Resumo da IA
Está interessado em ativar a focagem automática no seu formulário para melhorar a experiência do utilizador? Com a focagem automática, o cursor é ativado automaticamente no primeiro campo do formulário quando a página termina o carregamento, simplificando a interação do utilizador. Esse aprimoramento simples pode ser obtido com um snippet de código JavaScript, e nós o guiaremos pelo processo.
Criar o seu formulário
Em primeiro lugar, tem de começar por criar o seu formulário e adicionar os seus campos de formulário. Se precisar de ajuda para criar um formulário, consulte esta documentação.

Criar o snippet para adicionar a focagem automática
Em seguida, terá de adicionar este fragmento de código ao seu sítio.
Se precisar de ajuda para adicionar snippets ao seu site, consulte este tutorial.
/**
* Add autofocus to the first form field of the form
*
* @link https://wpforms.com/developers/how-to-add-autofocus-on-your-form/
*/
function wpf_dev_autofocus() {
?>
<script type="text/javascript">
jQuery(document).ready(function() {
var first_input = jQuery( 'form.wpforms-form input[type=text]:visible:enabled:first, textarea:visible:enabled:first' )[0];
if (first_input != undefined) {
first_input.focus();
}
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_autofocus', 10 );
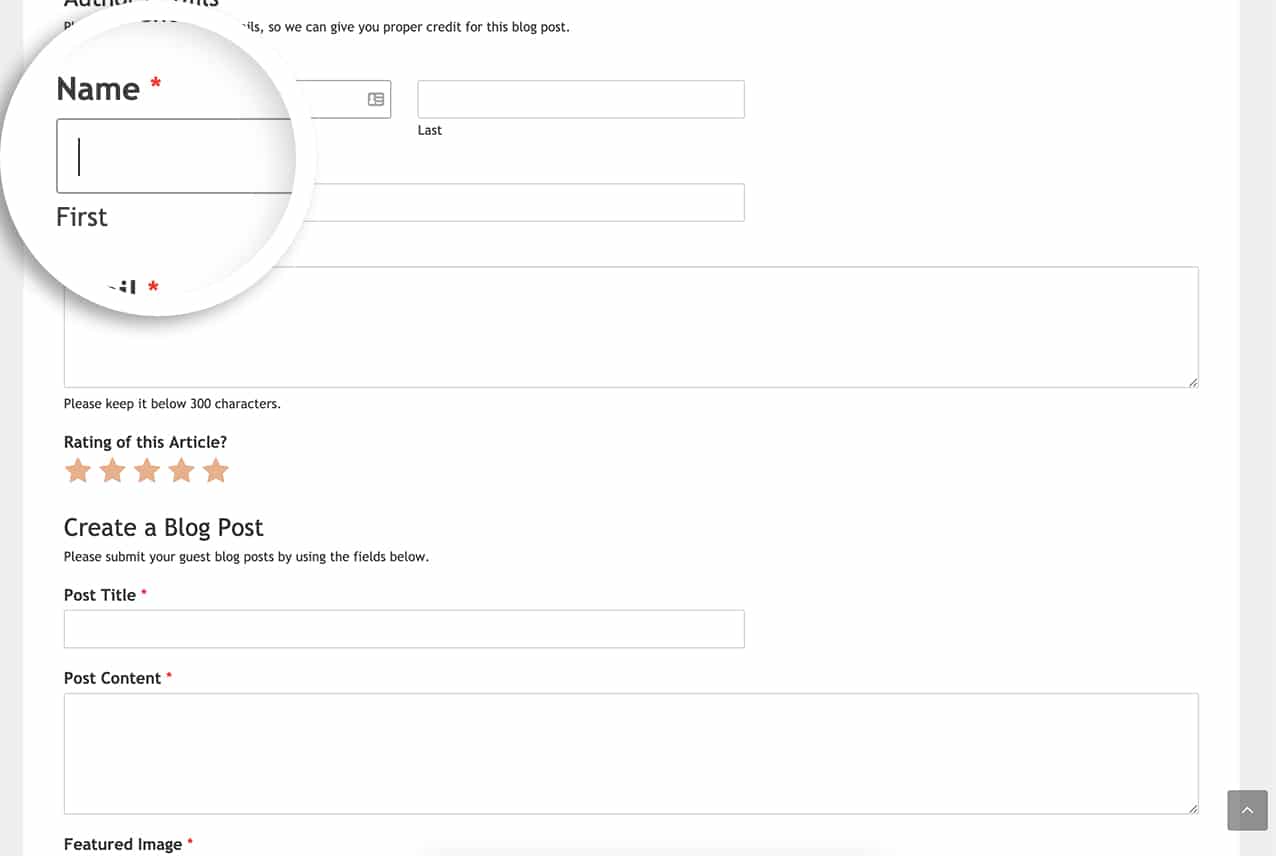
Este trecho de código só se aplica ao WPForms porque só procura forms.wpforms-form e procura o primeiro campo do formulário e adiciona imediatamente o elemento :focus a esse campo.

E é isso! Você implementou com sucesso a funcionalidade de foco automático em todos os seus formulários alimentados por WPForms. Gostaria de adicionar algum CSS que fará com que esse foco se destaque mais? Confira nosso artigo sobre Como adicionar CSS ao foco do campo de formulário.
Ação de referência
FAQ
P: Como posso manter o foco automático ativo num formulário de várias páginas?
R: Se tiver um formulário de várias páginas, basta utilizar este trecho de código.
/**
* Add autofocus to first form field of form
*
* @link https://wpforms.com/developers/how-to-add-autofocus-on-your-form/
*/
function wpf_dev_autofocus() {
?>
<script type="text/javascript">
jQuery(document).ready(function() {
var first_input = jQuery( 'form.wpforms-form input[type=text]:visible:enabled:first, textarea:visible:enabled:first' )[0];
if (first_input != undefined) {
first_input.focus();
}
jQuery( '.wpforms-page-next' ).on("click", function() {
var page_first_input = jQuery(this).closest( '.wpforms-page' ).next().find( 'input, textarea' ).first();
if (page_first_input != undefined) {
setTimeout(function() {
page_first_input.focus();
}, 100);
}
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_autofocus', 10 );
