Resumo da IA
Gostaria de limitar o intervalo permitido no campo Numbers com WPForms? Existem várias maneiras de definir valores mínimos e máximos para entrada numérica.
Este tutorial irá mostrar-lhe os métodos disponíveis para implementar limites de intervalo nos seus formulários.
Configurar o formulário
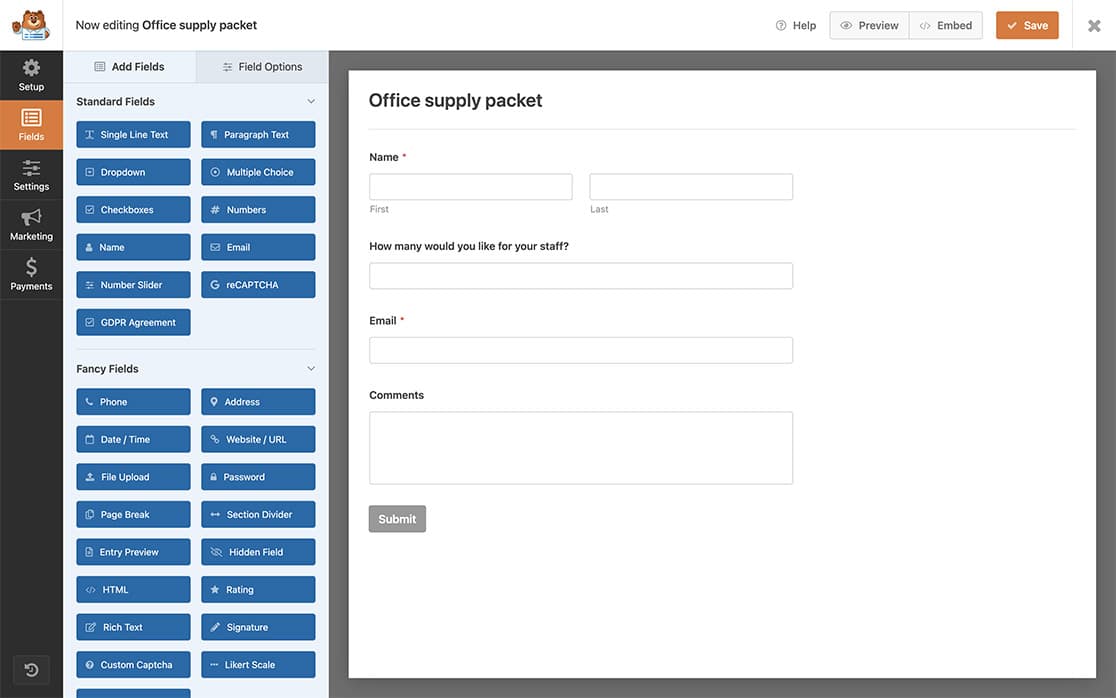
Vamos começar por criar o nosso formulário e incorporar o campo Números no mesmo. Se precisar de alguma orientação para criar o seu formulário, consulte esta documentação para obter instruções passo a passo.

Configuração dos limites básicos do intervalo
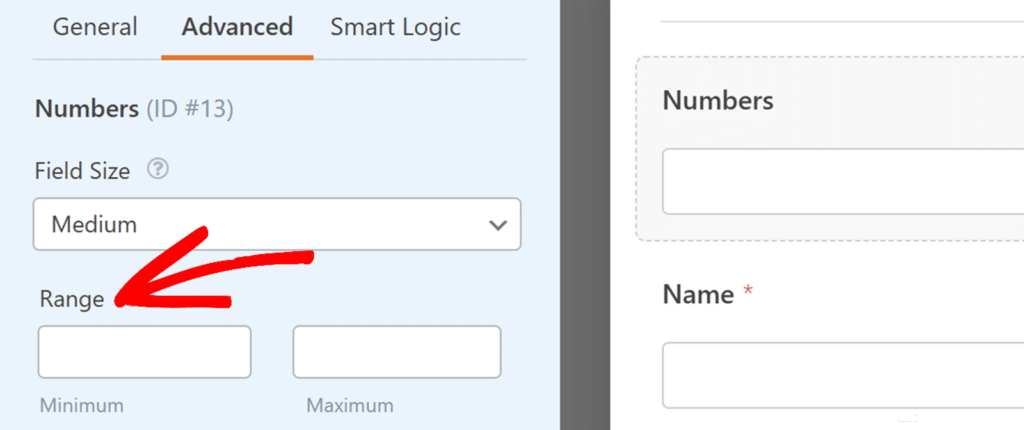
O campo Números inclui controlos de intervalo no painel Opções de campo. Basta introduzir os valores mínimo e máximo nos campos Intervalo para restringir a entrada do utilizador.

Para mais informações sobre as funcionalidades do campo Números, consulte o nosso guia sobre a utilização do campo Números.
Implementação de controlos avançados de alcance
Para requisitos especializados, como a imposição de números pares ou mensagens de validação personalizadas, pode utilizar JavaScript para implementar controlos de intervalo personalizados. Se precisar de orientação sobre como adicionar trechos de código, consulte este guia sobre como adicionar código personalizado no WordPress.
Adicionar a classe CSS
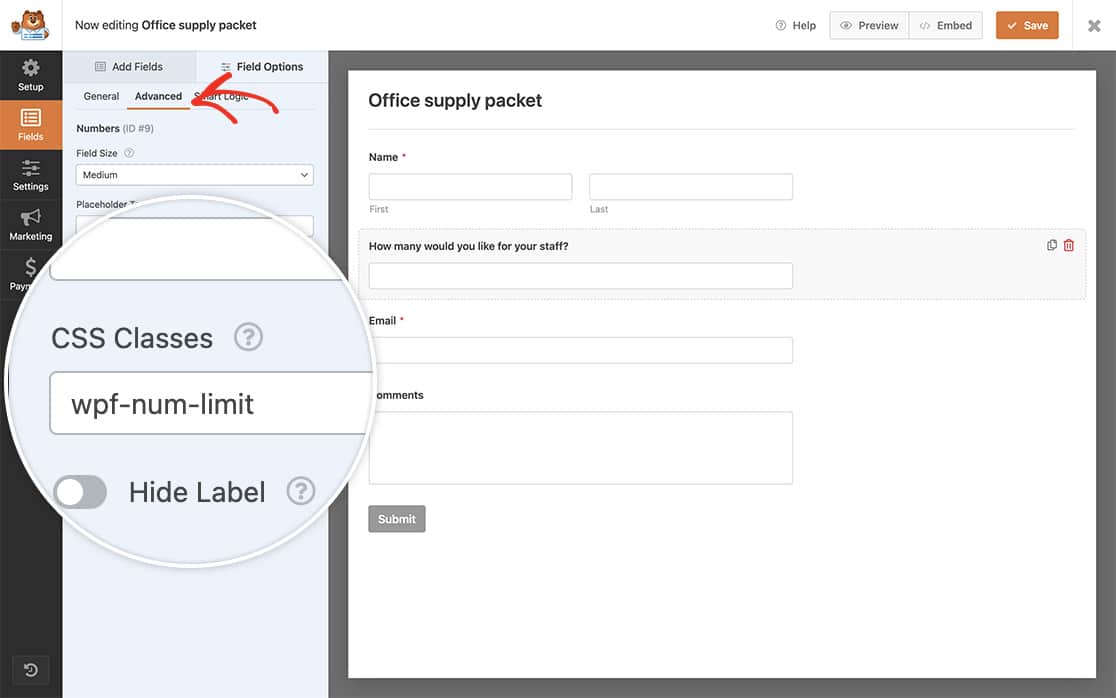
Primeiro, vamos adicionar uma classe CSS ao campo para garantir que sempre que houver um Números com esta classe específica, este snippet seria chamado à ação. Para adicionar uma classe CSS a um campo, abra o construtor de formulários, clique no botão Números para abrir o Opções de campo painel. Em seguida, clique em Avançado e no Classes CSS, adicionar wpf-num-limit .

Adicionar o snippet de código
Agora, vamos integrar o snippet.
Este snippet em particular impõe um valor mínimo de 5 e um valor máximo de 20 para qualquer Números com uma classe CSS designada por wpf-num-limit.
/**
* Limit number range allowed for a Numbers field
* Apply the class "wpf-num-limit" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-limit-range-allowed-in-numbers-field/
*/
function wpf_dev_num_limit() {
?>
<script type="text/javascript">
jQuery(function(){
// Enter 5 minimum (5) and maximum (20) amount for the number field
jQuery( '.wpf-num-limit input' ).attr({ 'min':5, 'max':20 } );
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_limit', 30 );
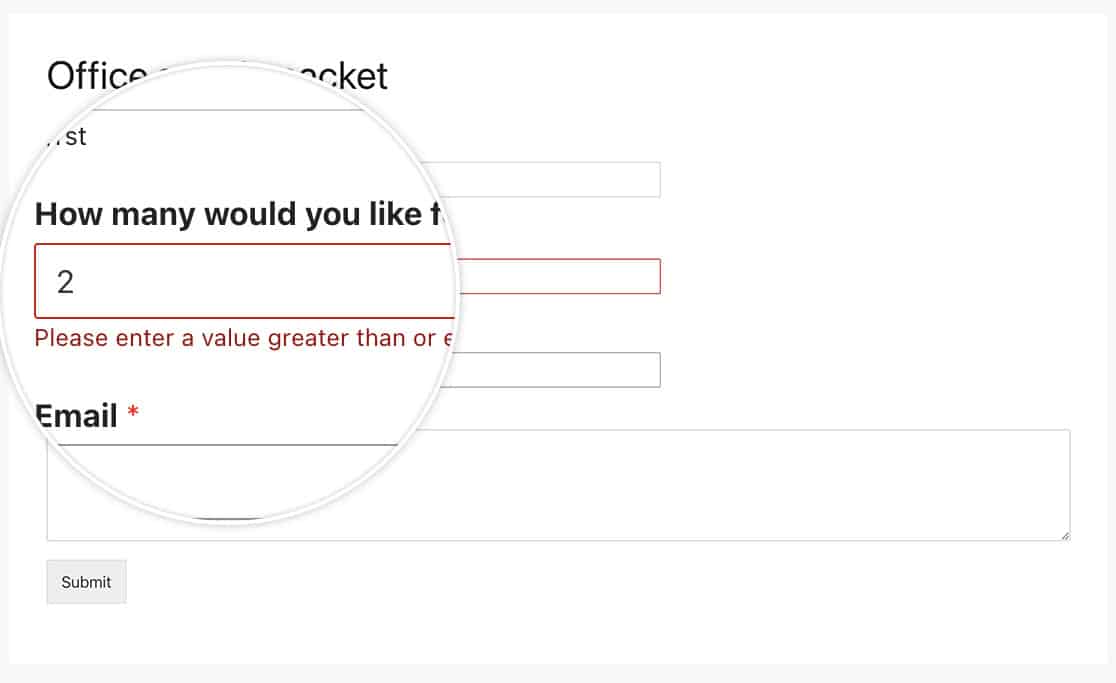
Depois de guardar o formulário, os utilizadores encontrarão um erro de validação se tentarem introduzir um número fora do intervalo definido no código.

Limitar apenas os números pares
Para adicionar um valor de passo para impor a seleção apenas de números pares, utilize o seguinte fragmento de código:
/**
* Limit number range in multiples of 2
* Apply the class "wpf-num-limit" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-limit-range-allowed-in-numbers-field/
*/
function wpf_dev_num_limit() {
?>
<script type="text/javascript">
jQuery(function(){
// Minimum accepted number is 20
// Maximum accepted number is 40
// Only accept multiples of 2
jQuery( '.wpf-num-limit input' ).attr( { 'min':20, 'max':40, 'step': 2 } );
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_limit', 30 );
Trabalhar com vários formulários
Utilize o seguinte snippet quando utilizar diferentes classes CSS para definir intervalos únicos para diferentes formulários:
Neste exemplo, estamos a utilizar o wpf-num-limit-max-under-twenty e o wpf-num-limit-max-under-fifty.
/**
* Two different CSS classes in the same function
* Apply the class "wpf-num-limit" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-limit-range-allowed-in-numbers-field/
*/
function wpf_dev_num_limit() {
?>
<script type="text/javascript">
jQuery(function(){
// Minimum set to 0, maximum set to 20
jQuery( '.wpf-num-limit-max-under-twenty input' ).attr({ 'min':0, 'max':20 });
// Minimum set to 21, maximum set to 50
jQuery( '.wpf-num-limit-max-under-fifty input' ).attr({ 'min':21, 'max':50 });
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_limit', 30 );
Personalização da mensagem de erro
Utilize o seguinte fragmento de código para alterar a mensagem de erro predefinida que aparece quando os utilizadores introduzem números inválidos.
/**
* Limit number range allowed for a Numbers field
* Apply the class "wpf-num-limit" to the field to enable.
*
* @link https://wpforms.com/developers/how-to-limit-range-allowed-in-numbers-field/
*/
function wpf_dev_num_limit() {
?>
<script type="text/javascript">
jQuery(function(){
// Minimum 5, maximum 20
jQuery( '.wpf-num-limit input' ).attr({ 'min':5, 'max':20 } ); // Define number limits
});
// Message to be displayed if the min and or max is not met
jQuery.extend(jQuery.validator.messages, {
max: jQuery.validator.format( "We apologize, there can only be a max allowance of {0}." ),
min: jQuery.validator.format( "We apologize, there needs to be a minimum allowance of {0}." )
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_num_limit', 30 );
Isto conclui o processo! Definiu com êxito um valor mínimo e máximo permitido para o seu campo Números. Se pretender personalizar o indicador de campo obrigatório, pode explorar o nosso artigo sobre Como alterar o indicador de campo obrigatório para obter mais informações.
