Resumo da IA
Quer alterar o indicador de campo obrigatório nos seus WPForms? Se quiser usar uma sequência de texto diferente ou até mesmo um símbolo, pode fazer isso facilmente com PHP. Este artigo irá mostrar-lhe como utilizar o PHP para alterar este texto para os campos obrigatórios do seu formulário.
Quando um campo é marcado como obrigatório no WPForms, por defeito, é apresentado um asterisco vermelho no final da etiqueta do campo, como pode ver na imagem abaixo.

Criar o seu formulário
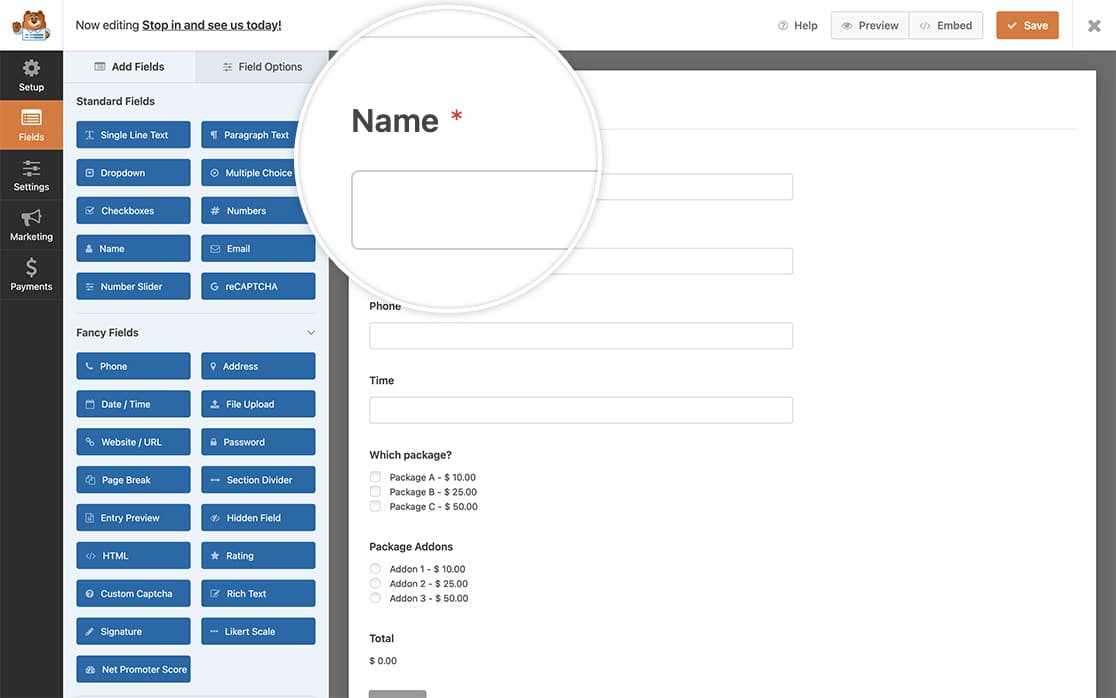
Para começar, vamos criar um novo formulário e adicionar os nossos campos de formulário. Pelo menos um destes campos terá de ser definido como um campo obrigatório.

Se precisar de ajuda para criar um formulário, consulte esta documentação.
Customizing do código Campo obrigatório
Em seguida, vamos adicionar este snippet ao nosso site.
Se precisar de ajuda sobre como adicionar snippets ao seu site, consulte este tutorial.
/**
* Modify the required field indicator
*
* @link https://wpforms.com/developers/how-to-change-required-field-indicator/
*/
function wpf_dev_required_indicator( $text ) {
return ' <span class="wpforms-required-label">' . __( '(Required)', 'wpforms' ) . '</span>';
}
add_filter( 'wpforms_get_field_required_label', 'wpf_dev_required_indicator', 10, 1 );

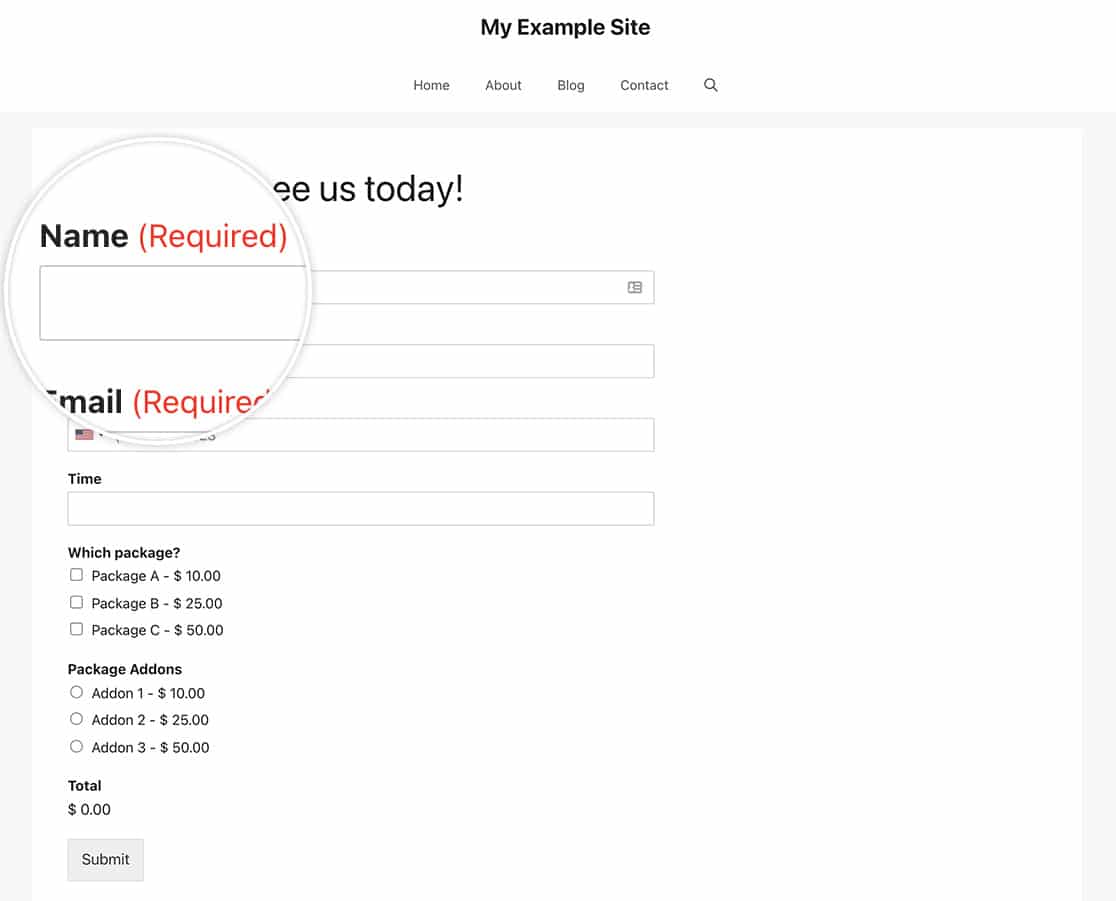
Basta alterar o texto (Obrigatório) para corresponder ao texto que pretende apresentar.
E já está! Alterou com êxito o aspeto dos seus campos obrigatórios! Gostaria de estilizar o texto do marcador de posição nos seus campos de formulário? Dê uma olhadela ao nosso artigo sobre Como estilizar o texto do marcador de posição para campos de formulário.
Filtro de referência
wpforms_get_field_required_label
FAQ
P: Como é que posso alterar a cor do símbolo de asterisco?
R: Para o fazer, basta adicionar este CSS ao seu sítio.
Se precisar de ajuda sobre como adicionar CSS ao seu site, consulte este tutorial.
.wpforms-form .wpforms-required-label {
color: #1e73be !important;
}
Lembre-se apenas de alterar o #1e73be para corresponder à sua própria escolha de cor.
P: Porque é que o snippet não está a funcionar para mim?
A: Se limpou a cache do seu site e continua a não ver quaisquer alterações, tente alterar a prioridade da sua função. Num fragmento de código, a prioridade refere-se à ordem pela qual as tarefas ou linhas de código têm de ser executadas. Assim como numa lista de afazeres, algumas tarefas são mais importantes e devem ser feitas antes de outras. Portanto, neste trecho de código em particular, nossa prioridade está definida como 10. Se notar que a alteração não está a ter efeito, tente alterar esse número para um número superior para ver se isso ajuda.
Neste exemplo, estamos a definir o número de prioridade para 20.
/**
* Modify the required field indicator
*
* @link https://wpforms.com/developers/how-to-change-required-field-indicator/
*/
function wpf_dev_required_indicator( $text ) {
return ' <span class="wpforms-required-label">' . __( '(Required)', 'wpforms' ) . '</span>';
}
add_filter( 'wpforms_get_field_required_label', 'wpf_dev_required_indicator', 20, 1 );
