AIサマリー
条件ロジックが満たされない場合、フォームの改ページをスキップしたいですか?改ページを伴う条件ロジックを使用している場合、条件が満たされていなくても次のページが表示され、ユーザーには空のページが残ります。簡単な JavaScript スニペットで、そのような不要なページを簡単にスキップすることができます。
このチュートリアルでは、簡単なJavaScriptスニペットで空のページをスキップする方法を紹介します。
フォームの作成
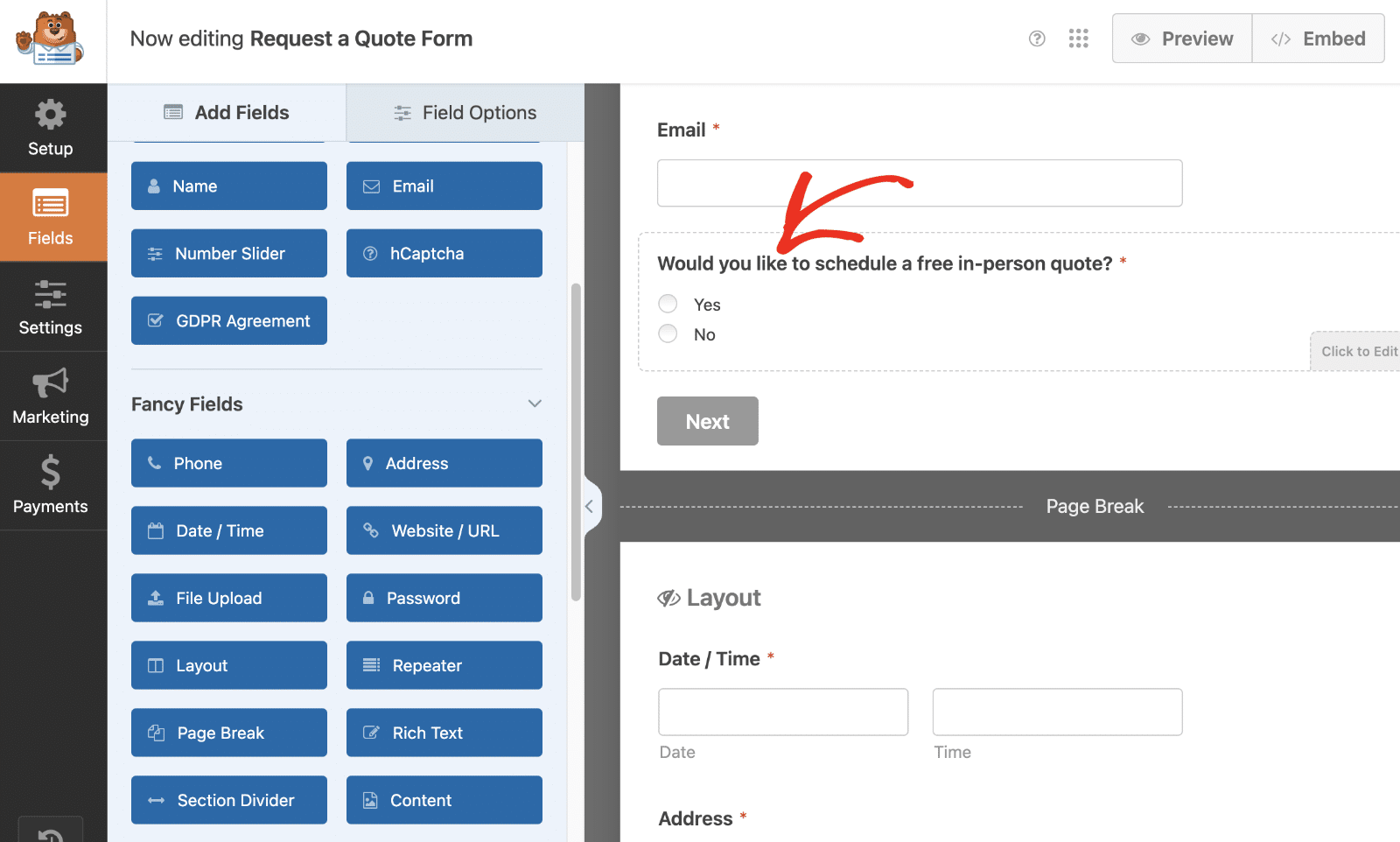
まず、フォームビルダーにアクセスするために新しいフォームを作成するか、既存のフォームを編集する必要があります。複数の改ページがある見積もりフォームを作成しました。
最初のページでは、ユーザーに関する基本的な情報を収集しています。また、複数選択肢のフィールドを追加し、その時点で無料の対面見積もりを予約したいかどうかを尋ねます。
もし「はい」を選択した場合は、2ページ目を表示し、個人情報の入力を求めます。しかし、「いいえ」を選択した場合は、2ページ目を完全にスキップし、フォームの最終ページに直接ジャンプします。

条件ロジックの設定
この例では、最初のページで無料訪問見積もりに興味があることを選択した場合のみ、2ページ目に日時と住所のフィールドを表示します。このようにすることで、訪問者が興味を持っていない場合、訪問者の時間を節約することができます。
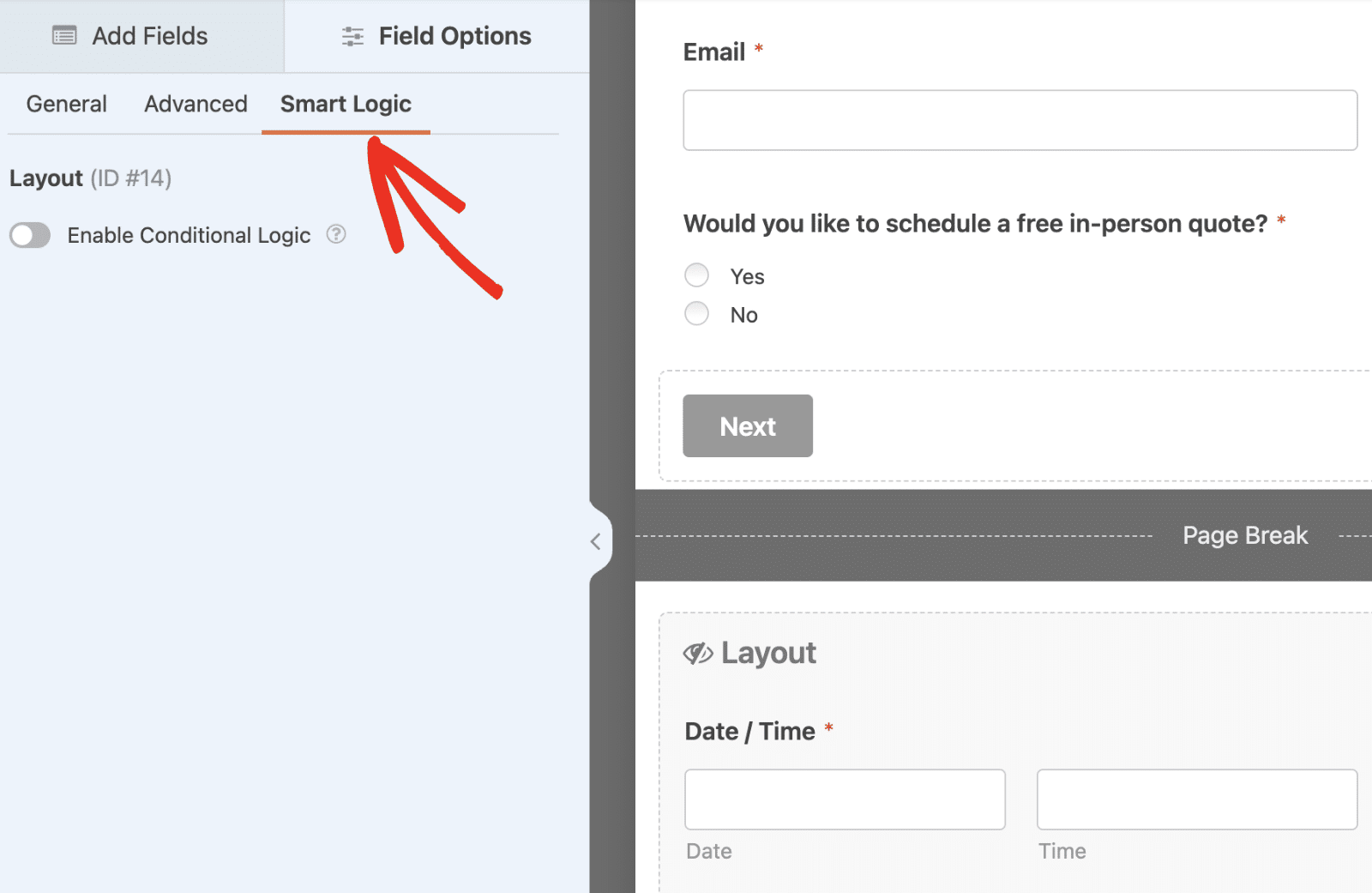
2ページ目の2つのフィールドにはすべて同じロジックが設定されます。ロジックを設定するには、各フィールドを選択し、スマートロジックをクリックします。次に、スイッチを「条件付きロジックを有効にする」に切り替えます。

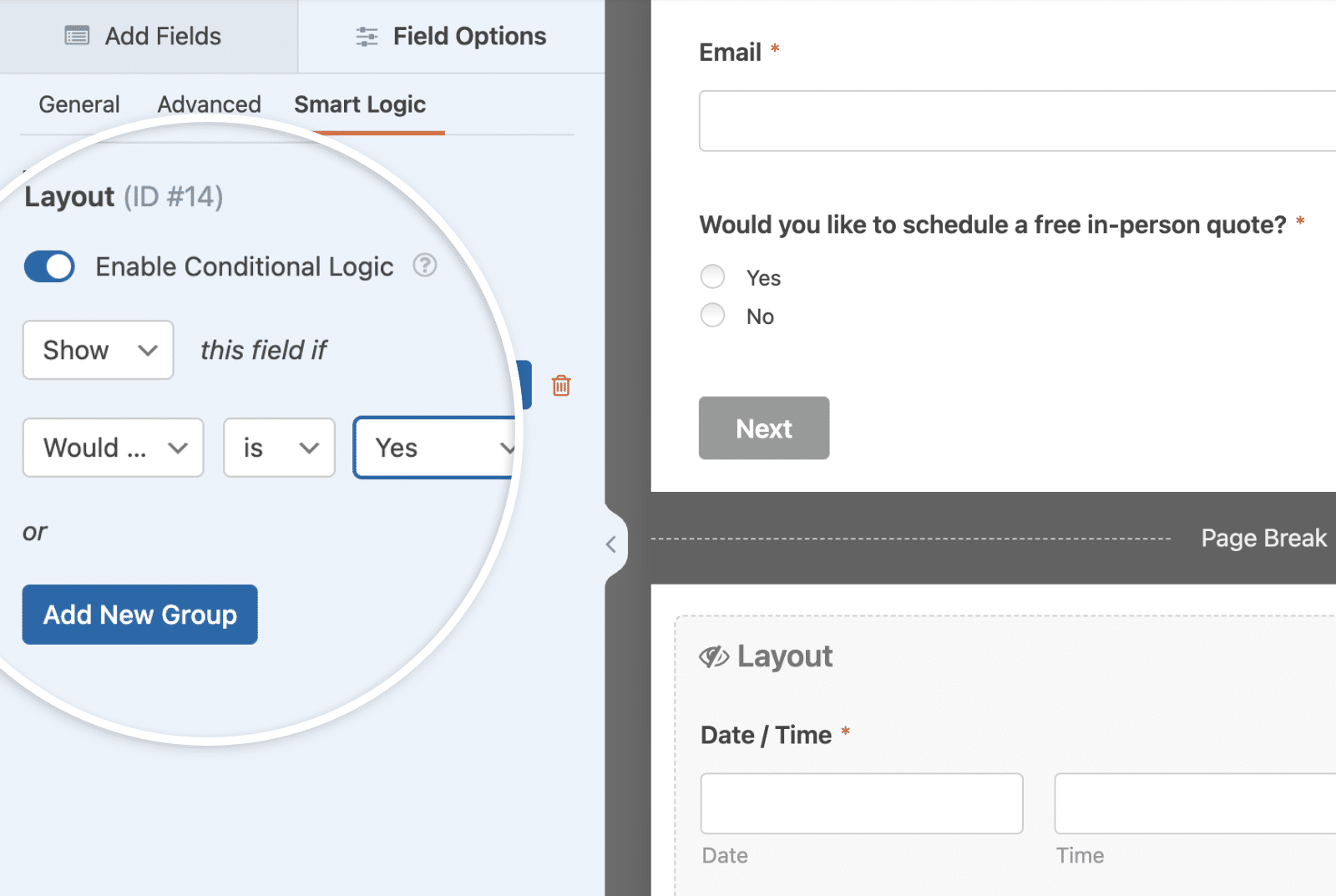
ドロップダウンから、あなたのフィールドを基にした質問を選択します。このチュートリアルでは、質問は複数選択肢の フィールドです。

私たちの条件は、複数選択肢フィールドの答えがYesの場合、フィールドを表示する。いいえなら、フィールドを隠す。
2ページ目の各フィールドは同じロジックを持つので、各フィールドに対してこのステップを繰り返します。あるいは、Layoutフィールドを使って似たようなフィールドをグループ化し、Layoutフィールドの条件付きロジックを有効にすることもできます。
スニペットの追加
次に、以下のスニペットをあなたのサイトに追加する必要があります。スニペットをサイトに追加する方法や場所についてヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
このスニペットは、フォームの各ページをループして、空のページがあるかどうかを判断します。空のページがあれば、スクリプトはそのページを完全にスキップして次のページに進みます。これにより、フォームの全体的な使い勝手が向上します。
よくある質問
以下では、複数ページのフォームで条件付きロジックを使用する際によくある質問にお答えします。
Q: このスニペットは、Elementorのポップアップのようなモーダルウィンドウで動作しますか?
A:現時点ではそうではない。
以上です!これで、条件付きロジックによってフォームが非表示になった場合にページをスキップする方法を学ぶことができました。
フォームフィールドのいずれかに基づいて、フォームの送信ボタンを条件付きで表示または非表示にしたいですか?条件付きで送信ボタンを表示する方法のチュートリアルをご覧ください。
