Resumo da IA
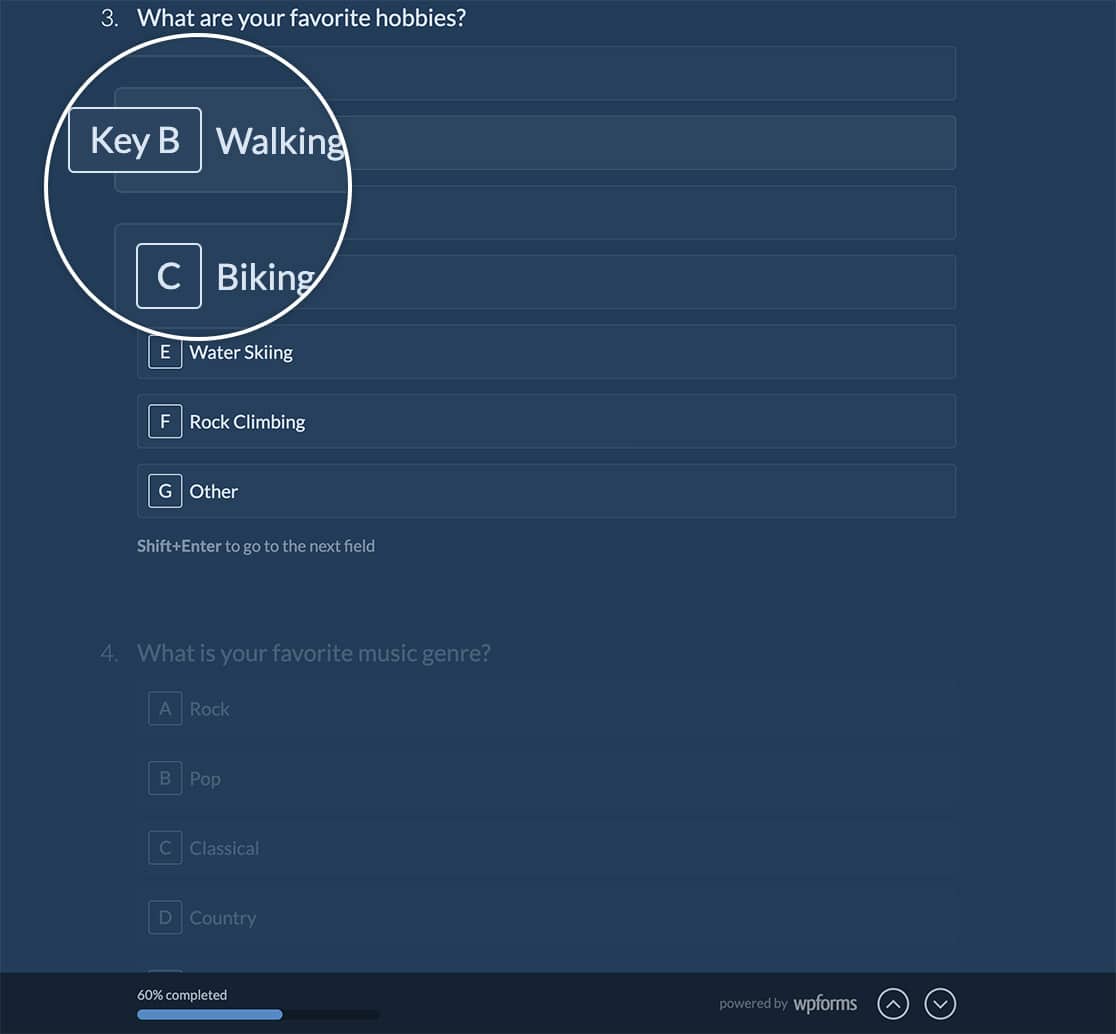
Está a utilizar a extensão Conversational Forms e pretende alterar o texto chave que vê nos campos de entrada selecionados? Por defeito, o addon adicionará a Chave A, Chave B, Chave C, etc., para campos de entrada de escolha múltipla ao visualizar o formulário no modo de conversação. No entanto, pode alterar este texto com CSS personalizado.

Neste tutorial, vamos partilhar o snippet CSS que irá alterar o texto Key para algo diferente.
Criar o seu formulário
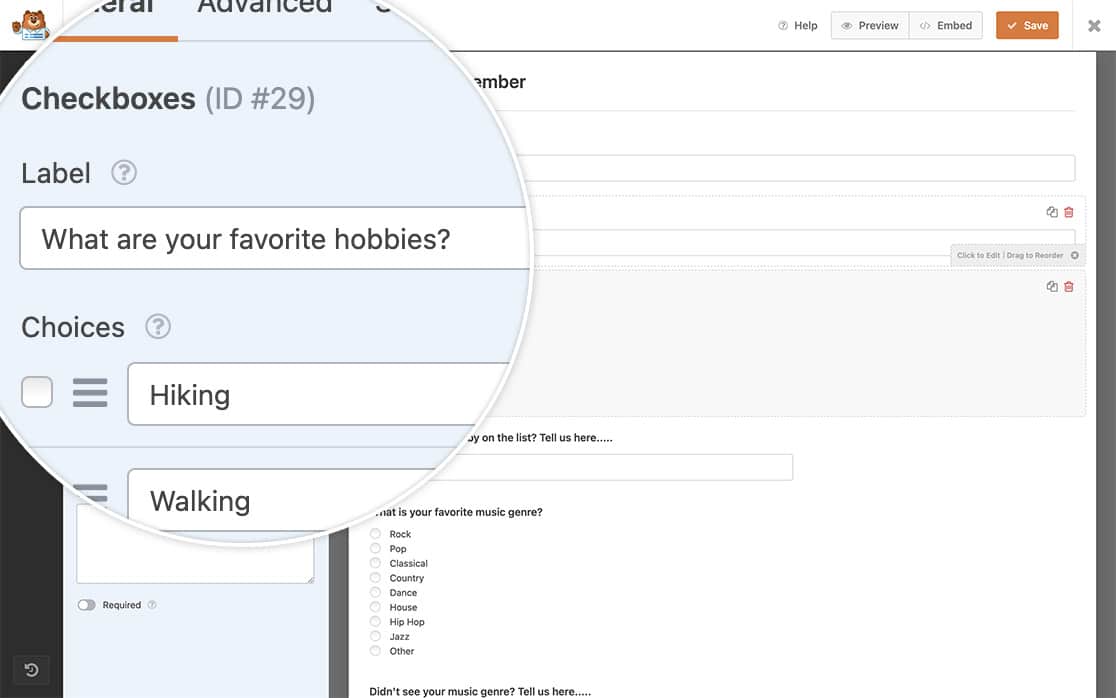
Para começar, vamos criar um novo formulário de conversação e adicionar-lhe os nossos campos. Isto incluirá, pelo menos, um campo de caixa de verificação e um campo de escolha múltipla (rádio).

Adicionar o CSS para alterar o texto-chave
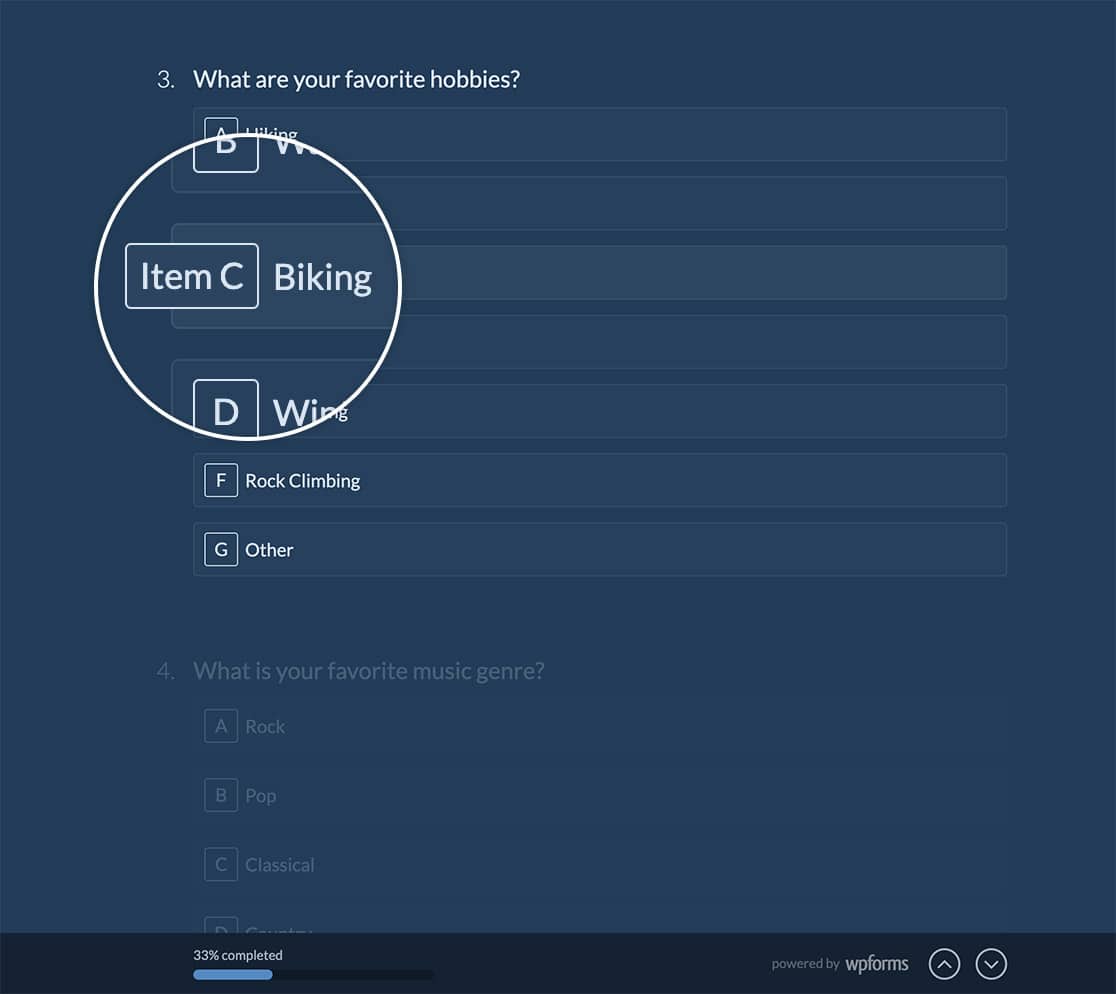
Para este tutorial, não queremos mostrar a palavra "Key" no nosso formulário. Queremos alterar este texto para 'Item'.
Vamos colocar o nosso CSS dentro do que se chama uma media query. Esta é apenas uma forma de informar o CSS de que não deve ser aplicado a menos que a largura mínima do dispositivo seja a que especificámos no nosso CSS. Para saber mais sobre consultas de mídia, confira o guia do desenvolvedor Mozilla sobre o que é uma consulta de mídia e como usá-la.
Agora, é altura de adicionar o CSS ao seu site para que possamos alterar este texto. Basta copiar e colar o CSS abaixo no seu site. Se precisar de ajuda para adicionar CSS ao seu site, consulte este tutorial.
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-payment-multiple li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-payment-checkbox li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-gdpr-checkbox li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page .wpforms-field-checkbox li:not(.wpforms-image-choices-item) label:before {
counter-increment: wpforms-radio;
content: counter(wpforms-radio, upper-alpha);
left: 10px;
}
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-radio li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-multiple li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-multiple li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-payment-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-gdpr-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-gdpr-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page .wpforms-field-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page .wpforms-field-checkbox li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before {
content: counter(wpforms-radio, upper-alpha);
content: "Item " counter(wpforms-radio, upper-alpha);
}
O CSS mudará a palavra Chave para Item em todos os campos de formulário de Caixa de Verificação e de Escolha Múltipla, incluindo quaisquer campos de pagamento como os campos Itens de Caixa de Verificação e Itens Múltiplos. Basta substituir a palavra Item pelo que pretende apresentar nos seus formulários.
Nota: Ao utilizar este CSS, este texto não será traduzível, uma vez que é adicionado através de CSS. Se tiver um site multilingue, este tutorial não é recomendado.

Perguntas mais frequentes
Estas são as respostas a algumas das principais perguntas que vemos sobre a personalização da pré-visualização do addon Conversational Forms.
Como é que posso remover completamente o texto?
Para remover o texto completamente, adicione este CSS ao seu site. Para obter ajuda sobre como adicionar CSS ao seu site, consulte este tutorial.
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item) label:before,
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label:hover:before,
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item):not(.wpforms-selected) label.wpforms-field-item-hover:before,
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item).wpforms-selected label:before,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item).wpforms-selected label:before {
content:none;
}
#wpforms-conversational-form-page div[class^='wpforms-field-'] li:not(.wpforms-image-choices-item) label,
#wpforms-conversational-form-page div[class*=' wpforms-field-'] li:not(.wpforms-image-choices-item) label {
padding: 9px 9px 9px 9px;
}
E pronto! Alterou com sucesso o texto-chave nos Formulários de Conversação.
De seguida, gostaria de incluir a sua própria folha de estilo dedicada aos formulários de conversação? Dê uma olhada no nosso tutorial sobre como enfileirar uma folha de estilo para formulários de conversação.
