ).attr( "target", "_blank" );
$( "#wpforms-form-521" ).on( 'submit', function(){
location.reload(true);
});
});
// 2nd form
jQuery(function($) {
// Update the 2349 to match your own form ID
$( "form#wpforms-form-2349" ).attr( "target", "_blank" );
$( "#wpforms-form-2349" ).on( 'submit', function(){
location.reload(true);
});
});
// 3rd form
jQuery(function($) {
// Update the 398 to match your own form ID
$( "form#wpforms-form-398" ).attr( "target", "_blank" );
$( "#wpforms-form-398" ).on( 'submit', function(){
location.reload(true);
});
});
// 4th form
jQuery(function($) {
// Update the 9283 to match your own form ID
$( "form#wpforms-form-9283" ).attr( "target", "_blank" );
$( "#wpforms-form-9283" ).on( 'submit', function(){
location.reload(true);
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_open_redirect_new', 30 );
Posso personalizar isto para que só seja recarregado quando o utilizador tiver preenchido todos os campos?
Sim, pode modificar o script para recarregar a página apenas quando o formulário for enviado com êxito. Aqui está um snippet que consegue isso:
/**
* Open redirect in a new window and reload page only on successful form submission.
*
* @link https://wpforms.com/developers/how-to-open-redirect-in-a-new-window/
*/
function wpf_dev_open_redirect_new() {
?>
<script type="text/javascript">
jQuery(function($) {
// Open form submission in a new window
$( "form#wpforms-form-909" ).attr( "target", "_blank" );
// Listen to the WPForms custom event for successful submission
$(document).on('wpformsAjaxSubmitSuccess', function(e, data) {
if (data.data.form_id == 909) {
location.reload(true);
}
});
});
</script>
<?php
}
add_action('wpforms_wp_footer_end', 'wpf_dev_open_redirect_new', 30);
Não se esqueça de substituir 909 pelo seu ID de formulário atual.
