Resumo da IA
Gostaria de criar um formulário de questionário utilizando o WPForms? Usando os campos de pagamento, você pode criar facilmente um formulário de questionário que rastreia a pontuação total do seu questionário. Neste tutorial, vamos mostrar-lhe como pode fazer isso facilmente usando campos de pagamento.
Criar o formulário de questionário
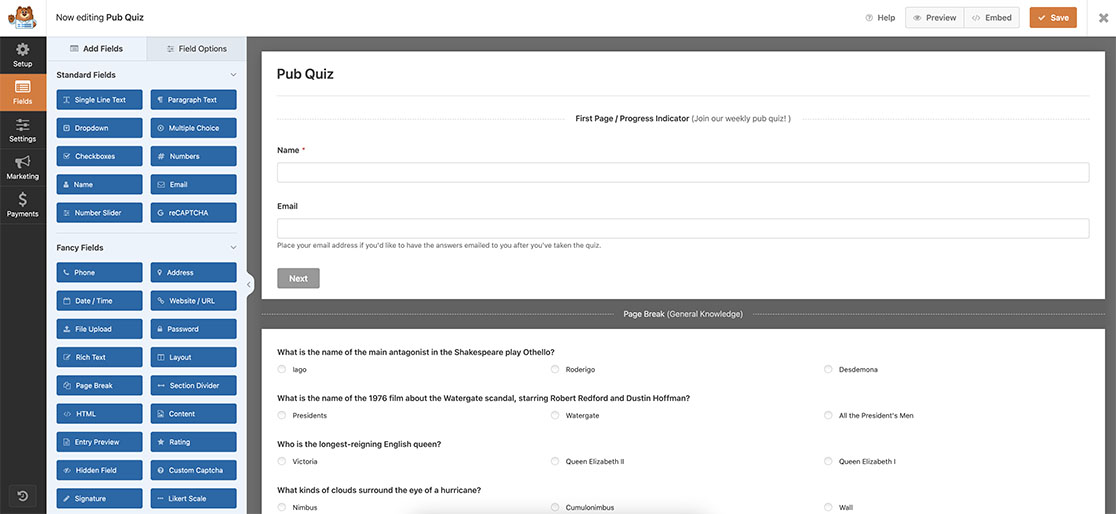
Vamos começar por criar um novo formulário. No nosso formulário, vamos adicionar os campos de formulário Nome e E-mail no início do formulário. Depois, usando quebras de página, vamos dividir o questionário em 6 categorias. Em cada quebra de página, teremos o título da página exibindo a categoria em que os participantes do questionário estão atualmente.

Para obter ajuda na criação do seu formulário, consulte este guia.
Fazer perguntas de quiz
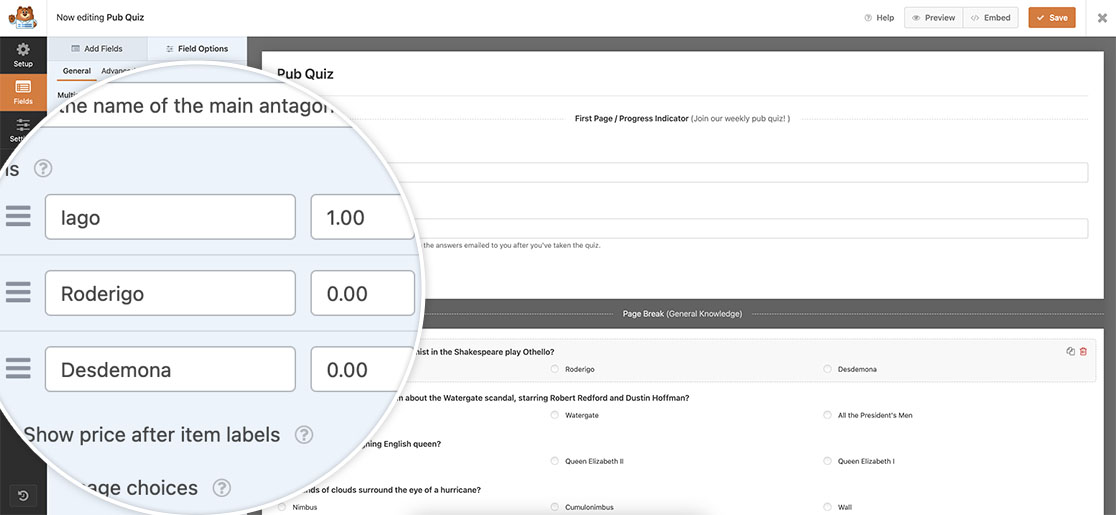
Para esta documentação, vamos utilizar os campos Vários itens na secção Campos de pagamento no criador de formulários para fazer a nossa pergunta de questionário e alterar as etiquetas, fornecendo 3 respostas para cada pergunta. Para a resposta correta, coloque 1,00 para a resposta correta e 0,00 para as respostas incorrectas.

Continue a fazer isto através das suas perguntas e categorias. Cada pergunta deve ter uma resposta com 1,00 para a resposta correta e 0,00 para as respostas incorrectas. Utilizaremos o valor para obter um total de cada resposta correta.
Tempo para totalizar as respostas
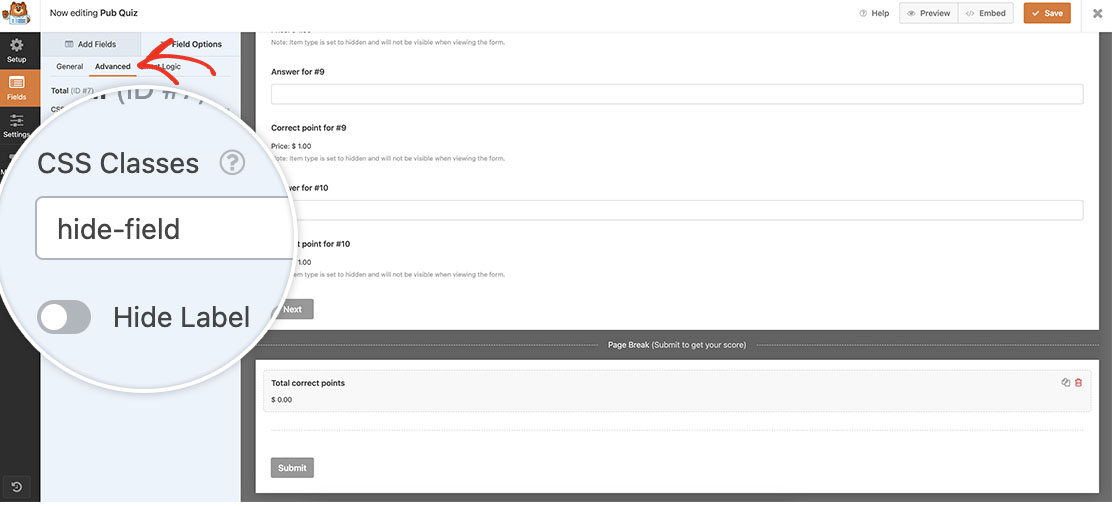
Agora queremos controlar o número total de pontos para cada resposta correta. Para isso, na parte inferior do formulário, adicionaremos um campo Total. No entanto, vamos dar a este campo uma Classe CSS no separador Avançado para que possamos manter este campo oculto até que o formulário seja submetido.

Depois de guardar o formulário, deve adicionar o CSS necessário para ocultar este campo. Copie este CSS para o seu site. Se precisar de ajuda para descobrir como e onde adicionar CSS personalizado, consulte este tutorial.
.hide-field {display: none;}
Criar a lógica do questionário
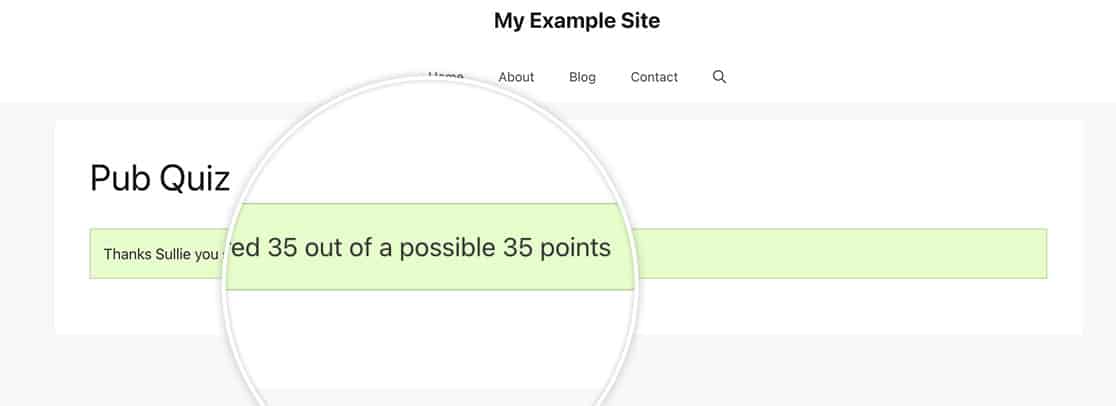
Agora é hora de adicionar o snippet que vai juntar tudo isso. Queremos exibir uma mensagem de confirmação personalizada que exibirá uma mensagem de agradecimento com o nome dos participantes do questionário e fornecerá a eles uma pontuação total. Como não queremos nenhum símbolo de moeda ou valor em dólares nesse total, vamos usar um snippet personalizado que criará nossa mensagem de confirmação personalizada.
Copie e cole este snippet no seu site. Se precisar de ajuda para saber como e onde adicionar snippets, consulte este útil tutorial.
/**
* Display a custom confirmation message for our pub quiz.
*
* @link https://wpforms.com/developers/how-to-create-a-quiz-form/
*/
function wpf_dev_quiz_custom_confirmation_message( $message, $form_data, $fields, $entry_id ) {
// Only run on my form with ID = 3221
if ( absint( $form_data[ 'id' ] ) !== 3221 ) {
return $message;
}
// Get the name of the person who completed this form
$contact_name = $fields[ '1' ][ 'value' ];
// Get the points from the total field (field ID '7') to remove any decimals and currency symbols
$points_scored = $fields[ '7' ][ 'value' ];
// Remove white space and currency symbol
list($points_scored) = explode('.', $points_scored);
$points_scored = substr($points_scored, 5);
// Add the name and points scored to the message
$message = __('Thanks ' . $contact_name . ' you scored ' . $points_scored . ' out of a possible 35 points', 'plugin-domain');
return $message;
}
add_filter( 'wpforms_frontend_confirmation_message', 'wpf_dev_quiz_custom_confirmation_message', 10, 4 );
Este snippet só será executado no formulário ID 3221. Vai buscar o nome do utilizador ao nosso campo Nome no campo ID 1 para que possa ser apresentado na nossa mensagem de confirmação personalizada. Em seguida, este snippet pega no valor do nosso campo Total do formulário, que é o campo ID 7, remove o símbolo da moeda e o espaço em branco e converte o que resta num número inteiro para que não haja um ponto decimal ou zeros.
Terá de atualizar cada um destes IDs para corresponder aos seus próprios IDs de formulário e campo. Para encontrar os seus próprios números de ID, consulte esta documentação.
Não é necessário adicionar nada ao separador Confirmações, uma vez que a mensagem no nosso snippet é a mensagem que os utilizadores verão quando completarem o teste. Certifique-se de que actualiza esta mensagem de forma a corresponder ao que necessita para o seu teste.
Agora, quando os utilizadores chegam ao fim do questionário, clicam em Enviar e podem ver imediatamente quantas respostas acertaram.

E já está! Gostaria que o formulário fosse enviado automaticamente com base no valor de um dos seus campos de formulário? Consulte o nosso tutorial sobre Como enviar automaticamente um formulário com uma opção de campo.
