Resumo da IA
Introdução
Gostaria de ligar o seu logótipo do Form Pages do seu formulário à sua página inicial? Neste tutorial, vamos criar um formulário usando o addon WPForms Form Pages, carregar um logotipo para o nosso formulário e, em seguida, adicionar um snippet que ligaria esse logotipo de volta à nossa página inicial usando um pequeno trecho de código.
Criar o seu formulário
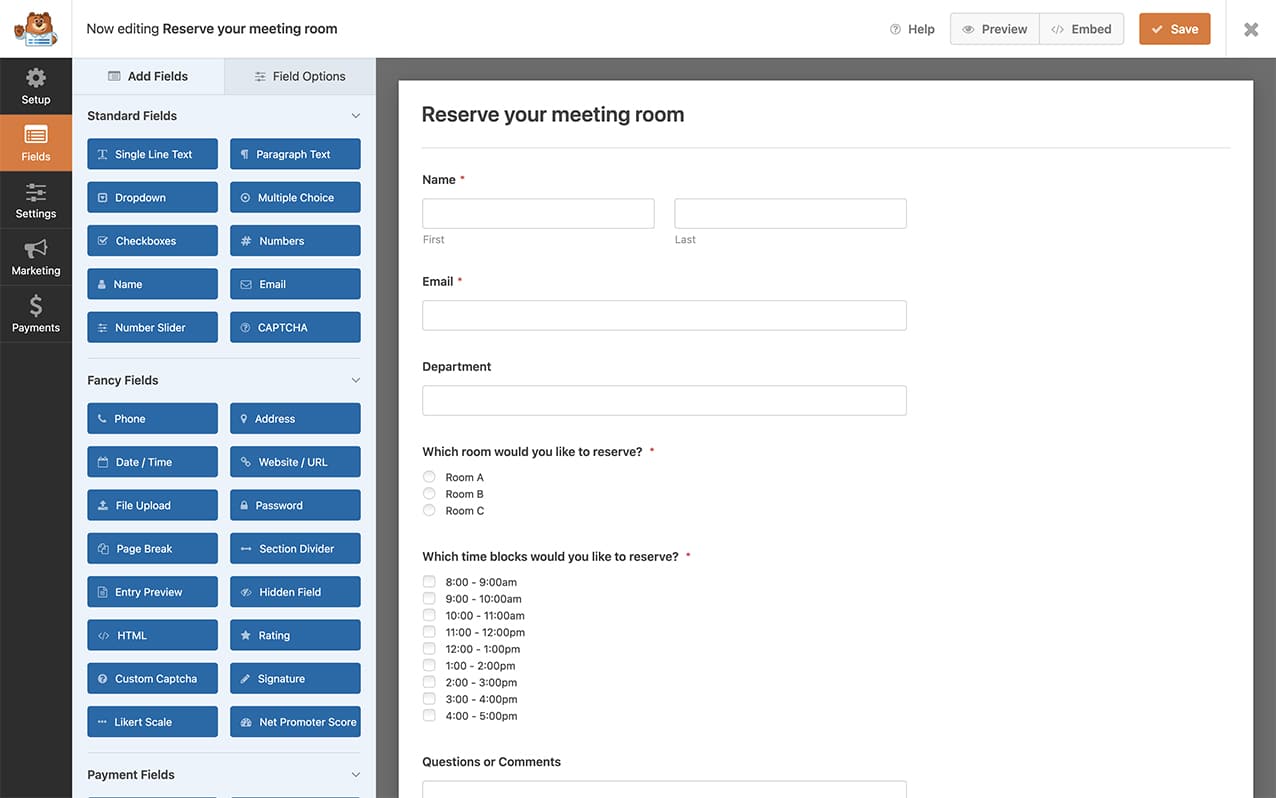
Primeiro, precisamos de criar um novo formulário e adicionar os nossos campos a este formulário. Para efeitos deste tutorial, vamos apenas criar um formulário de reserva com alguns campos básicos.

Ativação de páginas de formulário
Em seguida, é necessário ativar o formulário para utilizar as páginas de formulário. Para obter ajuda com isso, consulte esta documentação.
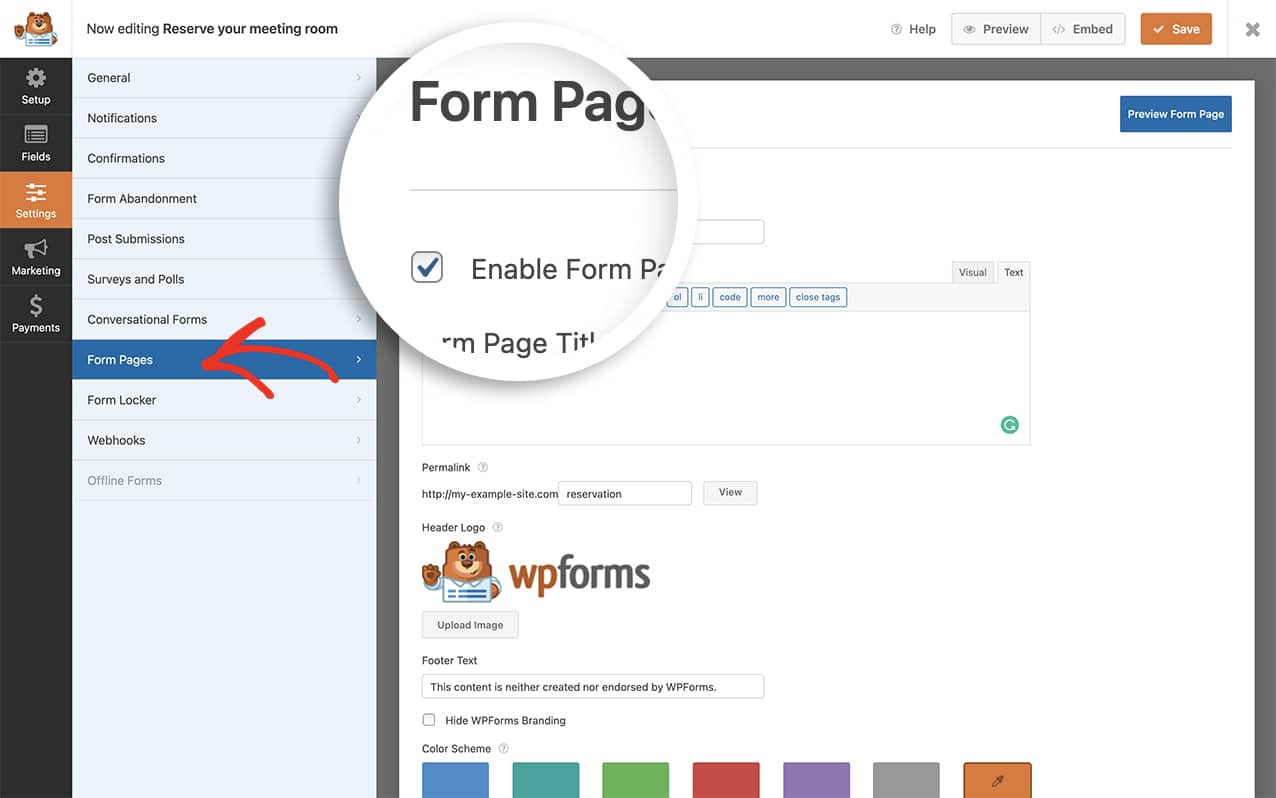
No construtor de formulários, basta clicar em Definições e depois em Páginas de formulários para ativar esta opção para o seu formulário.

Carregar o seu logótipo
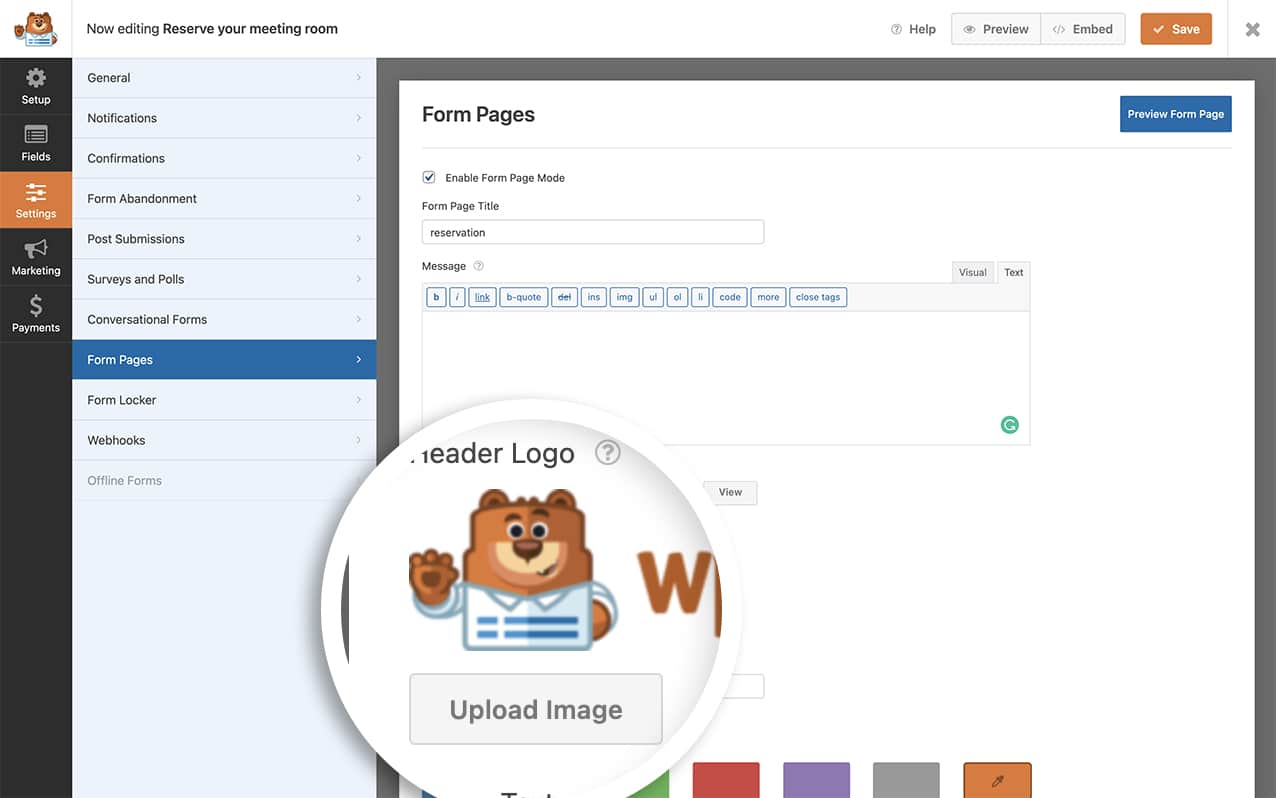
No separador Páginas de formulário, clique em Carregar imagem e carregue o seu logótipo. Depois de concluído, clique em Guardar para guardar as alterações.

Por predefinição, esta imagem não está ligada a nada. No próximo passo, vamos adicionar um trecho de código que ligará esta imagem de volta à página inicial.
Adicionar o snippet para ligar o logótipo do formulário
Agora é hora de adicionar um snippet ao seu site que transformará a imagem do seu logotipo em um link. Se precisar de ajuda para adicionar snippets ao seu site, consulte este tutorial.
/**
* Link your form logo on form pages.
*
* @link https://wpforms.com/developers/how-to-link-your-form-pages-form-logo/
*/
function wpf_dev_form_pages_add_link() {
?>
<script type="text/javascript">
jQuery( function( $ ) {
// Could be removed if changes are needed in all form pages on the site.
var formID = 375;// ID of form page form to which apply changes.
if ( $( '#wpforms-' + formID ).length === 0 ) {
return;
}
// Detect Form Page image.
var $logo = $( '#wpforms-form-page-page' ).find( '.wpforms-custom-logo img' );
if ( $logo.length > 0 ) {
$logo.wrap($( '<a>',{
href: '/' // "/" could be changed to any link.
}));
}
} );
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_form_pages_add_link', 30 );
No snippet acima, var formID = 375 é o número de ID do formulário. Isto terá de ser alterado para corresponder ao seu ID de formulário. Se precisar de ajuda para localizar o ID do formulário, consulte este tutorial.
Claro que não tens de ligar a imagem à tua página inicial, podes ligar esta imagem a qualquer URL que queiras. Para alterar o link, basta substituir esta linha de código href: '/' // "/" pode ser alterado para qualquer link. para este href: 'http://google.com' // "/" pode ser alterado para qualquer link...
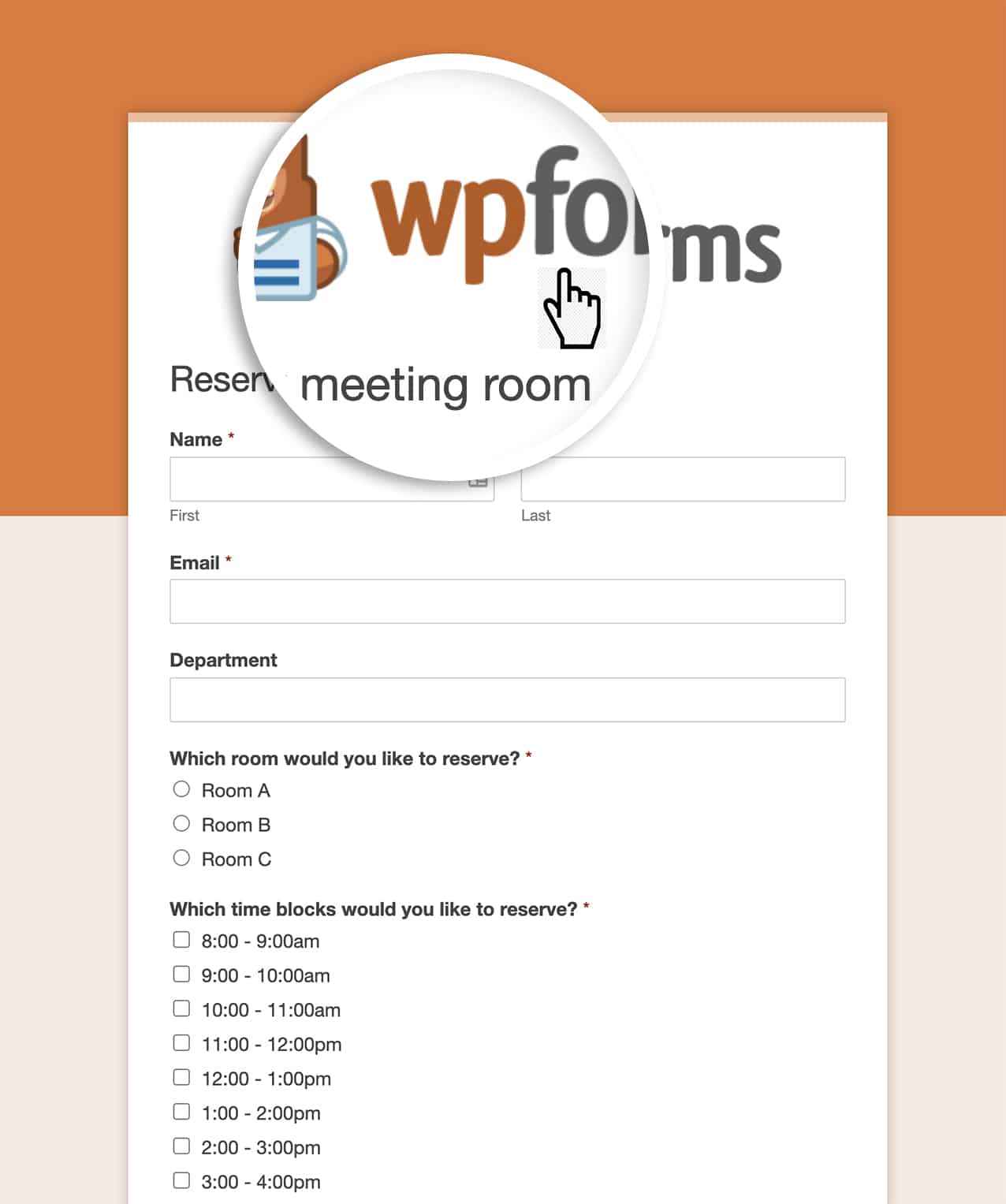
Agora, quando visualizar o seu formulário e passar o rato sobre a imagem do logótipo, verá o ponteiro para clicar na imagem.

E é tudo o que precisa para ligar o logótipo do seu formulário às suas páginas de formulários. Gostaria de fazer o mesmo com o addon Conversational Forms? Dê uma olhada no nosso tutorial sobre Como vincular o logotipo do seu formulário de conversação.
Relacionadas
Referência da ação: wpforms_wp_footer_end
