Resumo da IA
Está interessado em apresentar os anos de forma dinâmica no seu formulário? Tirando partido da funcionalidade JavaScript, pode automatizar sem esforço a progressão dos anos.
Neste tutorial completo, vamos guiá-lo através do processo passo-a-passo de criação de um formulário de registo escolar, utilizando JavaScript para atualizar dinamicamente os anos apresentados.
Criar o formulário
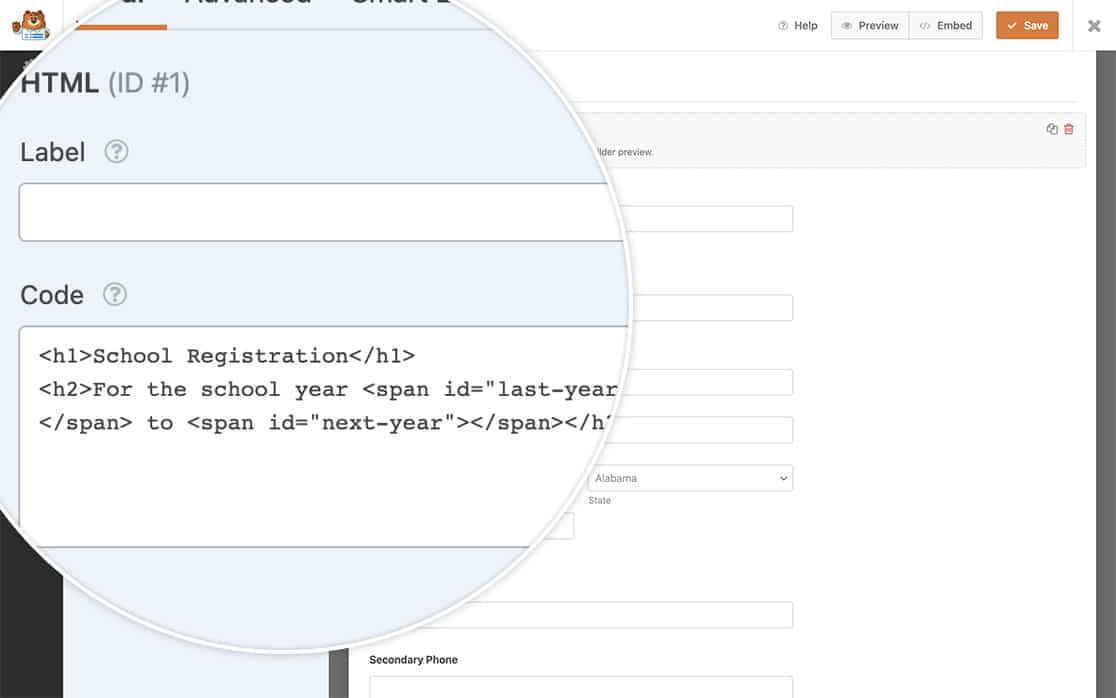
Para começar, vamos criar um novo formulário. Na parte superior do formulário, vamos inserir um campo de formulário HTML. Este campo será composto por uma mistura de texto e marcação HTML, permitindo-nos apresentar dinamicamente o título do formulário, que incluirá o ano letivo atual.
Depois de adicionar o campo HTML ao seu formulário, navegue para a secção Código na interface do construtor de formulários. Pode simplesmente copiar e colar o seguinte fragmento de código HTML nesta secção:
<h1>School Registration</h1>
<h2>For the school year <span id="last-year"></span> to <span id="next-year"></span></h2>
Pode selecionar e copiar o fragmento de código fornecido para facilitar a inserção no seu formulário.
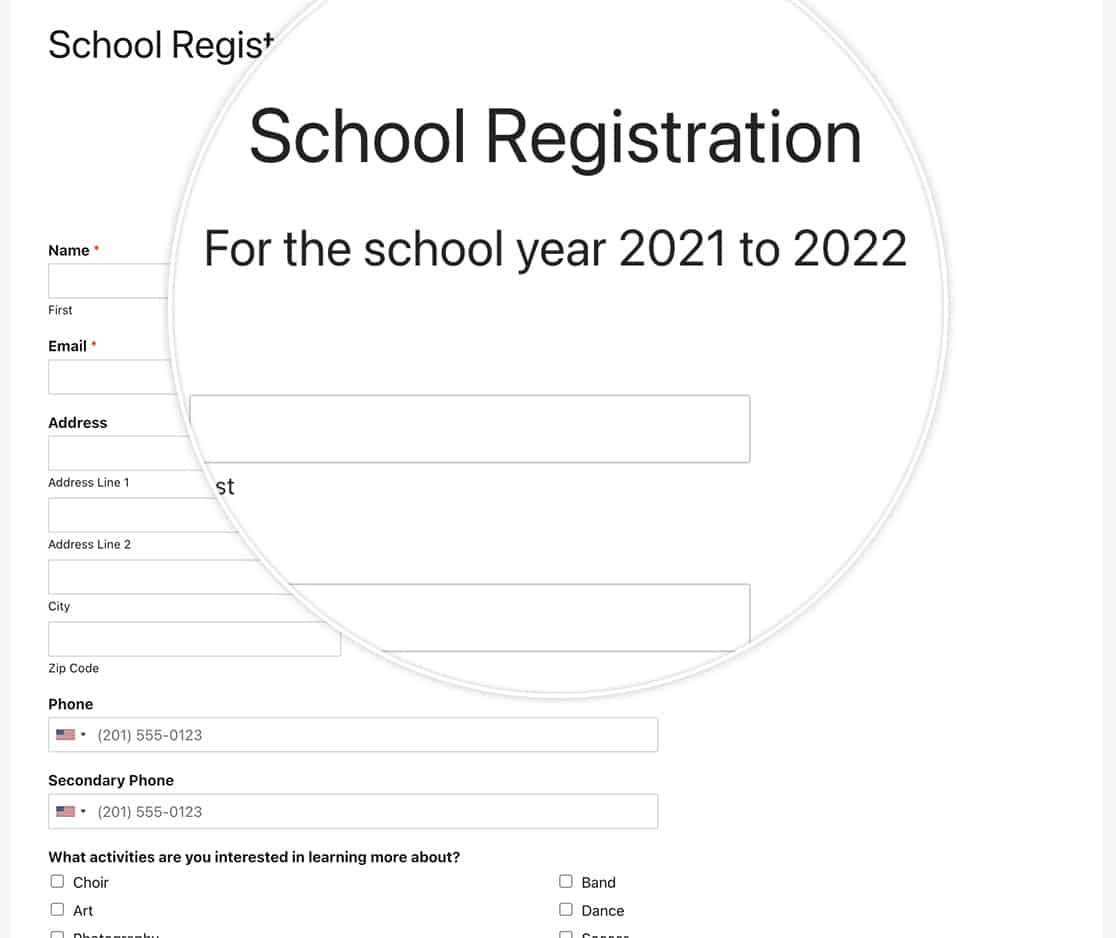
Neste código HTML, utilizámos dois elementos span com IDs únicos: last-year e next-year. Estes elementos servem de marcadores de posição onde serão inseridos os valores dinâmicos do ano. Por exemplo, last-year apresentará o início do ano letivo, enquanto next-year indicará o ano letivo que termina.

Se precisar de ajuda para criar o seu formulário, consulte esta documentação.
Exibição dinâmica dos anos
Agora, vamos incorporar o snippet JavaScript responsável por preencher esses anos automaticamente.
Se não tiver a certeza de como ou onde integrar snippets como este, recomendamos que consulte o nosso tutorial sobre como adicionar PHP ou JavaScript personalizados para WPForms.
Com este snippet, estamos recuperando dinamicamente o ano atual para exibir para o next-year elemento de extensão. Para o elemento last-year subtraímos um ano ao ano atual para representar o ano letivo anterior. Isto garante que os anos apresentados reflectem com precisão o período de inscrição escolar.

Em conclusão, ao incorporar este snippet JavaScript no formulário de registo da escola, pode apresentar sem problemas os anos lectivos actuais e anteriores. Esta funcionalidade dinâmica melhora a experiência do utilizador e garante que o processo de registo está alinhado com o calendário académico.
Gostaria de apresentar também uma contagem de palavras em tempo real no seu campo de texto? Consulte o nosso tutorial sobre Como apresentar uma contagem total de palavras no seu campo de formulário.
