AIサマリー
はじめに
フォームフィールドの最小文字数を設定したいですか?フォームビルダーの内部では、このドキュメントに従うことで、すでにこのフィールドの最大数を設定することができます。
しかし、ちょっとしたJavaScriptのスニペットを使えば、最小数を設定することもできます。これは、パスワード・フィールドに最小文字数を設定したい場合に非常に便利です。
このチュートリアルでは、フォームの例を作成し、この最小文字数を1行テキストフィールド、パスワードフィールド、段落テキストフィールドに適用します。
フォームの作成
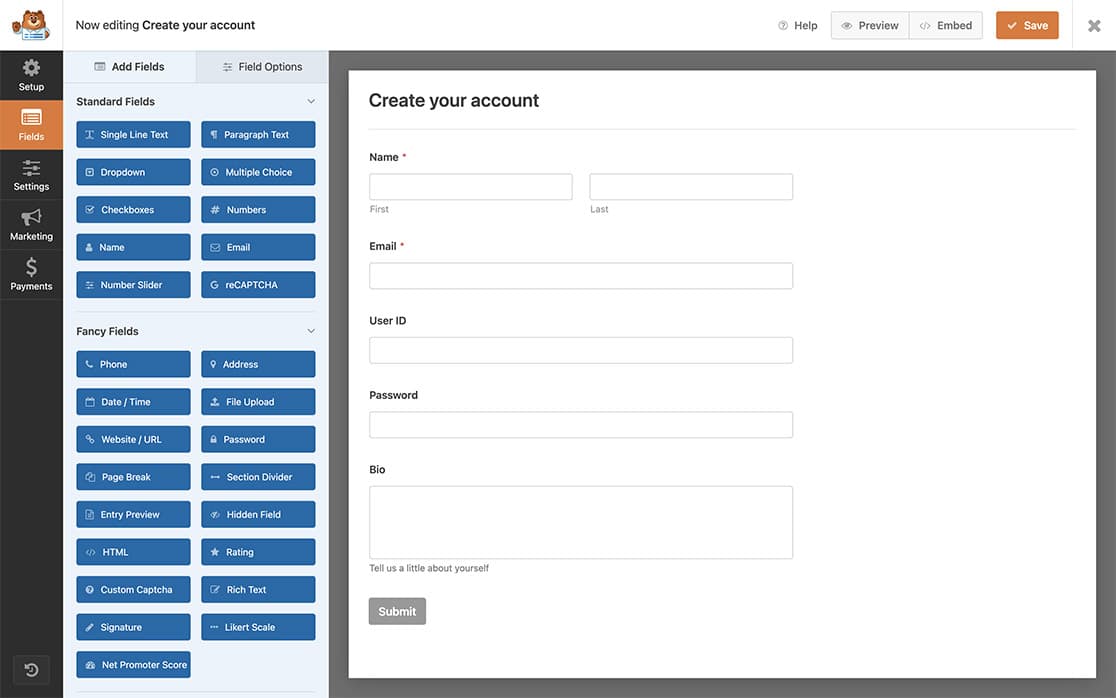
まず、新しいフォームを作りましょう。このフォームの例では、Name、Password、Bio(段落テキスト)フィールドを追加します。
フォームの作成にサポートが必要な場合は、こちらのドキュメントをご覧ください。

CSSクラスの追加
次に、この最小文字数制限を設けたい各フィールドにCSSクラス名を追加する必要がある。
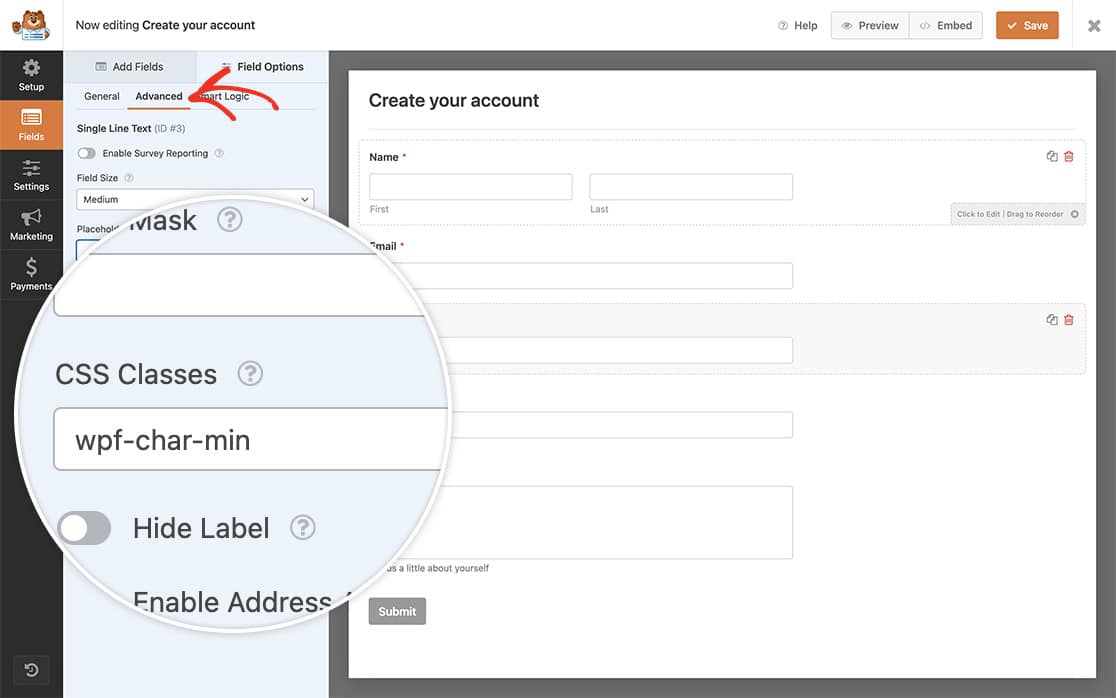
フォームビルダー内で、編集したいフィールドを選択します。フィールドオプション]をクリックし、[詳細設定] をクリックすると、CSS クラスに CSS クラスを追加できます。 追加するクラスはwpf-char-min です。

このCSSクラスを追加することで、JavaScriptに探すフラグを与え、このCSSクラスを持つフィールドに対してのみスクリプトを実行するようにしている。
最低文字数を設定したいフォームフィールドごとにこの手順を繰り返します。この例では、ユーザーID、パスワード、BioフォームフィールドにのみCSSクラスを追加しています。
JavaScriptの追加
そして最後に、機能をまとめるために、小さなJavaScriptのコード・スニペットをサイトに追加する必要がある。
コード・スニペットをサイトに追加する際にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
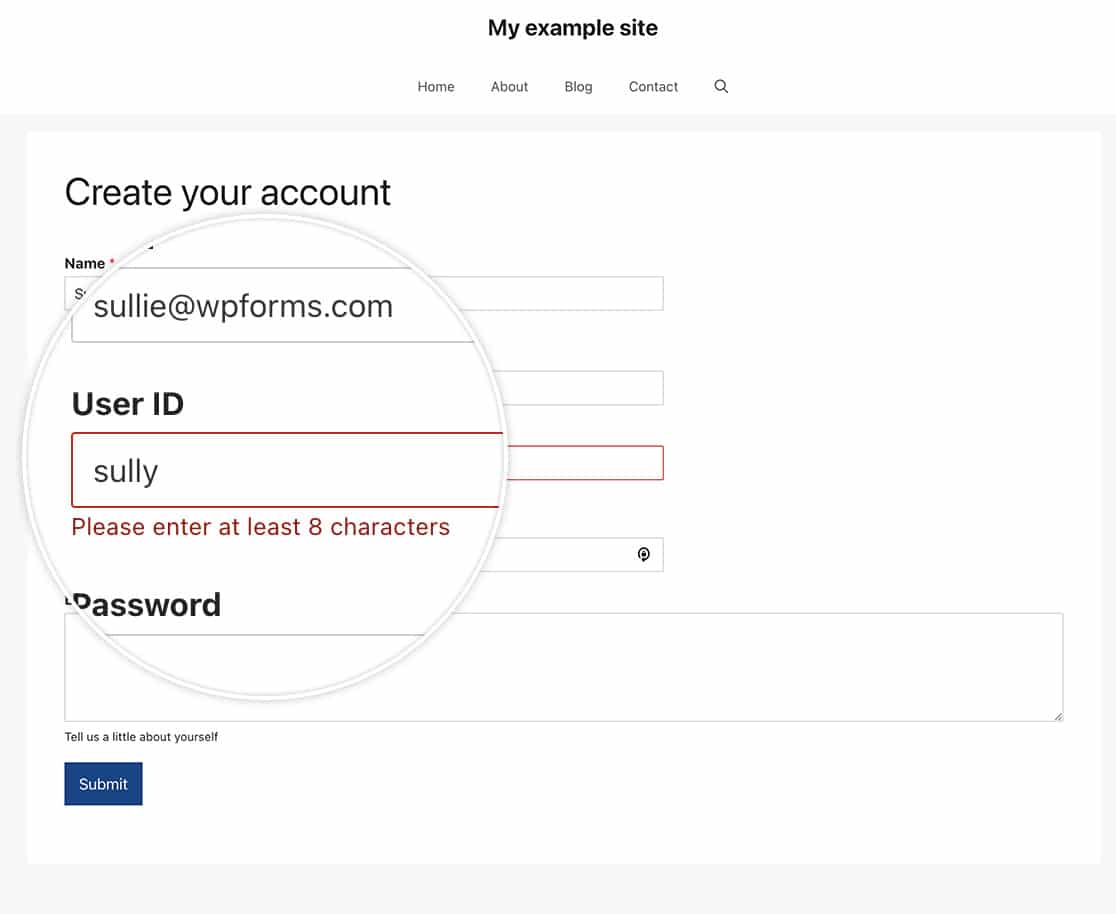
以下の例では、ユーザーIDとパスワードは最低8文字必要ですが、Bioフィールドは最低25文字に増やしています。
入力マスク 入力マスクを使用している場合、このコード・スニペットは動作しません。
/**
* Set minimum number of characters
*
* @link https://wpforms.com/developers/how-to-set-a-minimum-number-of-characters-on-a-text-form-field/
*/
function wpf_dev_char_min() {
?>
<script type="text/javascript">
jQuery(document).ready(function ($) {
jQuery( '.wpf-char-min input' ).prop( 'minLength', 8 );
jQuery( '.wpf-char-min textarea' ).prop( 'minLength', 20 );
jQuery.extend(jQuery.validator.messages, {
minlength: jQuery.validator.format( "Please enter at least {0} characters" ),
});
});
</script>
<?php
}
add_action( 'wpforms_wp_footer_end', 'wpf_dev_char_min', 10 );
minLength属性は、一行テキスト、ウェブサイト/URL、数字(数字スライダーは不可)、パスワード、段落テキストで使用できます。また、古いブラウザはこの属性をサポートしていないかもしれないことに注意してください。
上記のスクリプトは、このCSSクラスを持つテキストまたはテキストエリア・フィールドを検索し、そのフィールドに適用します。 minLength を設定してください。 最低文字数の入力に失敗すると、各フィールドの下にバリデーションエラーのメッセージが表示されます。

これで完了です! これでフォームに最小文字数を設定することができました! チェックボックスにも最小数と最大数を設定したいですか?チェックボックスの選択肢の最小数と最大数を設定する方法についてのチュートリアルをご覧ください。
関連
アクション・リファレンス:wpforms_wp_footer_end
