AIサマリー
ユーザーの年齢に基づいてフォームフィールドを表示または非表示にしたいですか?WPFormsのDate Pickerフィールドとカスタム条件ロジックを組み合わせることで、ユーザーの入力に適応した動的なフォームを作成できます。
このガイドでは、ユーザーが21歳以上であることを示した場合にのみドロップダウンフィールドを表示する方法を紹介します。年齢制限のあるコンテンツ、イベント登録、または同様のシナリオに最適です。
フォームの設定
まず、これらのフィールドを持つフォームを作成する:
- 名前欄
- 電子メール欄
- 日付フィールド(生年月日用)
- ドロップダウン・フィールド (初期状態では非表示になっています)
フォームの作成にヘルプが必要な場合は、最初のフォーム作成ガイドをご覧ください。
CSSクラスの追加
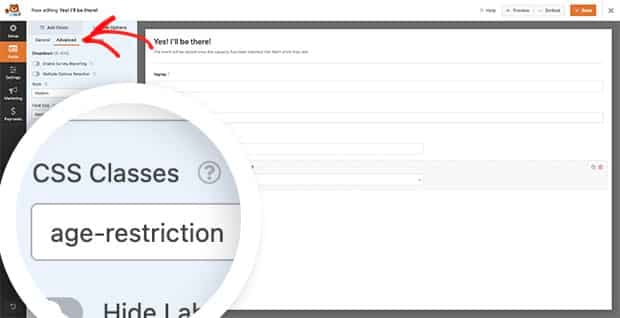
フォームが最初にロードされたときにドロップダウン・フィールドを非表示にしたいので、ドロップダウン・フィールドにCSSクラス名を追加する必要があります。
そのためには ドロップダウン をクリックします。 上級.次に、スクロールダウンして CSSクラス と入力する。 age-restriction.をクリックしてください。 セーブ をクリックしてください。

日付フィールドに条件ロジックを使用する
さて、いよいよコード・スニペットをサイトに追加しましょう。このコードは、まずフォームが読み込まれたときにドロップダウンフィールドを 非表示にします。その後、生年月日フィールドが変更されるたびに、ユーザーが21歳以上かどうかを計算し、それに応じてドロップダウンフィールドを表示または非表示にします。
コード内でこれらの値を更新するのを忘れないこと:
- フォームID(例では2575)は、あなた自身のフォームIDに置き換えてください。
- 日付ピッカー・フィールドのID(例では22)は、あなたのフィールドIDに置き換えてください。
日付ピッカー・フィールドで条件ロジックを使うために必要なことは以上です。次に、日付ピッカー・ポップアップの位置を変更したいですか?日付ピッカー・ポップアップの位置を変更する方法」のチュートリアルをご覧ください。
