Resumo da IA
Gostaria de centralizar seus formulários nas suas páginas do WordPress? Embora os formulários WPForms tenham como padrão 100% da largura de seu contêiner, você pode centralizá-los facilmente usando CSS personalizado.
Este guia mostrar-lhe-á como centrar perfeitamente os seus formulários e os respectivos elementos.
Configurar o formulário
Em primeiro lugar, tem de criar o seu formulário. Se precisar de ajuda com isto, pode sempre consultar esta documentação para obter assistência.
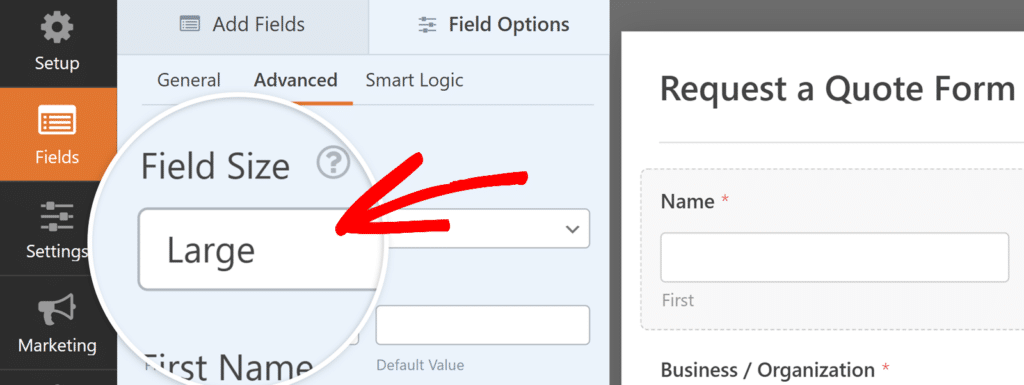
Depois de criar o formulário e adicionar os campos, terá de definir cada tamanho de campo como Grande.
Para o fazer, clique no separador Avançadas e selecione Grande no menu pendente Tamanho do campo.

Adicionar a classe CSS
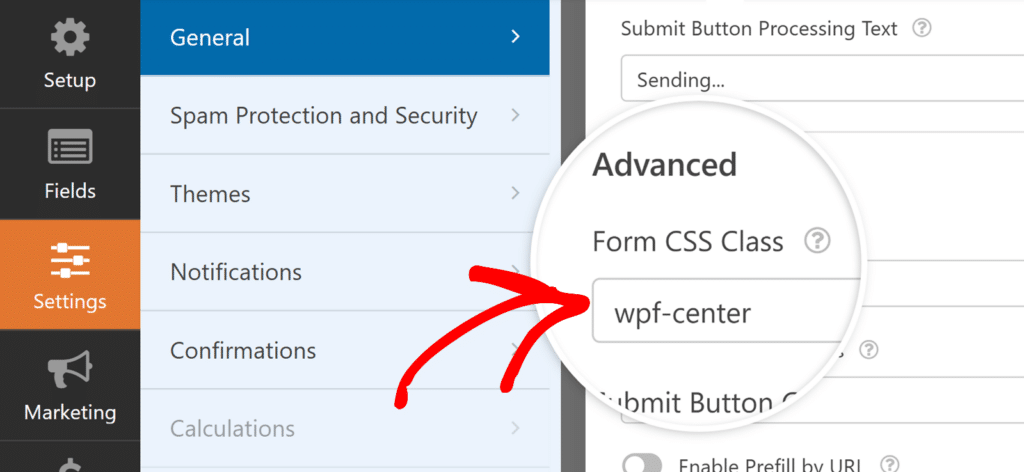
Depois de definir o tamanho do campo como Grande, terá de adicionar uma classe CSS especial. Para o fazer, abra o construtor de formulários e vá para Definições " Geral. Em seguida, desloque-se para baixo até ao Avançado e localizar a secção Classe CSS do formulário campo. Introduzir wpf-center neste domínio.

Adicionar o código CSS
Aqui está o código CSS básico para centrar o formulário:
Este código:
- Centra o formulário utilizando
margin: 0 auto - Define uma largura máxima de 500px. Pode alterar este valor até encontrar o que melhor se adequa às suas necessidades
- Assegura a capacidade de resposta móvel, ajustando a largura em ecrãs mais pequenos
Centrar todos os elementos do formulário
Se pretender centrar tudo no interior do formulário (etiquetas, descrições, botões), utilize esta versão alargada:
Personalização da largura
Para ajustar a largura do formulário, modifique estas duas linhas no CSS:
largura máxima: 500px !important;
largura: 500px !importante;
Substituir 500px com a largura pretendida. Por exemplo, para um formulário mais largo:
largura máxima: 800px !important;
largura: 800px !importante;
Perguntas mais frequentes
P: Porque é que o CSS não está a funcionar para mim?
A: Primeiro, verifique se adicionou o wpf-center no nome da classe do seu formulário Definições " Geral página. Esta é a razão mais comum para que o CSS não funcione. Se continuar a não funcionar, limpe a cache do seu browser e actualize a página.
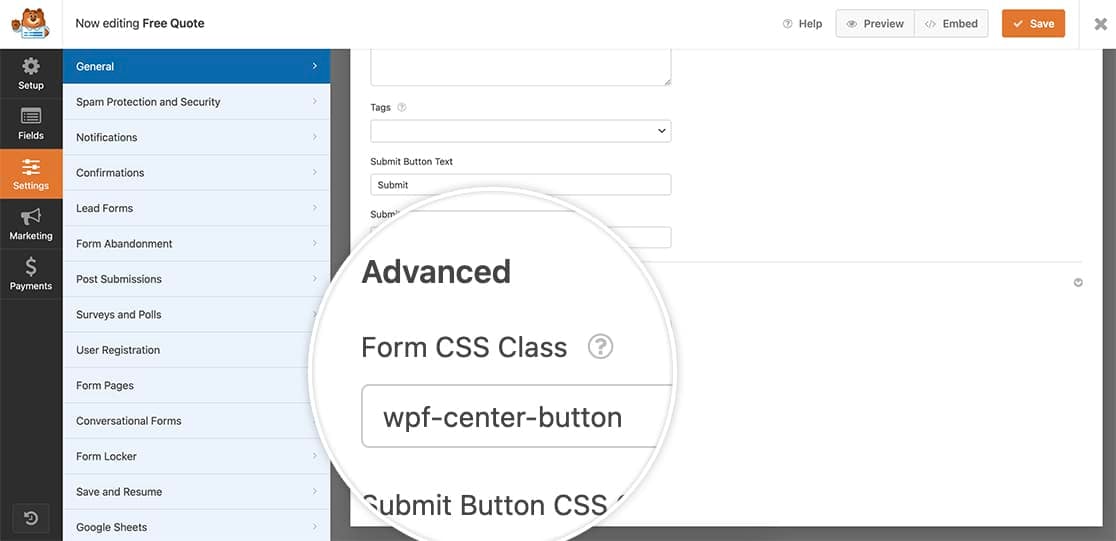
P: Como posso centrar apenas o botão Enviar?
A: Utilize este CSS simplificado e adicione a classe wpf-center-button (em vez de wpf-center) no campo Classe CSS do seu formulário:

Em seguida, adicione este CSS ao seu sítio.
.wpforms-container.wpf-center-button .wpforms-submit-container {
text-align: center;
}
E é tudo o que precisa para centrar o seu formulário. A seguir, gostaria de poder alterar a cor do botão de envio nos seus formulários? Dê uma vista de olhos no nosso artigo sobre como alterar a cor do botão de envio.
