AIサマリー
WPForms Webhooksアドオンでチェックボックスのフィールド値を送信したいですか?デフォルトではフィールドのラベルが送信されますが、小さなPHPスニペットで簡単に値を送信することができます。このチュートリアルでは、その方法を説明します。
このチュートリアルでは、Slackワークフローを作成し、フォームフィールドに割り当てる変数を作成して、フォームデータをウェブフックを通してSlackに投稿します。
フィールド値の送信
現在、WPFormsからSlackに複数のフォームフィールドをWebhookで送信する唯一の方法は、Slack Workflowを使用することです。Slackワークフローの詳細については、こちらのドキュメントをご覧ください。
WebhookでSlackに1つの値だけを送信したい場合は、こちらのドキュメントをご覧ください。
まずはSlackでワークフローを作成し、後でフォームビルダー内でウェブフックを設定する際に使用する変数を作成します。
1)Slackに新しいワークフローを追加する
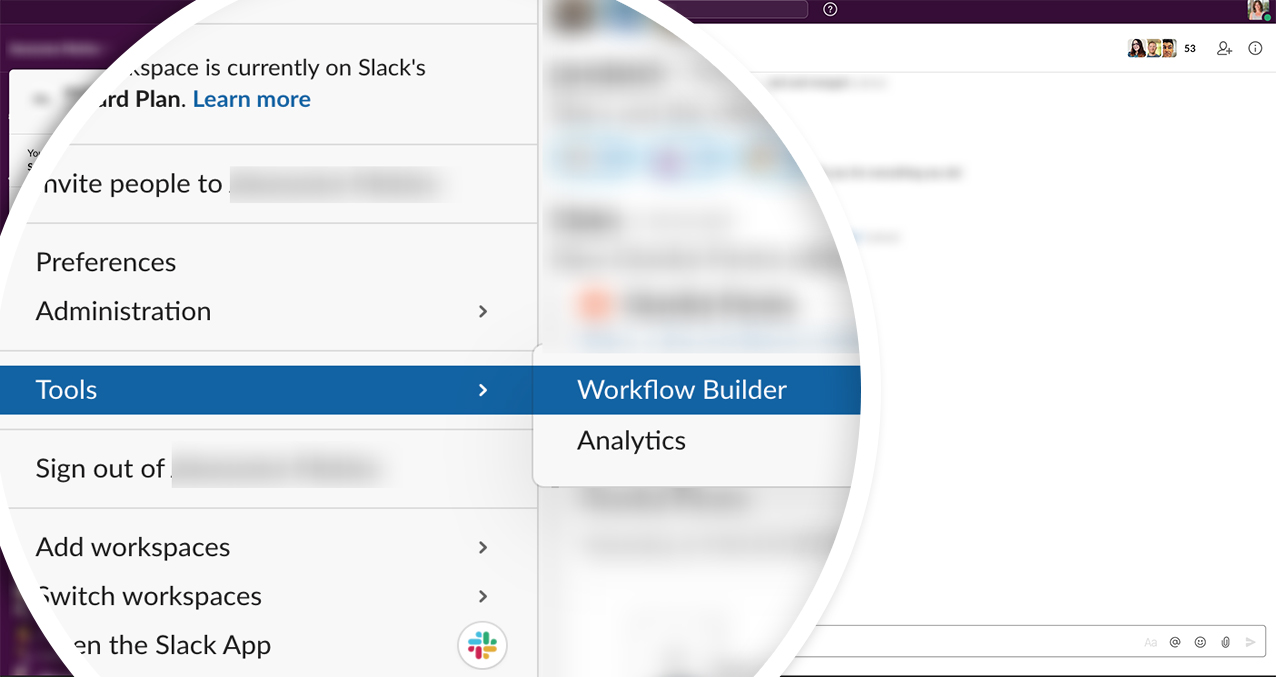
まず、ウェブブラウザからSlackにログインします。ログインしたら、会社名の横にある矢印をクリックし、Toolsの下にあるWorkflow Builderを選択します。

次に、ページ右上の「Create」ボタンをクリックし、ワークフローに名前を付けて「Next」をクリックします。
2) ワークフローのタイプの選択
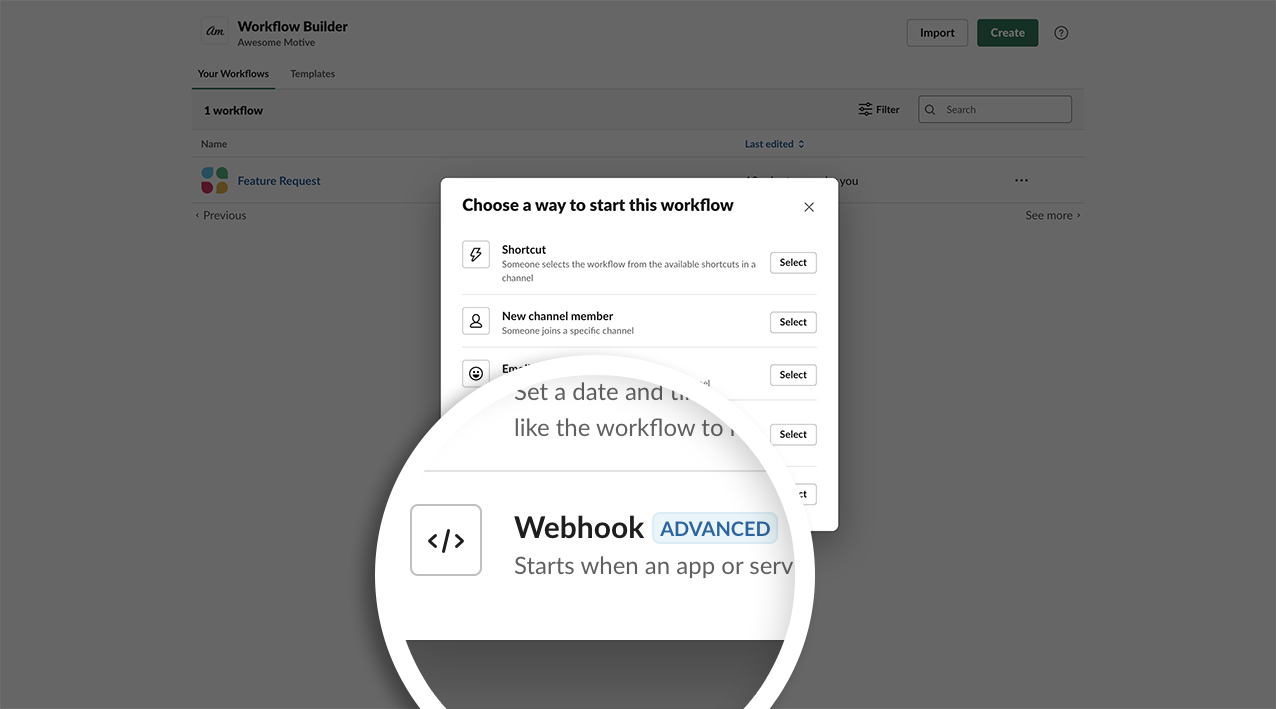
次に表示される画面では、作成するワークフローの種類を選択します。今回はWPForms Webhooksアドオンを使用するので、Webhookの隣にあるSelectボタンをクリックします。

3) ワークフローの変数の作成
次の画面では、投稿する変数を作成します。 このチュートリアルでは、Name、Email、Checkbox(商品リスト用)、Paragraph Text(コメント用)のフォームフィールドを持つフォームを作成します。そこで、これらのフィールドで動作する変数を作成します。
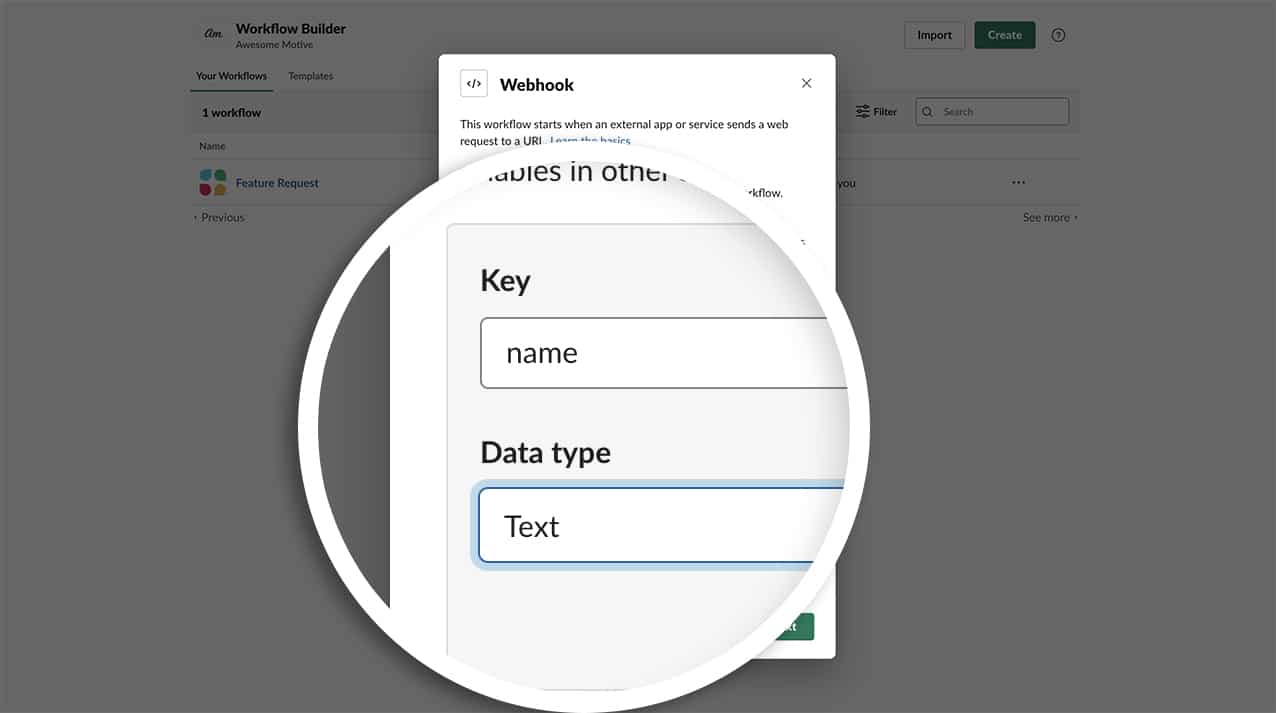
Add Variablesリンクをクリックすると、新しいウィンドウがキーと データタイプを尋ねてきます。

最初の変数のKeyは name、Data Typeは Textとする。
変数の追加が完了したら、[Done]をクリックし、すべての変数の追加が完了するまで、[Add Variable]リンクをクリックして、このワークフローに追加したい各変数についてこのステップを繰り返します。
このステップを、Email、Checkbox、Paragraph Textの各フォームフィールドで繰り返します。
これですべての変数を追加したので、「Next」ボタンをクリックしてワークフローの構築を終了します。
4)ワークフローにステップを追加する
次に、新しいワークフローに必要なステップを追加する。
次に、Send a messageの隣にあるAddボタンをクリックします。ここで、Slackの特定のチャンネルや人に投稿することを選択できます。
次に表示される画面では、メッセージを送る相手をドロップダウンから選択します。次に、送信するメッセージを作成します。

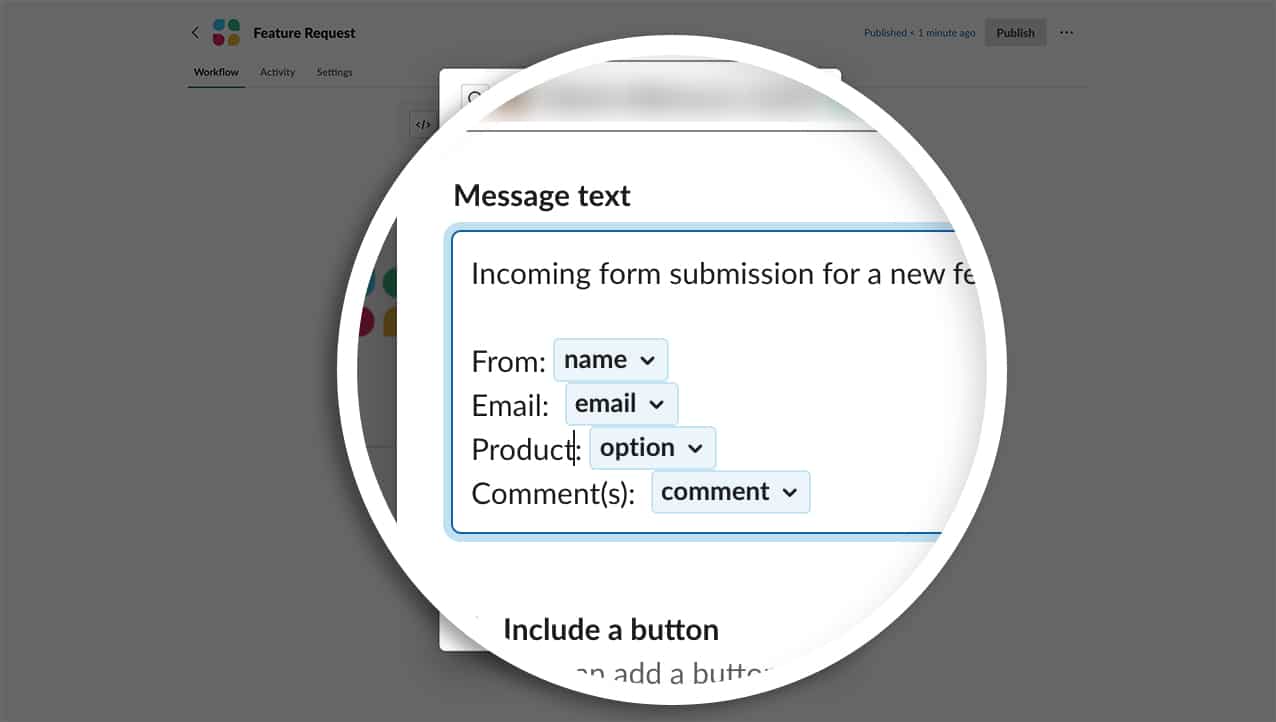
メッセージ自体は、あなたが入力したテキストと、最後のステップで追加した変数を受け入れます。私たちのメッセージでは、まずこのメッセージが何であるかを説明します"Incoming form submission for a new feature".
次に、テキストと変数をそれぞれ新しい行にまとめていきます。From と入力したら、Insert Variableリンクをクリックし、変数名を選択します。追加した各変数についてこの手順を繰り返し、Saveをクリックして変更を保存します。
ポップアップウィンドウが閉じますので、「Publish」ボタンをクリックしてワークフローを公開します。ワークフローを公開したら、Webhook用に作成されたURLの横にある「コピー」ボタンをクリックします。このURLは後のステップで使用します。
フォームの作成
ウェブフックを通してフィールドの値を送信する前に、フォームを作成する必要があります。フォームには、Name、Email、Checkbox(商品リスト用)、Paragraph Text(コメント用)のフォームフィールドを作成します。
フォームの作成にヘルプが必要な場合は、こちらのドキュメントをご覧ください。
コード・スニペットの追加
さて、いよいよCheckboxフォーム・フィールドからWebhookを使ってフィールド値を作成し、送信するコード・スニペットを追加します。
このコード・スニペットをコピーしてあなたのサイトに貼り付けるだけです。コード・スニペットをサイトに追加する際にヘルプが必要な場合は、こちらのチュートリアルをご覧ください。
最初に、このチュートリアルにあるドロップダウン、チェックボックス、複数選択肢フィールドのフィールド値を追加できるスニペットを追加します。
/** * ドロップダウン、チェックボックス、複数選択肢に値を表示します。 * * @link https://wpforms.com/developers/add-field-values-for-dropdown-checkboxes-and-multiple-choice-fields/ */ add_action( 'wpforms_fields_show_options_setting', '__return_true' );
次に、これらのフィールドの値をウェブフックで送信できるようにするスニペットを追加する。
/**
* Send field values in Dropdown, checkboxes, and Multiple Choice through webhook.
*
* @link https://wpforms.com/developers/how-to-send-field-values-with-webhooks/
*/
function wpf_dev_webhooks_process_delivery_request_options($options, $webhook_data, $fields, $form_data, $entry_id) {
if ( ! wpforms_show_fields_options_setting() ) {
return $options;
}
//Only run on form ID 322
if ( empty( $form_data[ 'id' ] ) || $form_data[ 'id' ] !== '322' ) {
return $options;
}
if (
empty( $options[ 'body' ] ) ||
empty( $webhook_data[ 'body' ] ) ||
empty( $fields )
) {
return $options;
}
$body = ! is_array( $options[ 'body' ] ) ? json_decode( $options[ 'body' ], true ) : $options[ 'body' ];
foreach ( $body as $param_key => $param_value ) {
if (
! isset( $webhook_data[ 'body' ][ $param_key ] ) ||
empty( $fields[ $webhook_data[ 'body' ][ $param_key ] ] ) ||
! isset( $fields[ $webhook_data[ 'body' ][ $param_key ] ][ 'value_raw' ] )
) {
continue;
}
$body[ $param_key ] = $fields[ $webhook_data['body'][ $param_key ] ]['value_raw'];
}
// Format request data.
if (
! empty( $options[ 'method' ] ) &&
$options[ 'method' ] !== 'GET' &&
$webhook_data[ 'format' ] === 'json'
) {
// Encode request body.
$options[ 'body' ] = wp_json_encode( $body );
}
return $options;
}
add_filter( 'wpforms_webhooks_process_delivery_request_options', 'wpf_dev_webhooks_process_delivery_request_options', 10, 5);
フォームIDを322から任意のフォームIDに更新することを忘れないでください。フォームIDを探すのに助けが必要な場合は、こちらのチュートリアルをご覧ください。
値を表示できるようにフォームを編集する
コードスニペットを追加したら、フォームを編集してチェックボックスフィールドをクリックし、フィールドの値を入力します。 これがラベルの代わりにウェブフックを通してSlackに送られるものです。
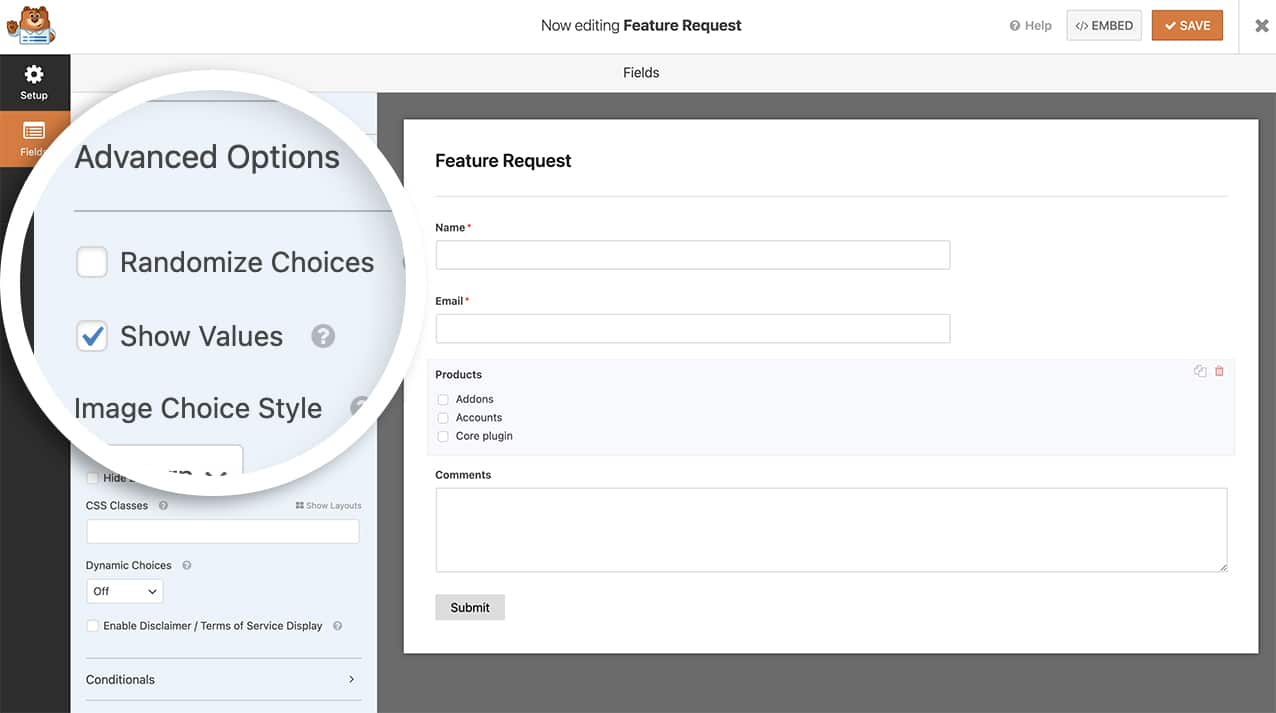
フォームを編集し、チェックボックスフォームフィールドを選択します。詳細オプションで、「値を表示する」のチェックボックスをクリックします。

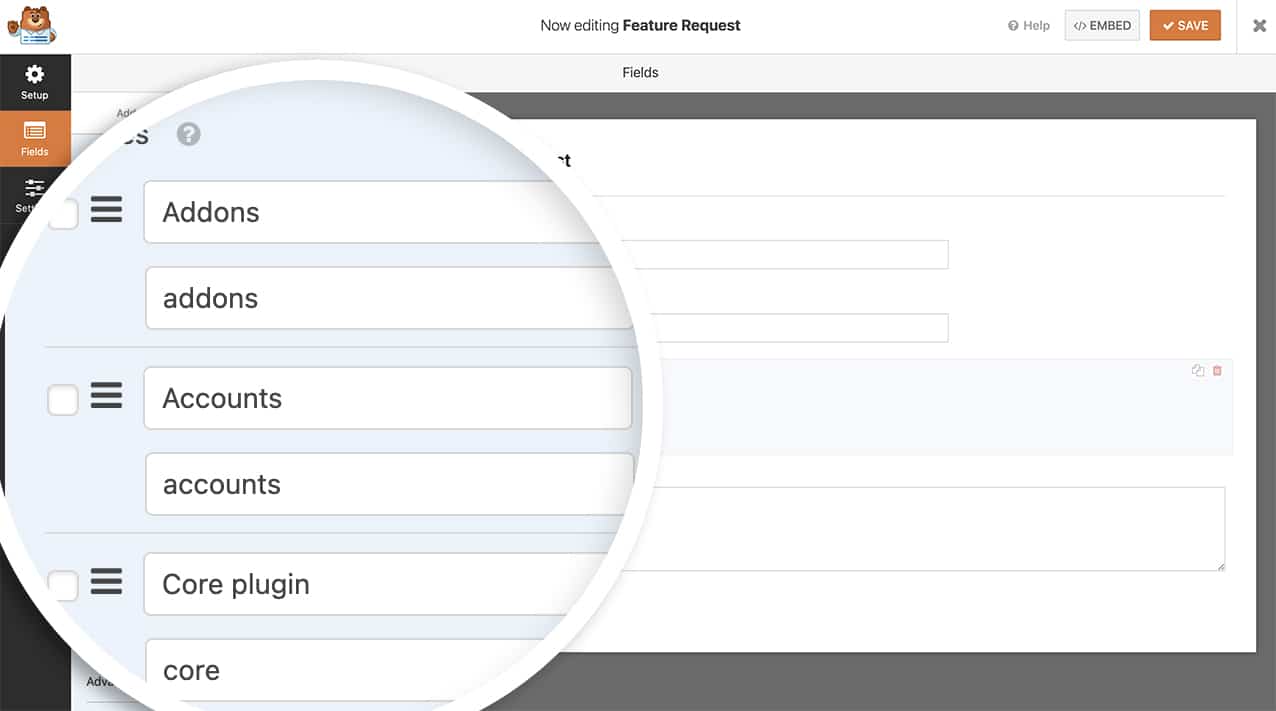
これが完了したら、フィールドに値を追加できるようになります。

ウェブフック・フィールドのマッピング
最後のステップは、Slackワークフローで設定した変数に合わせてフォームフィールドをマッピングすることです。このステップを完了するには、フォームビルダーの中から設定タブをクリックします。次にWebhooks をクリックします。
Webhooksドロップダウンから、この設定をオンに切り替えます。
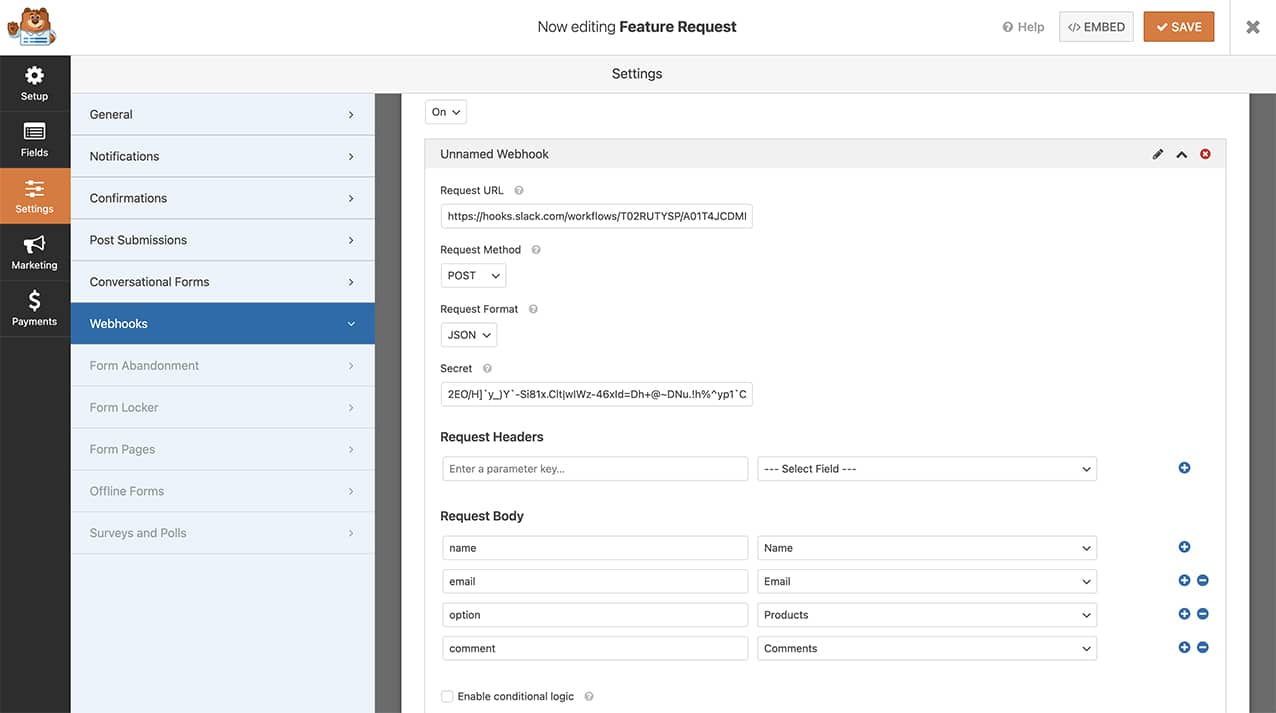
WebhooksのURLは、上記のステップ4で コピーしたURLになります。リクエスト・メソッドは Post、リクエスト・フォーマットは JSONです。
SecretとRequest Headersセクションは空白のままで構いません。 これらの設定を変更する必要はありません。
リクエストボディでは、ステップ3の変数をフォームフィールドにマッピングします。

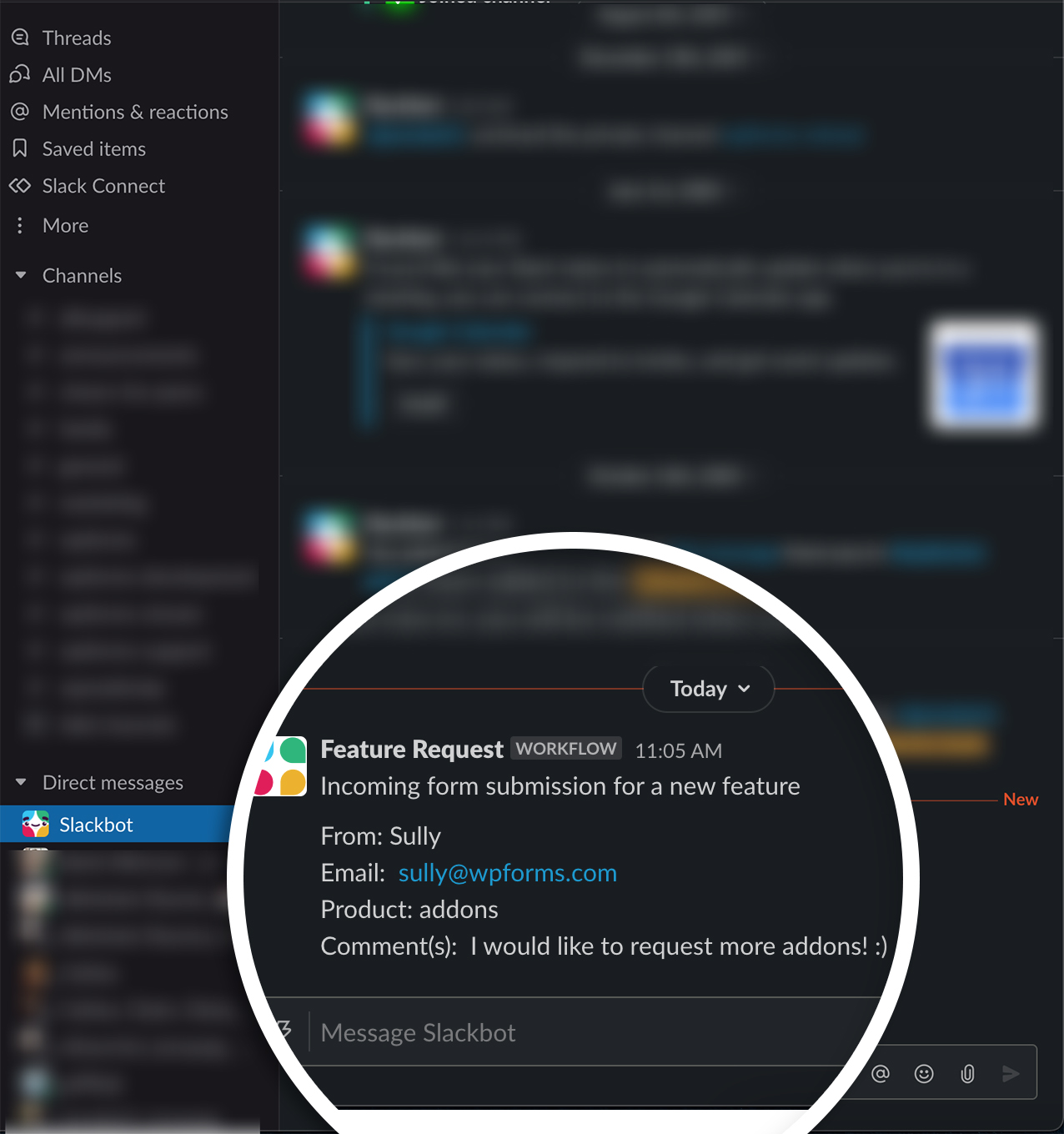
フォームの入力が完了すると、SlackbotはWebhookで設定した担当者やチャンネルにメッセージを送信するだけでなく、フィールドラベルの代わりにWebhookを通じてフィールドの値も送信します。

以上です!フォーム送信成功時の確認メッセージに紙吹雪のアニメーションを追加したいですか?確認メッセージに紙吹雪のアニメーションを追加する方法のチュートリアルをご覧ください。
